はじめに
AIでUIを作れるのは何となく目にしたり聞いたりしたことはありましたが実際触ったことがなかったので調べてみました。そこで見つけたのがGalileo AIです。
Galileo AI
簡単なテキストプロンプトから、UIデザイン(モバイル,Web)を作成してくれるAIツールです。
早速使ってみます。
Text to UI
「chat list view」 をプロンプトとして打ち込んだ時の出力です。
それっぽいのが出来上がりました!
Image to UI
もう一つ、画像からUIを生成する機能があります。
真似したいアプリ、Webの画像を渡してプロンプトに沿ったUIを生成してくれます。下記の画像を元に似たようなUIを生成します。
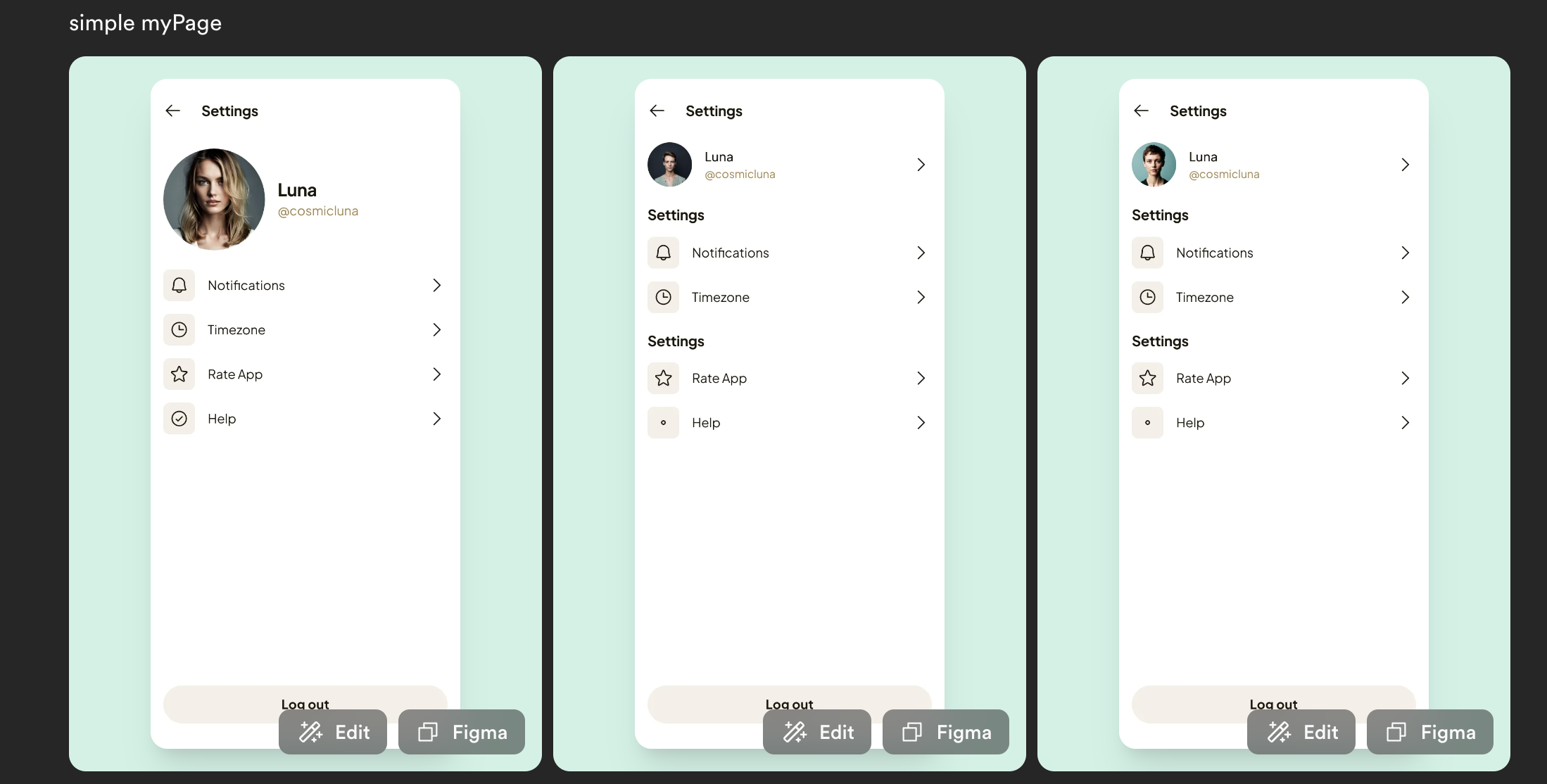
完成したのが下記のUIです。
すごいですね。
そしてこれらで生成した画像をFigma(ブラウザ上で簡単にデザインができるツール)でそのまま使用することができます。Figmaのボタンをクリックして使ってみます。
Figma
コピーしたUIをFigmaにペーストします。
今回使うのがFigma to Codeというプラグインです。左上のFigmaのタブからプラグインを選択してプラグインを管理を選択します。プラグインの検索でFigma to Codeを検索、追加します。
あとは生成したUIを選択して先ほど追加したプラグインを使用します。
すると一瞬でSwiftUIのコードを出力できます。
見るからにやばそうですね...
一旦SwiftUIのbodyに約400行ほどのコードを貼り付けてみます。
それなりですが出来上がりました!
色々と試しているうちに無料枠を使い切ってしまったのでImage to UIに使用したUIを使用しています。
Galileoで生成したUIと並べてみました。まずまずといったところでしょうか。
結論
まだSwiftUIでの実用には遠いですが技術の進化を感じる体験になりました。
Figma上でUIやUXの設計をするまでであればかなり有用だと思います。
SwiftUIだけではなくFlutterやWebのデザインにも使用できるそうなのと、他にもプラグインはあるので試してみても面白そうです!
最後に
私の働いている会社で経験の有無を問わず採用を行っています。
興味のある方は是非カジュアル面談から応募してみてください!