初めに
今までbinding.pryでデバックしていたのですが、下記の手順を踏むのでデバックに時間がかかる。
- 処理を止めたい所にbinding.pryを打ち込む
- 処理を止める。
- 確認後binding.pryを消す。
- 次の処理を見たい時はこれを繰り返す。
VScodeでデバックすると
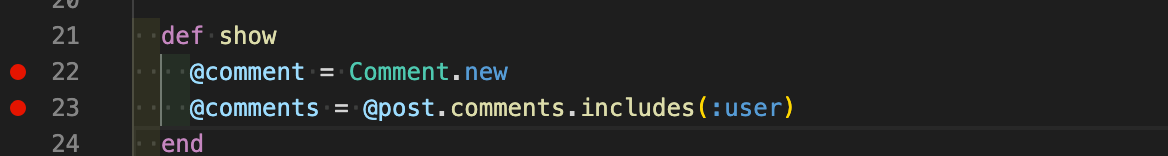
- 止めたい処理の所にブレイクポイントを貼る(複数貼る事が出来る。)
- デバックの開始ボタンを押す。
3.処理を止める。
となり、binding.pryを書かない事、複数箇所ブレイクポイントを貼る事が出来るので、効率化を測れる。
インストール
下記を記述してインストール
- ruby-debug-ide
- debase
Gemfile
group :development do
gem 'ruby-debug-ide'
gem 'debase'
end
ターミナル
bundle install
VScode上で設定
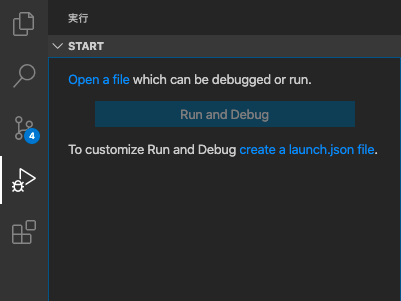
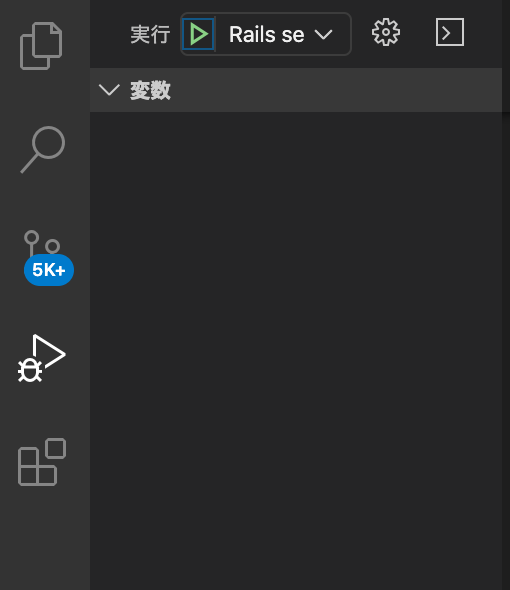
- VScodeの左にあるてんとう虫みたいなアイコンをクリック。
- 右下にcreata alaunch.json file.
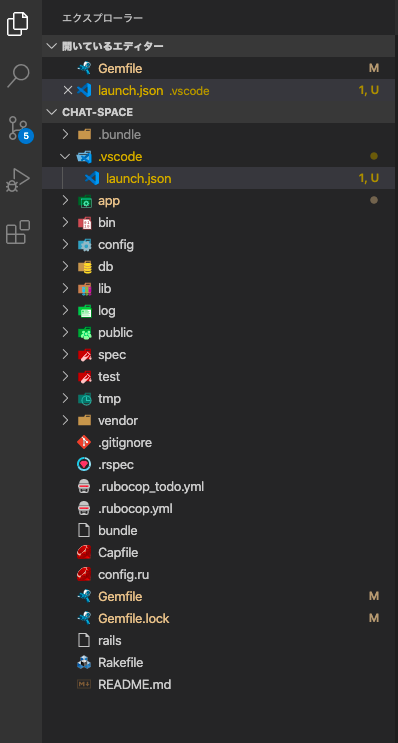
5 .vscode/launch.jsonに下記を記述
.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Rails server",
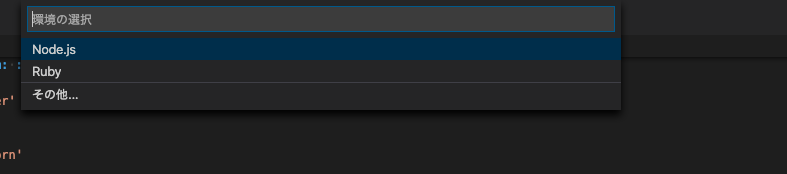
"type": "Ruby",
"request": "launch",
"program": "${workspaceRoot}/bin/rails",
"args": [
"server"
],
"useBundler": true,
}
]
}
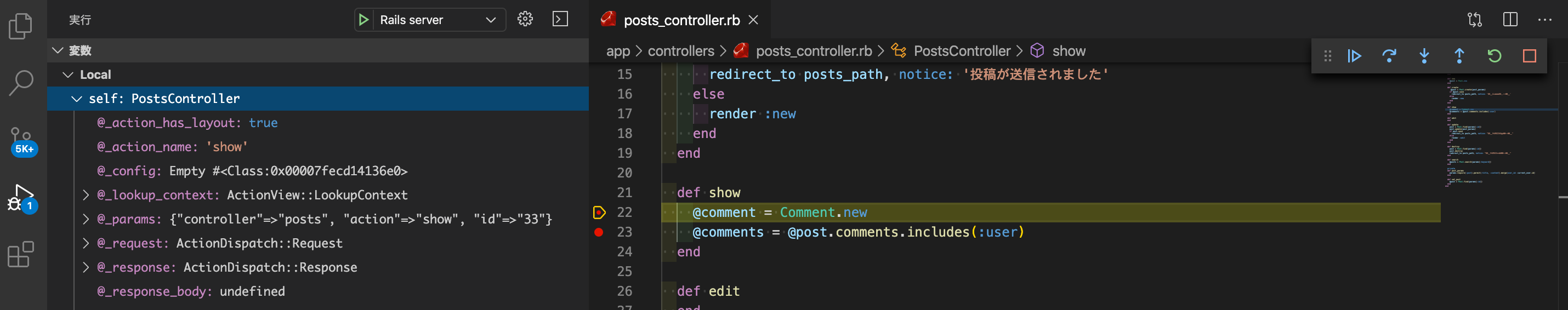
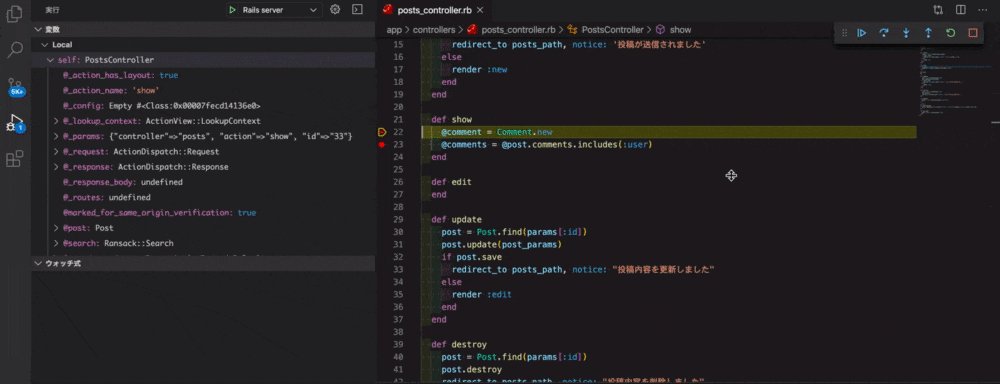
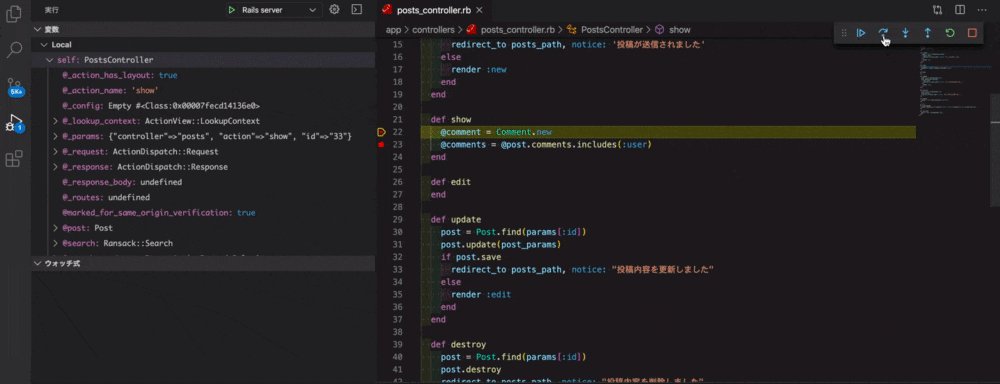
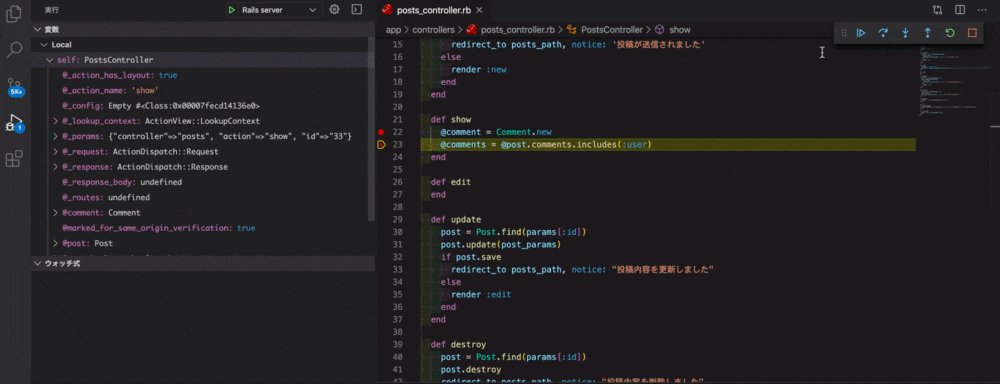
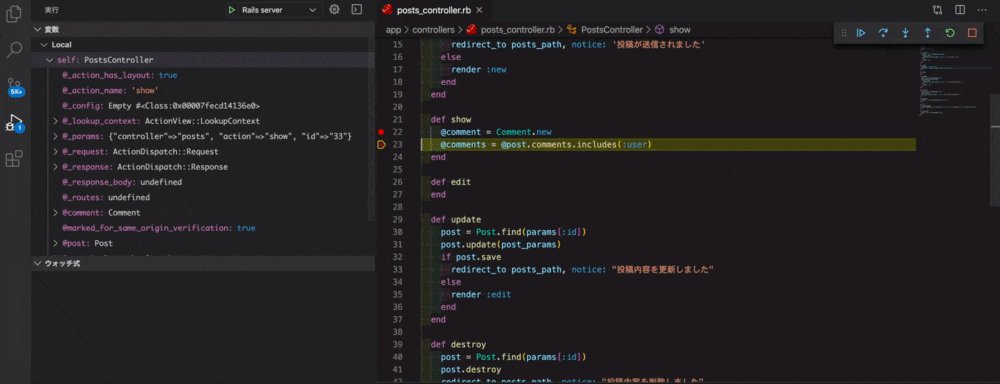
使い方
3.処理を止めて値を確認。
左に飛んできている値を見る事が出来て、右上のスッテプオーバーをクリックすると次の処理の値を確認出来る。