この記事では、Unity App UIをUnityにインストールしてメッセージダイアログだけ出すアプリを作る、私の自習を兼ねたチュートリアルになります。
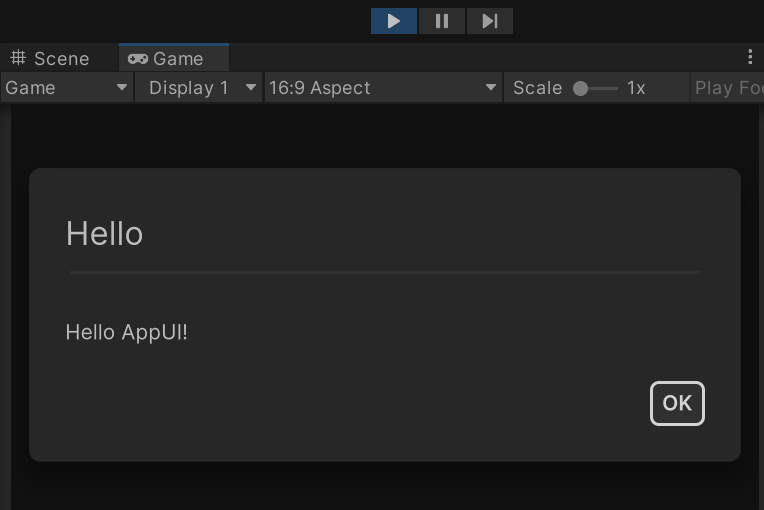
今回作るアプリは実行結果は次のようなものになります。「OK」ボタンを押したら閉じます。App UI同梱のデフォルトのテーマを使うのですが、どことなくUnity Hub風味が出ています。
App UI の公式サイトはこちら
App UIって?
著名なゲーム開発環境なUnityですが、App UIはそのゲームの上に一般アプリ風のUIを構築を行うフレームワークです。最近安定してきたXMLによるUI構築システムであるUI Toolkitの上に、ポップアップメニューとかMVVMのバインディングなど、アプリ風のUIを実装するために便利なものを搭載しています。
「Unityのゲーム的な機能をめちゃくちゃ使いたいけど、それはそれとしてアプリのようなUIも作りたい」みたいな場合に適していると思います。正直そんなに需要は無いのかもなと思ってはいたのですが、Unity Museはこれを使って作られているという噂を聞きました。
開発環境
- Unityのバージョン → 2022.3.20f1
- OS → Windows 11 22H2
- App UIのバージョン → 1.0.1
セットアップ
com.unity.dt.app-ui パッケージを追加します。
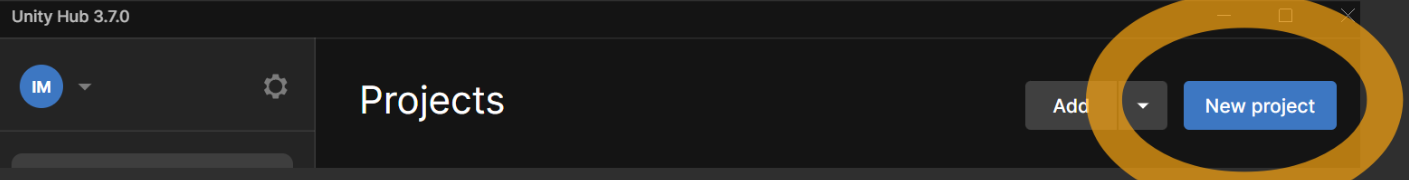
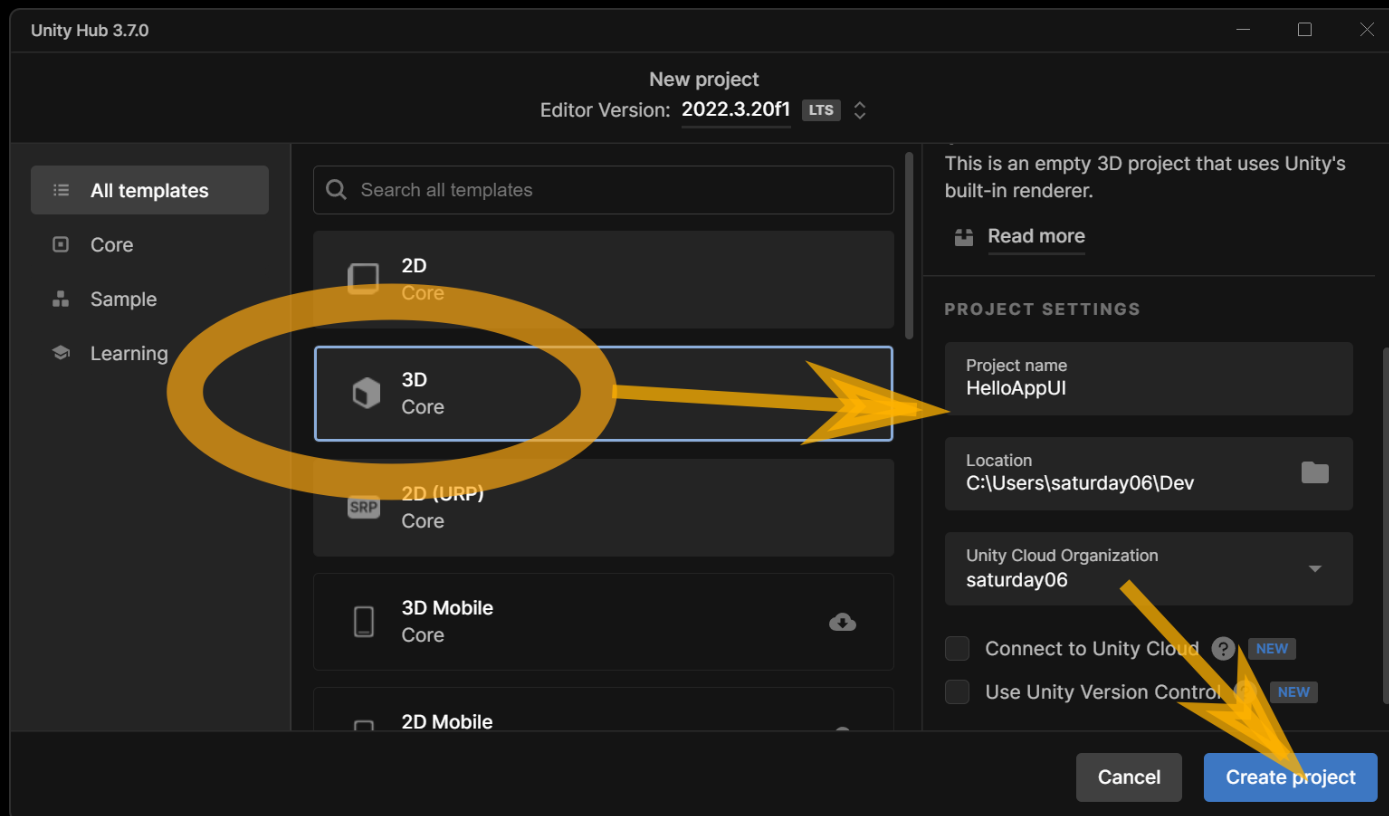
Unity Hubから適当な3Dプロジェクトを作って、
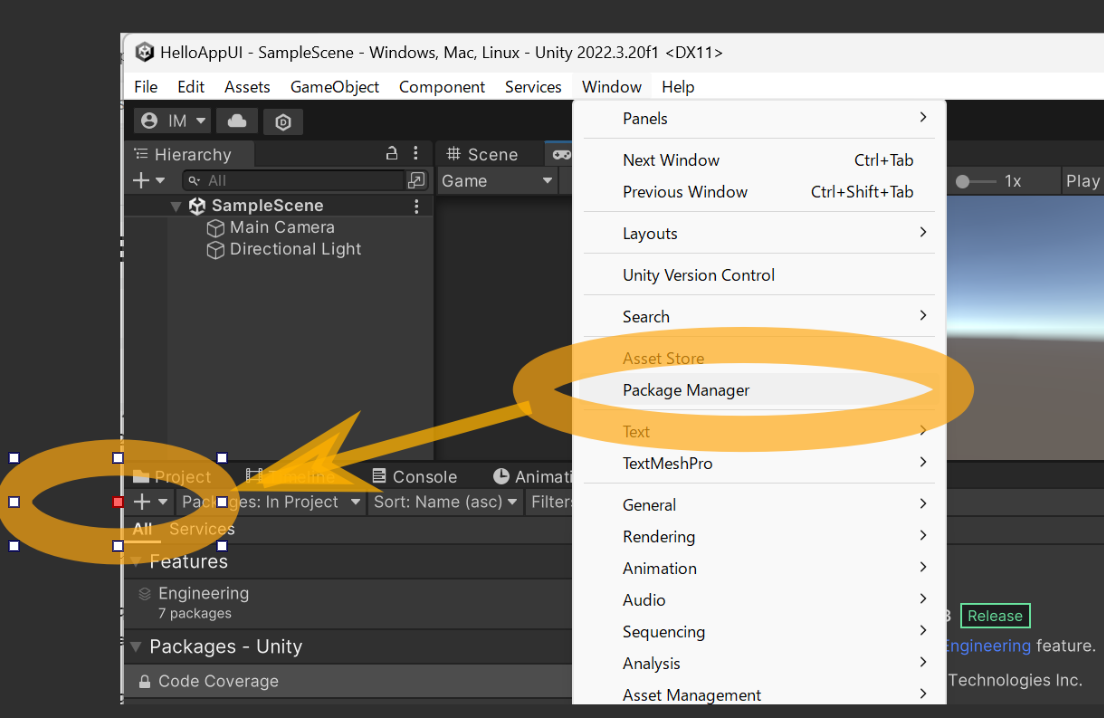
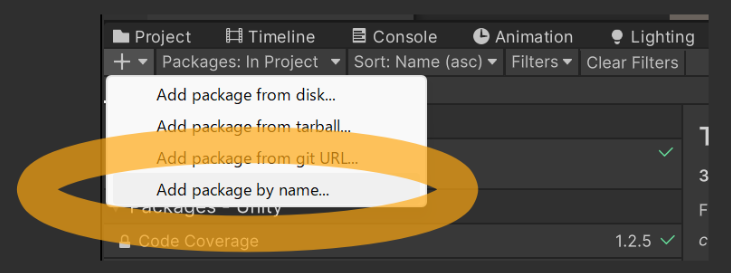
パッケージマネージャーから
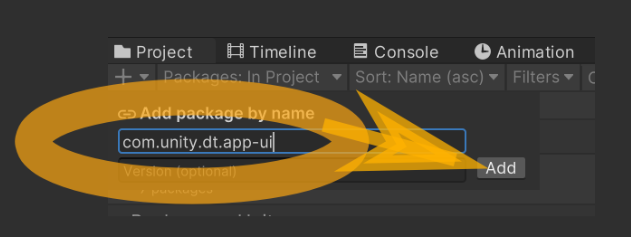
com.unity.dt.app-ui を入力して、Addボタンを押す
これが出ます
なんか普通のパッケージよりも時間がかかる?
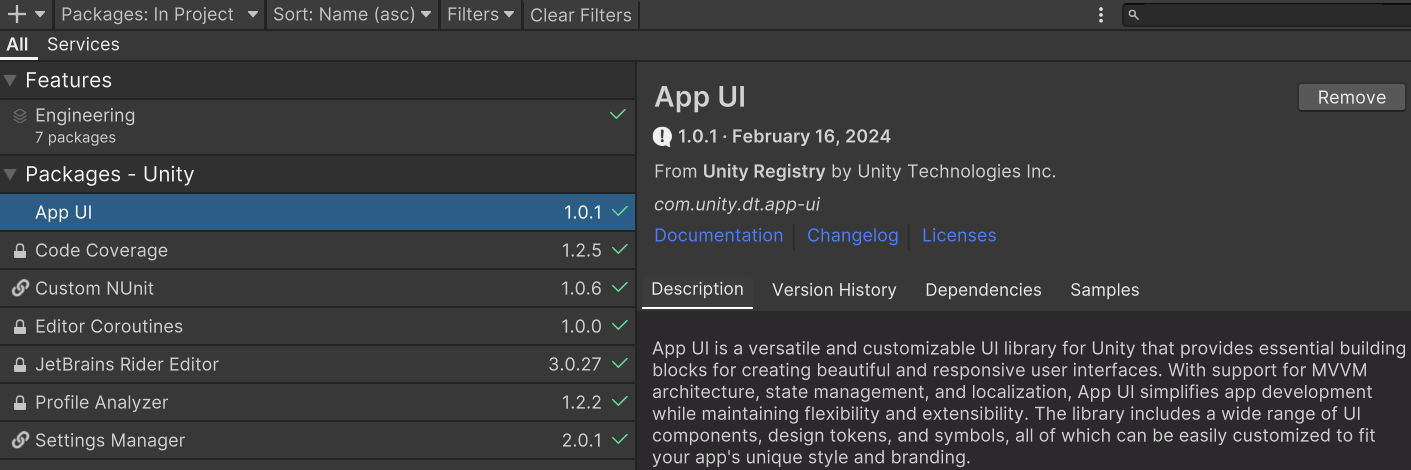
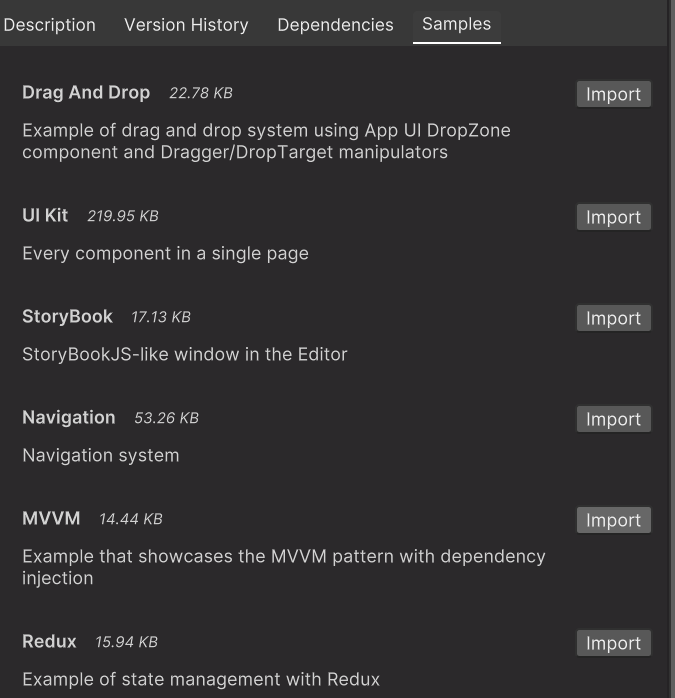
成功するとこれが出る
Samplesタブの内容にすごく心惹かれます。Unity開発に慣れている人はサンプルを見ながら進めると効率が良いと思います。
初期設定
公式の Preliminary Setup というページに「これをやると良いよ!」と書いてある設定があるので、やります。
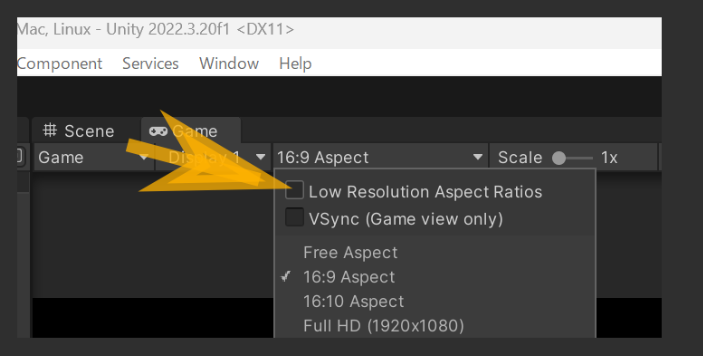
Low Resolution Modeを解除
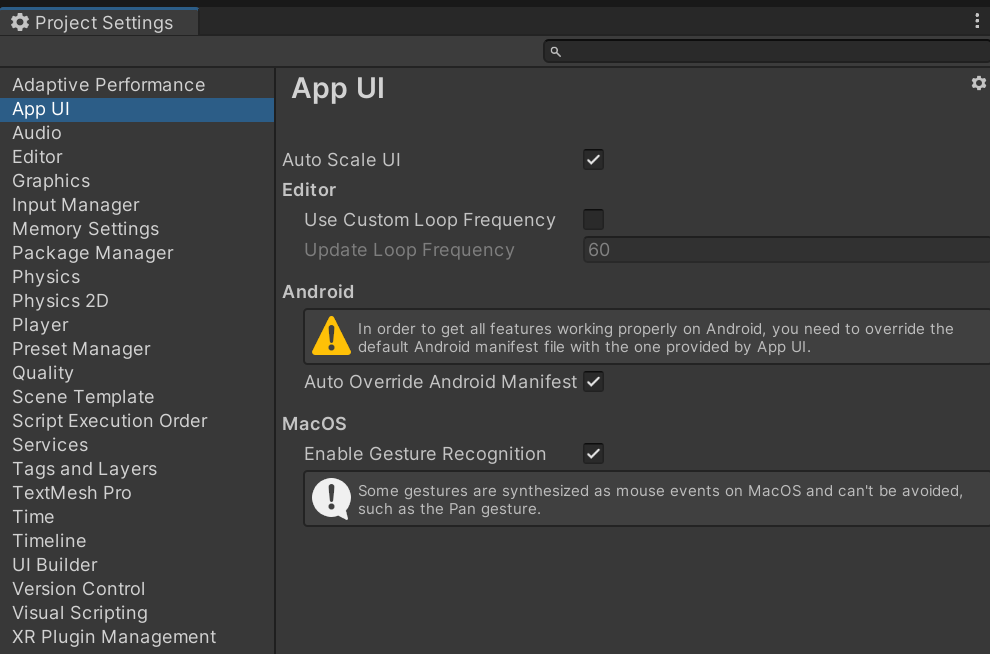
App UIの設定画面を見て、お好みの設定を行う。
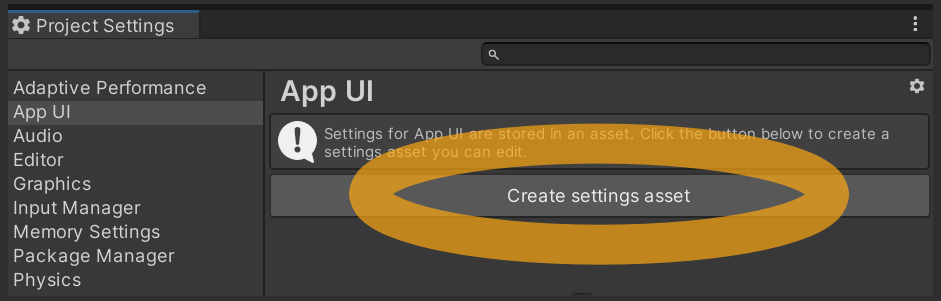
Project Settingsに設定が生えているので、お好みで設定。
Create settings assetを押すと、設定ファイルが新規作成され、デフォルト以外の設定が可能になります。
最小のアプリを作る
UXMLファイルでベースになるUIを定義する
ベースとなるUIをUXMLで書いていきます。GUIのアプリでビジュアルな感じでUIレイアウトを作ることもできるはずですが、今回は説明の都合上次の内容コピペしてAssets/Hello.uxml` という名前で配置します。
<ui:UXML
xmlns:ui="UnityEngine.UIElements"
xsi="http://www.w3.org/2001/XMLSchema-instance"
editor="UnityEditor.UIElements"
noNamespaceSchemaLocation="../UIElementsSchema/UIElements.xsd"
editor-extension-mode="False">
<Unity.AppUI.UI.Panel style="height: 100%; width: 100%;" />
</ui:UXML>
Unity.AppUI.Panel というタグがAppUIと連携できる部品になります。縦横100%に拡大してあります。後の解説で、この中にメッセージダイアログをプログラムから出すようにします。
UXMLで定義したUIをUnityのシーンに配置する
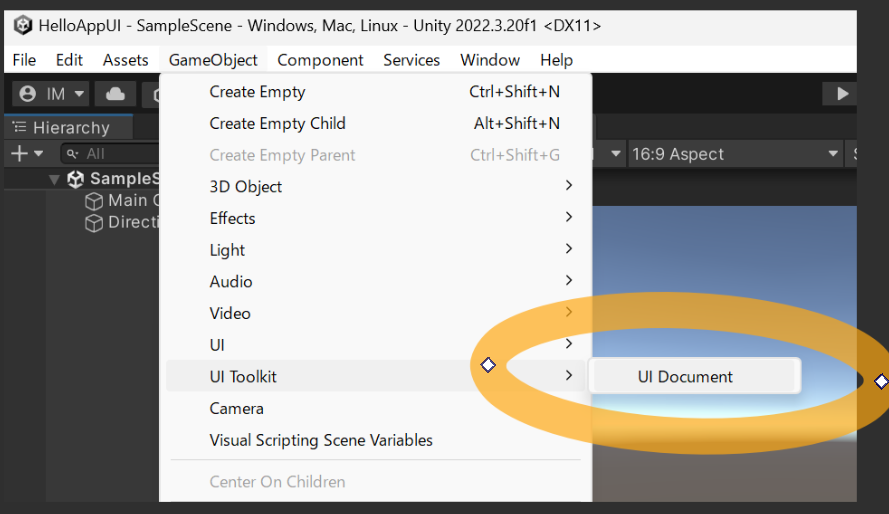
GameObjectメニューか、あるいはHierarchyの右クリックメニューから UI Document を選択します。
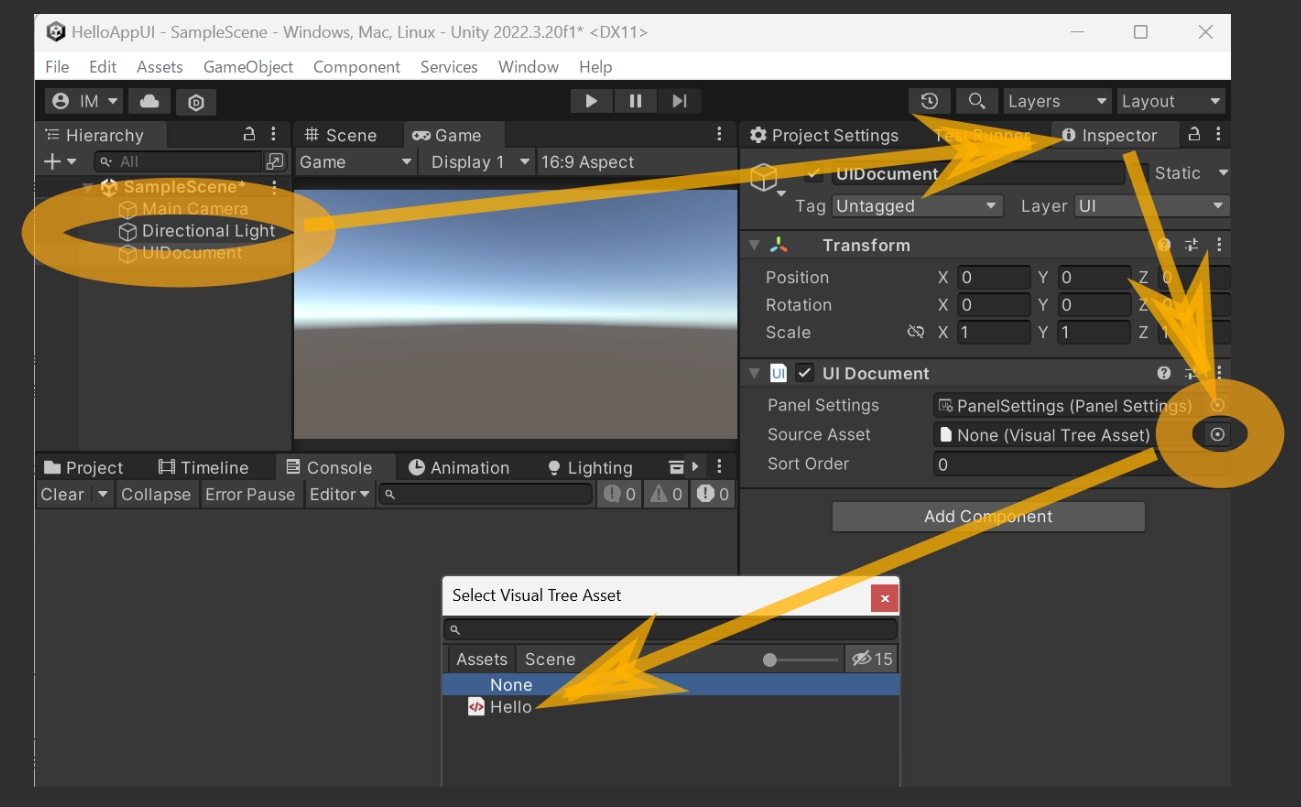
UI Document がHierarchyに追加されるので、そいつのInspectorからSource Assetのすぐ横のちっちゃい丸いやつを押し、出てきたダイアログで Hello を選びます。
ダイアログを表示するロジックをコードで書く
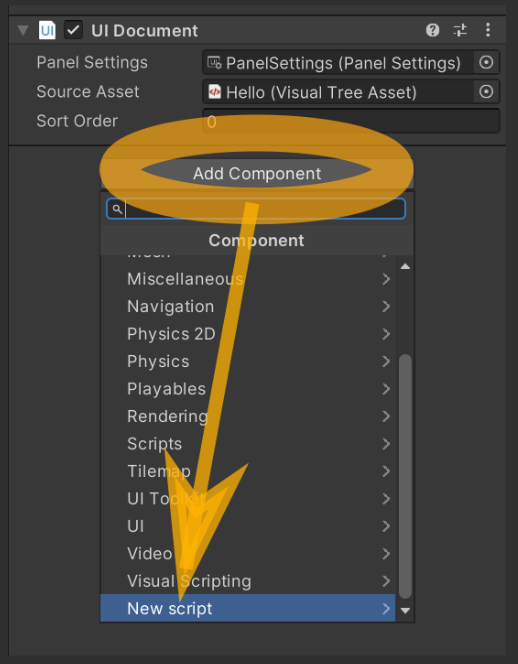
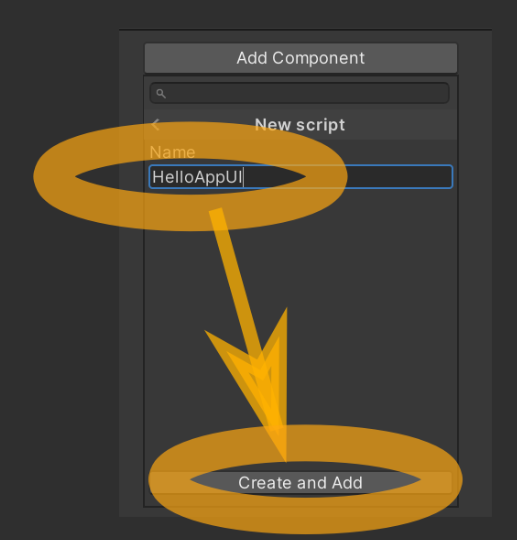
さっき設定したUXMLに、アプリらしくメッセージボックスダイアログを出すコードを記載します。まずは、さっき追加したUIDocumentに、HelloAppUI.csという名前のスクリプトをアタッチします。
追加されたスクリプトの内容を、次のように書き換えます。
using Unity.AppUI.UI;
using UnityEngine;
using UnityEngine.UIElements;
[RequireComponent(typeof(UIDocument))]
public class HelloAppUI : MonoBehaviour
{
// 起動時に一時だけ実行されるメソッド
void Start()
{
// "Hello AppUI!" などと表示し、OKボタンを押すと消えるダイアログを作る
var dialog = new AlertDialog
{
title = "Hello",
description = "Hello AppUI!",
variant = AlertSemantic.Information
};
dialog.SetPrimaryAction(1, "OK", () => Debug.Log("OK"));
// UXMLに記載したパネルを一つ取得
var panel = GetComponent<UIDocument>().rootVisualElement.Q<Panel>();
// ↑で作ったダイアログを、パネルの上に表示
Modal.Build(panel, dialog).Show();
}
}
これでダイアログが出ます!Unityの上部真ん中の再生ボタンを押すことでプログラムが実行します。確認してみましょう!
文字しか出ていないシンプルな表示ですが、まぎれもなくダイアログです!
テーマを設定する
テーマを設定することでよりダイアログらしくなります。まずは、次の内容のファイルを Assets/Hello.tss に配置してください。
@import url("/Packages/com.unity.dt.app-ui/PackageResources/Styles/Themes/App UI.tss");
App UIデフォルトのテーマをただ読んでいるだけのテーマになります。
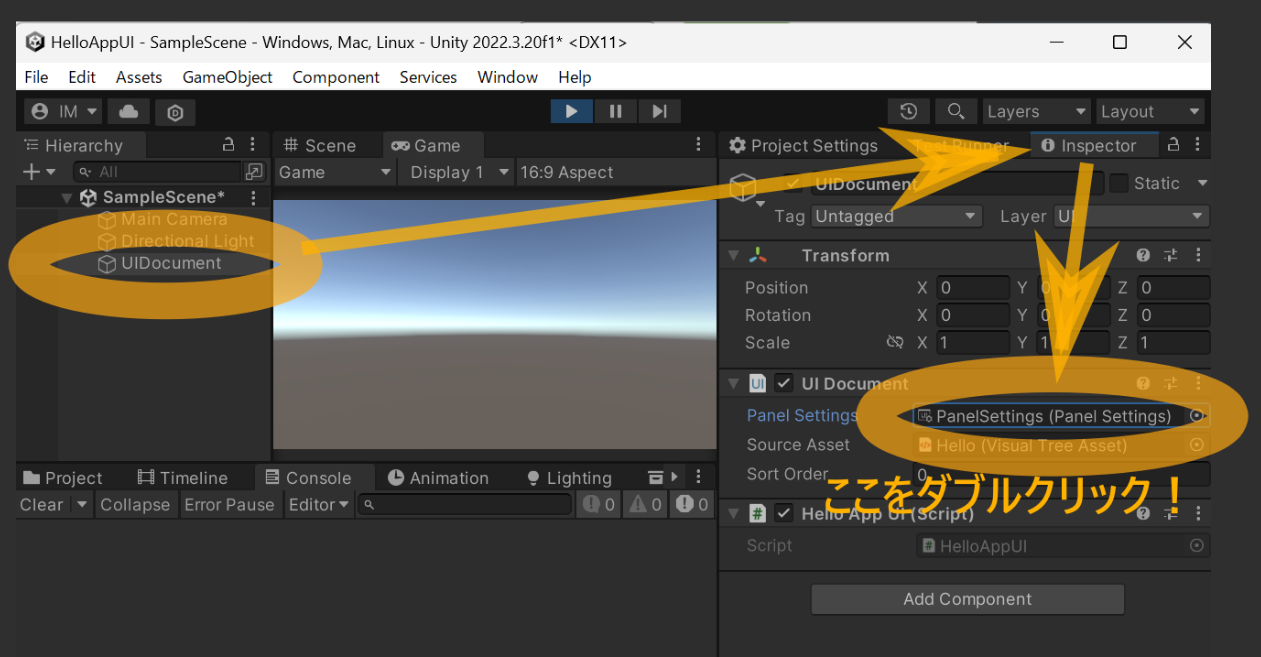
つぎに、このテーマファイルを表示に反映します。またHierarchyからUIDocumentを選び、InspectorのUI Document内のPanel Settingsの項目をダブルクリックします
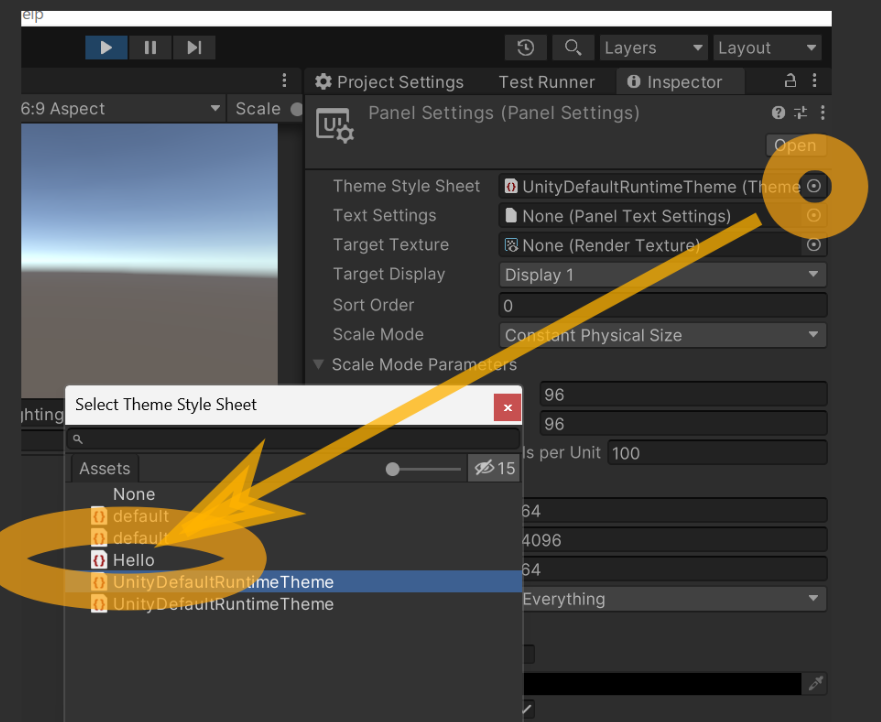
Panel Settings設定のインスペクタが出るので出るので、そこのTheme Style Sheetの左にある丸をクリックし、一覧に出る Hello を選択します。
これでテーマを設定できました。もう一度Unityの上部真ん中の再生ボタンを押しプログラムが実行してみましょう!
すごくアプリっぽい!どことなくUnity Hubみのあるメッセージダイアログが出ました。もちろん「OK」ボタンを押したら消えます!やったぜ!
今回は以上です!
めっちゃ長い記事でしたが、忍耐強く読んでくれてありがとうございます!次回は様々な部品にチャレンジしたいと思います!
がんばればRedux???という技術を使い、綺麗なイミュータブル状態管理ができるとのことなので、そこまで習得するため(or その特性を知った上で「使わない」という選択肢を取れるようになるくらい詳しくなるため)、そこまでがんばってみたいというのが最終目標です。