アクセシビリティとSEO
今回記載すること
- アクセシビリティについて
- SEOへの影響
- アクセシビリティとSEO
- アクセシビリティに対応するためのマークアップ
アクセシビリティについて
Weblio~アクセシビリティにとは~
アクセシビリティとは、特にWebサイト上における、情報やサービスへのアクセスのしやすさのことである。アクセシビリティは、高齢者や障害者なども含めたあらゆる人が、どのような環境(うるさい場所や、暗い場所、逆に明るい場所など)においても柔軟にWebサイトを利用できるように構築することを考慮する場合に使われる。W3CからWeb Content Accessibility Guidelines 1.0というアクセシビリティに関する指針が発表されており、Webサイト構築においてチェックすべきポイントや優先度などを解説している。例えば、視覚障害を持つ人には音声によるガイドを付けるようにすることや、画像やアニメーションにはそれと同等の内容のテキストをalt属性で表現することなどが細かく指定されている。
要約するとWebアプリケーションにキーボードユーザーおよびスクリーンリーダーユーザーを考慮したインタラクティブ性を持たせること
要するに最低限誰にでも使えるサイトを作りましょうってことですね。
W3Cがアクセシビリティの仕様を出しているので、要チェック!
https://waic.jp/docs/WCAG20/Overview.html
アクセシビリティの対象者について
それぞれのサービスによってニーズや対象者があるとは思うのですが、
全てのユーザーに対して同様にWebサイトを使えなくてはいけないよってことですね。
実際にGoogleのダイバーシティの指針でも平等に与えるのではなく、公平にそれぞれの人にあったものを与えることを掲げてますね。
詳しくはここから
ヒューマンリーダブル
主にデザイン部分がこれにあたりますね。
- 人の目で見やすいか
- わかりやすいか
- ひとつの表現で幅広く使えるようにする
など可読性を上げることが大切ですね。
物理的な製品のユニバーサルデザインに近い
ヒューマンリーダブルには以下の要素が関係しているんですね。
知覚可能
■判別可能
コンテンツを、利用者にとって見やすく、聞きやすいものにすること。
これには、前景と背景を区別することも含む。
操作可能
■十分な時間
利用者がコンテンツを読み、使用するために十分な時間を提供すること。
■発作の防止
発作を引き起こすようなコンテンツを設計しないこと。
■ナビゲーション可能
利用者がナビゲートしたり、コンテンツを探し出したり、
現在位置を確認したりすることを手助けする手段を提供すること。
理解可能
■読みやすさ
テキストのコンテンツを読みやすく理解可能にすること。
■予測可能
ウェブページの表示や挙動を予測可能にすること。
■入力支援
利用者の間違いを防ぎ、修正を支援すること。
こういったものは実際に利用者に触れてもらわないとわからないことも多いですね。UXの改善とかがここにあたるのかなと。
今回はアクセシビリティなのでそれに関連したインクルーシブデザインという概念を少しご紹介。
インクルーシブデザインとは (http://i-d-sol.com/inclusivedesign/)
高齢者、障がい者、外国人など、従来、デザインプロセスから除外されてきた多様な人々を、デザインプロセスの上流から巻き込むデザイン手法です。
実際にアクセシビリティを改善しようとしても、どう改善したらよいかわからなかったり、実際に対応していると思っても利用者には使いにくかったりといったことをデザインの時点で一緒に見てもらって対応していこうということなんですね。
SEOへの影響
結論からいうと影響はあると考えています。
理由としては
- 65歳以上の利用が16.4%(1653万人)
- 障害者の利用率が多い(82.7%~93.4%)
上記の利用者に使えるサイトにすることで、単純に流入数の母体が増えるんですね。
より高品質のコンテンツではなく、より有用なコンテンツ
とSEOが上がる要因としてGoogleは言っているんですね。
どちらもSEOにとっては重要なことなんですが、優位性でいうと有用なコンテンツなんですね。
高品質なコンテンツ
- 情報として正確であり、情報量も多いサイト
- 検索した結果やキーワードとマッチしているサイト
- 誰かに共有したくなる情報がのっているサイト
サイトとして信頼性があり、情報も正確かつ、最新の情報であることが高品質なコンテンツにあたります。
有益なコンテンツ
デザイン、操作性、可読性が洗練されており、使用者にストレスを与えずに使える有益なコンテンツ
比較でいうと
Googleが比較していたのは
下記2サイト
MDNは情報量が多くてWebドキュメントとして信頼性があり、最新の情報が載っている。
一方、w3schoolsはMDNよりは情報量は劣るがWebドキュメントとして信頼性がありドキュメントとして読みやすい
ここで着目したいのは、ドキュメントとして読みやすいっていうこと、
MDNは高品質で優れた情報かもしれませんが、必ずしもそれがすべての人にとってより有用であるとは限りません。
こういっているように、どんなに高品質な情報がのってても利用者によっては、使いづらかったり、わかりずらかったりするコンテンツよりは、少ない情報でも利用者に左右されずにわかりやすく利用できることの方が重要なんですね。
アクセシビリティを向上させることが結果的に有用なコンテンツになると思いませんか?
マシーンリーダブル
プログラムを解釈できるか様々な形に変換して幅広く使えるようにするWebならではのアプローチのこと。(WCAG2.0レベルA(最低限)必ず満たすべきもの)
今まではどちらかというとデザイナーが注力しなくちゃいけない部分だと思うんですが、ここからがエンジニアが対応しなきゃいけない部分。
むしろエンジニアがマシーンリーダブルを上げるためのコーディングをしないと
せっかくアクセシビリティを考えたデザインが無駄になりかねない。
SEO目線でいうと、
Googleより
私たちは、W3C標準に準拠しているウェブページの順位を上げることはしてない。インターネットのほとんどページは、準拠してない。
Googleはこんなこと言ってるけど...って思ったかたもいるかとは思いますが、
Webはドキュメントということを考えると、アクセシビリティを考えたデザインを正しくマシンに伝えることで利用者にとって可読性がある有用になるんですね。
Webアクセシビリティに対応するマークアップ
マークアップとは
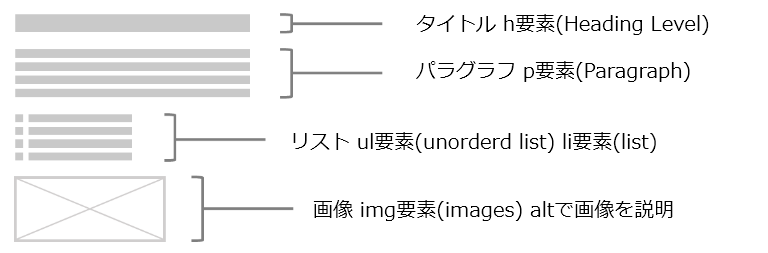
文書構造(テキスト)や視覚表現(装飾)などの情報を、コンピューターが正しく認識できるように、タイトルや見出しなどの各構成要素に「タグ」と呼ばれる識別のための目印を使い、意味付けを行っていくことを意味します。
参照:マイナビクリエイター
正しくマークアップすることで機械がそのドキュメントを解釈できるようになる
ユーザー視点でいうと、コンピュータにWEBサイトを正しく認識をさせることで得られる恩恵がある。
そのためにセマンティックなHTMLを利用する。
セマンティックHTMLとは、ページの言葉の意味を伝えることに積極的に貢献するHTMLのこと。
他にもたくさんあるが割愛。
コンテンツに対して正しいマークアップをすることでアクセシビリティが上がります。
正しいタグの選定 その1
テキストを正しくマークアップする
そのためにp要素、em要素、strong要素を利用する
【em要素】強調されたテキスト
【strong要素】重要性、重大性、または緊急性が高いテキスト
<p>
<em>すごく</em>面白いゲームがあるんですよ!
そのゲーム名は<strong>スーパーまるお</strong>
</p>
このようにテキストに強弱をつけることで文章を適格に表現することが可能です。
正しいタグの選定 その2
ダメな例
CSSで頑張っちゃうやつ。
リストを作る場合
<div class="list">
<div class="list-item">1つめのリスト項目</div>
<div class="list-item">1つめのリスト項目</div>
<div class="list-item">1つめのリスト項目</div>
<div class="list-item">1つめのリスト項目</div>
<div class="list-item">1つめのリスト項目</div>
<div class="list-item">1つめのリスト項目</div>
</div>
表をつくろうとする場合
<div class="tabel">
<div class="cell-item">1つめのリスト項目</div>
<div class="cell-item">1つめのリスト項目</div>
<div class="cell-item">1つめのリスト項目</div>
<div class="cell-item">1つめのリスト項目</div>
<div class="cell-item">1つめのリスト項目</div>
<div class="cell-item">1つめのリスト項目</div>
</div>
いずれもCSSのクラスを定義しておけばリスト項目や、テーブルのように
見えるものをブラウザに表示することができるが、実際にコードをみてわかることといえばテキストがあるということ。
いい例
リストを作る場合
// 順序が関係ないリスト
<ul>
<li>1つめのリスト項目</li>
<li>1つめのリスト項目</li>
<li>1つめのリスト項目</li>
</ul>
// 順序があるリスト
<ol>
<li>1つめのリスト項目</li>
<li>1つめのリスト項目</li>
<li>1つめのリスト項目</li>
</ol>
表をつくろうとする場合
<table>
<thead>
<tr>
<th>品物1</th>
<th>品物2</th>
<th>品物3</th>
</tr>
</thead>
<tbody>
<tr>
<td>火に強い</td>
<td>水に強い</td>
<td>風に強い</td>
</tr>
</tbody>
</table>
このようにマークアップすることで、スクリーンリーダーがこのパターンを認識でき、ユーザーに音声で伝えることができる
視覚的にも聴覚的にも同じ情報または、類似の情報を提供し、見るユーザーと聞くユーザーが確実に同じコンテンツを同じように経験できるようになる。
正しいタグ選定 その3
アンカーリンクとボタンの使いわけ
外部リンクやページ内リンクをする際はaタグを使う
<a href="#">リンク</a>
<a href="#" target="_blank" rel="noopener">リンク</a> // 外部リンクの場合
その他JavaScriptやフォームの送信などプログラムを実行する際にはbuttonタグを使う
<button type="button">ボタン</button>
<button type="submit">送信</button>
ダメな例
CSSでボタン風
<div class="st-button" onClick="function1()">ボタン</div>
ボタン要素でリンク
<button type="button" onClick="location.href='#'">ボタン</button>
リンクはできるけど、aタグがリンクの意味合いがあるので、そちらを使いましょう。
こういった基本的なことがアクセシビリティの向上には大切なんですね。
アウトライン
HTML5文書の概要を階層的に表すもので本に例えるならば、章・節・項といった目次のようなもの
たとえばこんな感じにマークアップしたとして
<div>
<h1>おいしいカレー大全集</h1>
<p>おいしいカレーといっても様々あるので、徹底解説!</p>
<div>
<h2>日本的なカレーライス</h2>
<p>家庭的でジャポニカ米にあう定番な味ですね</p>
</div>
</div>
この時のアウトラインはこんな感じ
1.おいしいカレー大全集
1.1日本的なカレーライス
このままでも暗黙的にアウトラインがつくのがWebの仕様です。
これをより、アクセシビリティにするために、セクショニングタグがあるんですね。
セクショニング
明示的なセクショニングタグは、
- bodyタグ
- sectionタグ
- articleタグ
- asideタグ
- navタグ
- headerタグ
- footerタグ
などがあります。
※bodyタグ、sectionタグ、articleタグの直下には必ずh要素がある必要性がある
今回はsectionタグの紹介
主にsectionタグを使うことでアウトラインやコンテンツの区切りを明確化することができる。
メリット
コンテンツを明確化することでテキストや
リストなどがどのタイトルにかかっているのかを
伝えることができる
先ほどのマークアップを修正してみる。
<div>
<h1>おいしいカレー大全集</h1>
<p>おいしいカレーといっても様々あるので、徹底解説!</p>
<section>
<h2>日本的なカレーライス</h2>
<p>家庭的でジャポニカ米にあう定番な味ですね</p>
<section>
<h3>入れるの何肉論争</h3>
<p>カレーライスに入れるお肉で争いが起こることがある</p>
</section>
</section>
</div>
これでアウトラインはこうなる
1.おいしいカレー大全集
1.1日本的なカレーライス
1.1.1入れるの何肉論争
今度はタイトルをそろえる場合
<div>
<h1>おいしいカレー大全集</h1>
<p>おいしいカレーといっても様々あるので、徹底解説!</p>
<section>
<h2>日本的なカレーライス</h2>
<p>家庭的でジャポニカ米にあう定番な味ですね</p>
<section>
<h3>入れるの何肉論争</h3>
<p>カレーライスに入れるお肉で争いが起こることがある</p>
</section>
</section>
<section>
<h2>インド的なカレー</h2>
<p>ナンにあう味ですね</p>
</section>
</div>
これでアウトラインはこうなる
1.おいしいカレー大全集
1.1日本的なカレーライス
1.1.1入れるの何肉論争
1.2インド的なカレー
セクショニングを正確にすることで、アウトラインが明確化し、WEBブラウザとしてのユーザーエクスペリエンスやアクセシビリティが向上する。
SEOでの影響
Webドキュメントとしてブラウザにより正確な情報を伝えることができるため、
サイトとしての品質につながってくる
WAI-ARIA(ワイアリア)
引用文献 コーディングWebアクセシビリティ
アクセシブルなリッチインターネットアプリケーションスイートであるWAI-ARIAは、障害を持つ人々がWebコンテンツやWebアプリケーションにアクセスしやすくする方法を定義しています。特に、Ajax、HTML、JavaScript、および関連技術を使用して開発された動的コンテンツおよび高度なユーザーインターフェース制御に役立ちます。
HTMLの意味を変更したり、補強することができるよりアクセシブルなサイトにするためのもの
WAI-ARIA(ワイアリア) その2(2つの目的)
手当ての策
コーディングが不十分でセマンティックではないマークアップが支援技術に対して提供する情報を改善することができる。
例えばdivタグがcheckboxとして認識されるようにするためには
// 手当て
<div role="checkbox" aria-checked="false" tabindex="0">はい</div>
// 従来
<input type="checkbox" value="はい" id="yes">
<label for="yes">はい</label>
<label>
<input type="checkbox" value="はい">
</label>
こういった補助もできるんですね。
拡張
Webアプリケーションの場合、よりWebドキュメントが複雑になってくる。
そのためHTMLが本来備えている要素を超える場合があるので、WAI-ARIAで対応する。
通常のHTMLだとサブメニューは存在してもそのヒントは何も示されない
情報を正確に伝えるために
<nav aria-label="メニュー">
<ul>
<li>
<button type="button" aria-controls="submenu" aria-haspopup="true">
メインリンク
</button>
<ul id="submenu">
<li>
<a href="#">サブメニュー</a>
</li>
<li>
<a href="#">サブメニュー</a>
</li>
</ul>
</li>
</ul>
</nav>
この時に重要なのは、ホバーで開く形式の場合、メニューをタブ操作で開けるようにJavaScript等で補助をする必要がある。
aria-haspopup属性とaria-controls属性を指定しサブメニューがあることを情報として指定できる
基本的にHTMLでセマンティクスなマークアップをしつつ、まかなえない部分をAria属性でカバーしていくことが必要
属性は沢山あるが、必要最低限利用者が不便に思わない程度にで大丈夫
SEOでいうと直接的な影響はない
まとめ
アクセシビリティを意識したサイトを作成することでユーザーにとってエクスペリエンスを損なわず全てユーザーにとって有益なコンテンツを生み出すことができる
SEOにも結果的につながってくる部分なので、対応することが必要
以上のことから
全てのユーザー、評価されるサイトをつくるためにアクセシブルでセマンティクスなWEBサイトを制作していきましょう