StackBlitz アクセス
StackBlitz の特徴
- Webブラウザ上の開発環境
- 環境構築が不要
- Angularに対応
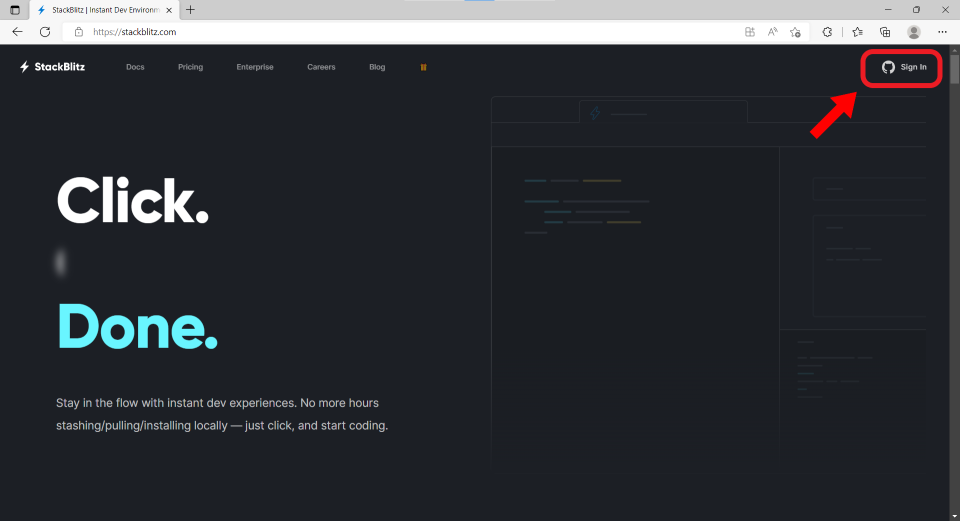
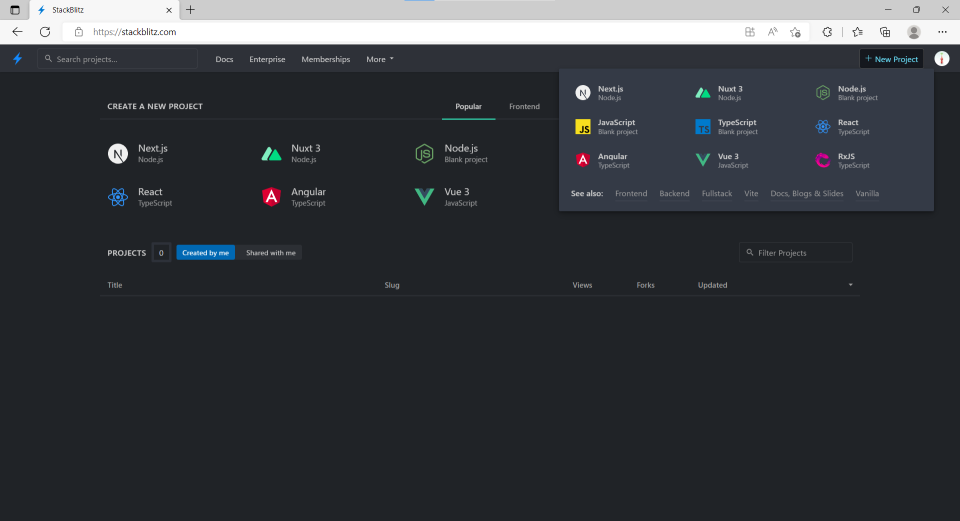
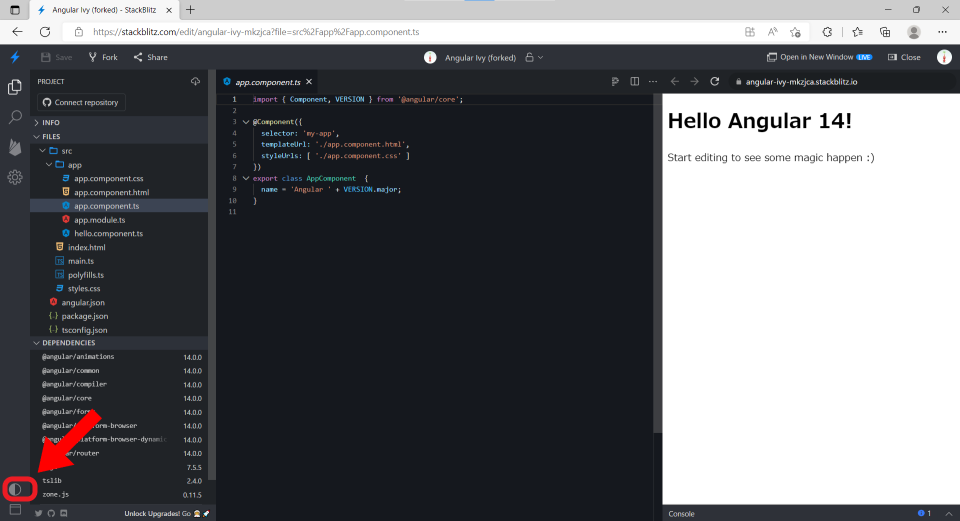
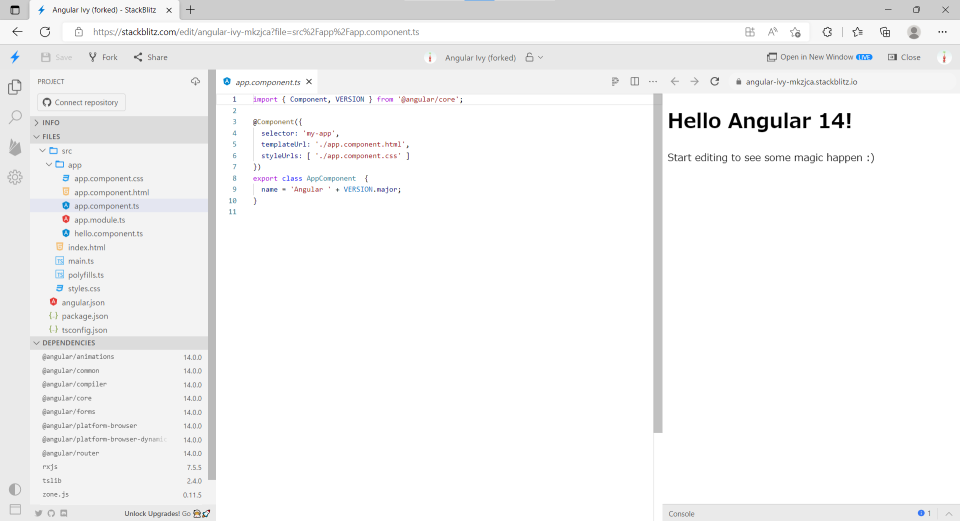
StackBlitz設定
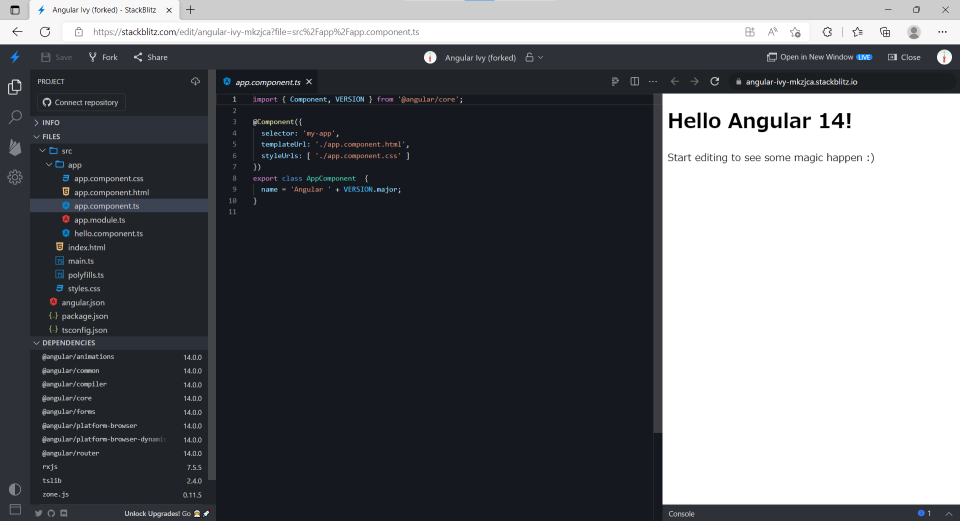
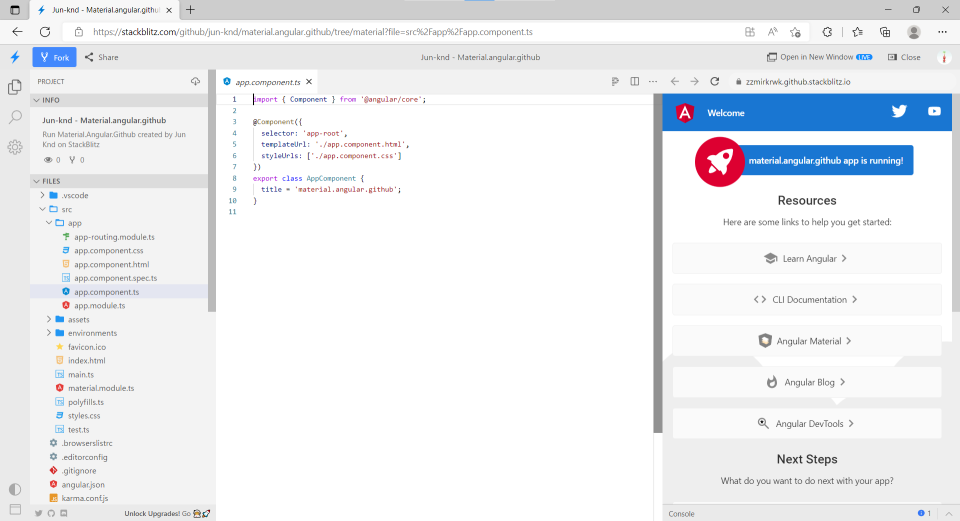
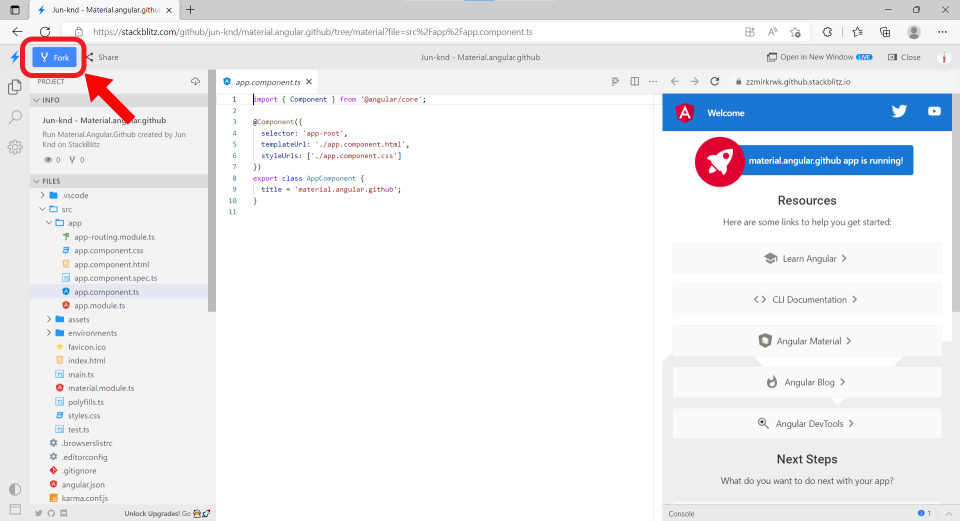
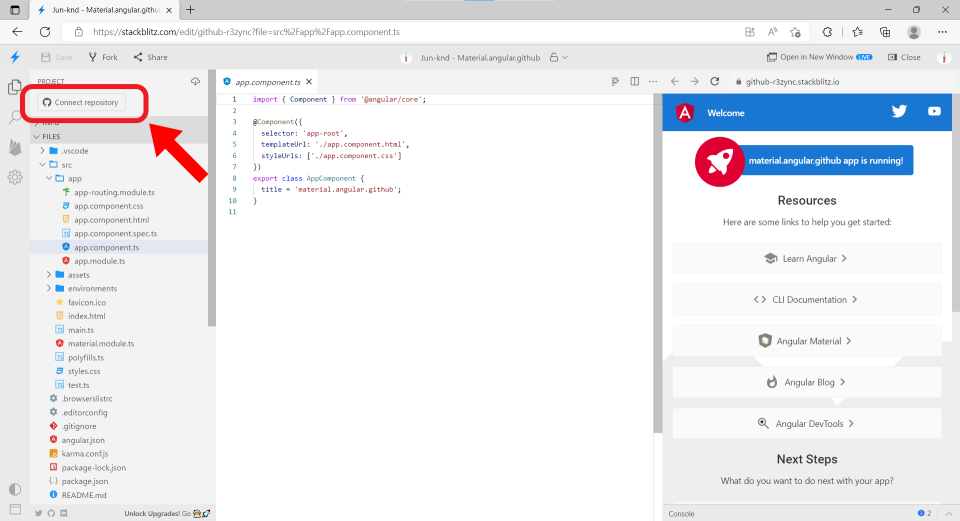
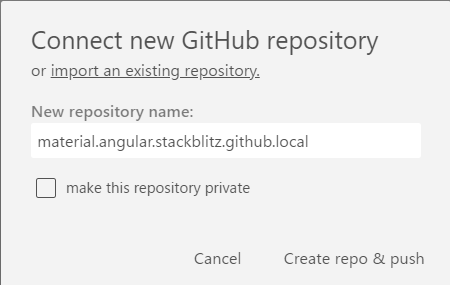
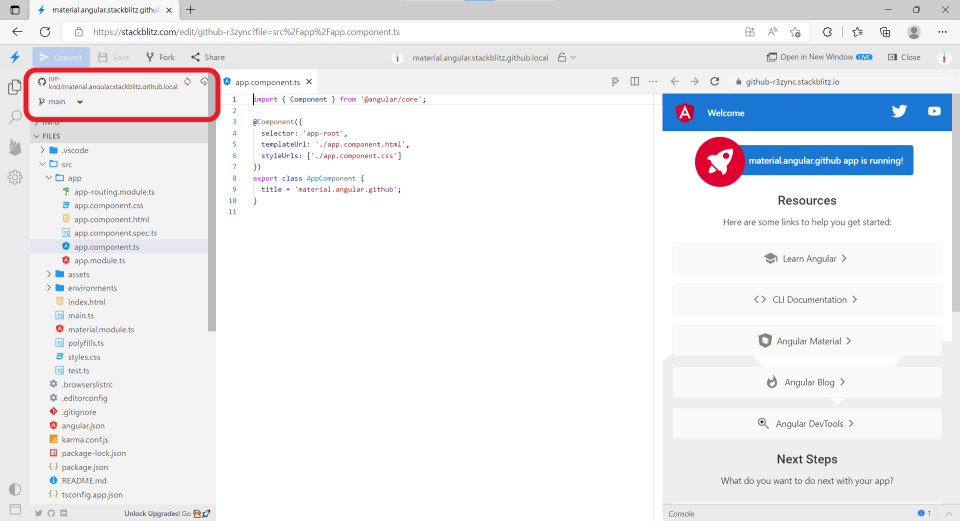
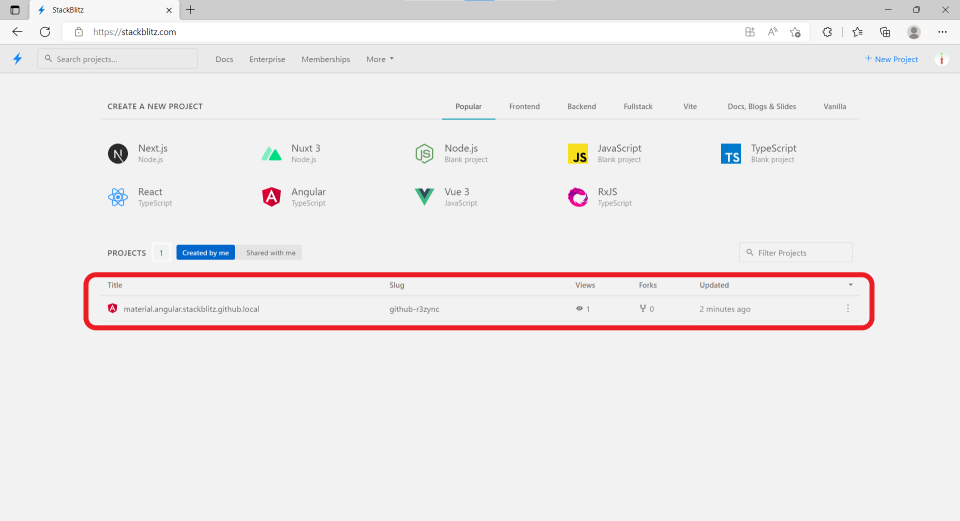
既存GitHubリポジトリのオープン
下記URLで既存GitHub登録プロジェクトをStackBlitzから開くことができます。
https://stackblitz.com/github/___YOUR_PATH___
例)
https://stackblitz.com/github/jun-knd/material.angular.github/tree/material
"Open in StackBlitz" のリンクを付ける場合は以下
<a href="https://stackblitz.com/github/___YOUR_PATH___">
<img
src="https://developer.stackblitz.com/img/open_in_stackblitz.svg"
alt="Open in StackBlitz"
/>
</a>
👇例
<a href="https://stackblitz.com/github/jun-knd/material.angular.github/tree/material">
<img
src="https://developer.stackblitz.com/img/open_in_stackblitz.svg"
alt="Open in StackBlitz"
/>
</a>