1 台でなんでもできるノートが必要になったので、Mac Book Pro を買いました。
スペックはこんな感じです。
この Mac をセットアップするメモを残していきます。
トラックパッド
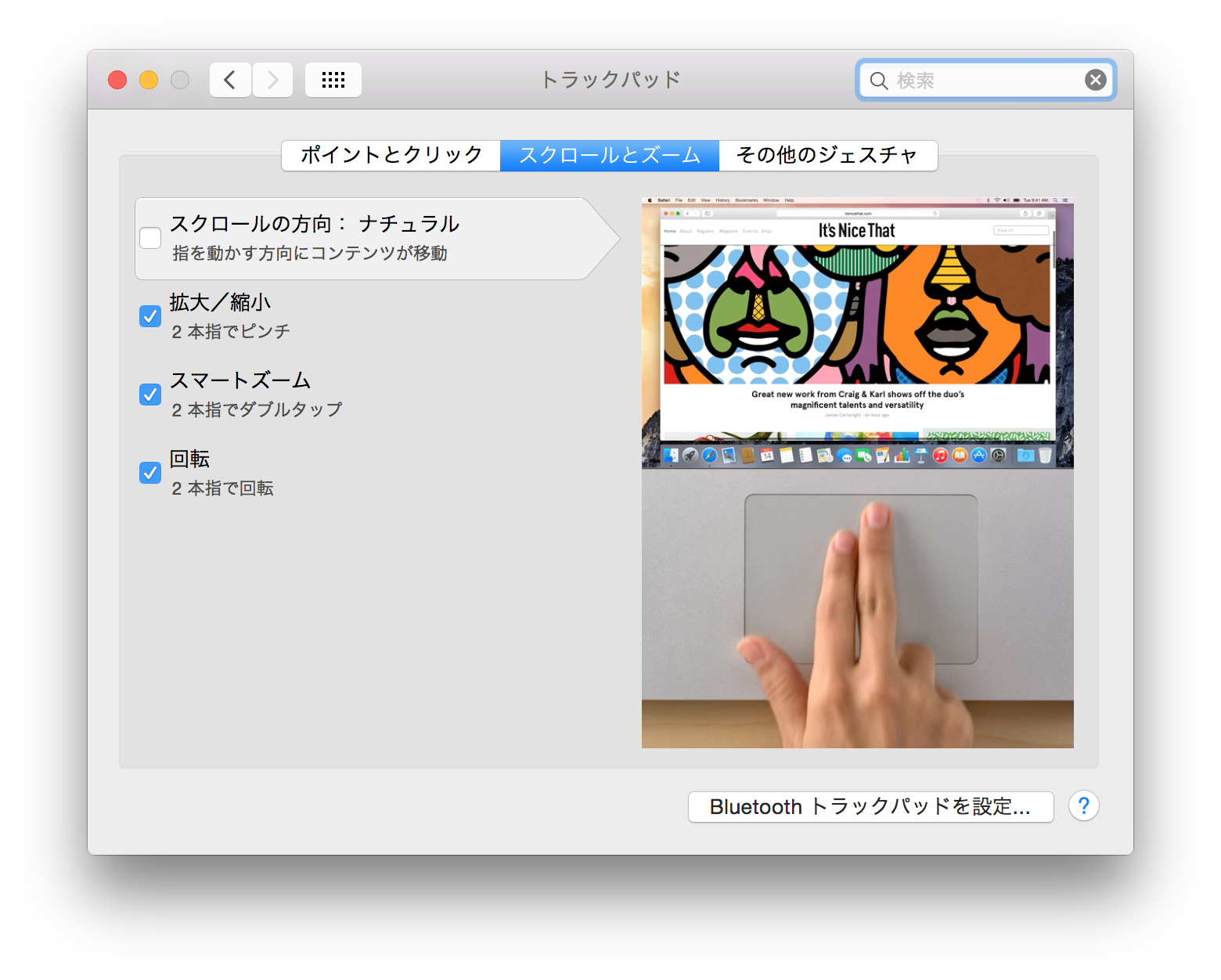
Mac は、あるタイミングでトラックパッドのスクロールジェスチャーのデフォルトの方向が変わりましたよね?
僕の感覚だと、スクロール対象をつかんで引っ張る、というイメージなのですが、デフォルトだと指を下に移動させるとコンテンツが上にスクロールするんですよね。なんていうんでしょうか、滑車のイメージ?
直感的に使いにくいので、一番最初に変更するのがこの設定で、チェックを外します。
音量設定
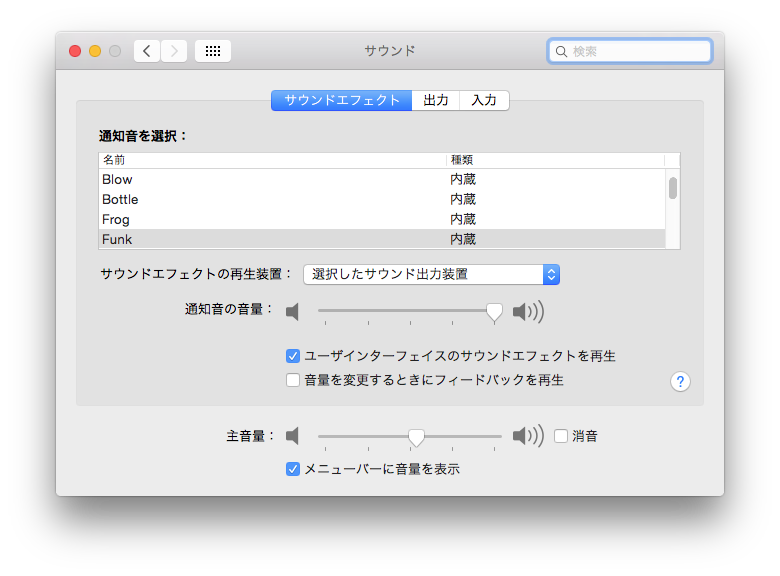
音量設定をメニューバーで行えるように設定します。
Google Chrome
次は Google Chrome をインストールします。
Chrome をインストールするのは、拡張機能の RoboForm というパスワードマネージャを使いたいからです。
僕はウェブサービスでパスワードの使い回しは行っておらず、かつジェネレータが生成したランダムな長いパスワードを使用しているため、パスワードマネージャがないとやっていけません。
Kobito
このメモを取るためのアプリです。
Markdown 書けて、即時プレビューができて、ボタンひとつで Qiita に投稿でき、投稿した記事はブラウザで編集しても、他の Mac 上の Kobito で編集しても同期が可能という優れものです。
画像の差し込みがすごく楽で、Markdown エディタ部分に画像ファイルをドラッグ&ドロップするだけで、画像が勝手にサーバにアップロードされて Markdown 書式で差し込まれます。これはすごく楽なのですが、ネットにつながっている必要があること、アップロードされた画像の削除手順が用意されていないため、気軽に下書きができないことが惜しまれます。
Google 日本語入力
そろそろ Mac 標準の日本語 IME だと辛くなってきたので、Google 日本語入力に切り替えます。
Mac の日本語 IME はことえりという名前じゃなくなったんですよね。使わないのでどうでもいいんですけど。
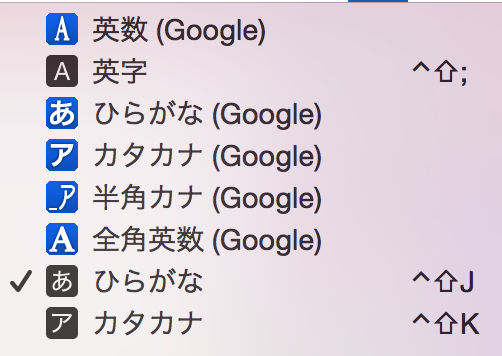
Google 日本語入力をインストールした直後だと、こんな感じになっています。
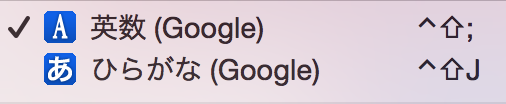
これを「英数(Google)」と「ひらがな(Google)」だけにします。
英数とひらがなの切り替えのキーバインドは、なにやら面倒くさいことになっていますが、かなと英数で切り替えができます。⌘ + スペースでもトグル切り替えができますが、今どっちの状態かを考えずに入力モードを切り替えられるかなと英数の方が僕は好みで、これのために 106 キーボードを使っていると言っても過言ではありません。
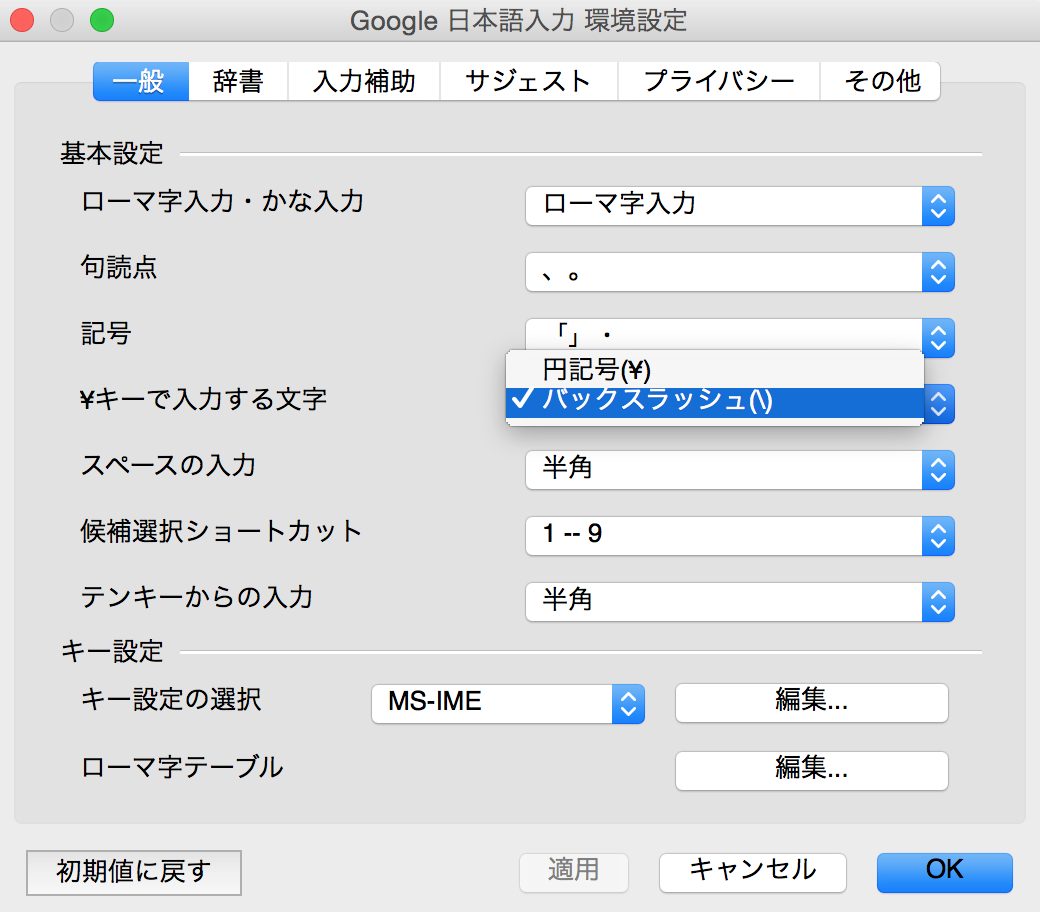
その他の細かい設定は以下のとおり、スペースは常に半角で、キー設定は 慣れ親しんだ MS-IME にしています。
また、Mac は '¥' と '' を区別していて、プログラミングを行う場合、¥ キーで直接バックスラッシュが入力できたほうが良いため、そのように変更します。
キーボード設定
キーボードの設定も必要です。
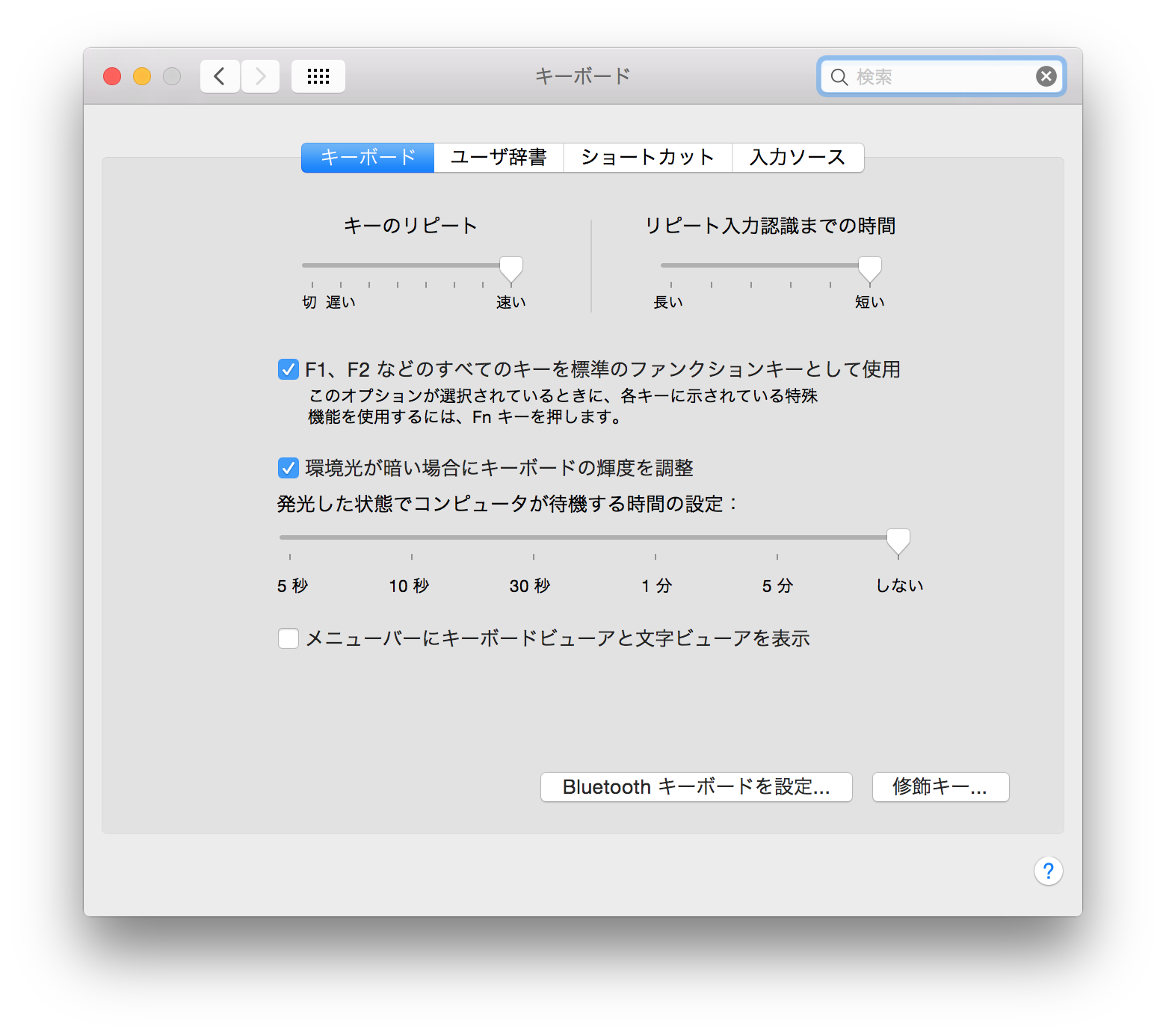
キーリピートを最速に、リピート入力認識時間も最速にしています。キャレットの移動が速いとコーディングがはかどります。ただ、最速にしてはいますが、これでも遅いので後で他のツールを使ってもっと速くします。
ファンクションキーをファンクションキーをそのものとして利用するチェックも入れています。
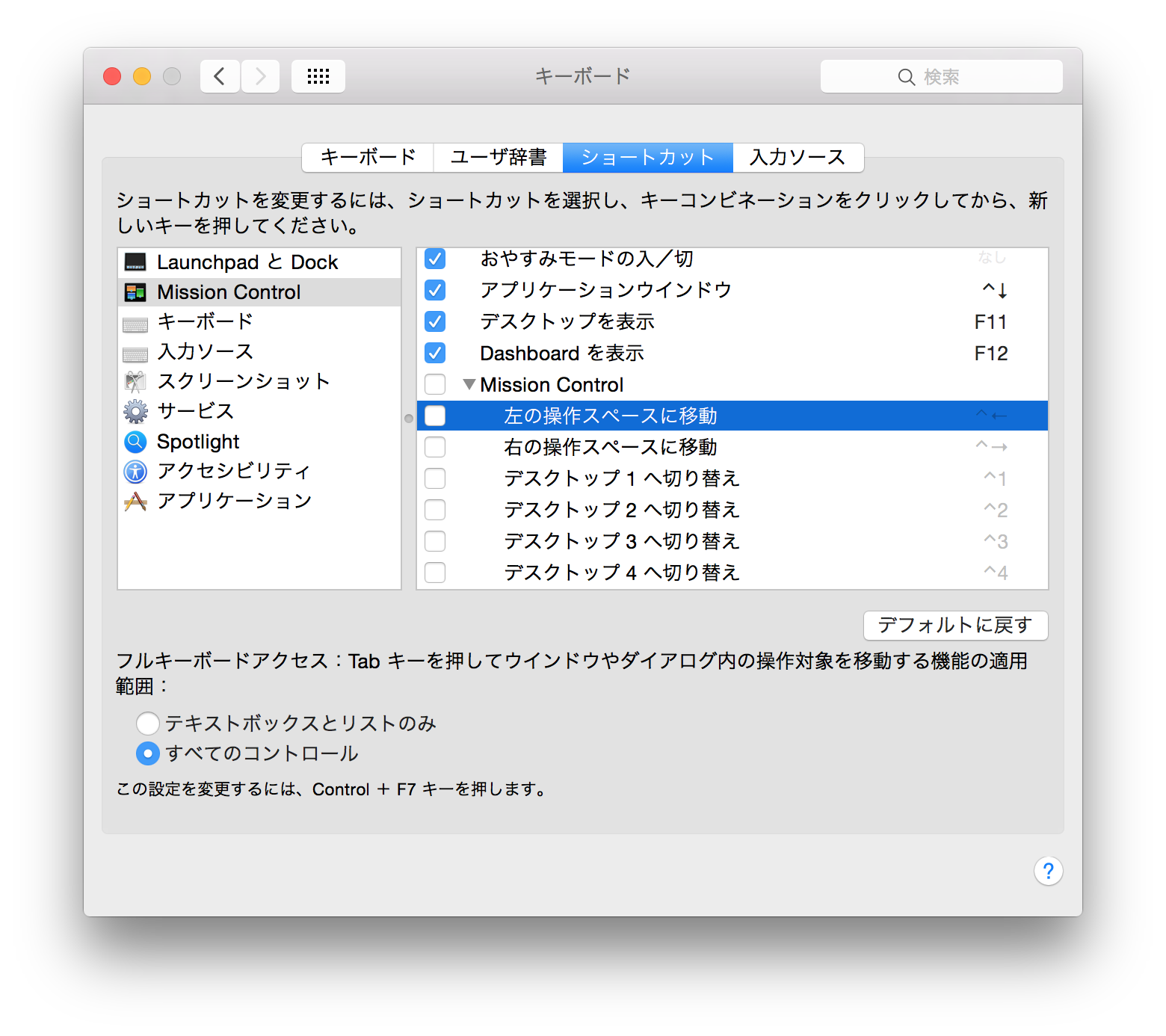
また、Ctrl + 左右で操作スペースを移動する設定を無効にします。
この設定は VMware Fusion 上で Windows を使ってテキスト編集をする際に効いてきます。
Dropbox
自分で作ったファイルはクラウドストレージに保存するようにしています。転ばぬ先の杖です。
Dropbox は SMS による二段階認証が提供されているので、必ず設定しましょう。
OneDrive
Dropbox が 5.9GB 程の容量なのに対し、OneDrive は 30GB も提供してくれます(古くから利用しているからです)。OneDrive は同期するフォルダが選択可能なので、普段は同期しなくても良い写真などを主に置いています。
OneDrive は設定でログイン時に開くにチェックを入れないと、自動起動しません。
Microsoft はスマートフォンアプリによる二段階認証が提供されているので、必ず設定しましょう。
Google Drive
Google Drive も入れます。ドキュメントの同期や Gmail との連携などに利用します。15GB もあるので、普通に使っていたら使い切ることはないでしょう。
Google は電話による二段階認証が提供されているので、必ず設定しましょう。
インストール直後だと、Google Drive は Google ドライブというマルチバイト文字の混ざった使い勝手の悪いパスにファイルを同期します。
これを修正する方法が以下。
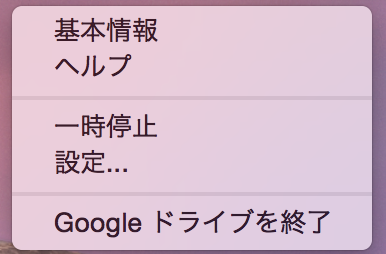
同期が完了したら、Google Drive アイコンのコンテキストメニューから、Google ドライブを終了を選択して終了させます。
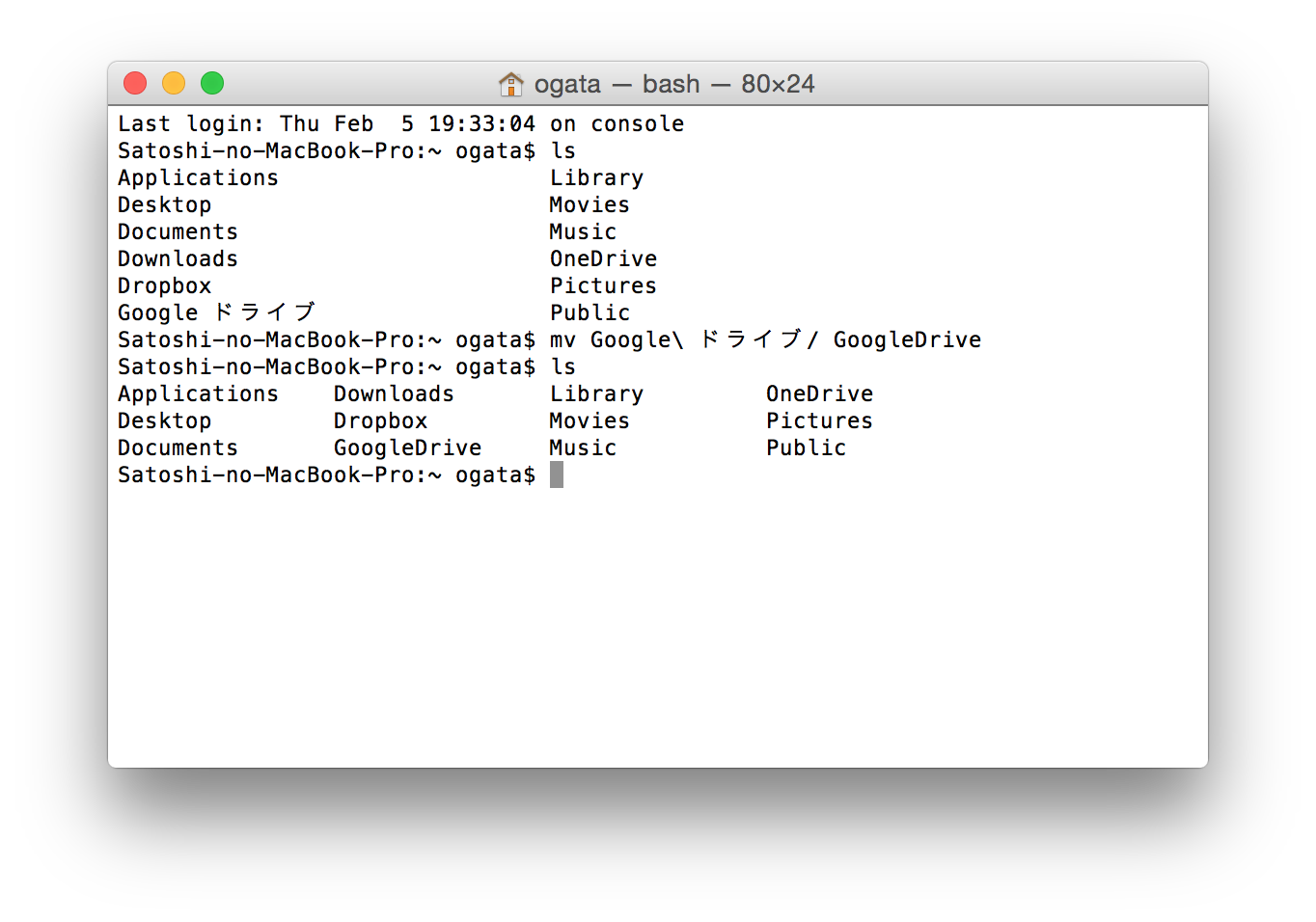
終了したらおもむろに mv Google\ ドライブ/ GoogleDrive を実行します。
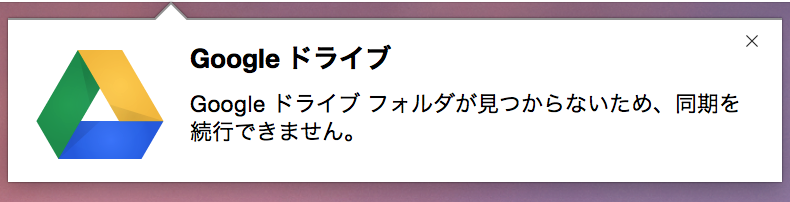
その後 Google Drive を開始すると、以下の様なメッセージが表示されます。
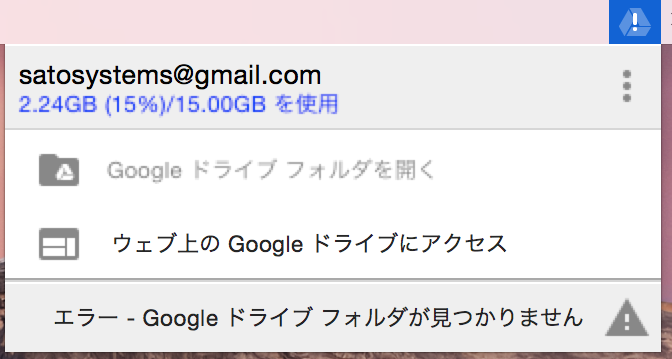
その後、Google Drive アイコンのメニューの一番下のエラー - Google ドライブ フォルダが見つかりませんという部分をクリックすると、場所を指定するように促されるので、変更した場所を選択します。
一度、エラーを発生させる必要があるのがちょっとこわいですが、こうしておくことでターミナルからの使い勝手が格段に良くなります。
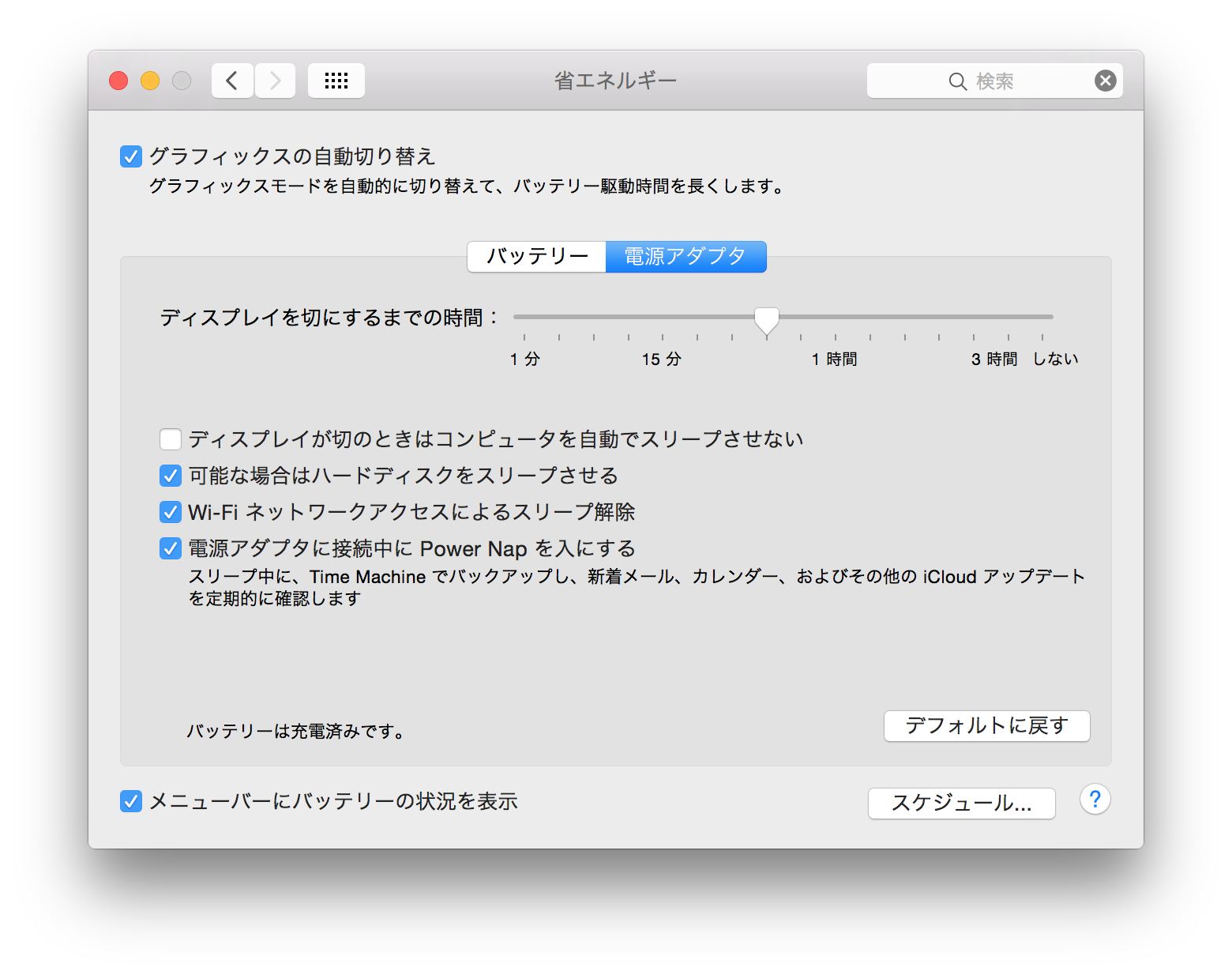
省エネルギー
電源アダプタが接続されている状態で、ディスプレイを切にするまでの時間をデフォルトの 10 分から 30 分に変更します。
10 分じゃ短いけど、1 時間もいらないので、30 分にしています。
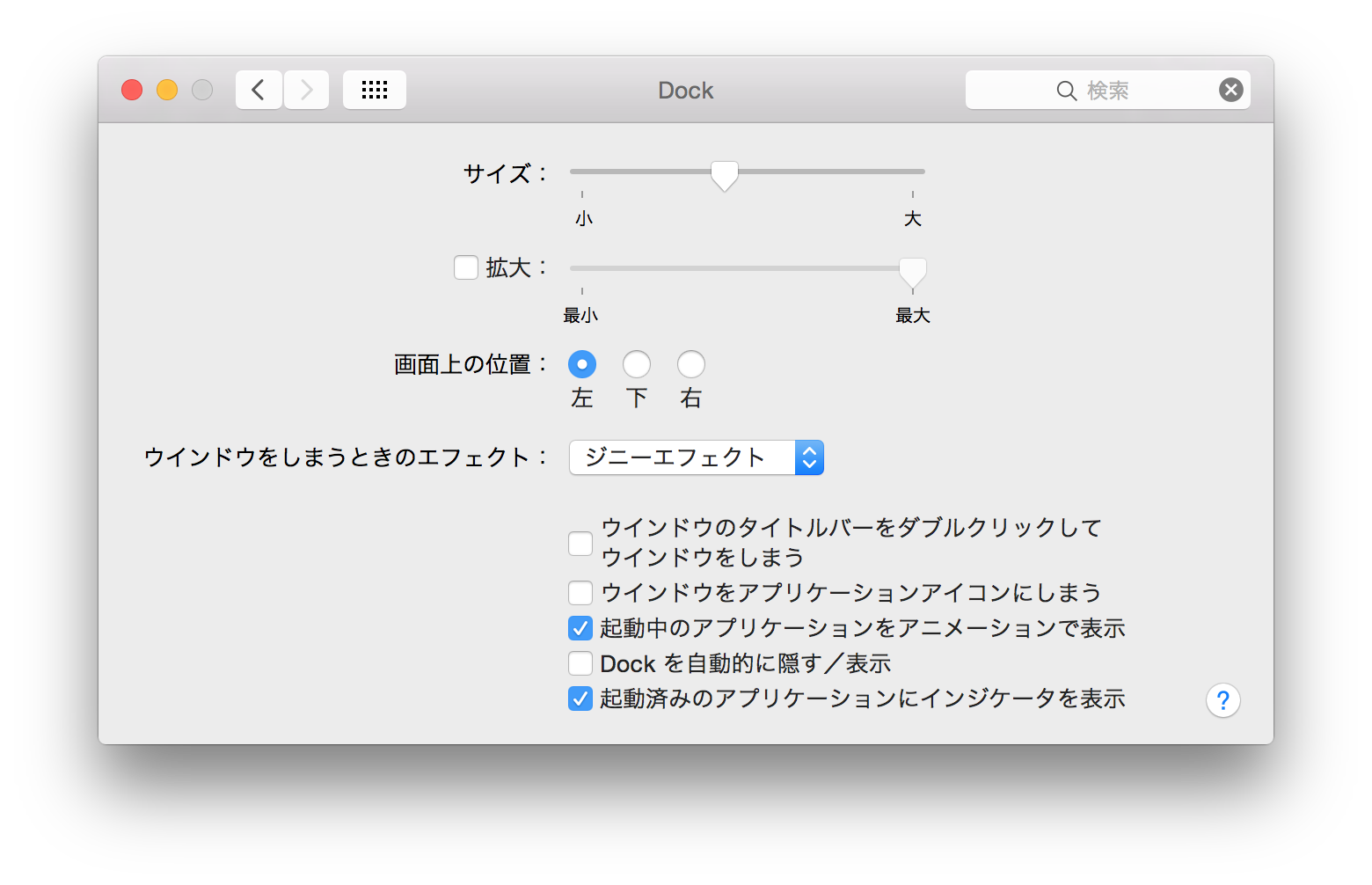
Dock
Dock の位置を左にします。
コーディングをする上で縦解像度は貴重なので、Dock に専有されるのはもったいないです。また、デュアルディスプレイにして右側に配置するので、Dock は左、というルールで運用しています。
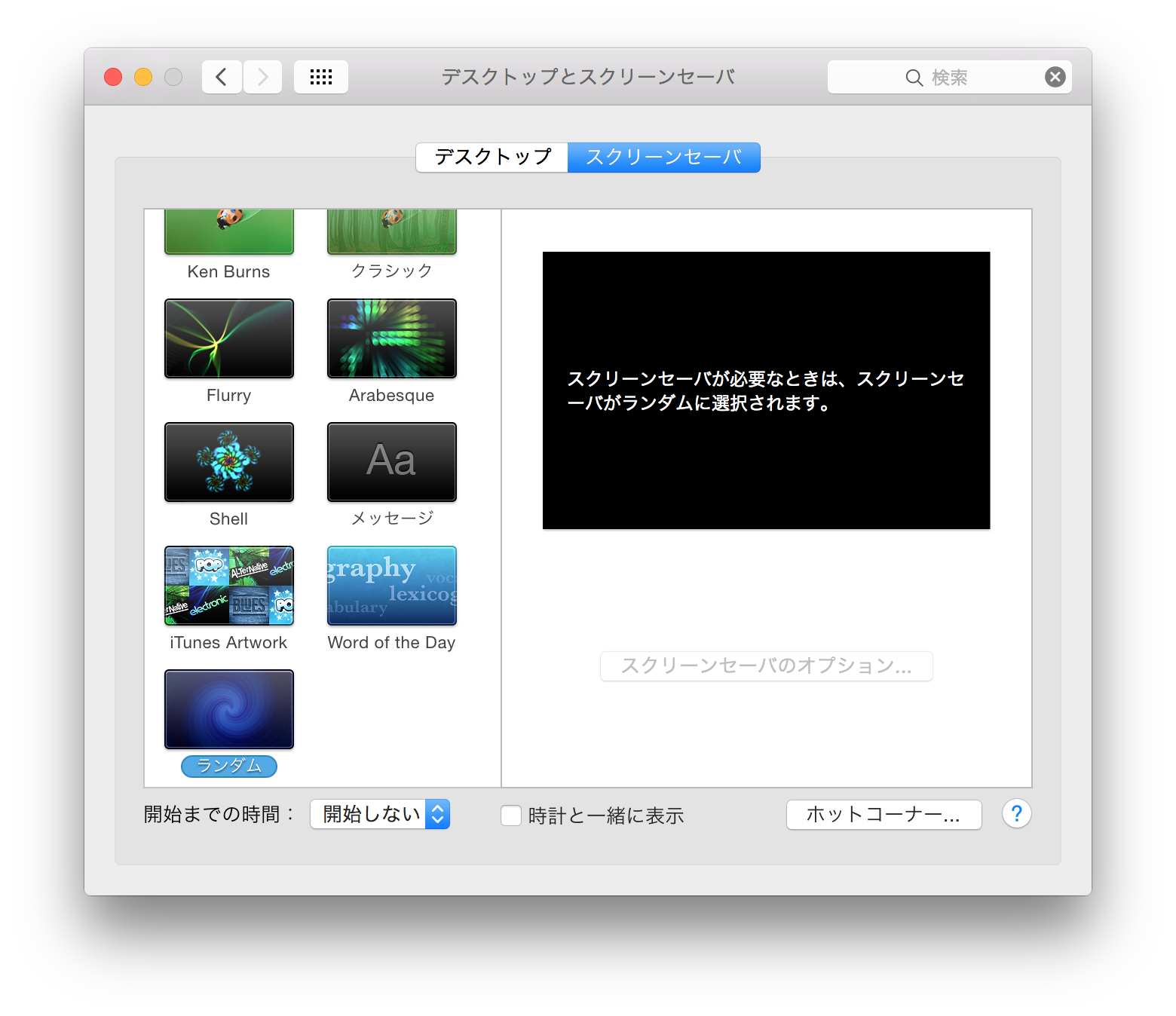
スクリーンセーバとホットコーナー
僕はスクリーンセーバはないので、開始しないように設定します。
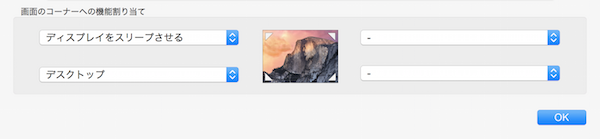
ホットコーナーは、左下をデスクトップ表示、左上をディスプレイスリープに割り当てます。
Windows のタスクバーも Dock 同様縦置きにしていて、そうすると Windows のデスクトップ表示も左下になり、Mac のホットコーナーの設定と同じになります。
右側にホットコーナーを設定しないのは、デュアルディスプレイにするためです。
Spotlight
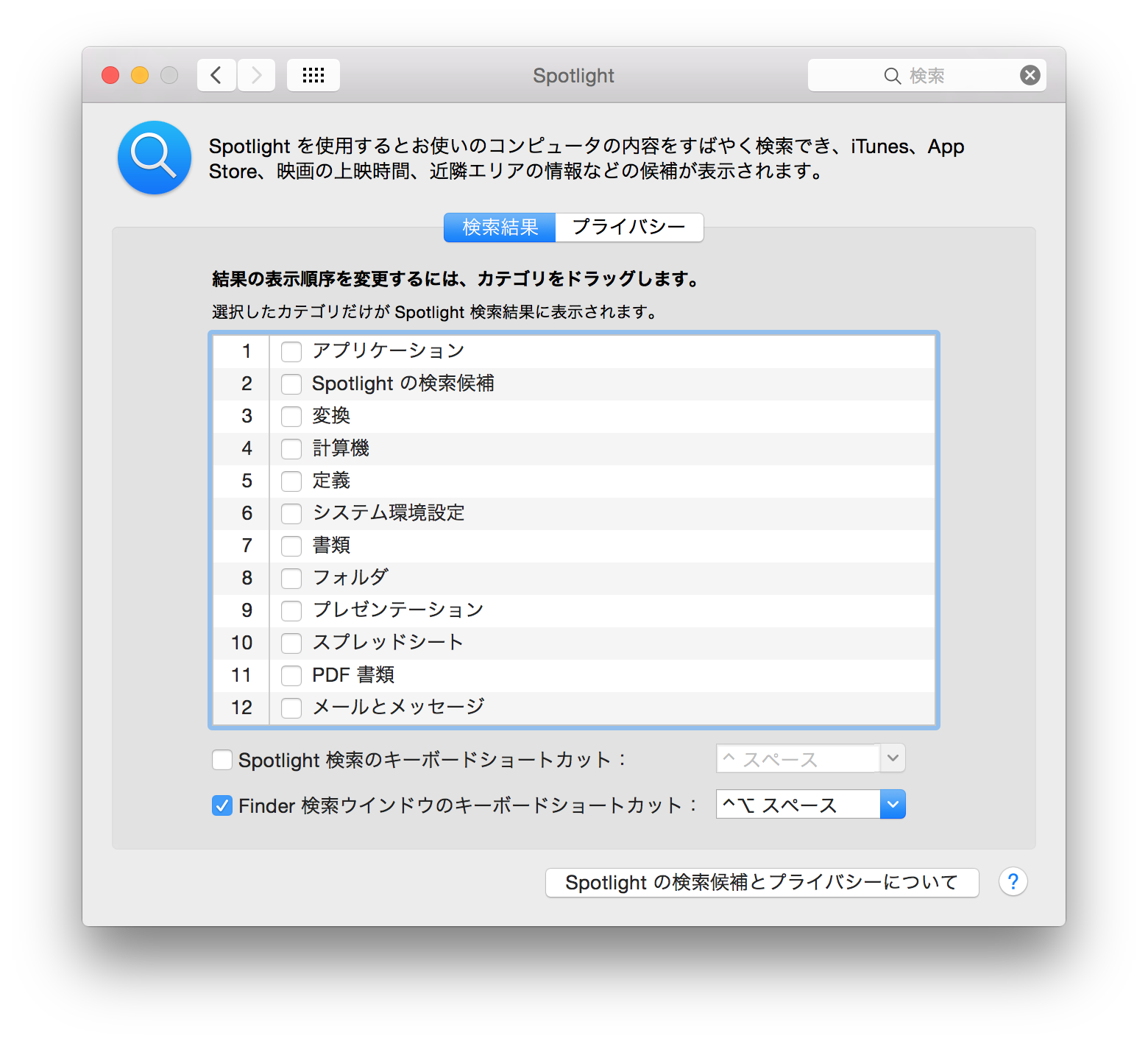
僕は Spotlight は使わないので、検索対象とショートカットのチェックをすべて外します。
プライバシータブで Spotlight 除外対象フォルダを設定できますが、そもそもインデックス作成を無効化するので、ここには何も追加しません。
以下のように Spotlight の計算機能、辞書機能、インデックス作成を無効化します。
$ defaults write com.apple.spotlight CalculationEnabled -boolean false
$ killall Spotlight
$ sudo launchctl unload -w /System/Library/LaunchDaemons/com.apple.metadata.mds.plist
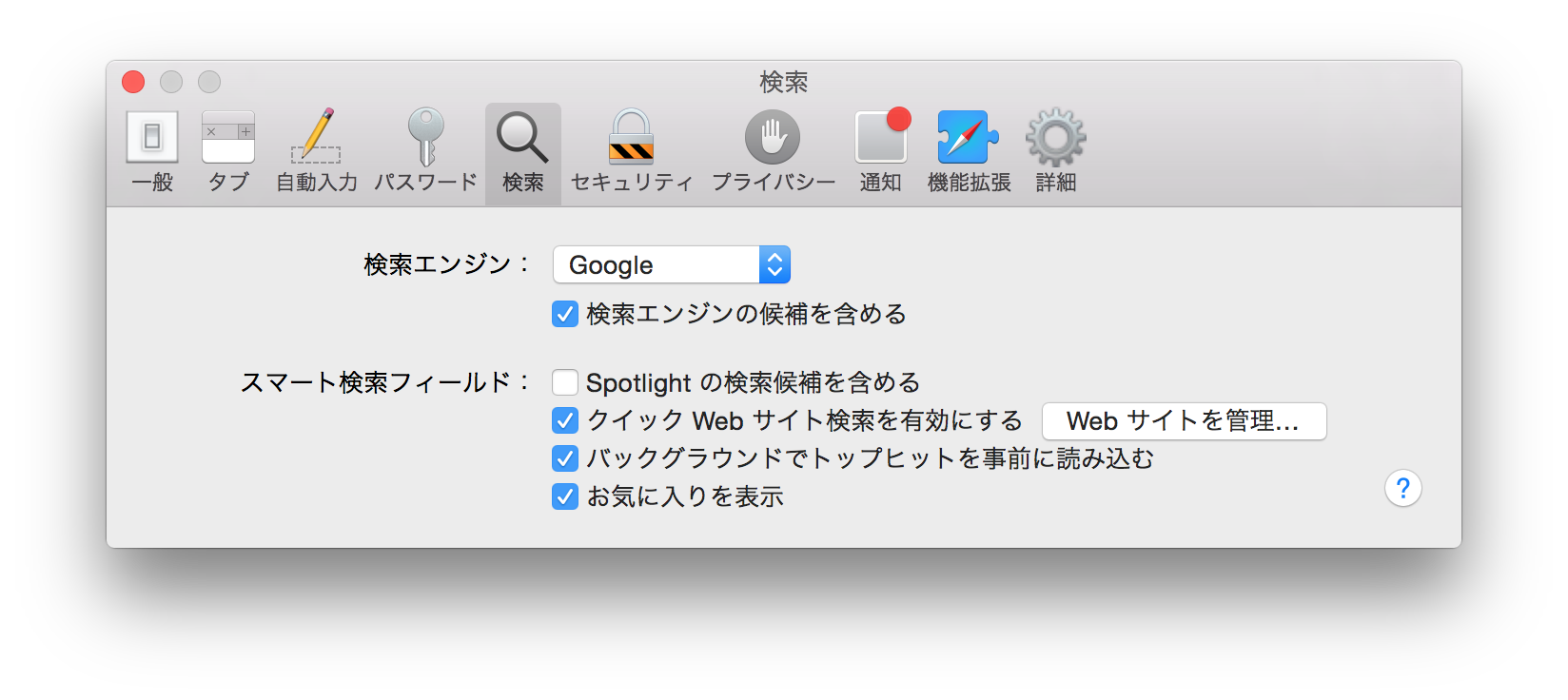
デフォルトのブラウザは Chrome なので Safari は Apple のサービスを利用するときにしか使用しないのですが、Safari 内の Spotlight 設定を使用しないように変更します。
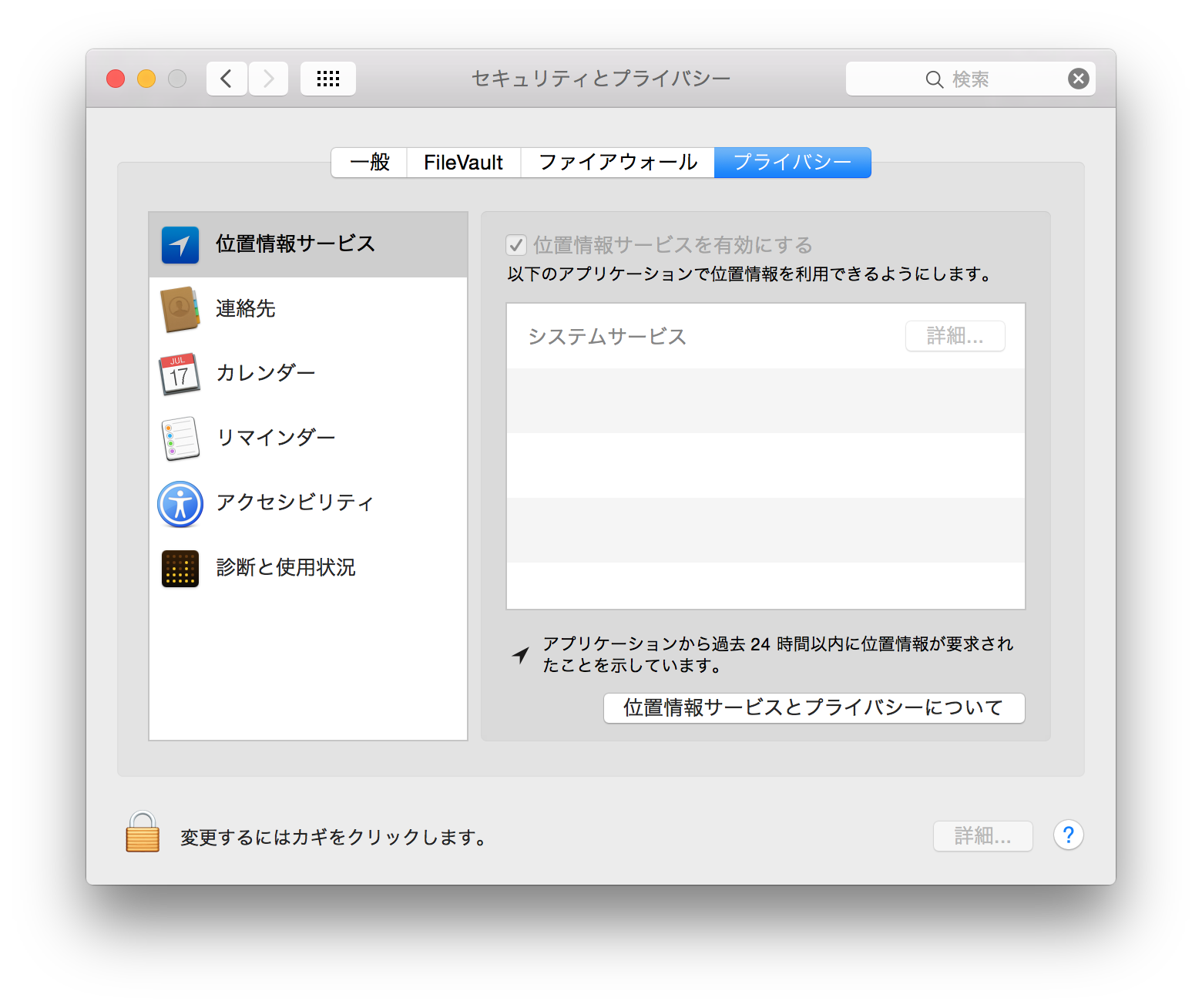
位置情報サービスも Spotlight を利用するようで、ここも無効化します。
システムサービスの詳細...ボタンをクリックすると、Spotlight を利用しないように設定できるのですが、現段階ではまだ位置情報サービスを利用するアプリがないので、ここは後回しにします。
OnyX というアプリを使用すれば、メニューバーの Spotlight アイコンを非表示にすることができるのですが、2015 年 2 月現在、10.10 Yosemite には対応していません。
Yosemite に対応されたら、使う予定です。
Spotlight 設定を無効化する方法は以下を参考にしました。
- Mac Spotlightの辞書機能と計算機能を無効にして使用不可能にする裏技 / Inforati
- OS X MavericksのメールのCPU使用率が100%のままになる問題 - iPod LOVE
- OS X YosemiteのSpotlightがAppleやMicrosoftにデータを送信しているのがよく分かる動画と、それを止めるシステム環境設定とSafariの設定。
Karabiner & Seil
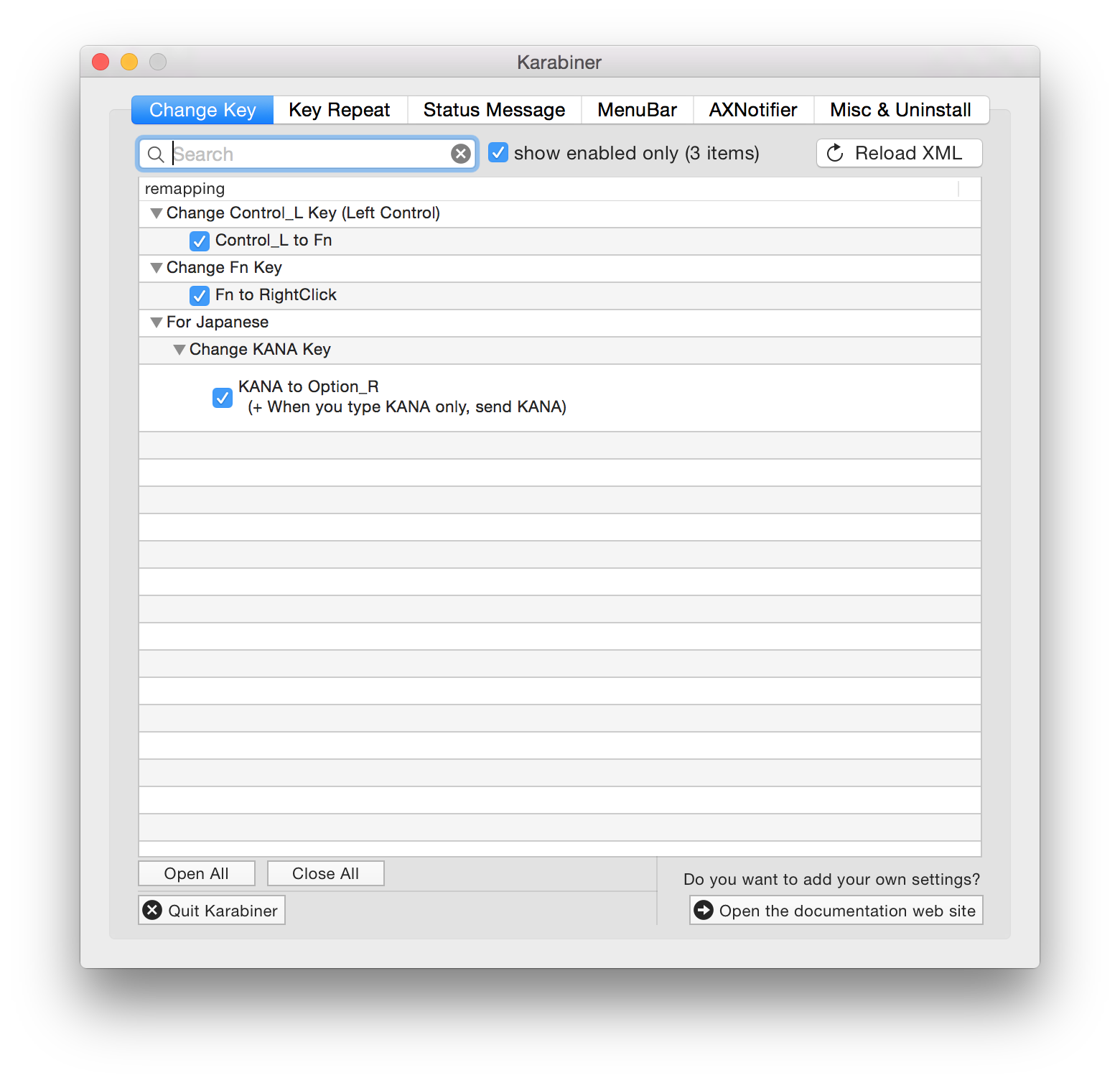
Karabiner というキーバインド変更アプリを導入します。
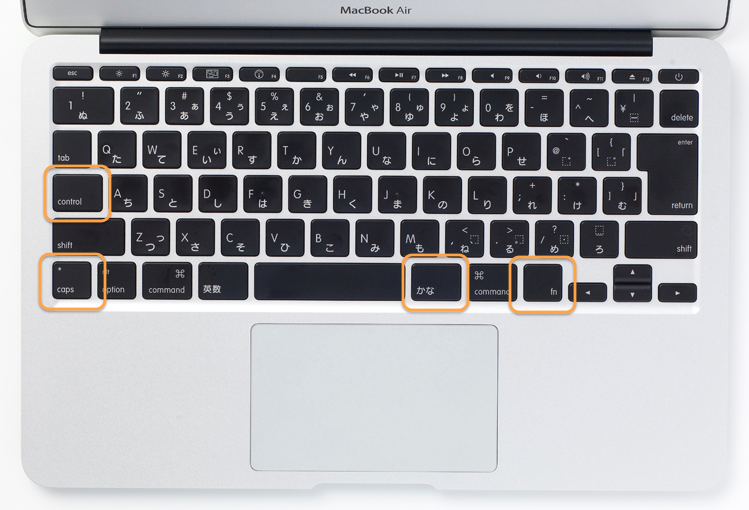
変更したいのは、以下のキーボード。
caps の位置に control を、control の位置に fn を、fn の位置に右クリックを、かな の位置に他のキーと組み合わせて押した場合のみ option になるように変更しました。
control が左下なのは、Windows 向けの標準的な 106 キーボードを使っていた頃の習慣です。また control の位置は Windows 向けの標準的な 106 キーボードでは caps なので、ここは使うことが無いため、普段使用しない fn を割り当てました。fn の位置が右クリックなのは、これも Windows 向けの標準的な 106 キーボードでは右クリックキーがこの位置にあるためです。結果、caps はなくなってしまいましたが、そんなキーは金輪際必要ありません!
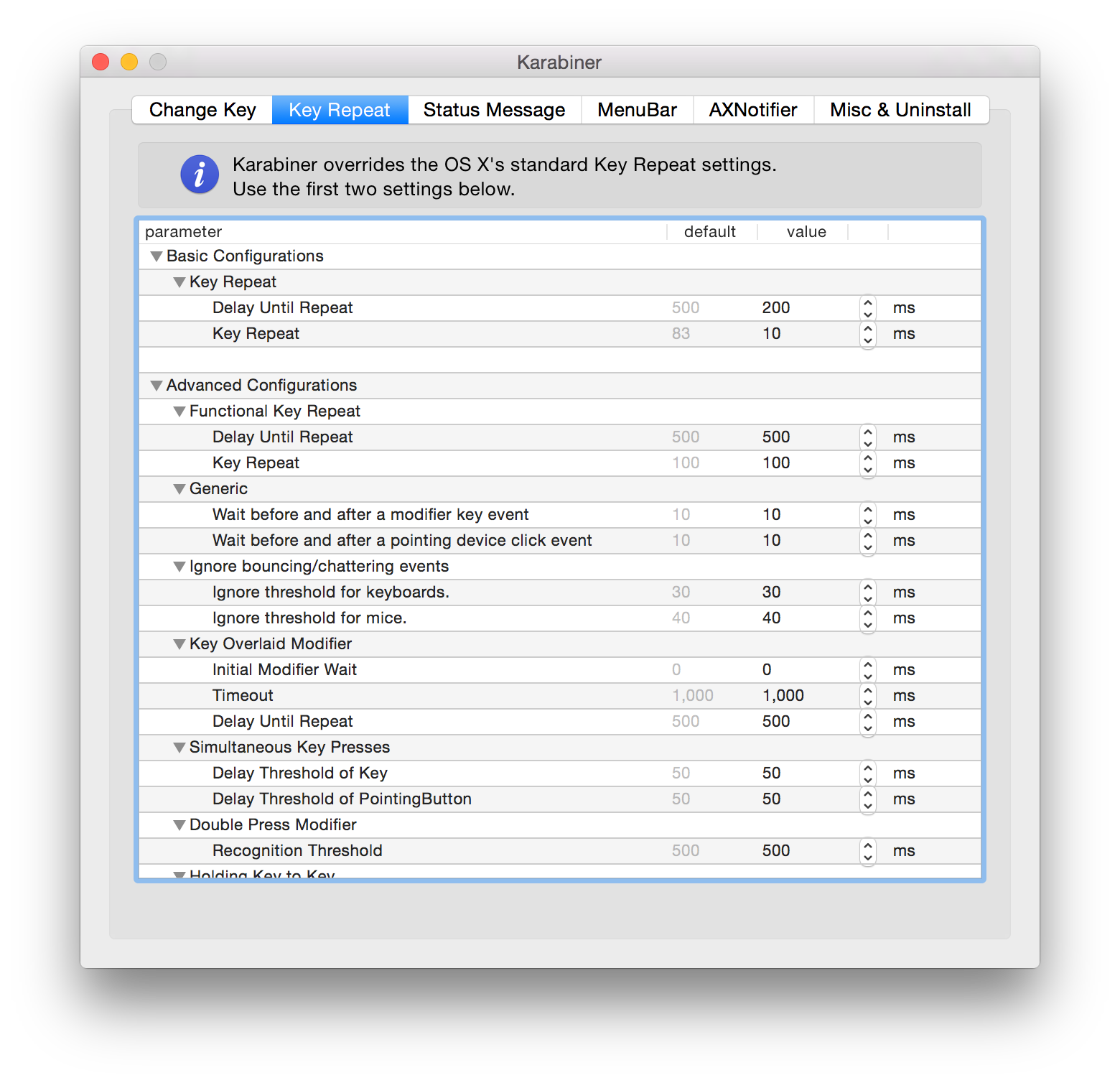
また、キーリピートもこのアプリで変更します。
Mac のキーボード設定だと、Delay Until Repeat が 500ms、Key Repeat が 83ms までしか設定できませんが、はっきり言ってキーリピート開始まで 0.5 秒も待てませんし、キーリピートも 83ms では遅すぎます。
ということで、それぞれ 100ms と 10ms に変更します。これで快適なコーディングが可能になります。
Karabiner はインターフェイスがすべて英語ですが、大変充実した日本語のドキュメントが作者によって公開されています。
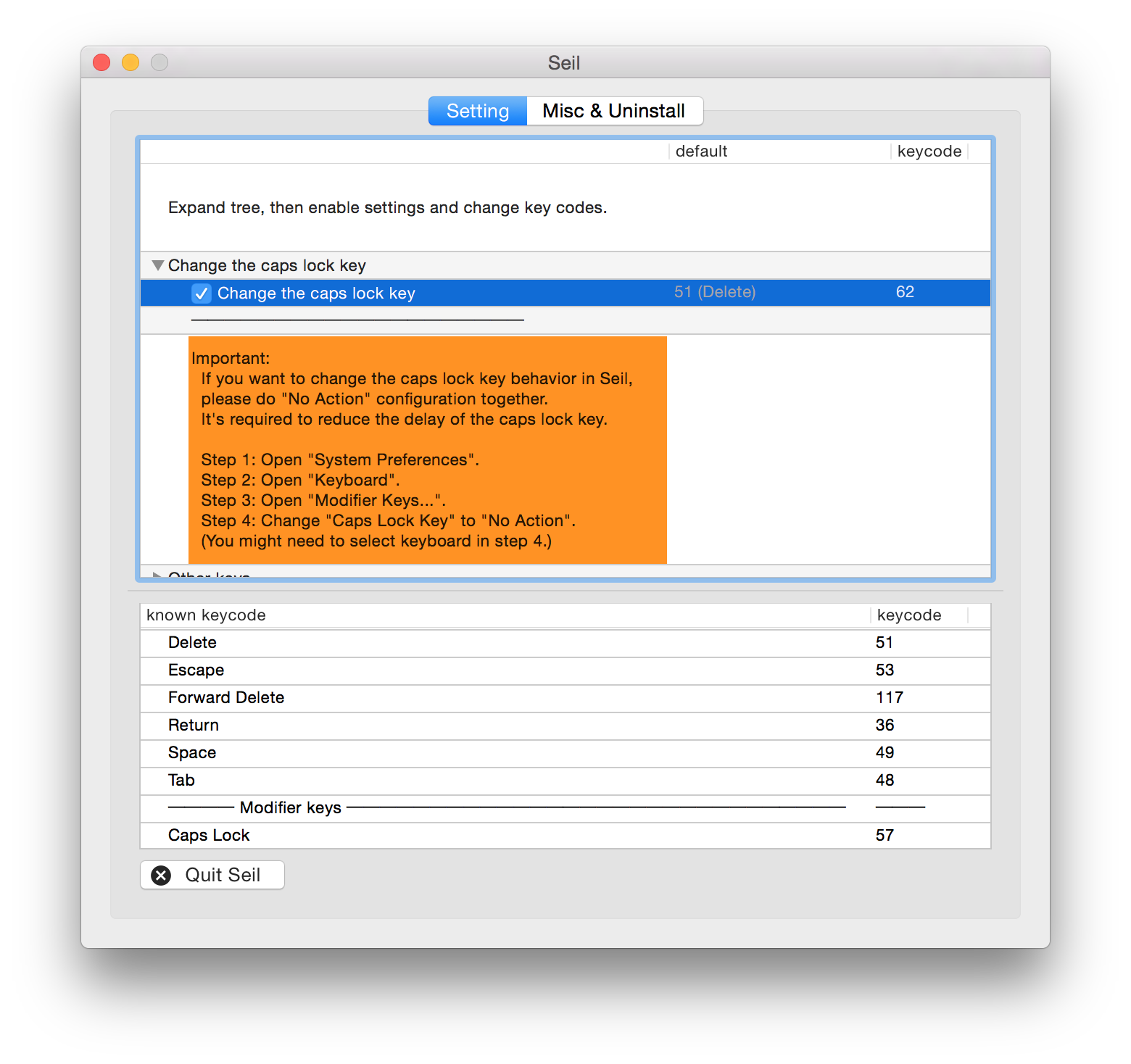
なお、caps に別のキーをバインドするには、同一作者による Seil という追加アプリが必要になります。
このアプリは caps と外付けキーボードの 変換、無変換、ひらがな をカスタマイズするアプリです。
僕は caps だけを control にしたいので、以下のように設定しています。
Change the caps lock key にチェックを入れ、keycode に 62 を設定すると、caps が control の働きをします。
Karabiner と Seil の設定ファイルは /Users/ogata/Library/Preferences/org.pqrs.* という名前で保存されています。
ホスト名
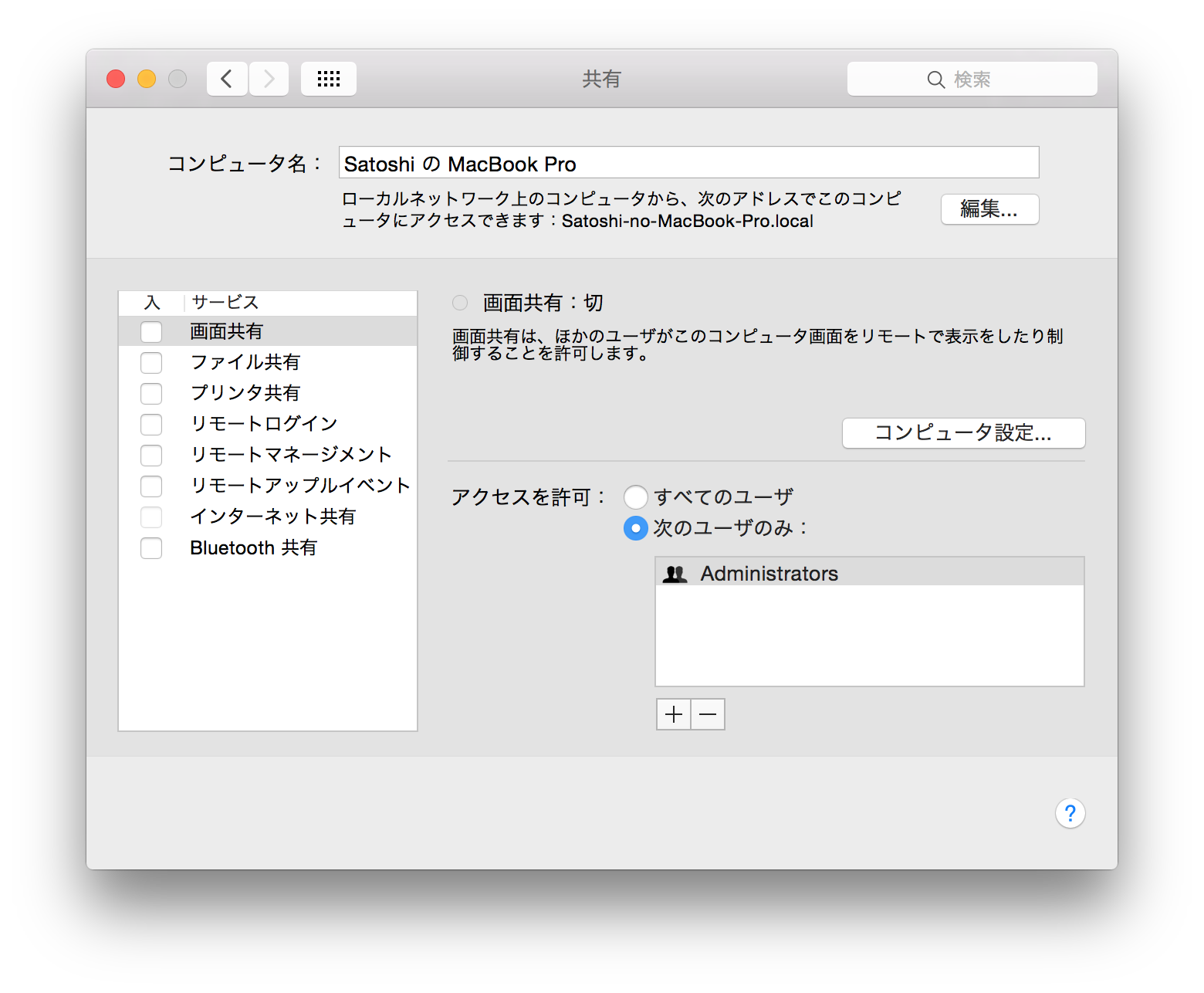
Mac のホスト名はデフォルトでかなりセンスが悪い名前が自動的に付与されます。
現在は Satoshi-no-MacBook-Pro です。一昔前なら Satoshi-nokonnpyuta だから、マシになったといえばマシになっていますが。
これを変更します。
Unix ユーザなら hostname コマンドで変更、という風に考えがちですが、Mac の場合は共有から変更します。
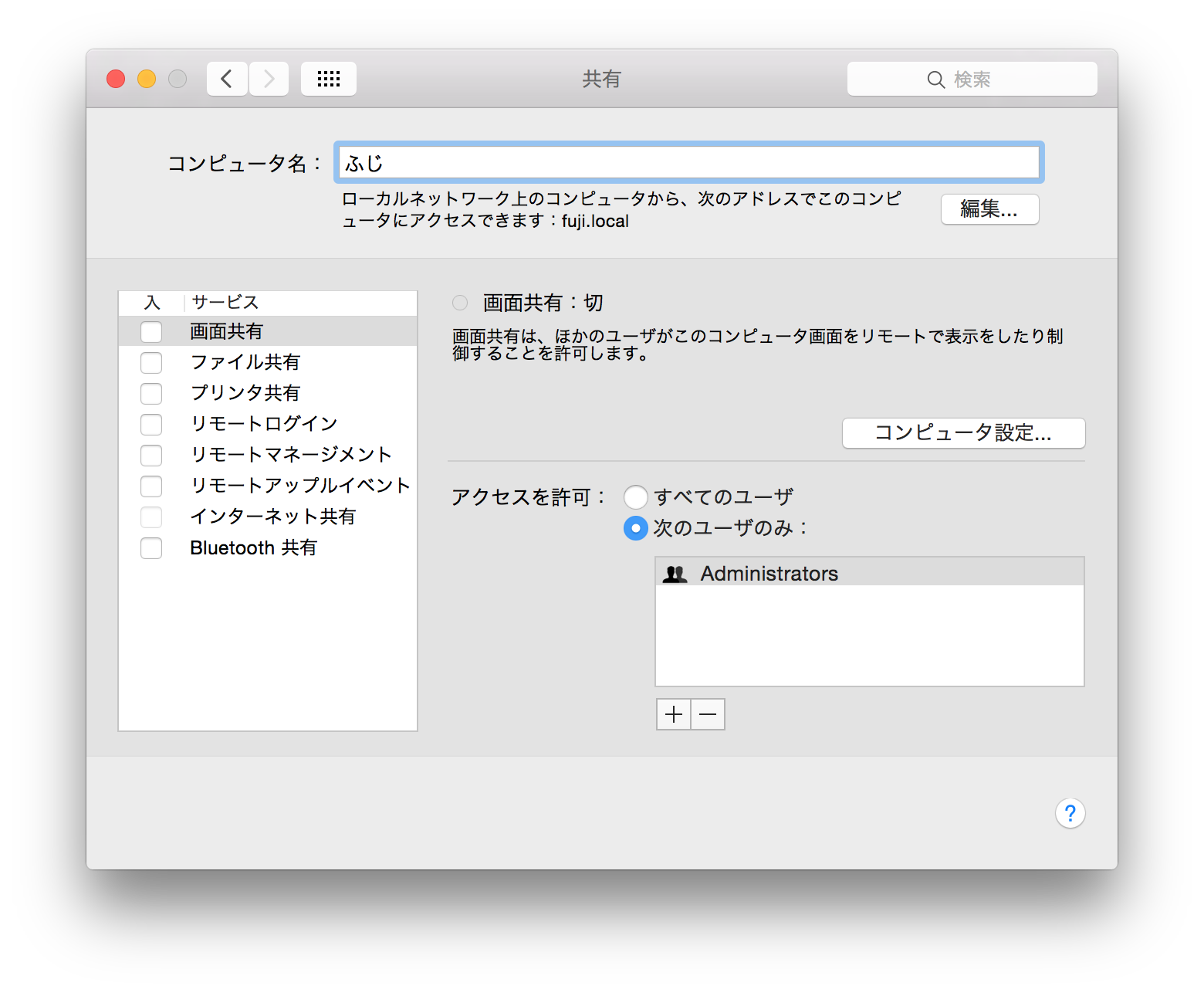
コンピュータ名の部分を好きな名前に変更します。Apple のコンピュータなので、りんごの品種にしましょうか。
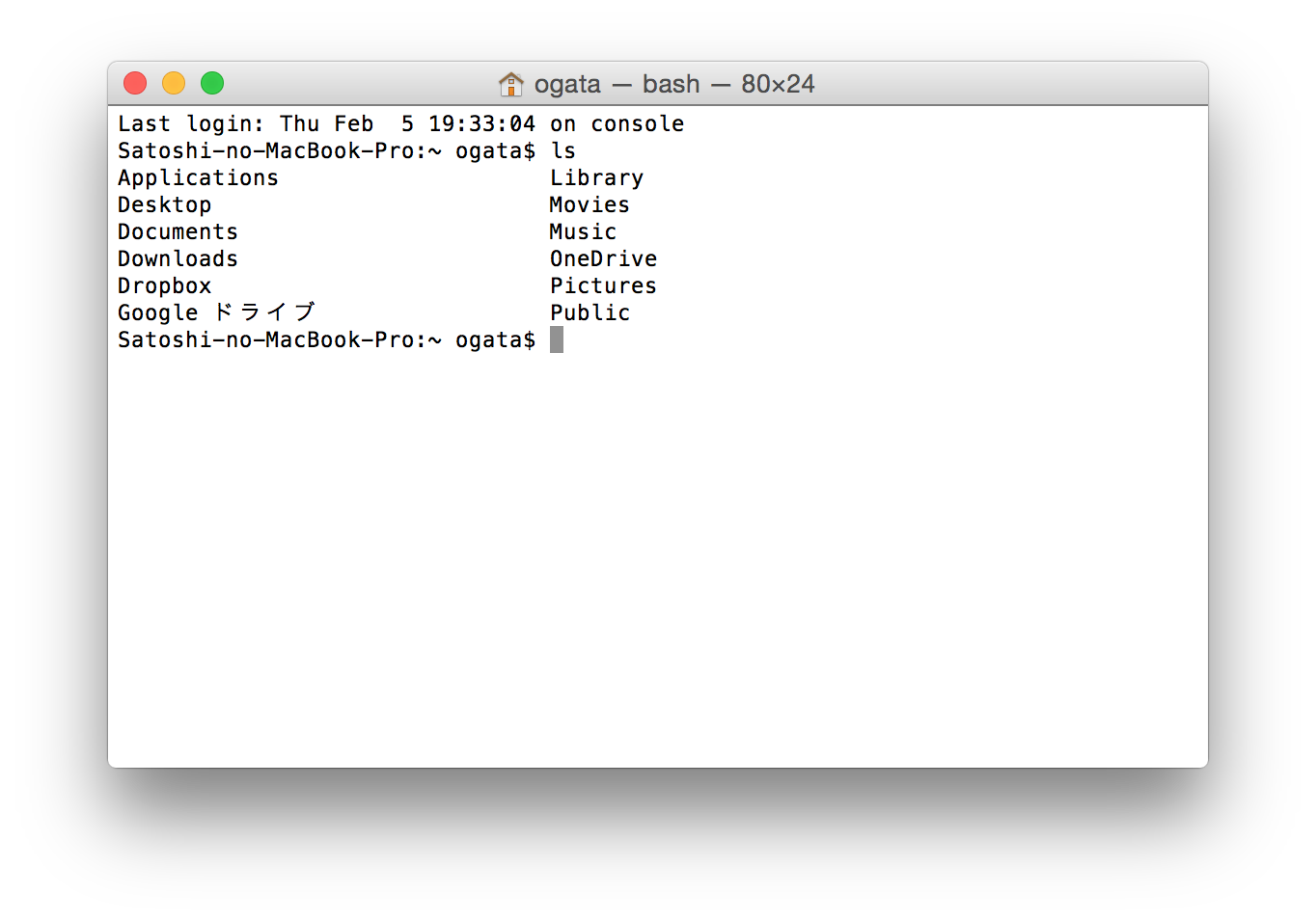
「ふじ」としました。新しくターミナルを起動すると fuji と表示されます。
ターミナル
ターミナルの設定をします。
まずは、プロンプトの変更です。デフォルトでは .bash_profile は存在しませんが、あれば追加、なければ作成して以下を記述します。
export PS1="\[\033[32m\]\w\[\033[0m\] $ "
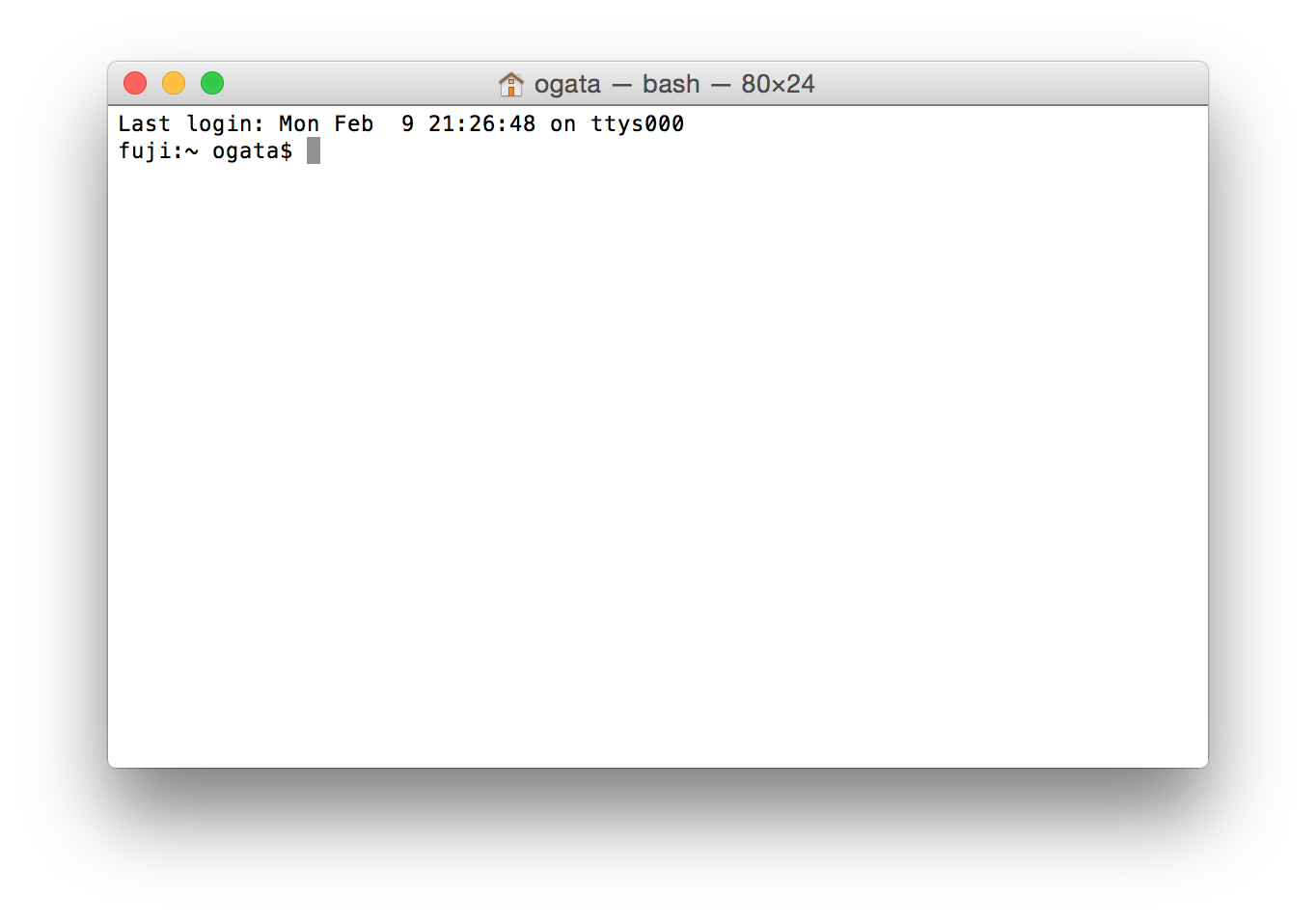
変更前はこんな感じです。
プロンプトがごちゃごちゃしていて、見づらいです。
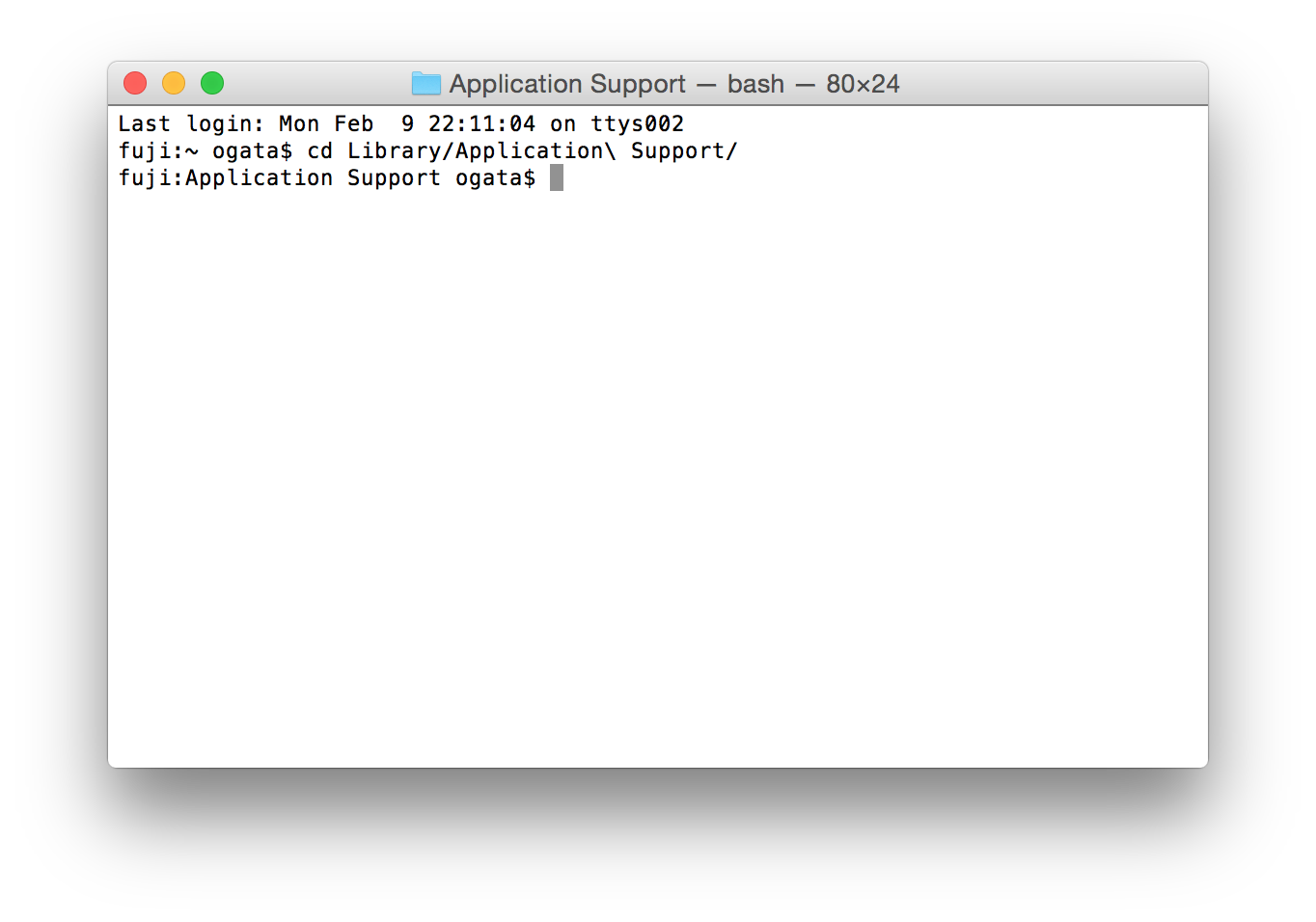
変更後は、このようになります。
--
2015/02/17 追記
プロンプトの設定を export PS1="\[\033[32m\]\W\[\033[0m\] $ " から export PS1="\[\033[32m\]\w\[\033[0m\] $ " に変更しました。\W はカレントディレクトリのみを表示し、\w はフルパスまたは $HOME からの相対パスを表示するという違いがあり、欲しいのはフルパスの方でした。
--
色分けしたことで、現在のディレクトリがわかりやすくなりました。せっかく変更したホスト名やユーザ名は、邪魔なので表示しません。クラサバ時代じゃないんだから、どこのホストでどのユーザが操作しているか、なんて表示する必要がありません。
.bash_profile には PS1 以外にも、様々な設定を追加するのですが、それだけでひとつのエントリになるので、ここでは割愛します。
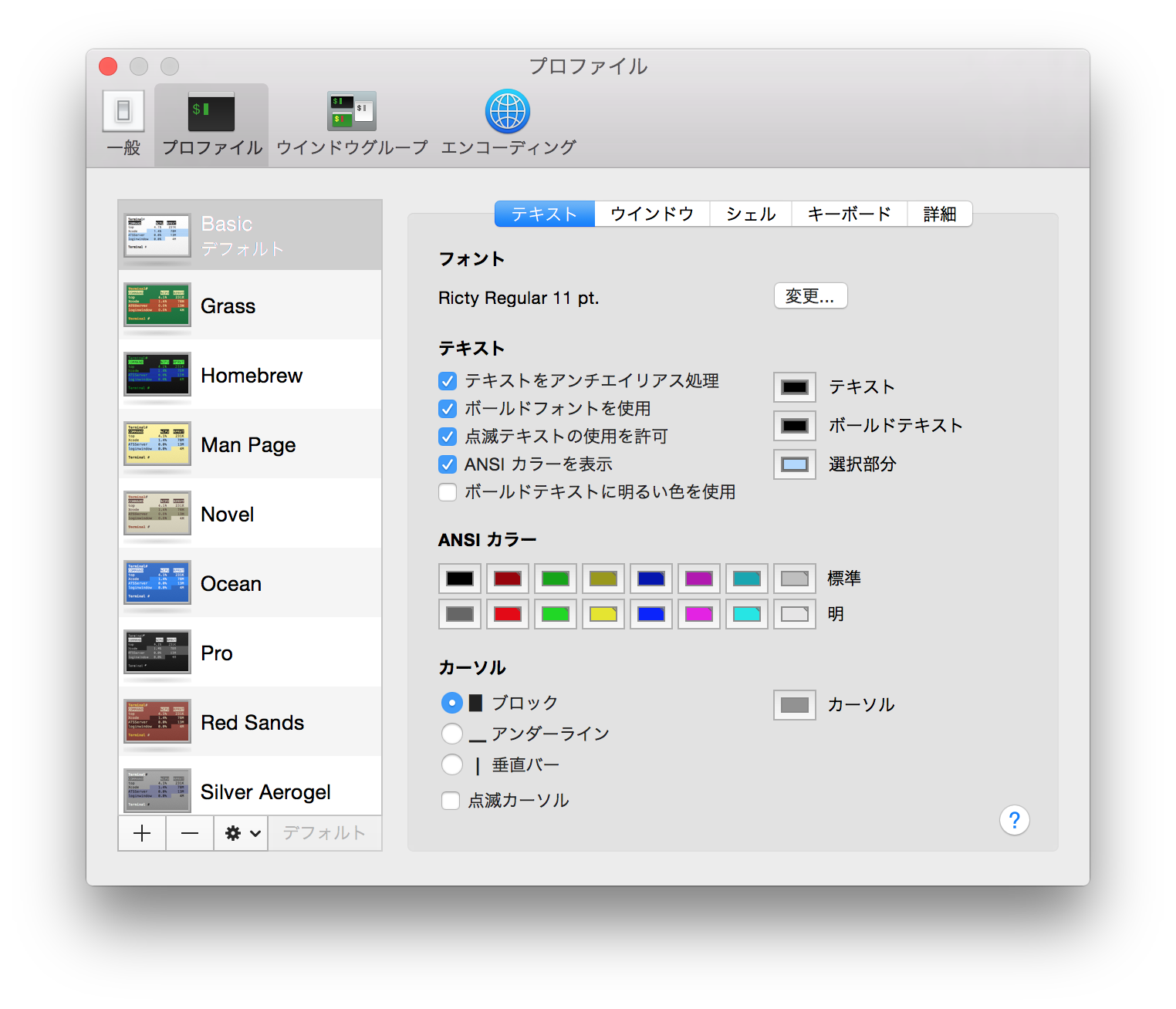
つぎは、ターミナル自体の設定です。
フォントは視認性の高い Ricty を使用します。Ricty はライセンス上、再頒布が禁止されていて、自身で Linux 環境で生成する必要があります。是非作成にチャレンジしてみてください。
--
2015/02/20 追記
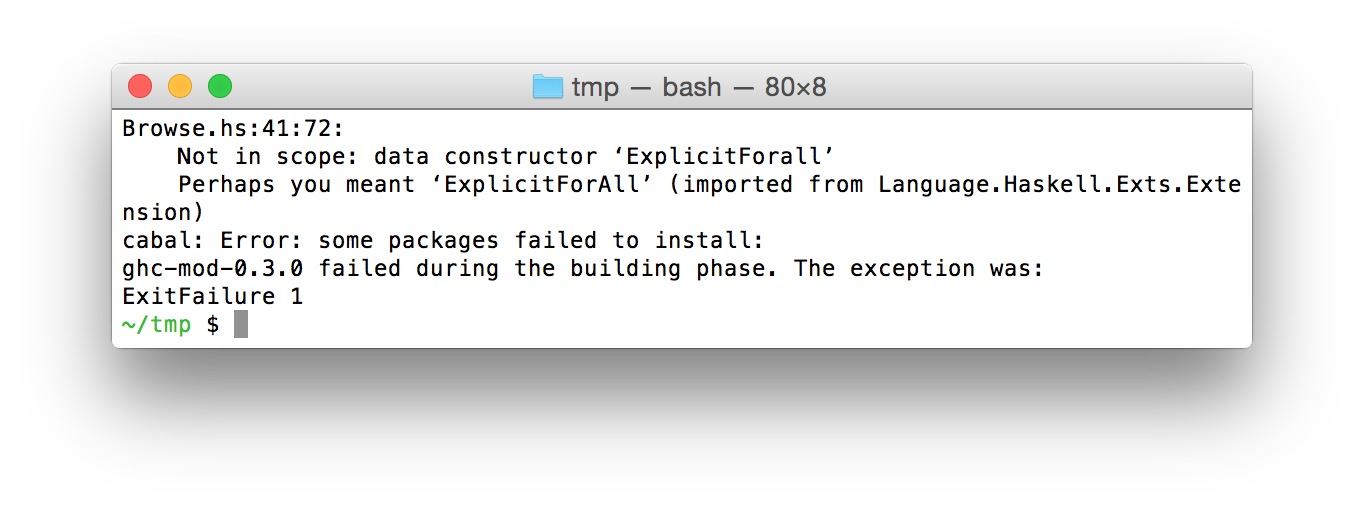
Ricty だと以下の文字列の開始引用符が右に寄りすぎていて、次の文字と重なってしまいます。
Not in scope: data constructor ‘ExplicitForall’
これが標準の Menlo だと以下のように綺麗に表示されます。
これは Ricty 生成スクリプトのパラメータでも調整しようがない問題なので、ターミナルのフォントはいったん Menlo に戻します。
--
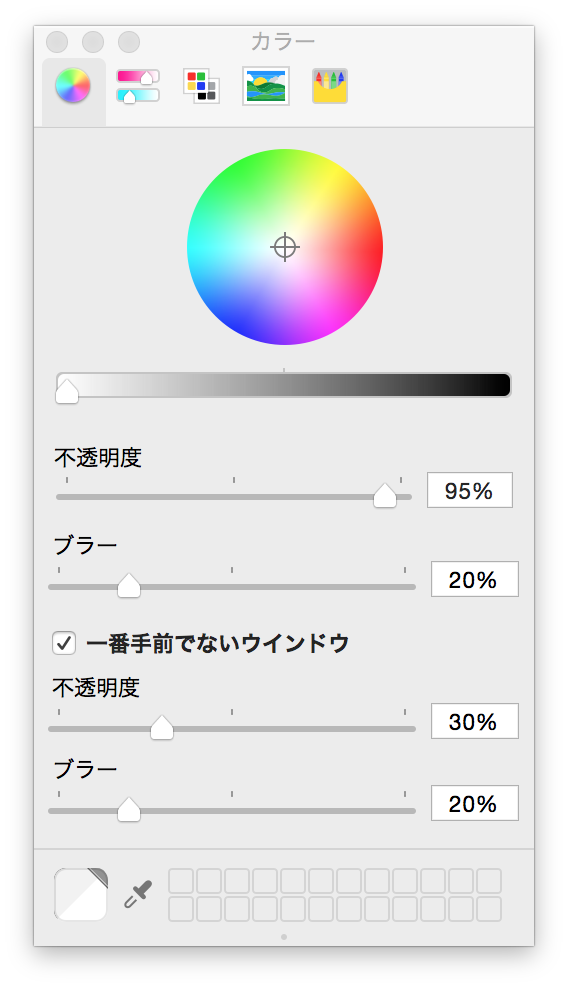
ターミナルの不透明度を設定します。
僕は結構たくさんのターミナルを立ち上げて、行ったり来たりする使い方をするので、アクティブなターミナルとアクティブではないターミナルの不透明度が個別に設定できるのはかなりありがたいです。
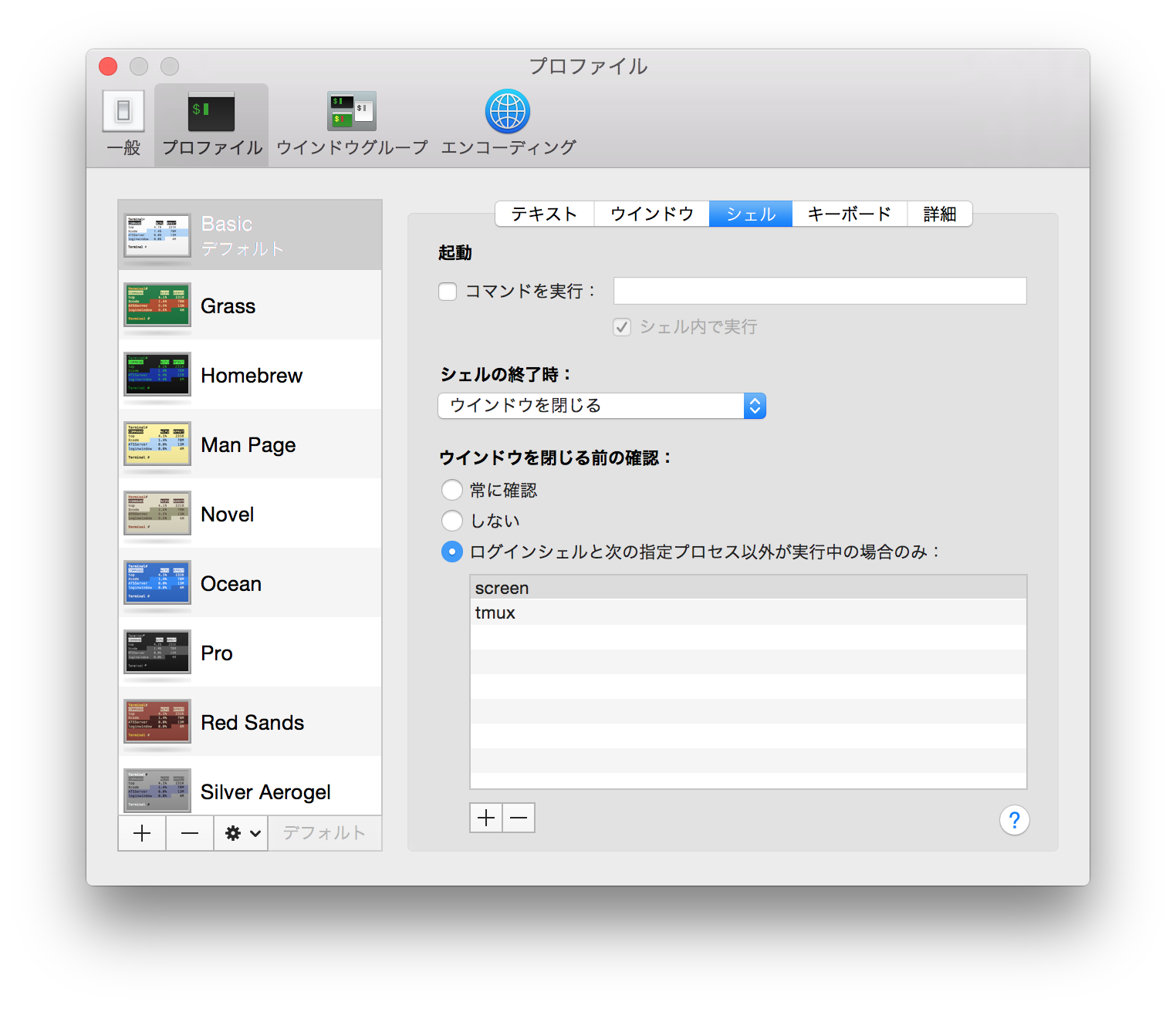
シェルが終了した際にウィンドウを閉じるようにします。長年の習慣で閉じないとなんか気持ち悪いです。
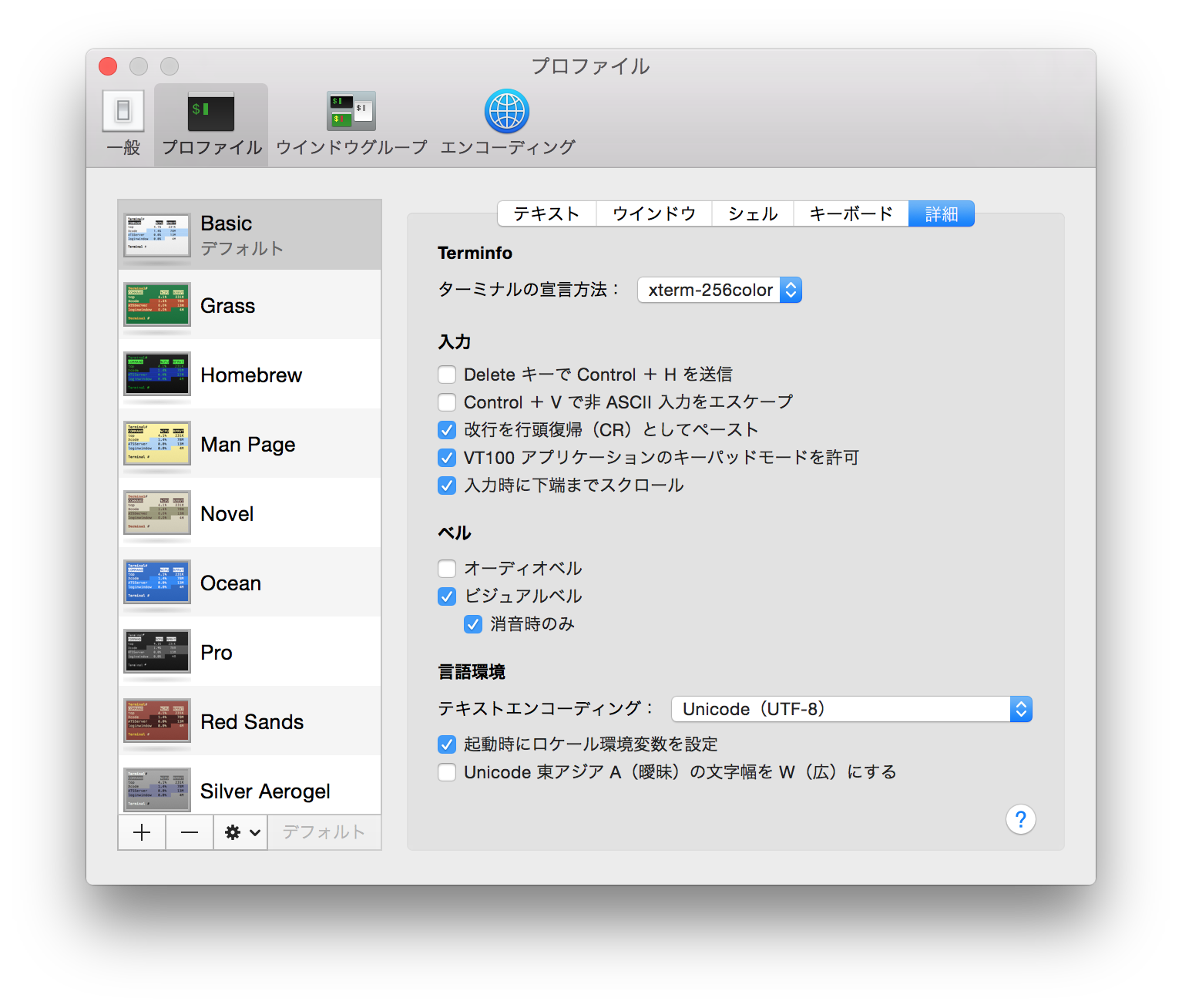
詳細タブでは、オーディオベルのチェックを外します。
仮想デスクトップ
Mac は Unix の中でもかなり仮想デスクトップが使いやすいです。個人的に一番使いやすかったのは GNOME 2 ですね。縦横 3x3 で、9 枚の仮想デスクトップを用意して、画面ごとに役割を決めて運用していたのは良い思い出です。
Mac ではとりあえず 3 枚ぐらい用意しておき、必要に応じて増やしていきます。横にしか増やせないから、移動が面倒なのが玉に瑕です。
iPhoto
なんと Yosemite には iPhoto がデフォルトで入っていません。
App Store からインストールします。
しかし、アプリのサイズが 1.14GB って、いったいどうしてこうなった!?
iPhoto がインストールできない
2015 年 2 月現在、Yosemite に iPhoto は正常にインストールできないようです。
レビュー評価がすごいことになっています。
クソアプリにありがちな割合の低評価っぷりです。なんとかしてもらわないと困りますね。
僕の環境では、一応インストールはされているように見えるのですが、App Store アプリ上では未インストール状態で、システム設定から iPhoto への連携が取れない状態のようです。
ユーザアイコン
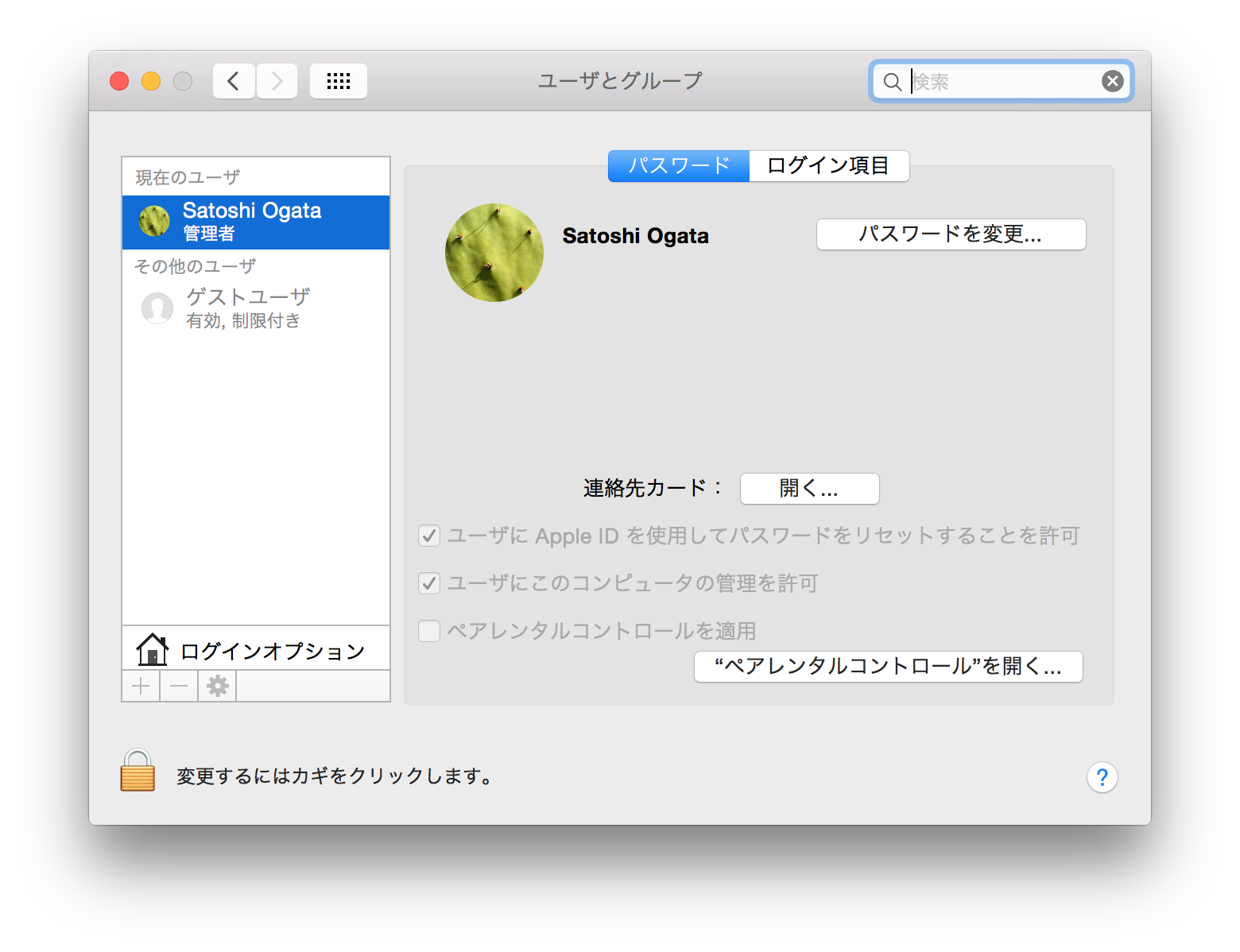
ユーザアイコンを変更します。
ユーザ作成時にランダムでアイコンが割り当てられ、今回はサボテンのアップみたいなアイコンでした。
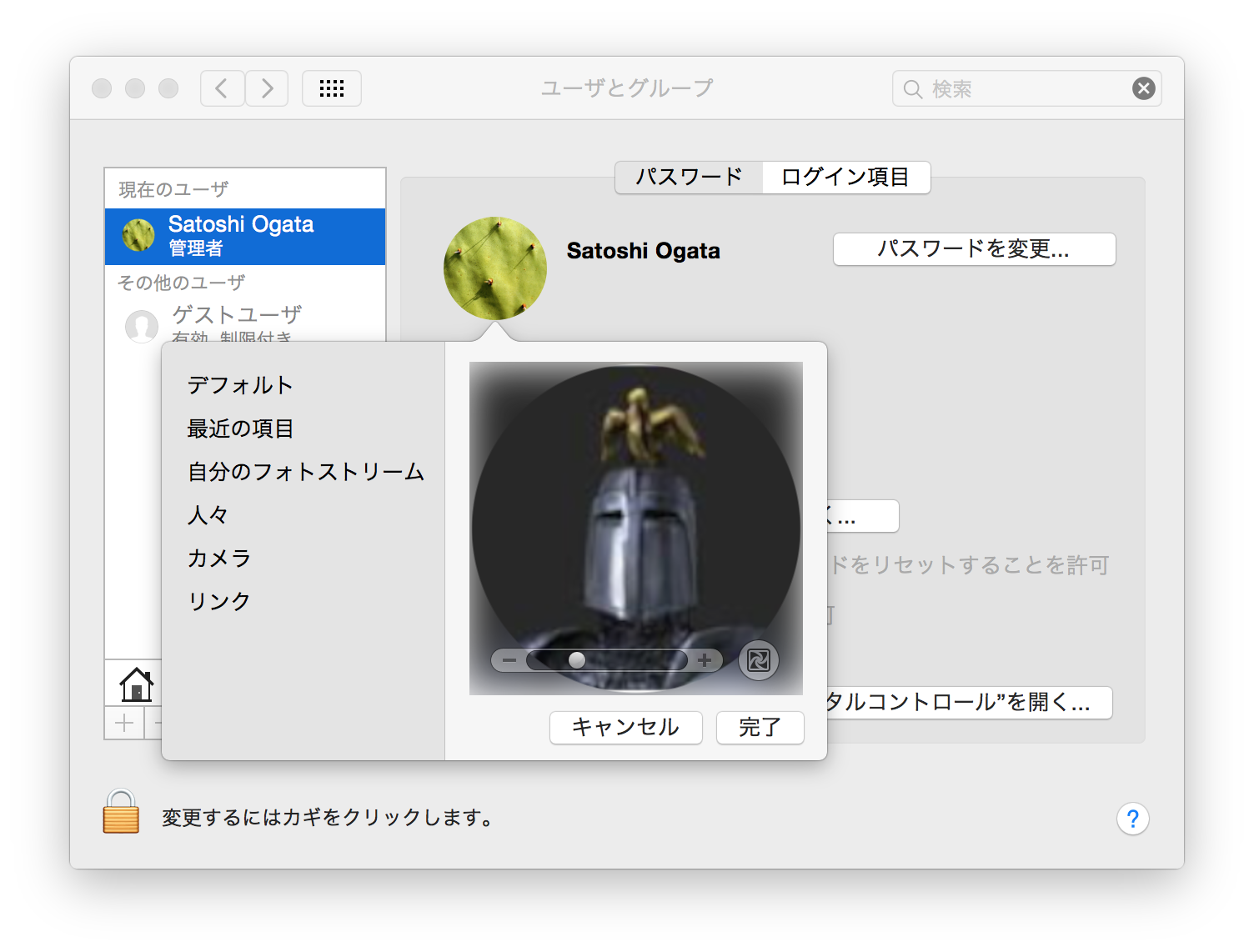
これを好みのアイコンに変更するには、好みのアイコンをサボテンの画像の部分にドラッグ&ドロップします。
いろいろな補正が可能なインターフェイスがポップアップします。少し拡大率と位置を手直しして、完了をクリックします。
以降、このアイコンがログイン画面含め、いろいろなところに表示されることになります。
Xcode
iOS アプリ開発およびその他の開発でも必要となる Xcode をインストールします。
インストール完了後、ターミナルから以下のコマンドでライセンス承諾します。
$ sudo xcodebuild -license
TextMate 2
テキストエディタとして TextMate 2 をインストールします。
僕は基本的にはターミナル内で Vim を使用するので、GUI のテキストエディタは Finder などからファイルを開く際に補助的に使用します。
Mac 標準のテキストエディットの代替です。
最低限の設定をしておきます。
メニューの View > Font > Show Fonts からフォントを変更可能です。
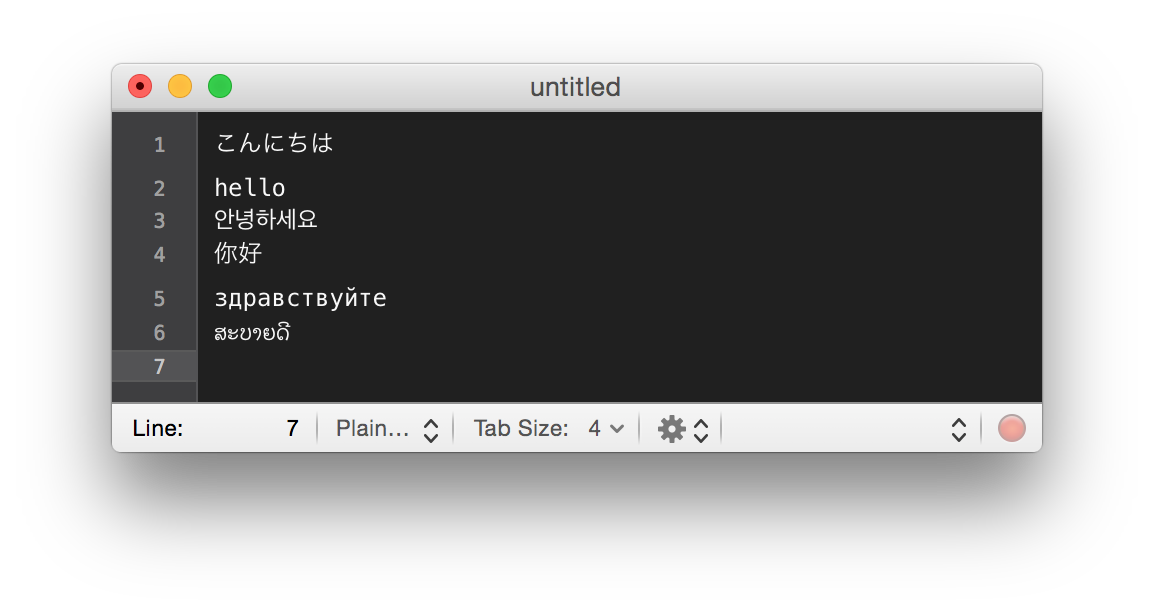
標準だとこんな感じで、グリフによって幅と高さがまちまちで、快適とは言えません。
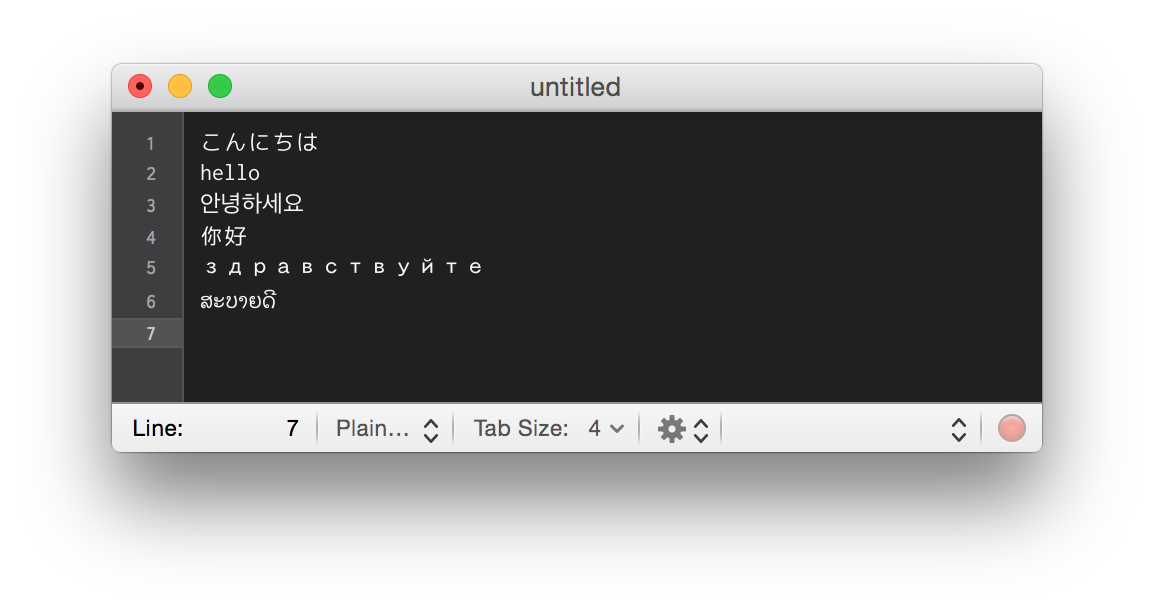
これを Ricty に変更すると、以下のようになります。
かなり良くなりました。韓国語とラオ語が全角になっていない、ロシア語とラオ語の間が若干広い気がしますが、Ricty に含まれないグリフはフォントファミリーの他のフォントを表示しているのだと思われ、文字化けしたり豆腐になったりしないだけマシなので、また、それらは普段使わない言語なのでこれで十分です。
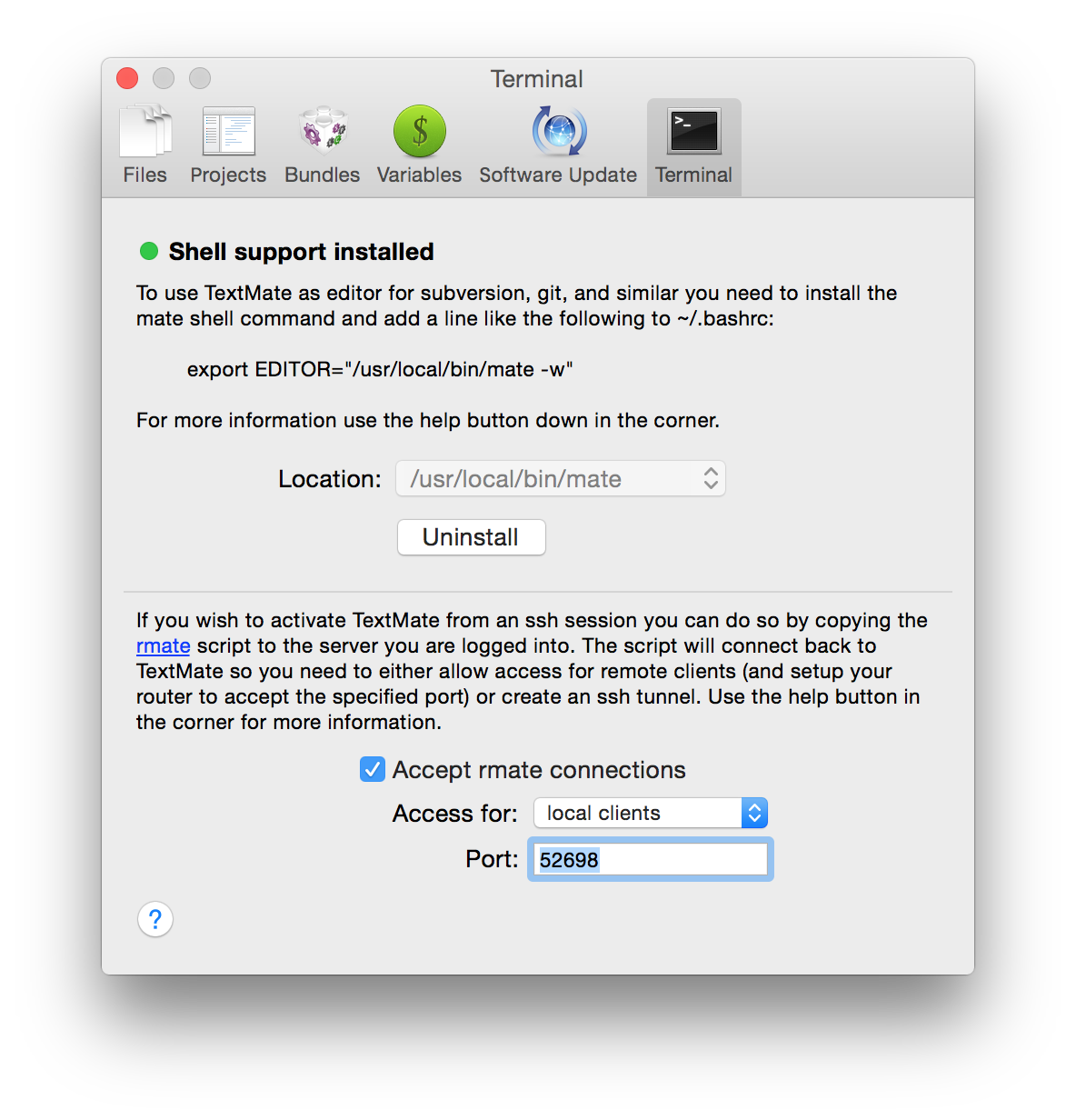
次は、ターミナルサポートの設定です。
mate というコマンドで TextMate 2 がターミナルから呼び出せます。mate -w で標準入力を読み取って、それを TextMate 2 の入力にする事もでき、環境変数 EDITOR に設定すると、必要なタイミングで呼び出されるようになるのですが、いやいや、そこは Vim でお願いします、ということで、環境変数は設定しません。
また、$HOME/.tm_properties に以下の設定を追加します。
[ attr.file.unknown-encoding ]
encoding=shift_jis
不明な文字コードに遭遇した場合、Shift_JIS を自動選択するようにします。扱うテキストファイルは UTF-8 か Shift_JIS なので、大体これで問題ありません。
.tm_properties への設定はかなり奥が深いので、ここでは詳細は割愛します。
TextWrangler
TextWrangler はテキストエディタなのですが、Diff ツールとして導入します。
差分表示は行単位でかつ行内の差分箇所の強調まで行ってくれる、フォルダ単位の差分検索が行える点が優秀です。難点は、ぱっと見で差分箇所がわからないところでしょうか。Windows の WinMerge が理想なんですけどね。
Finder
Finder も設定を変更します。
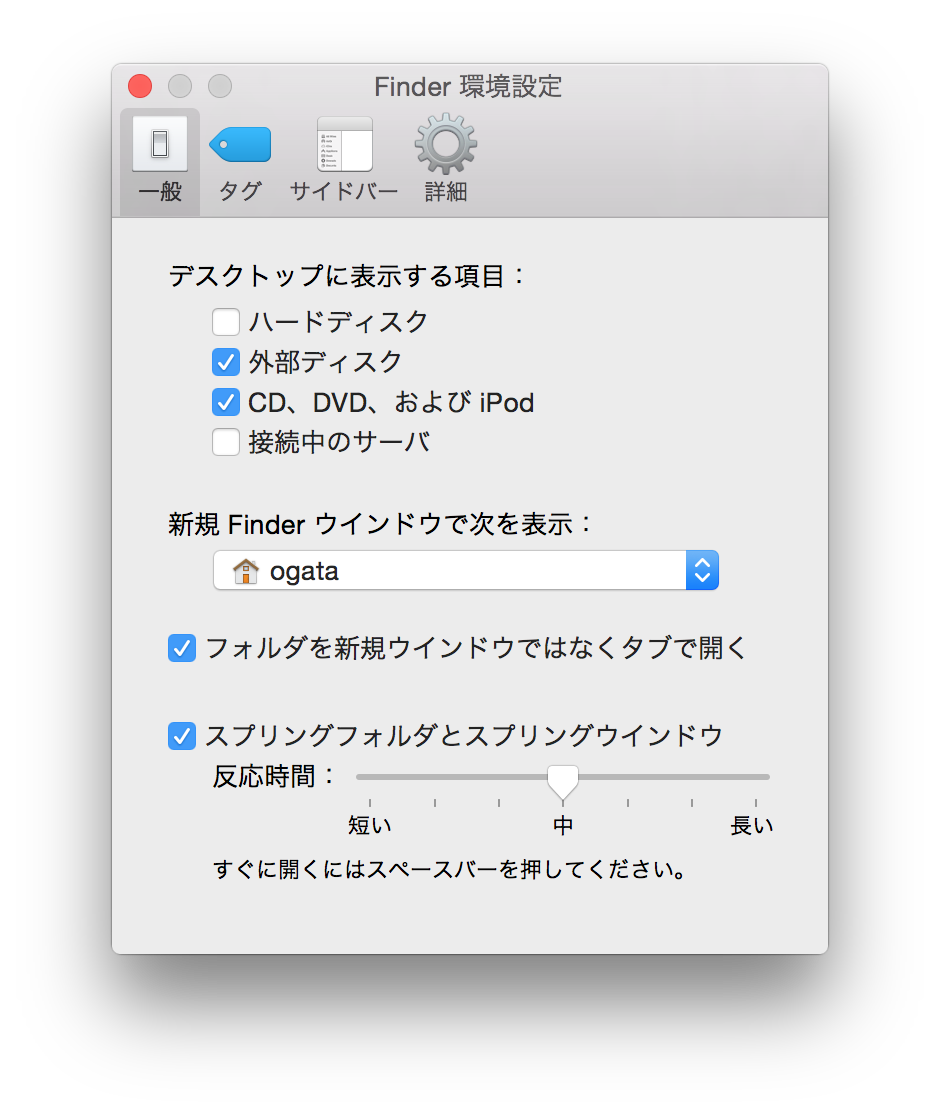
環境設定の一般で、新規 Finder ウィンドウはホームを開くようにします。
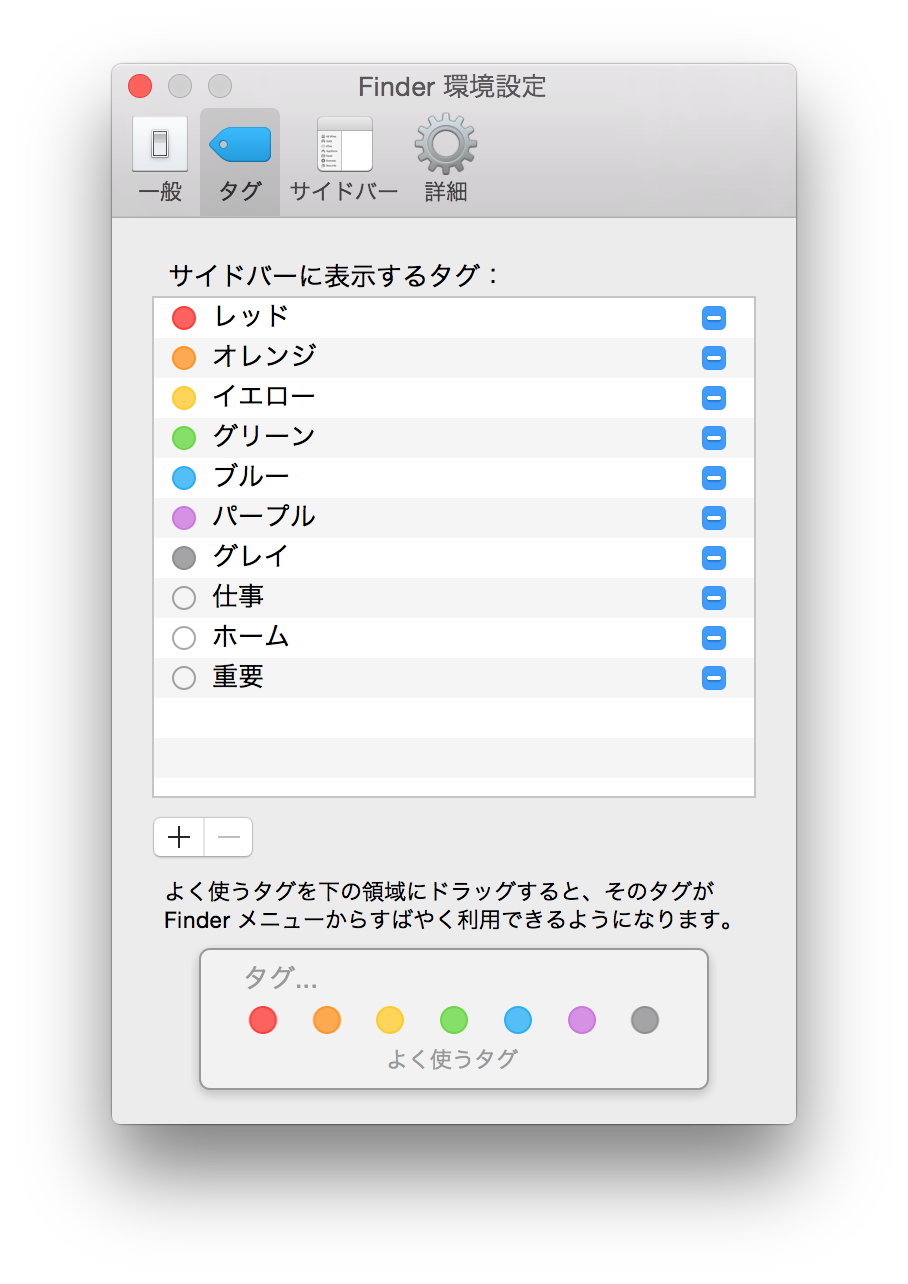
タグは使いこなせば、仕事がはかどります。
僕は必要に応じてどんどんタグを追加していきます。
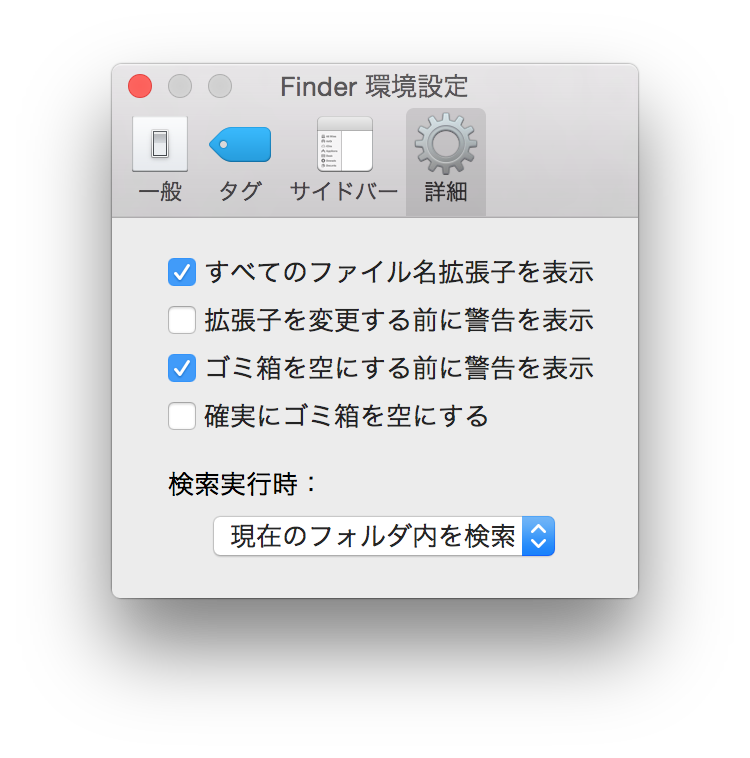
詳細タブは、以下のようにしています。
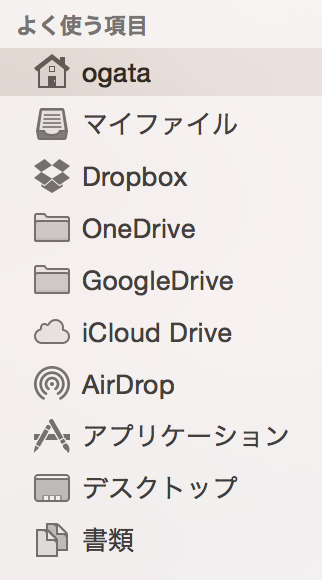
サイドバーはひとまず以下のようにします。
AirDrop は Mac 同士のファイルの受け渡しに便利ですが、自分だけなら Dropbox を使うし、仕事ならプロジェクト毎に決められた共有方法を使うので、AirDrop を使う機会はあまりないかもしれません。
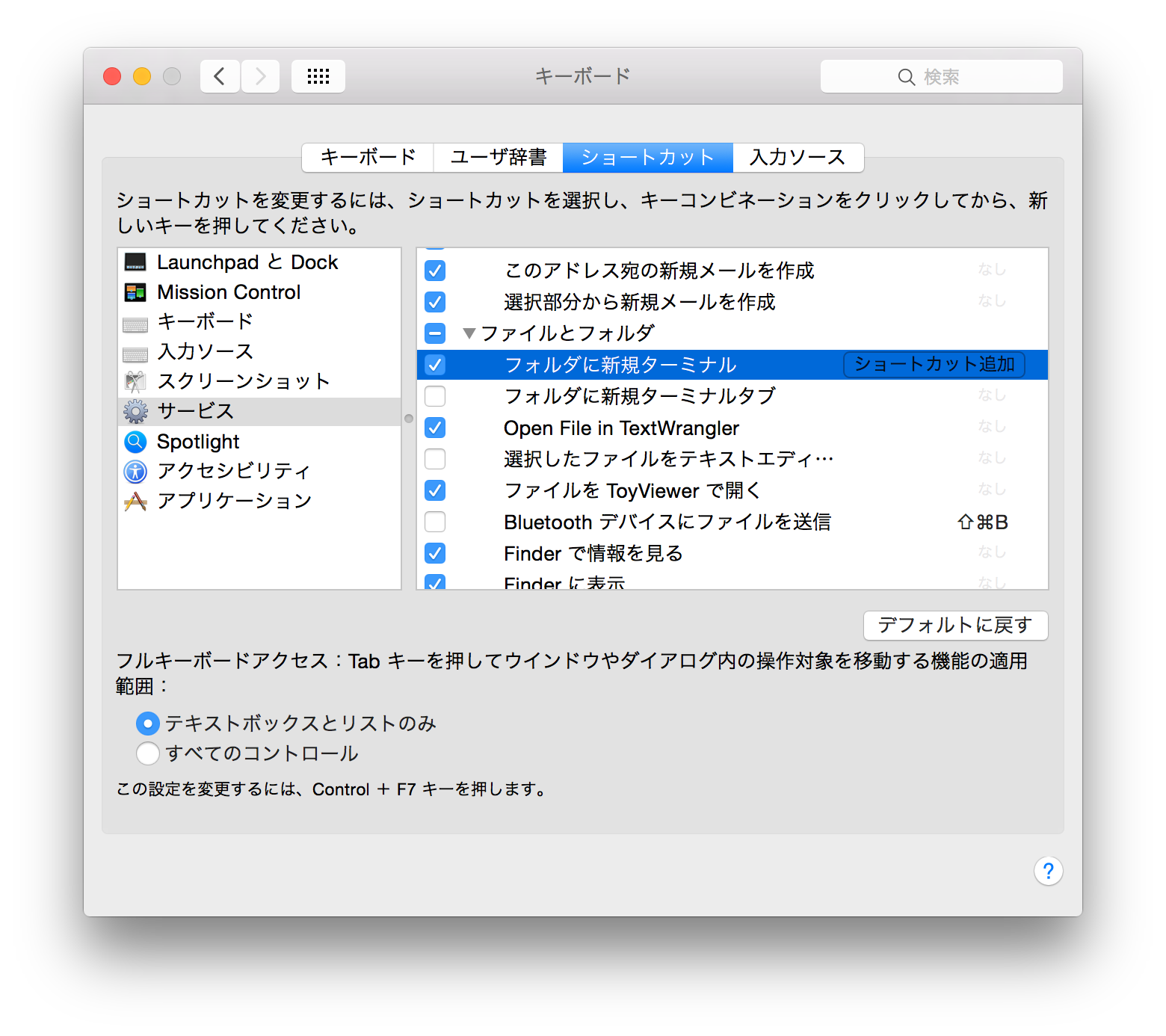
忘れてはいけないのが Finder から Terminal を開くオプション設定。
システム環境設定 > キーボード > ショートカット からオプションを有効にします。
Skype
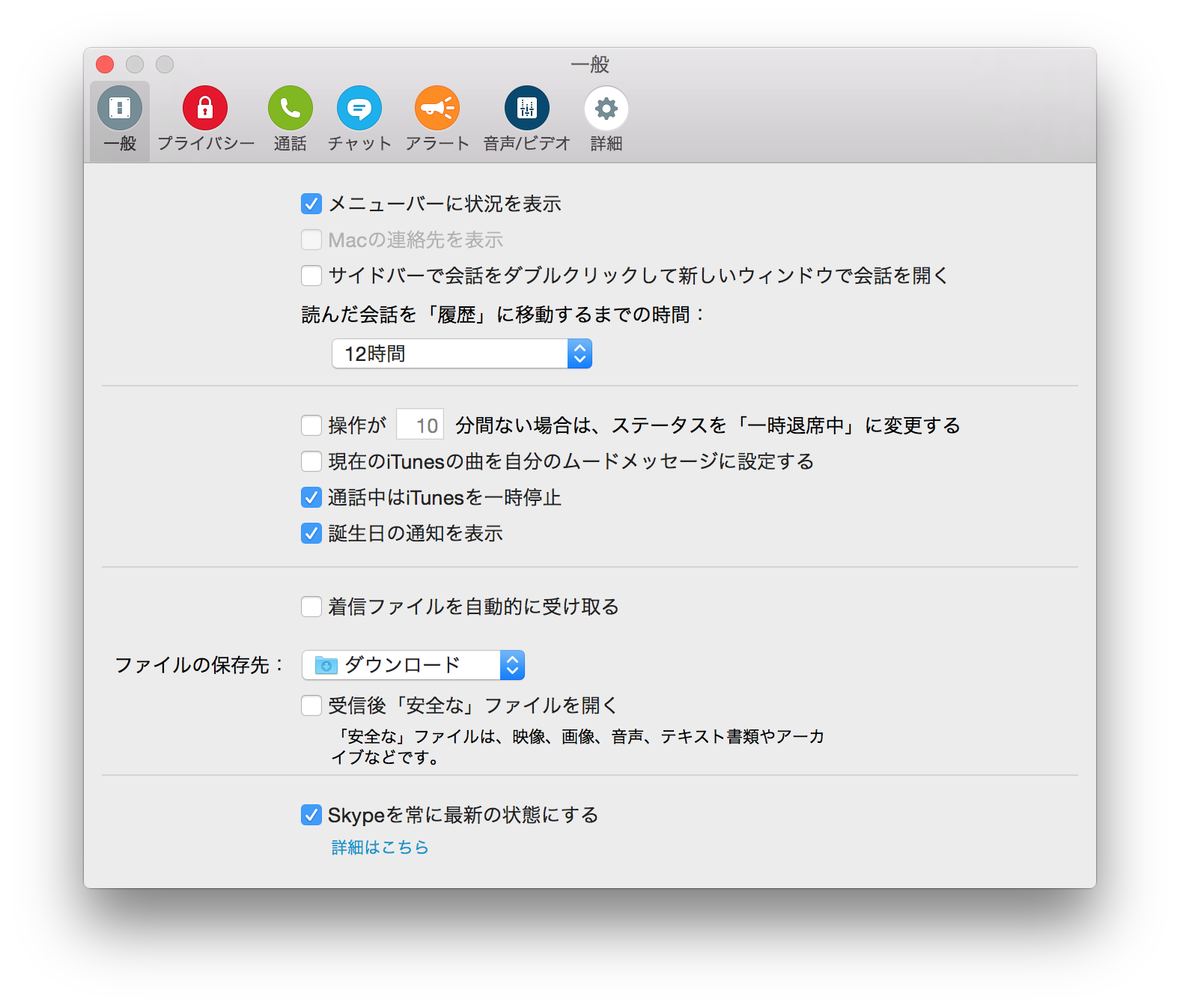
Skype を入れます。
操作が 10 分間ない場合は離席にする、のチェックを外します。余計なお世話です。
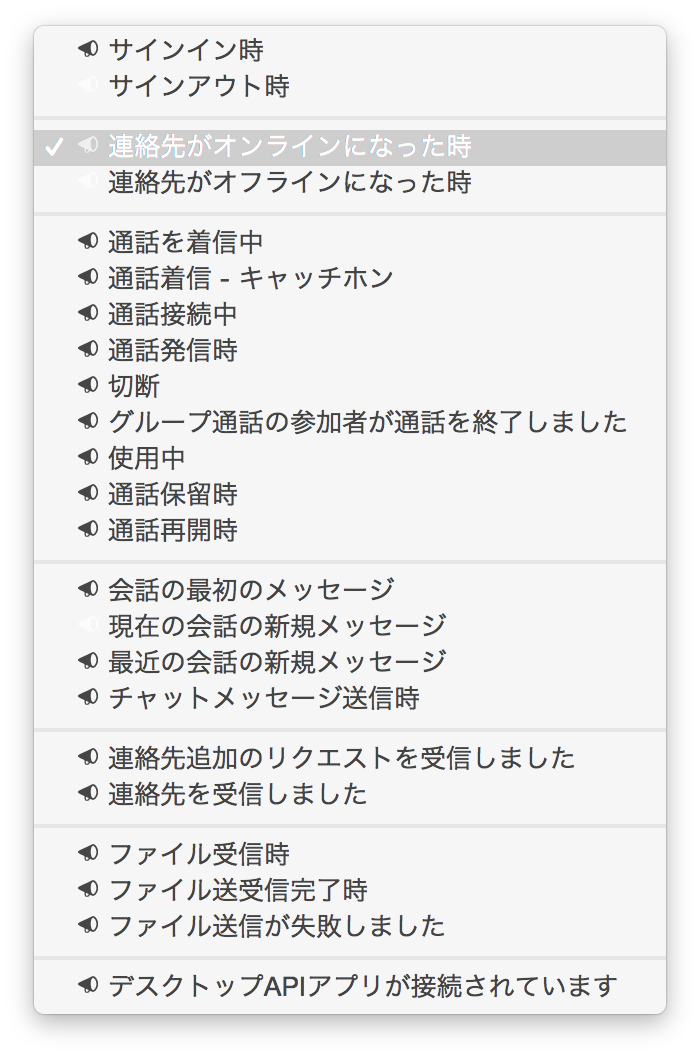
連作先がオンラインになった時に音を鳴らさないようにします。うるさすぎます。
メニューの表示のされ方に関する設定です。
Clipy
Clipy というクリックボード管理ソフトをインストールします。
このソフトは、クリップボードの履歴だけでなく、スニペットの登録/呼び出し、クリップボード内の文字列処理などが行えますが、僕は履歴機能だけでとりあえず満足しています。
メニューを呼び出すショートカットは shift-command-v で、標準のペーストに似ているため、なれると非常に便利です。
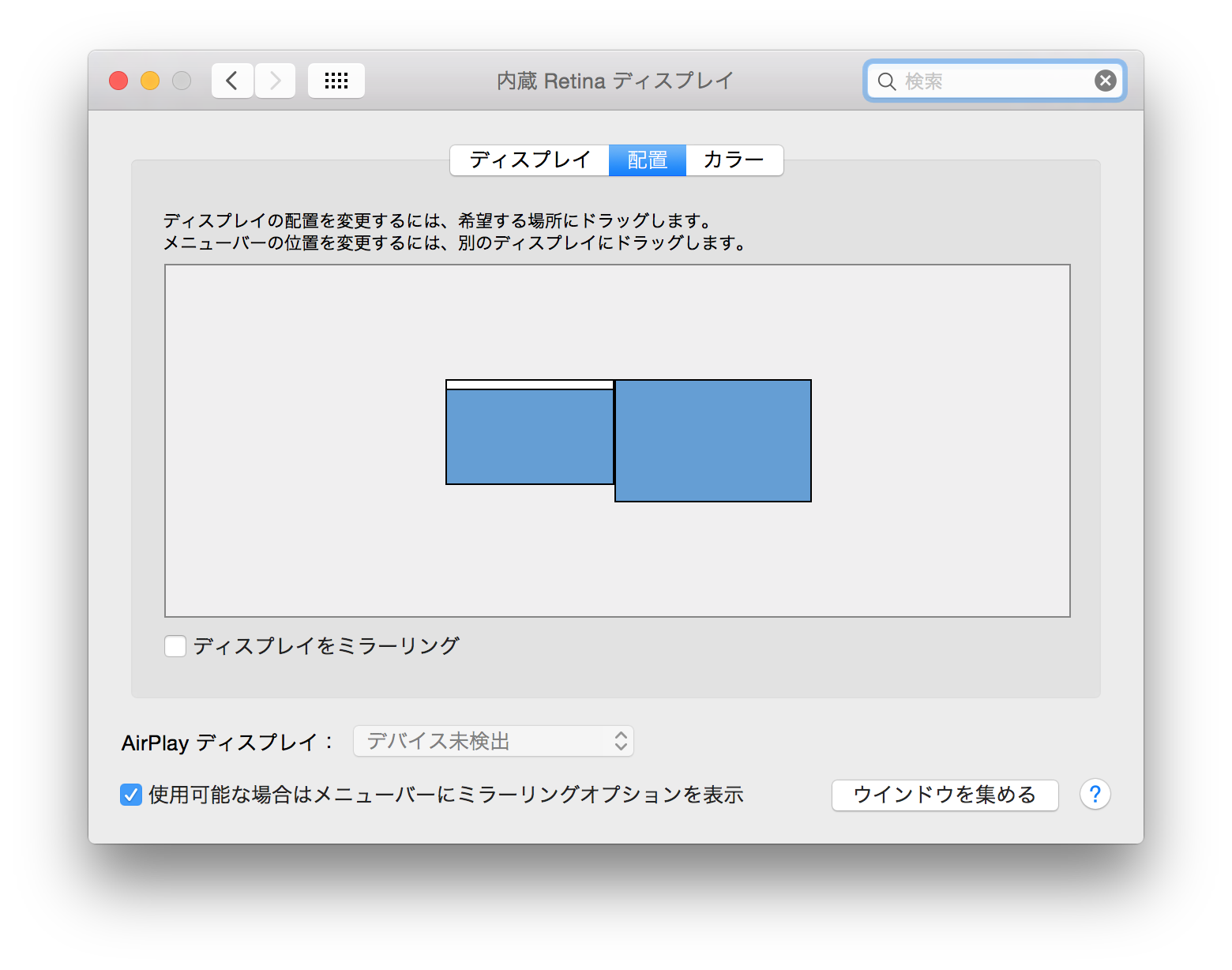
デュアルディスプレイ
Mac をデュアルディスプレイするには、外部ディスプレイを接続するだけです。
デフォルトでこのような配置にしてくれました。このまま運用します。
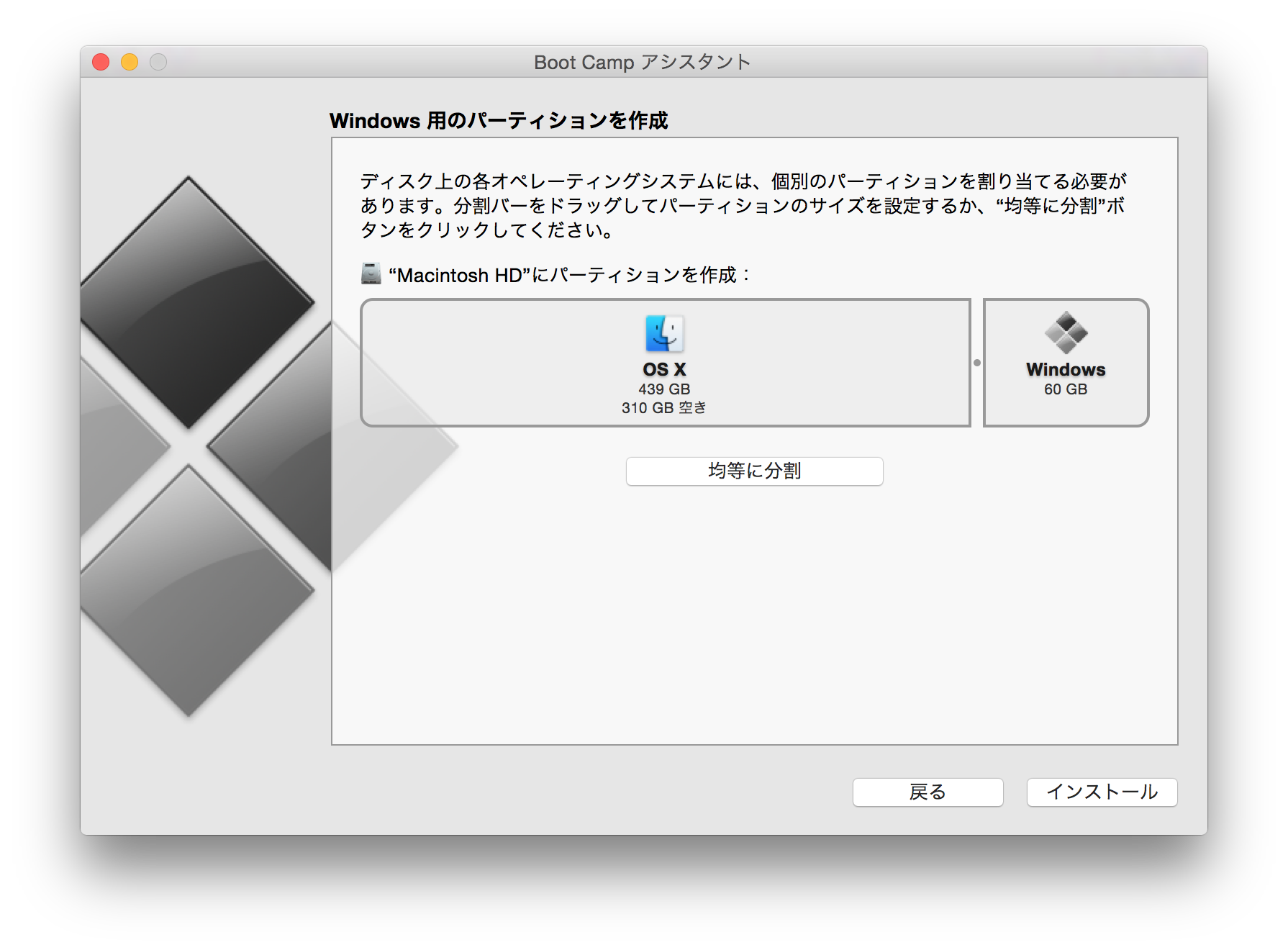
Boot Camp
Windows が使えるように Boot Camp を設定します。
僕は VMware Fusion も持っていて、ガチで Windows を使いたいときは Boot Camp で USB キーボードと USB マウスを接続して本格的に、ちょっとだけ使いたいときは VMware Fusion で立ち上げてすぐに用を済ませてすぐ閉じる、という運用を行います。
VMware Fusion は Boot Camp の領域にインストールされている Windows をそのまま起動することができるようなので、この運用方法が生きてくるんですよねー。
僕の Mac Book Pro は DVD ドライブが搭載されていないタイプなので、しかし Boot Camp をインストールするためだけに外付け DVD ドライブは購入したくないため、以下のサイトを参考に Boot Camp の設定を行います。
詳しくは上記サイトを参照してもらいたいのですが、必要になるのは USB HDD、インストールイメージとなる ISO ファイルです。
なお、導入するのは Windows 7 です。
Boot Camp の Windows 領域は 60GB としました。
VMware Fusion
主に Mac 起動中に Windows を使いたい時のために、VMware Fusion をインストールします。
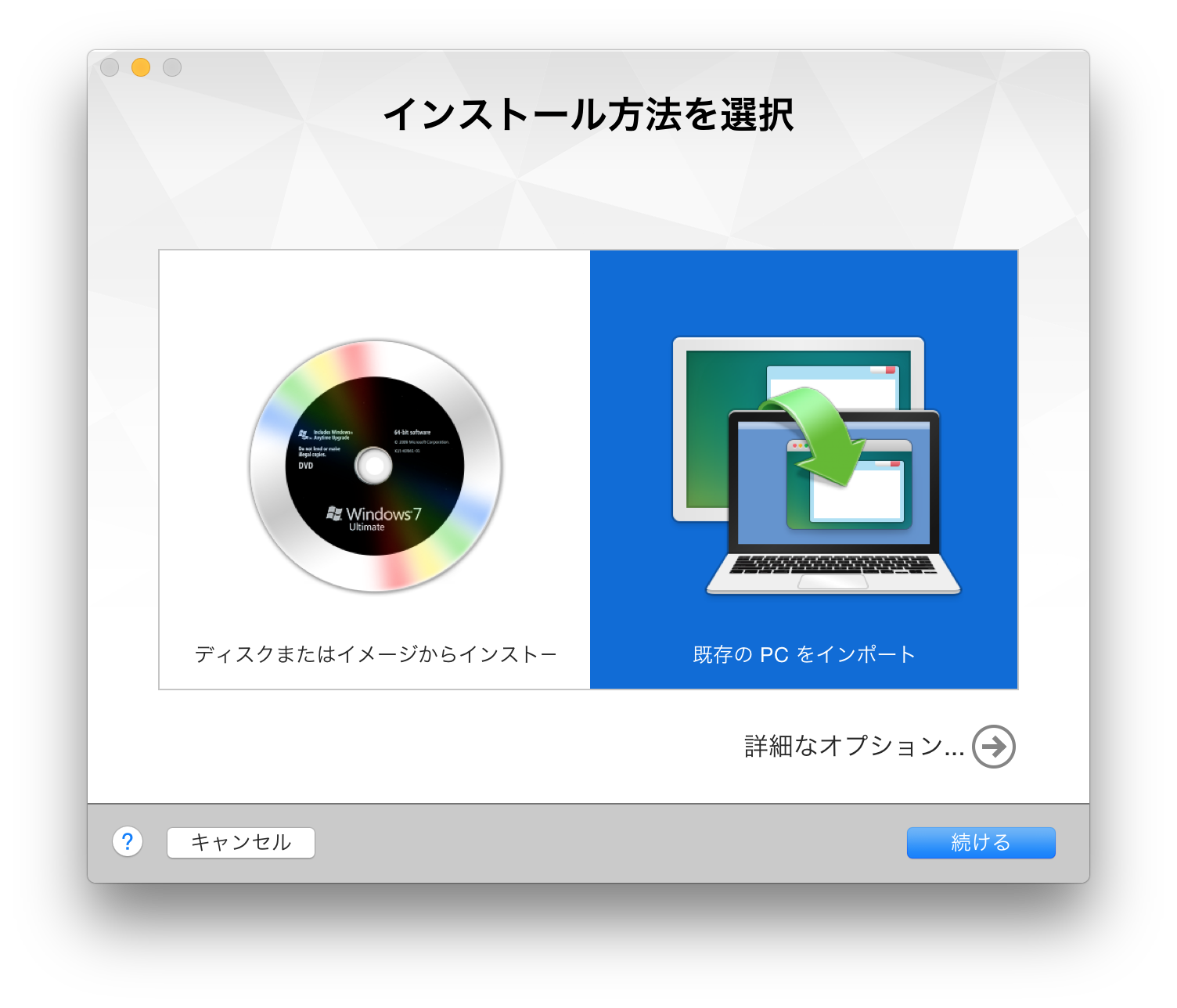
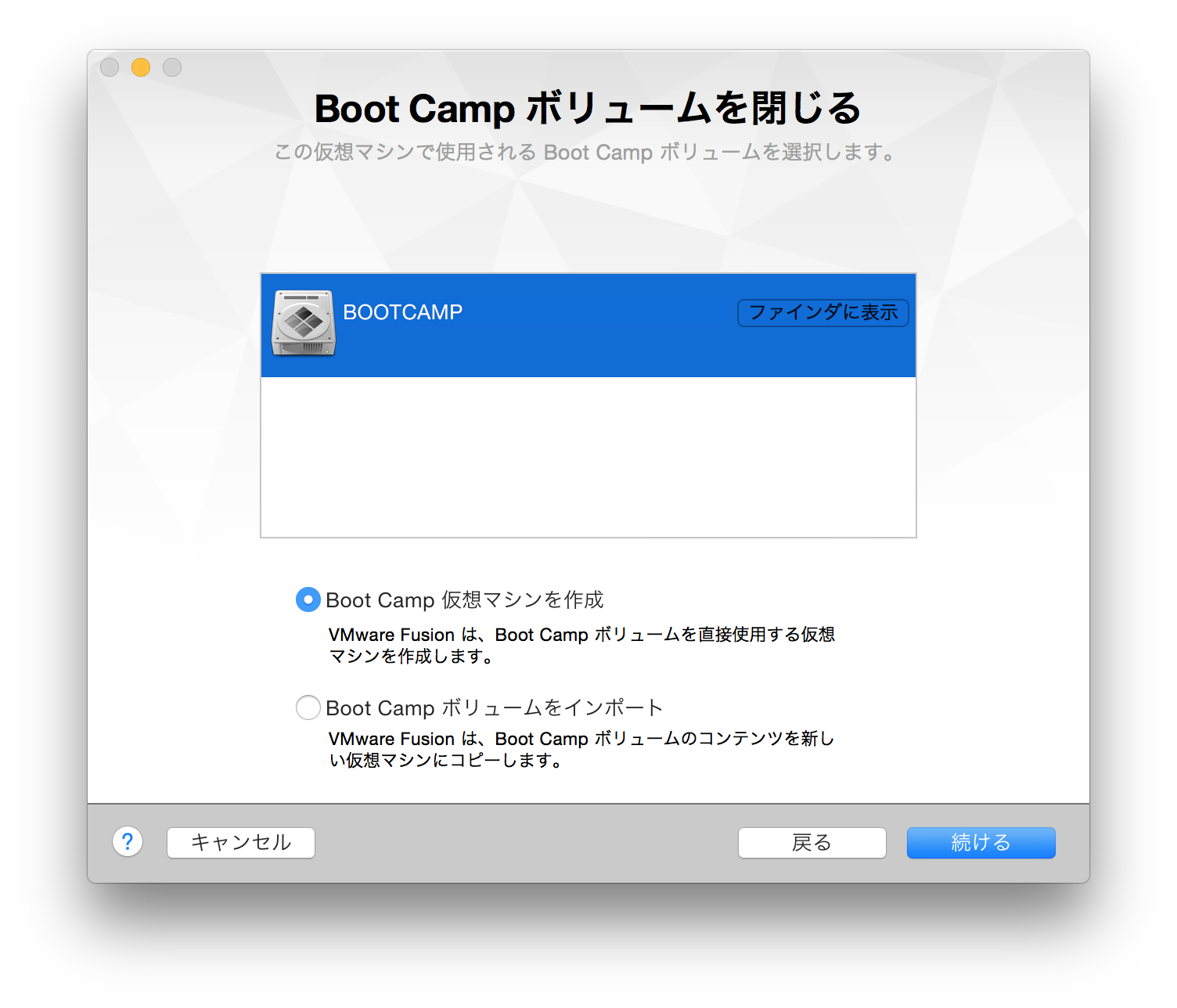
Boot Camp の領域の Windows を使用したい場合、インストール直後に出てくるウィザード画面に「詳細なオプション」というボタンがあるので、それをクリックします。
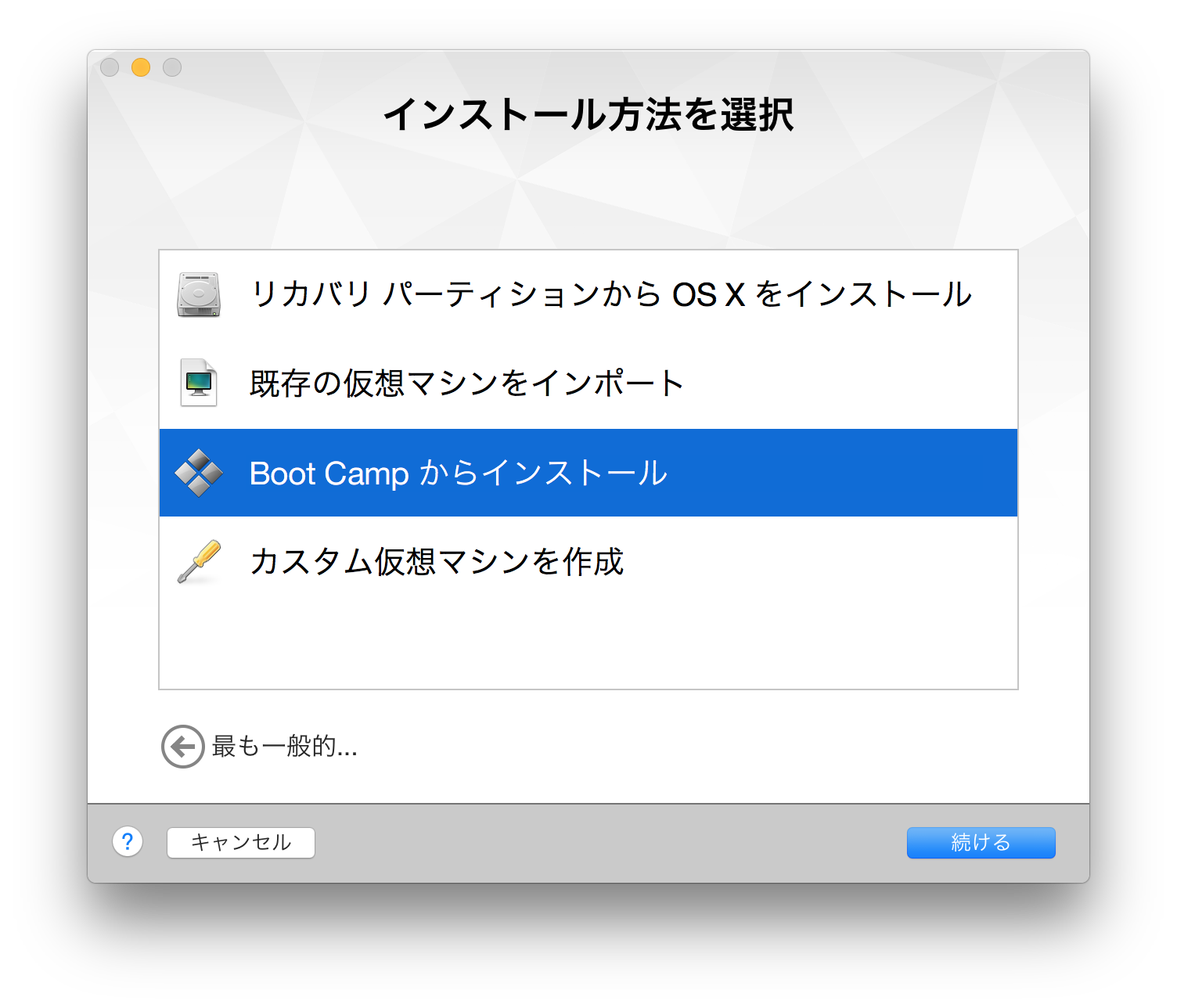
すると、以下のように Boot Camp からインストール可能な選択肢が出てくるので、これを選びます。
最後に、以下のように Boot Camp 仮想マシンを作成を選択して、続ければ OK です。
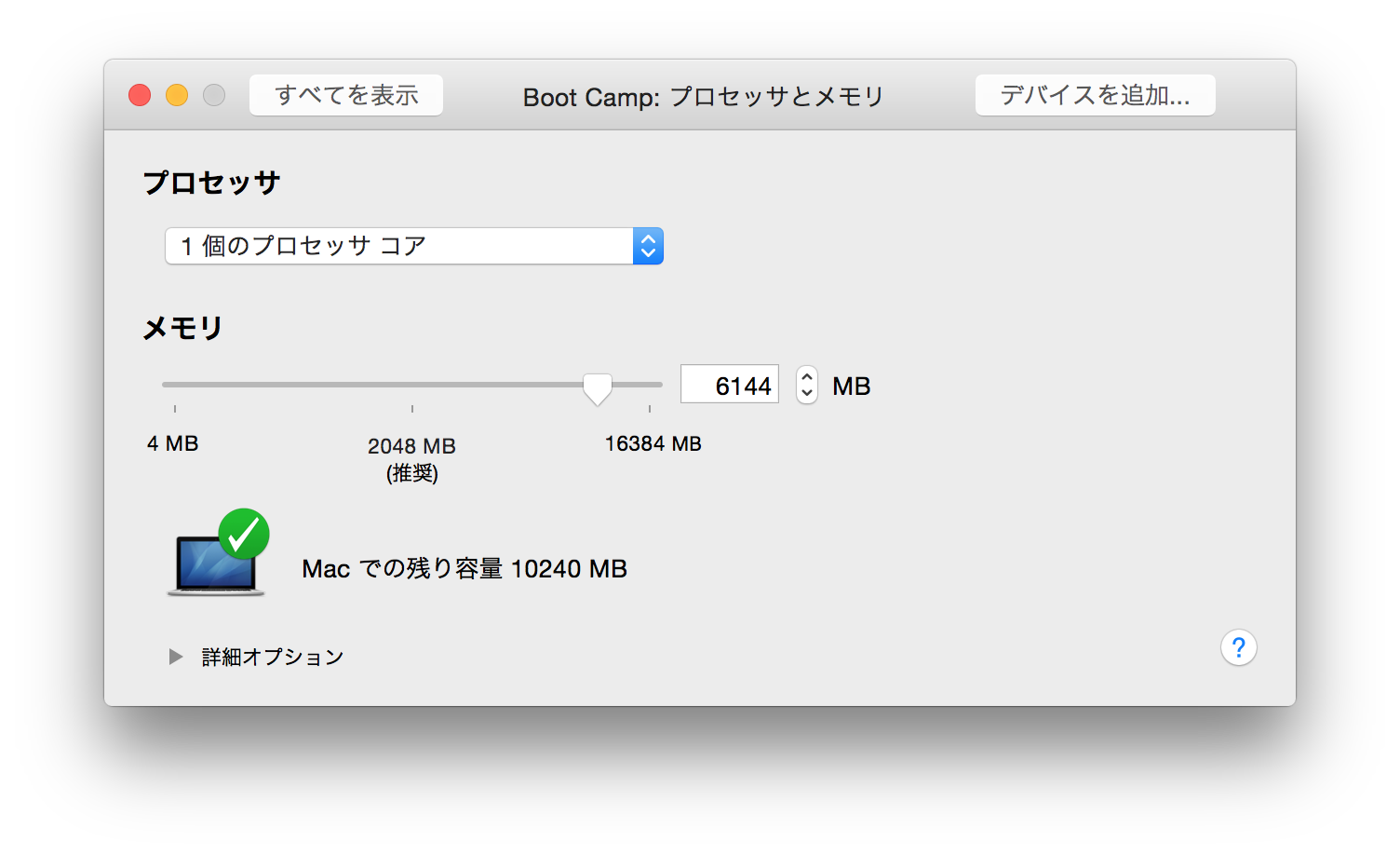
メモリの割り当てが、標準で 2GB と少なかったので、6GB に設定しました。
これで Boot Camp と VMware Fusion を用いた Windows の相互運用環境のできあがりです。
ちょっと不便だなぁ、と感じるのは、クラウドストレージのコピーデータはすべて Mac 管理下にあって、Boot Camp からは書き換えられないため、クラウドストレージのコピーを保持する必要がある、という点です。VMware Fusion の場合、Mac 管理下の任意のフォルダをネットワークドライブとしてマウントできるので、読み書きは不自由なく行えます。
結局、Boot Camp は利用しないような気がしてなりません。
--
2015/02/19 追記
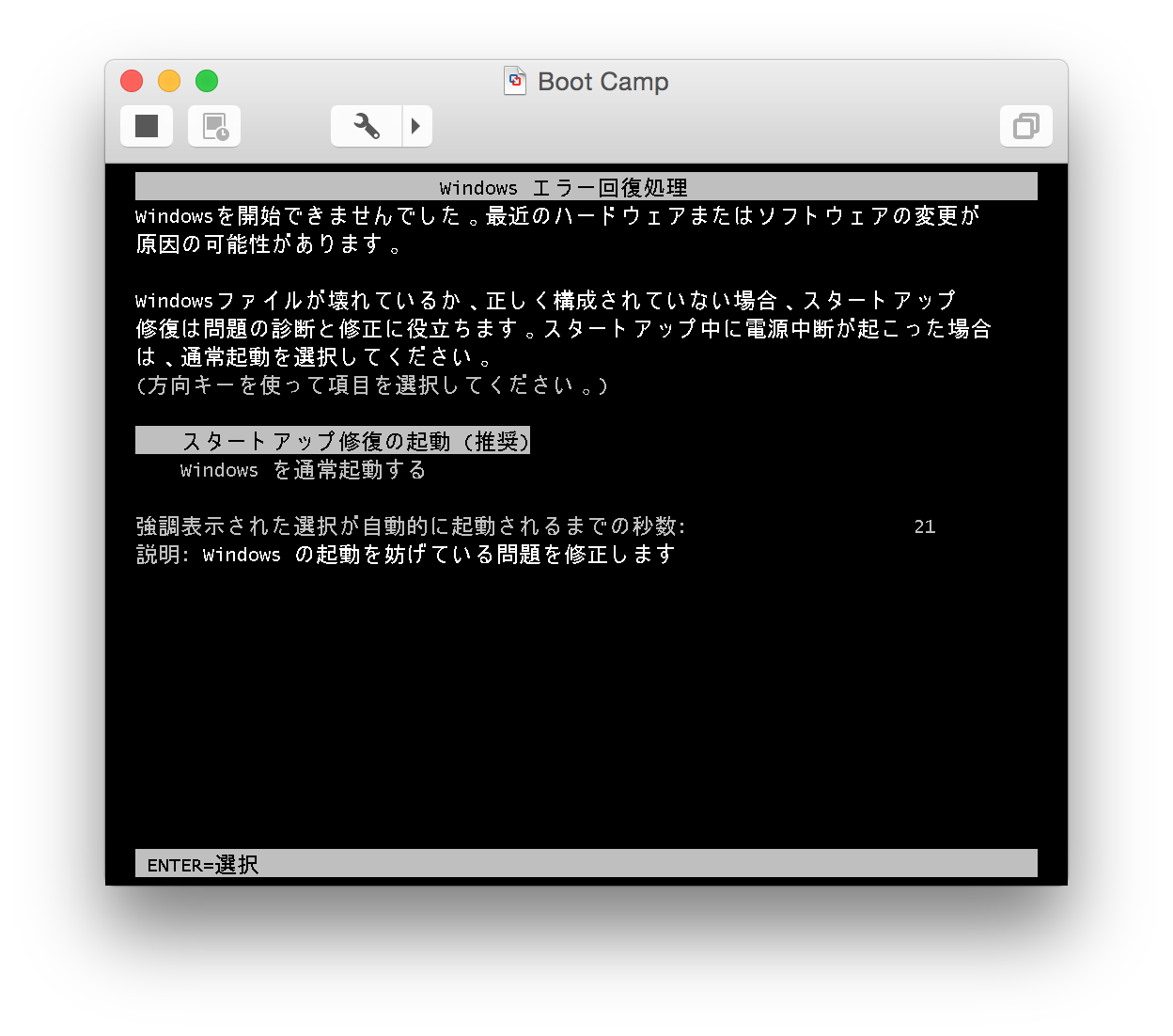
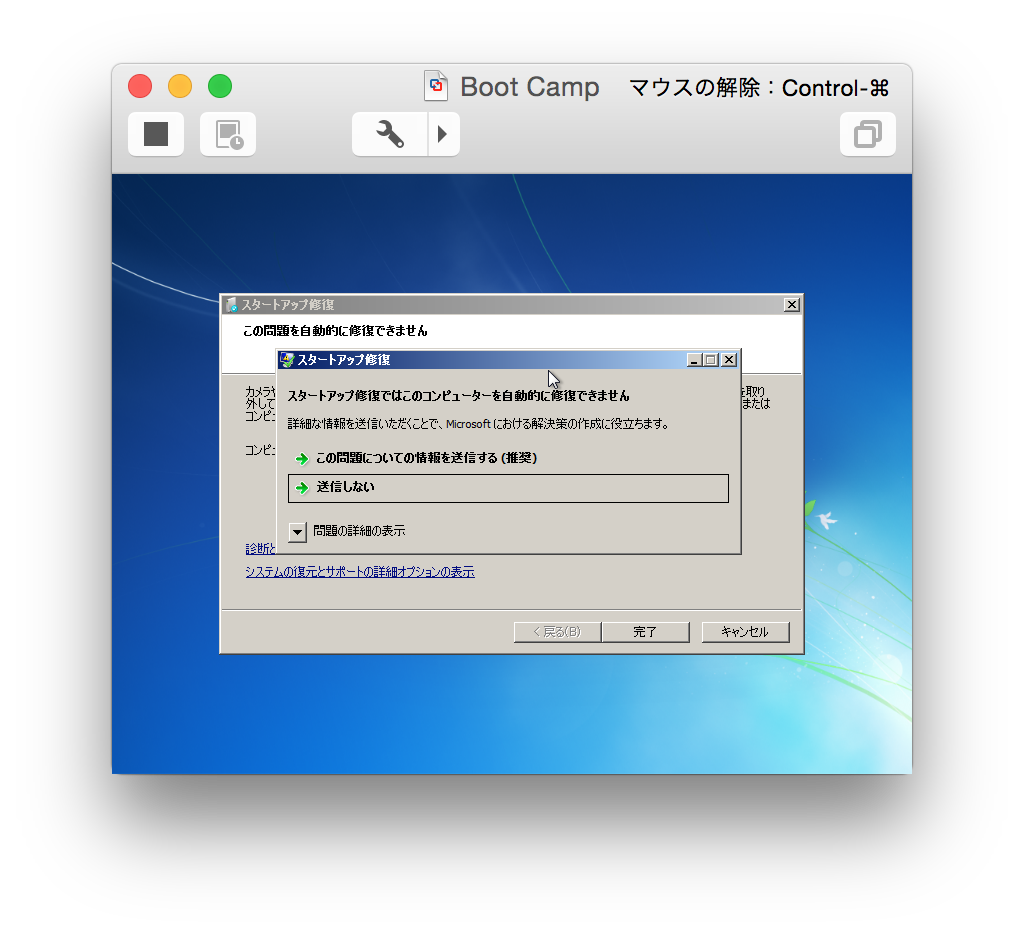
VMware Fusion を 7.1.0 から 7.1.1 に更新したところ、ハードウェア構成が変わったというメッセージとともに、VMware Fusion 上で Windows が起動できなくなりました。
推奨の修復を行っても、以下のように修復が完了しません。
このような状態になった場合、VMware Fusion から仮想マシンをいったん削除し、再度 Boot Camp から作り直すことで、起動するようになります。
--
Java
開発のため Java をインストールします。
導入するのは JDK8u31 という最新版です。最新版で問題がある場合、必要に応じて古いバージョンをインストールします。
Mac の場合、複数の異なるバージョンの Java をインストールしておき、切り替えて使用するのは簡単です。
環境変数 JAVA_HOME に、java_home コマンドで調べたパスを設定することで、切り替えが可能です。
詳細は下記リンク先を参照してください。
eclipse
Java 開発環境として eclipse をインストールします。
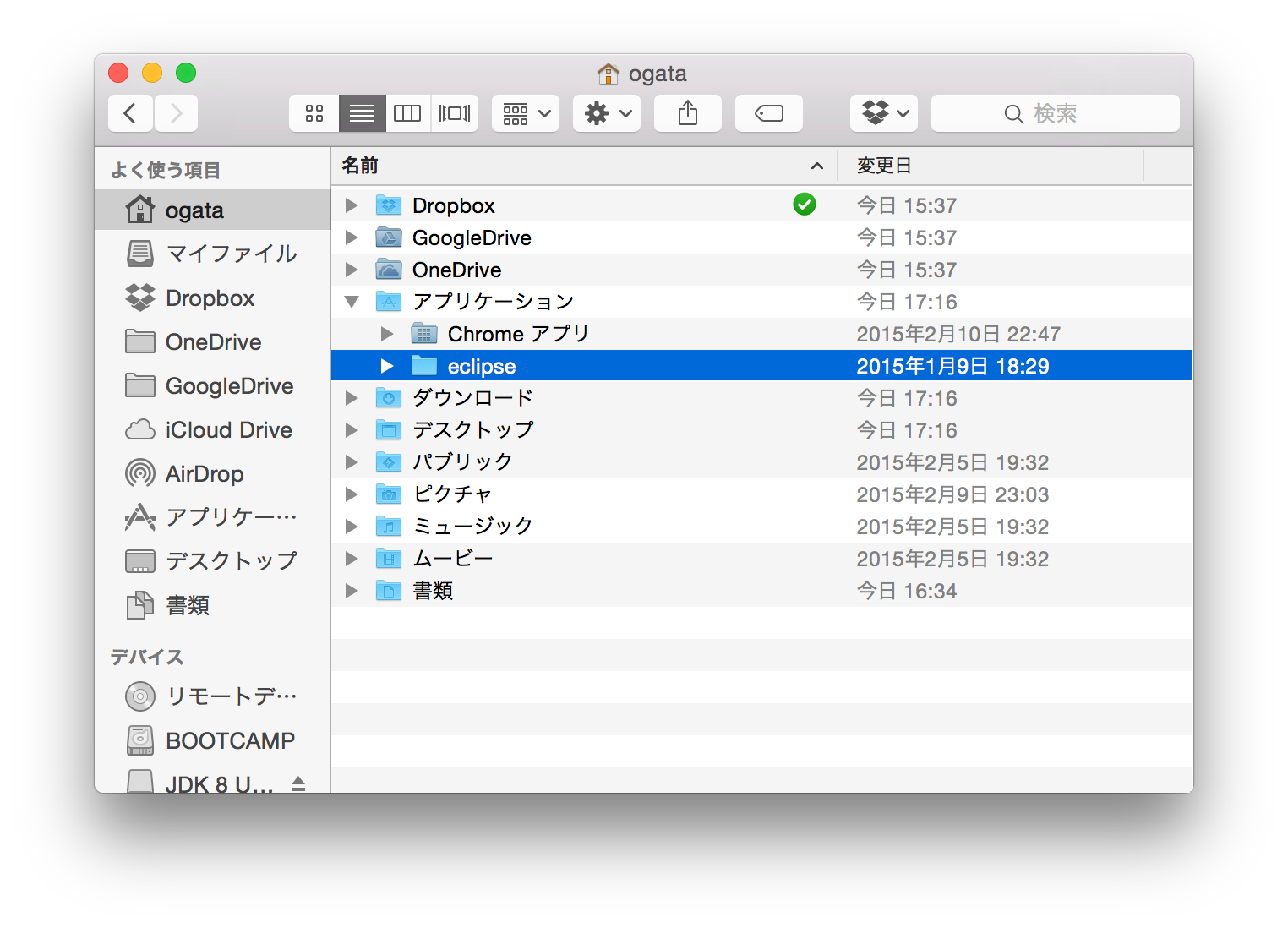
eclipse はインストーラはなく、tar.gz を展開するだけなのですが、こういうアプリは、おそらく $HOME/Applications に置くと良いのではないかと考えています。
上記のように、ここに置いておくことで、Launchpad にアプリアイコンが表示されるようになります。
僕が eclipse で最低限行う設定は以下です。
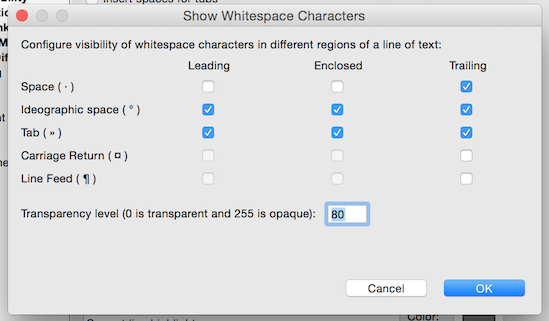
General> Editors > Text Editors の設定です。
スペースの可視化。全角スペースとタブは常に可視化、半角スペースは行末のみ可視化し、改行コードは表示しません。
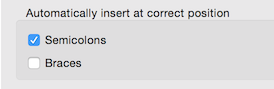
Java > Editor > Typing の設定です。
セミコロンをタイプした際に、キャレットがどの位置にあっても行末にタイプしてくれるオプションにチェックを入れています。eclipse の補完機能と相性がとてもよいです。
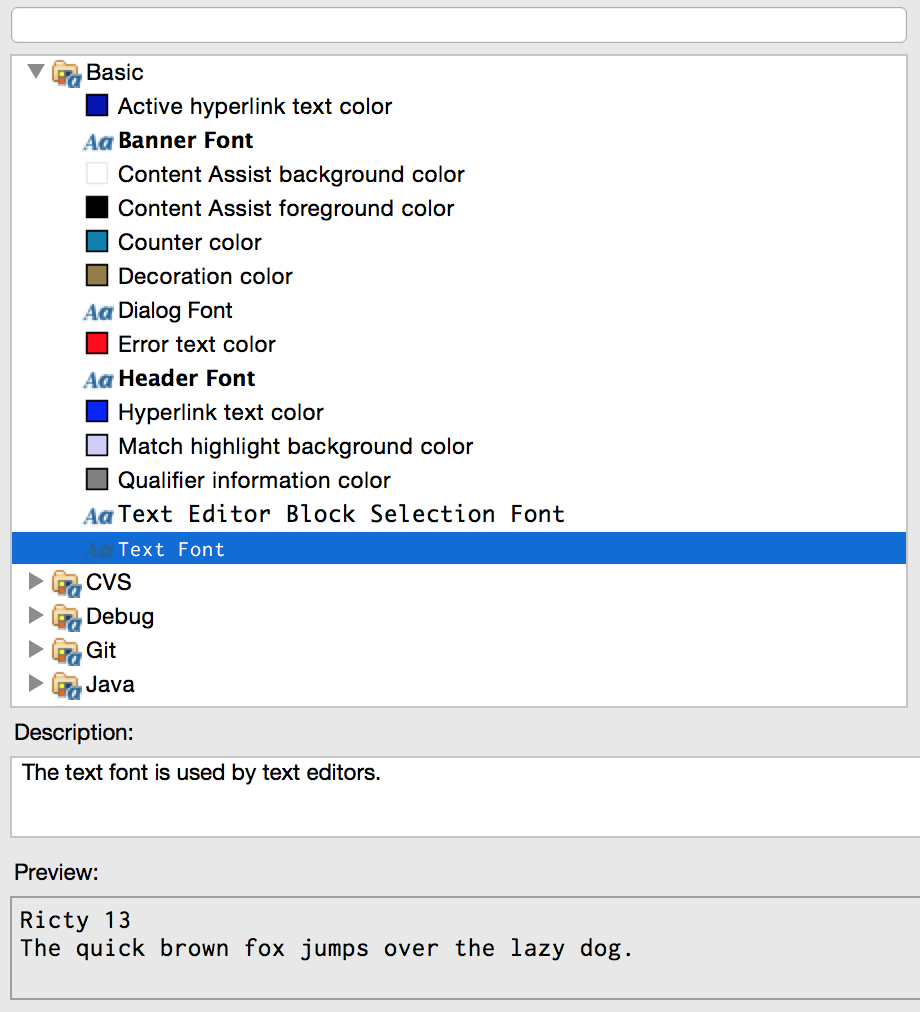
General > Appearance > Colors and Fonts の設定です。
Basic の Text Font を Monaco 11 から Ricty 13 に変更します。これでエディタ全体で Ricty が使用されます。
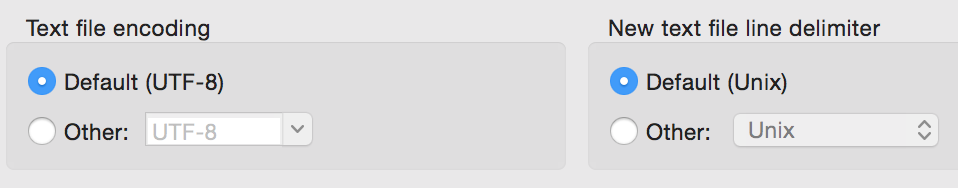
General > Workspace の設定です。
文字コードは UTF-8、改行コードは LF に設定します。Mac だとデフォルトがそのようになっているので、デフォルトのままにしておきます。
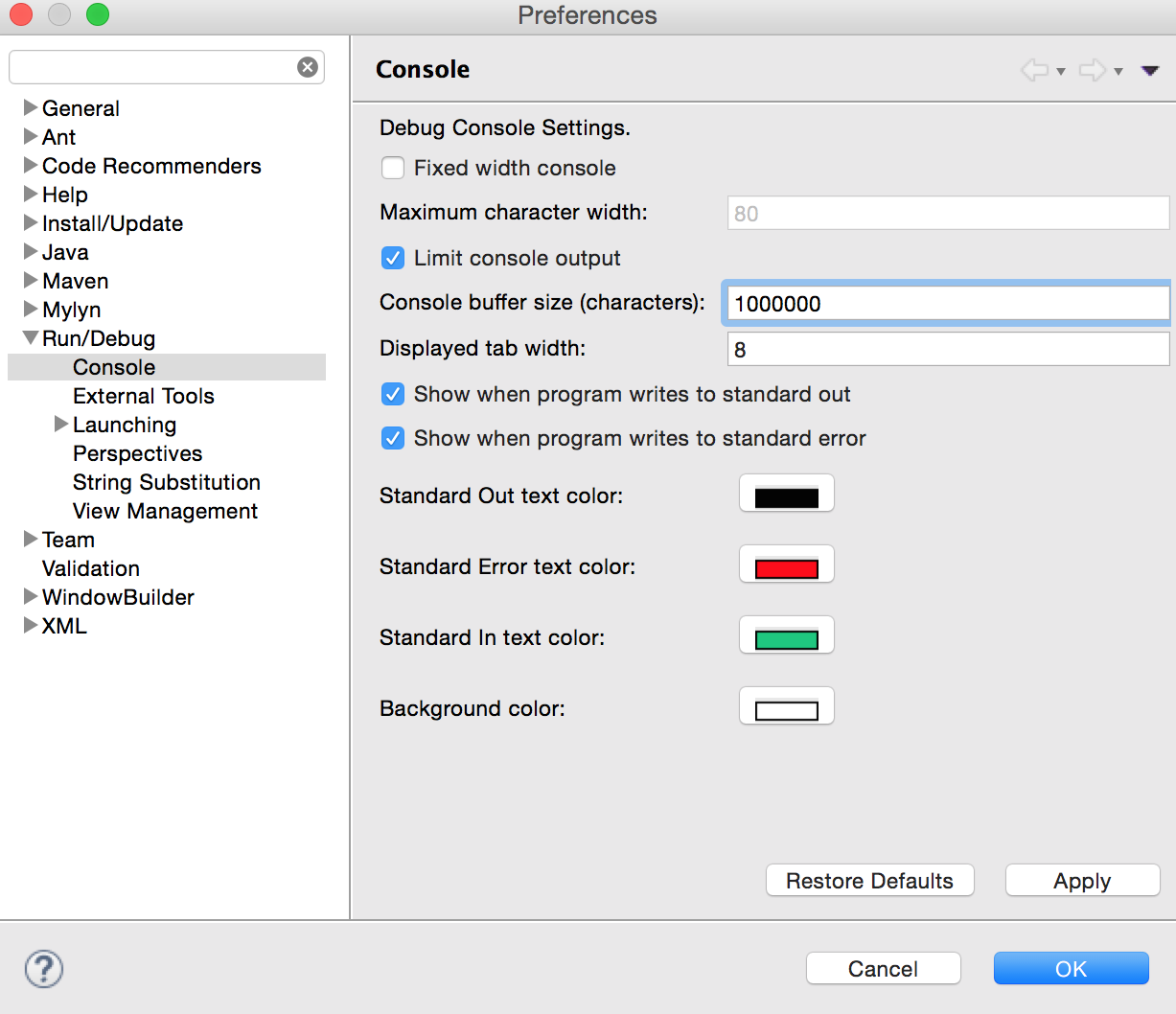
Run/Debug > Console のバッファサイズをデフォルトの 8 万文字から最大の 100 万文字に変更しておきます。
Android Studio
Android 開発のために Android Studio をインストールします。
インストール後、おもむろに起動すると、以下の様なダイアログが表示されます。
Mac 環境だと、Android Studio は、フォントのアンチエイリアスの関係でデフォルトで JDK 6 を要求します。
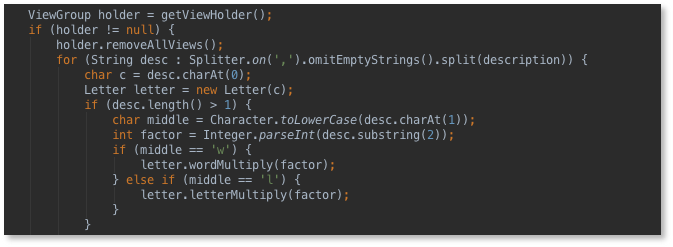
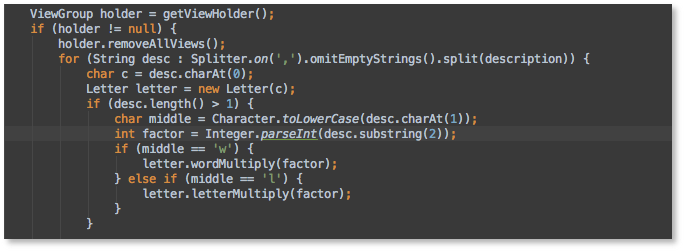
どのような見た目かというと:
これが JDK 8 で動作させた際のフォント描画で:
こちらが JDK 6 で動作させた際のフォント描画。
アンチエイリアスがかかっている方が確かに見やすいですが、かかっていない方も問題ないレベルなので、JDK 8 で動作させます。
$ /usr/libexec/java_home -v 1.8
/Library/Java/JavaVirtualMachines/jdk1.8.0_31.jdk/Contents/Home
$ export STUDIO_JDK=/Library/Java/JavaVirtualMachines/jdk1.8.0_31.jdk
$ open /Applications/Android\ Studio.app
java_home コマンドで JDK 8 のパスを調べて、環境変数 STUDIO_JDK に設定します。java_home の出力をそのまま使えないのが面倒ですね。
これで JDK 8 を使用して Android Studio が起動できるようになるのですが、open コマンドでターミナルから起動することになってしまいます。ちょっと面倒なので、後で何とかしてみます。
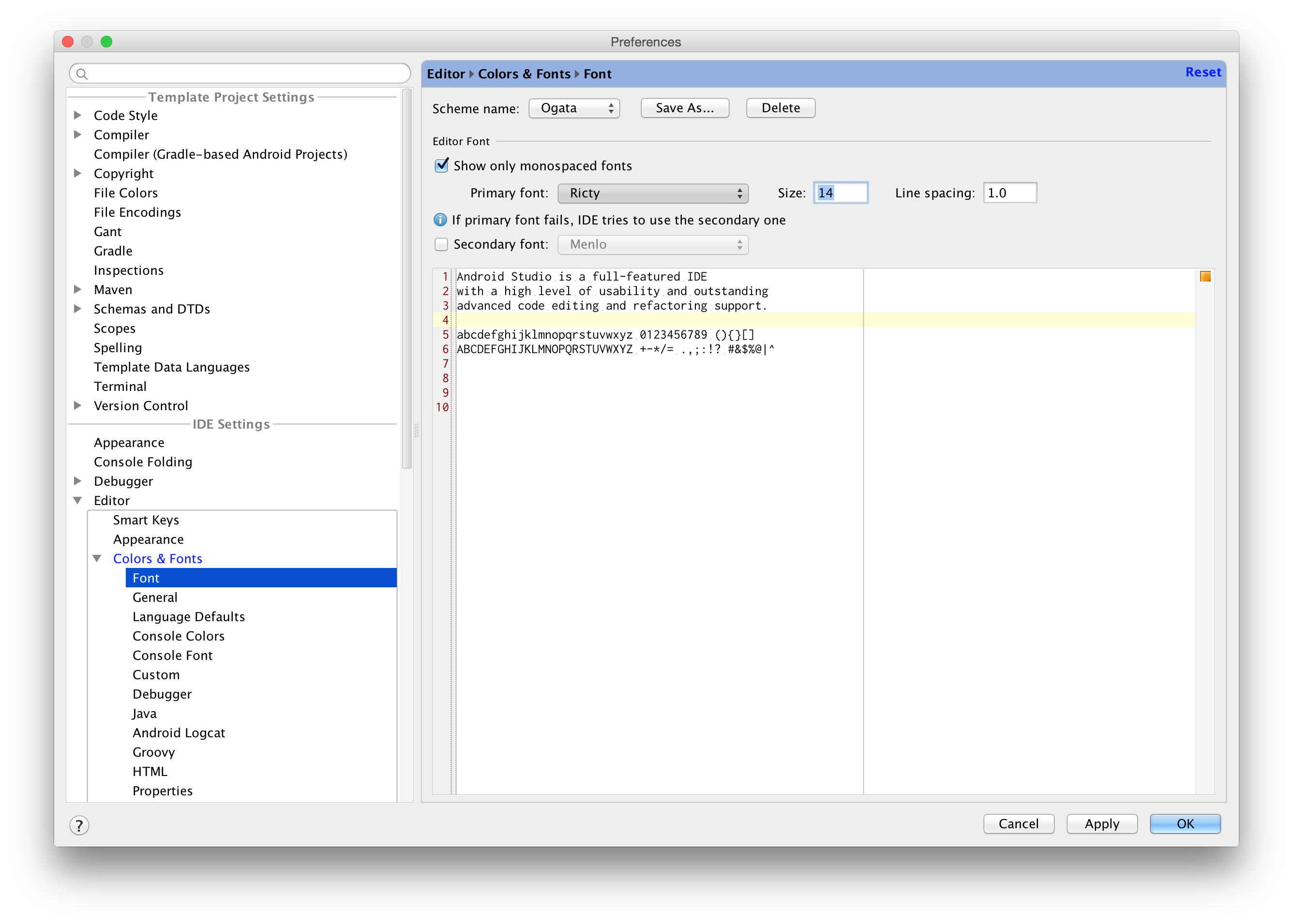
最低限やっておく設定は、エディタのフォントを Ricty に変更することです。
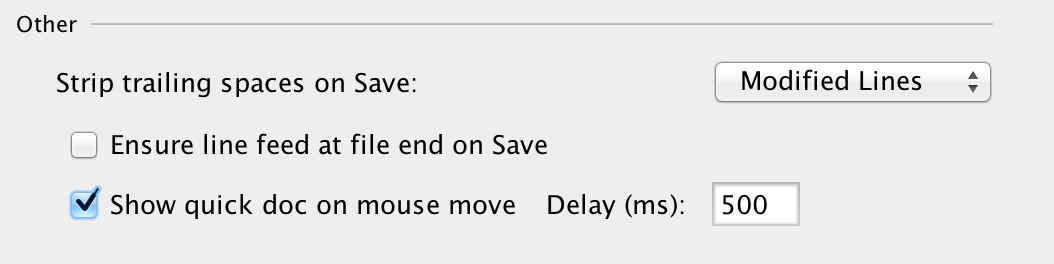
また、Editor の設定で Javadoc をマウスホバーで出るようにするとはかどります。
これがデフォルトで ON になっていないのはなんででしょうか。
Android Studio はインストール直後、Android SDK を自動的にダウンロードしてくれます。場所は $HOME/Library/Android/sdk です。このパスを .bash_profile に設定します。
export PATH=$PATH:$HOME/Library/Android/sdk/tools:$HOME/Library/Android/sdk/platform-tools
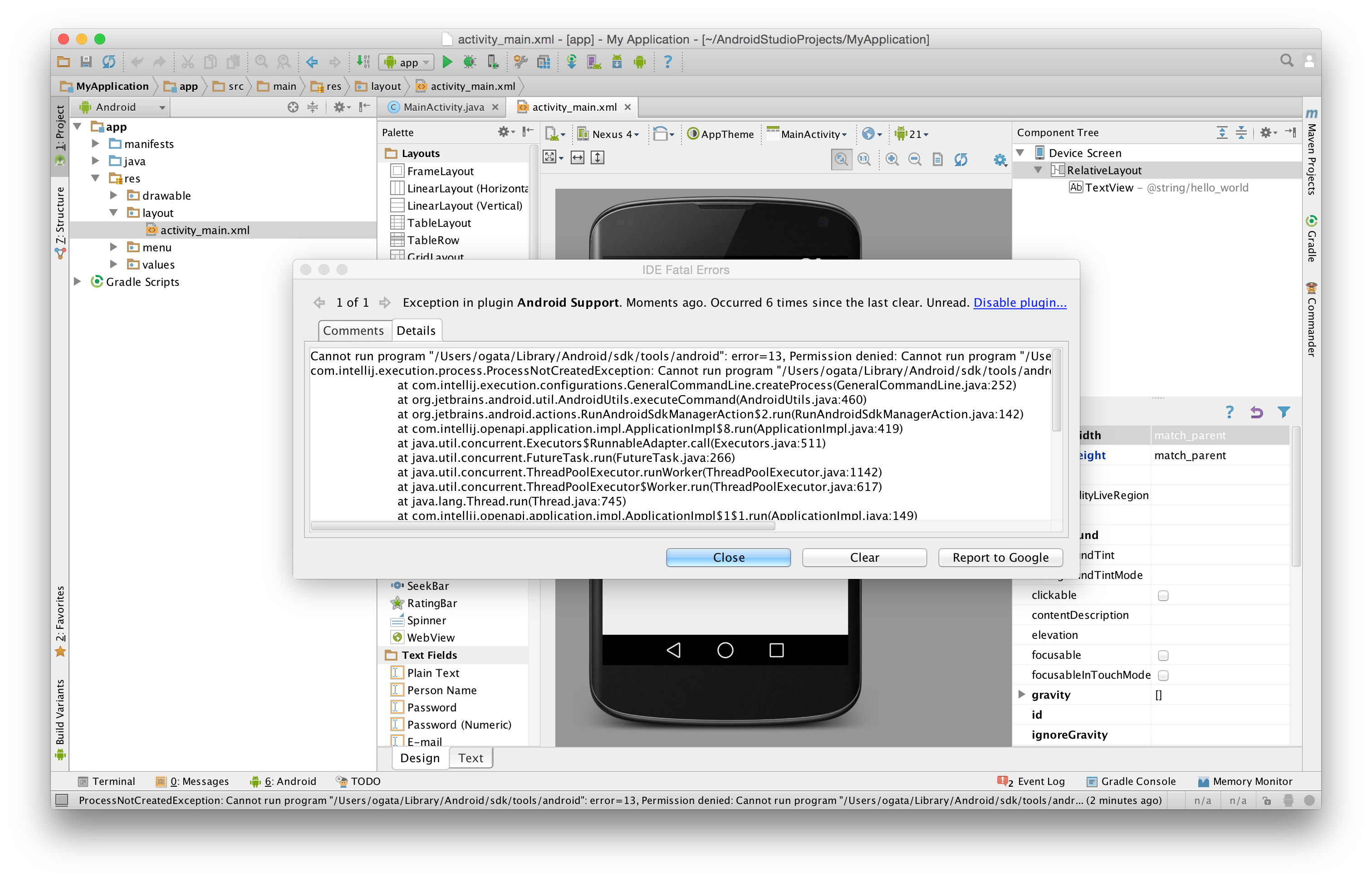
さて、Android Studio から Android Manager を起動しようとすると、以下の様なエラーが発生します。
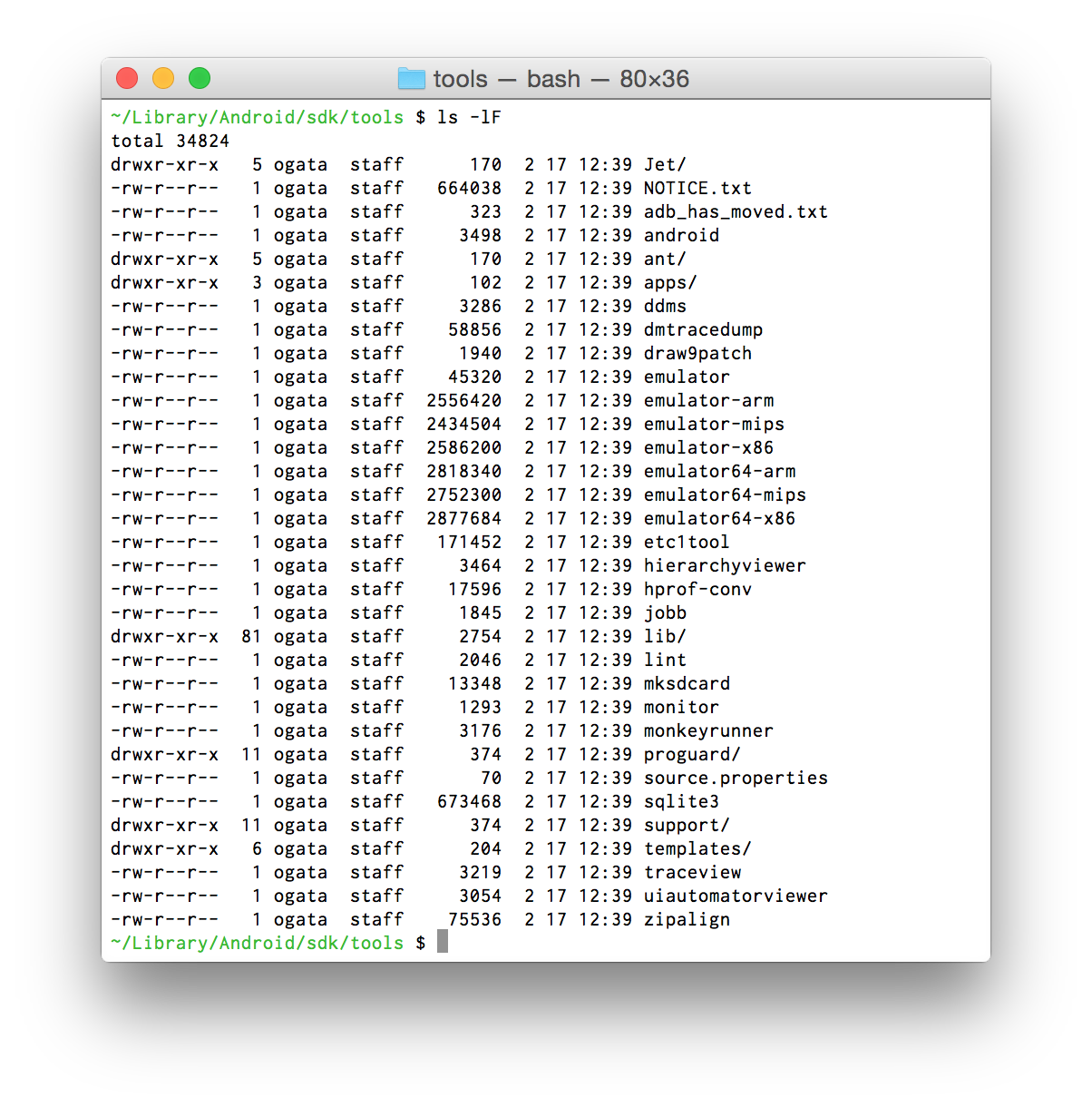
自動的にダウンロードしてくれるのは良いのですが、このダウンロードされた Android SDK には、しかるべきファイルに実行権限のパーミッションが付与されていません(1.0.2 にて)。
ワークアラウンドとしては、自分自身でパーミッションを付与するか、同一の場所に自分自身で Android SDK を再インストールするかのどちらかになります。
とりあえず、chmod で権限を付与します。
cd $HOME/Library/Android/sdk/tools
chmod +x *
chmod -x *.txt *.properties
Android File Transfer
Android デバイスへのファイル送受信を簡単に行うために、Android File Transfer をインストールします。
Android File Transfer をインストールすると、Android デバイスを USB 接続しただけでアプリが起動するようになります。
これがかなりうざいので、以下の記事を参考にして、自動起動を無効化します。
Homebrew
パッケージマネージャとして Homebrew を導入します。
インストールは以下のコマンドをターミナルから実行します。実行場所は問いません。brew は /usr/local/bin にインストールされます。
$ ruby -e "$(curl -fsSL https://raw.github.com/mxcl/homebrew/go/install)"
インストール後、以下のコマンドで問題チェックを行います。
$ brew doctor
Your system is ready to brew.
その後、更新します。
$ brew update
Already up-to-date.
bash-completion
bash の補完を強化してくれる bash-completion を Homebrew でインストールします。
$ brew install bash-completion
インストールが完了すると、下図のように設定方法が表示されます。

今回は [ -f /usr/local/etc/bash_completion ] && . /usr/local/etc/bash_completion を .bash_profile に追記するという指示でしたが、この内容は bash-completion のバージョンによって異なるようです。実際には表示された内容に従うようにしてください。
Bash 4
Mac の bash は /bin/bash にあり、バージョンは 3.x ですが、brew で bash をインストールすると、バージョン 4.x が使用できます。連想配列を扱いたいのでこちらを使用します。
更新方法は以下エントリを参照してください。
rmtrash
rm でファイルを Mac のゴミ箱に入れるコマンドを導入します。
$ brew install rmtrash
$ echo "alias rm='rmtrash'" >> ~/.bashrc
このコマンドは rm で削除したファイルがゴミ箱に入るのは便利ではあるのですが、rm の豊富なオプションが利用できないため、一長一短です。
ip
IP アドレスを調べるのに ip コマンドを入れます。
$ brew tap brona/iproute2mac
$ brew install iproute2mac
ifconfig でも良いのですが、ifconfig は非推奨コマンドになったとのことで、ip コマンドを使うようにします(参考: ifconfig使うの、もうやめるべき?[serverfault] - Qiita)。
Haskell
Haskell 開発環境を設定します。
少し前までは Haskell の開発環境は Haskell Platform のインストール一択でしたが、2015 年 2 月現在では、Homebrew で ghc と cabal を導入し、プロジェクトごとに cabal sandbox で環境を整えるのが主流だそうです。
このようにすることで、依存関係地獄、通称 cabal hell を回避することができるようになります。
早速 ghc と cabal-install をインストールします。
$ brew install ghc cabal-install
以下のサイトでは、ghc や cabal をソースからビルドする方法が紹介されていて、それがベストプラクティスであるだろうと書かれていますが、僕は brew で運用することの問題点がまだ把握できていないので、しばらくはこの環境で運用していきます。
- 2013年8月現在のHaskell開発環境 - maoeのブログ
- Haskell - 2015年のMac + Haskell + IntelliJことはじめ、あるいはghcの再インストール - euphonictechnologies’s diary
IntelliJ IDEA(保留中)
どうやら IntelliJ IDEA で Haskell の開発環境が整備できるらしい。eclipse ではなく IntelliJ というところが、昨今の IntelliJ の勢いを感じさせてくれます。
IntelliJ は前述の Android Studio と同様、ランタイムに Java 6 を要求します。
Android Studio のような代替手段がないため、パッケージ内容を以下のサイトの情報にしたがって修正します。
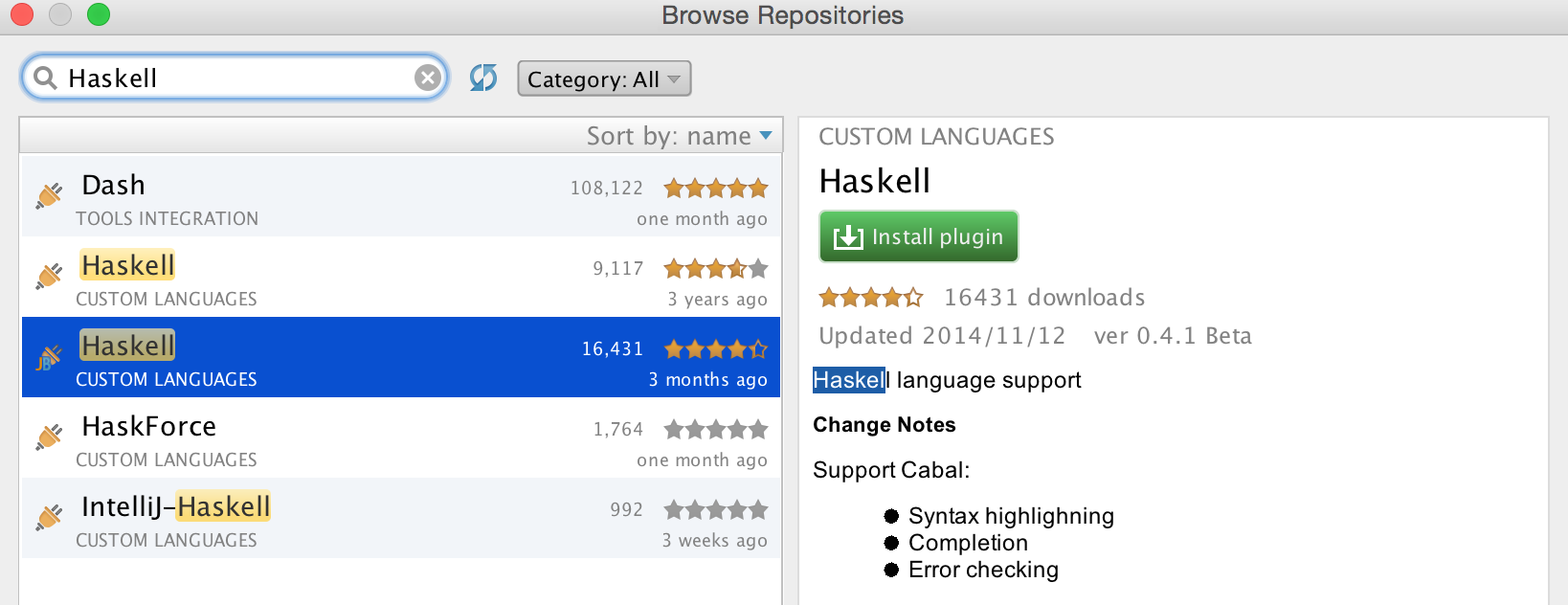
修正後、IntelliJ が起動するようになります。起動後、IntelliJ IDEA > Preferences > Plugins > Browse Repositories から Haskell と入力することで Haskell 開発用プラグインを検索し、インストールします。
そのものずばり Haskell という名前のプラグインが 2 つ見つかります。上図で選択されていない方は開発が止まっているので、選択されている方をインストールします。その他のプラグインはよくわかりません。
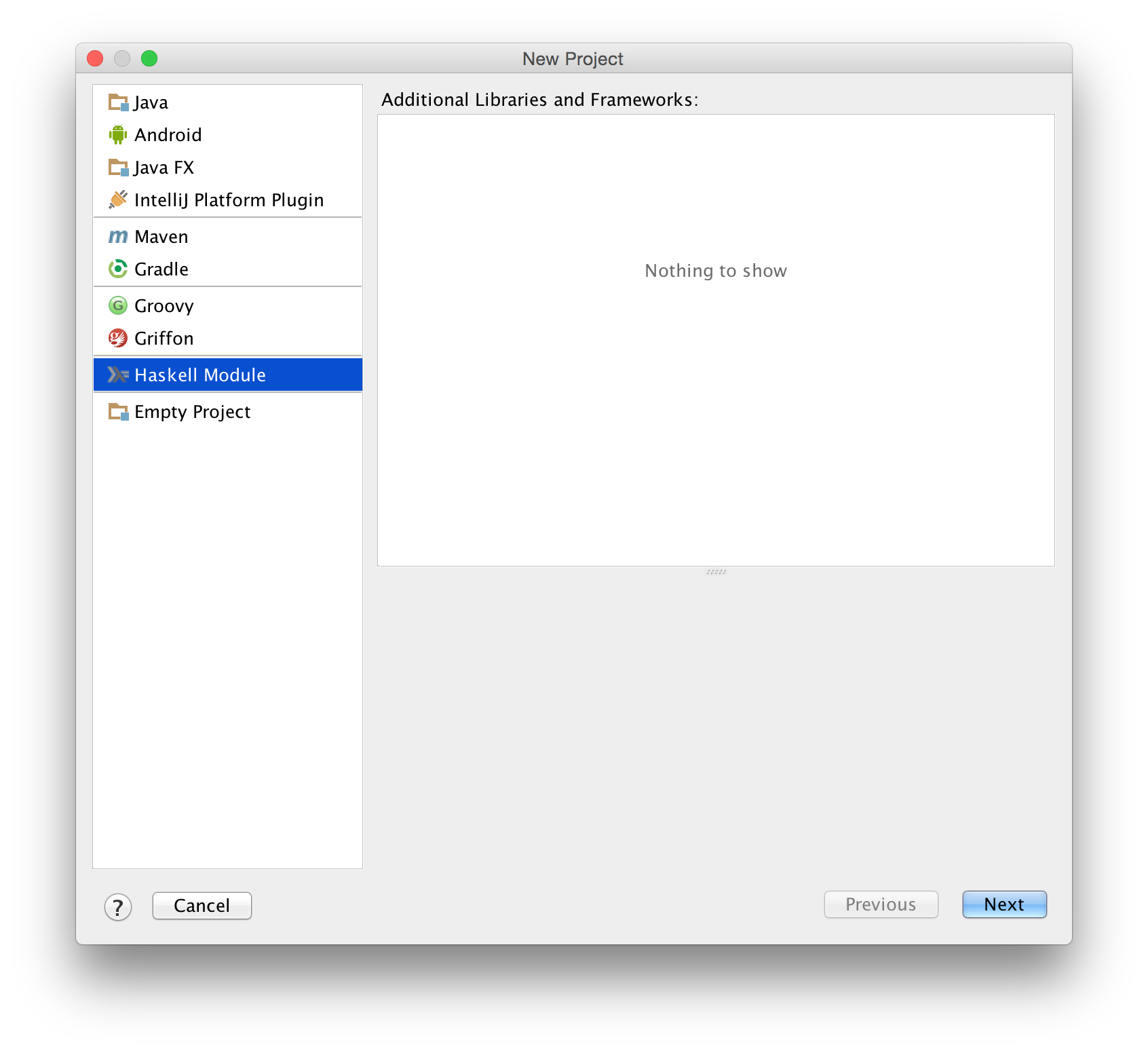
プラグインインストール後、IntelliJ を再起動すると、Haskell Module が作成できるようになります。
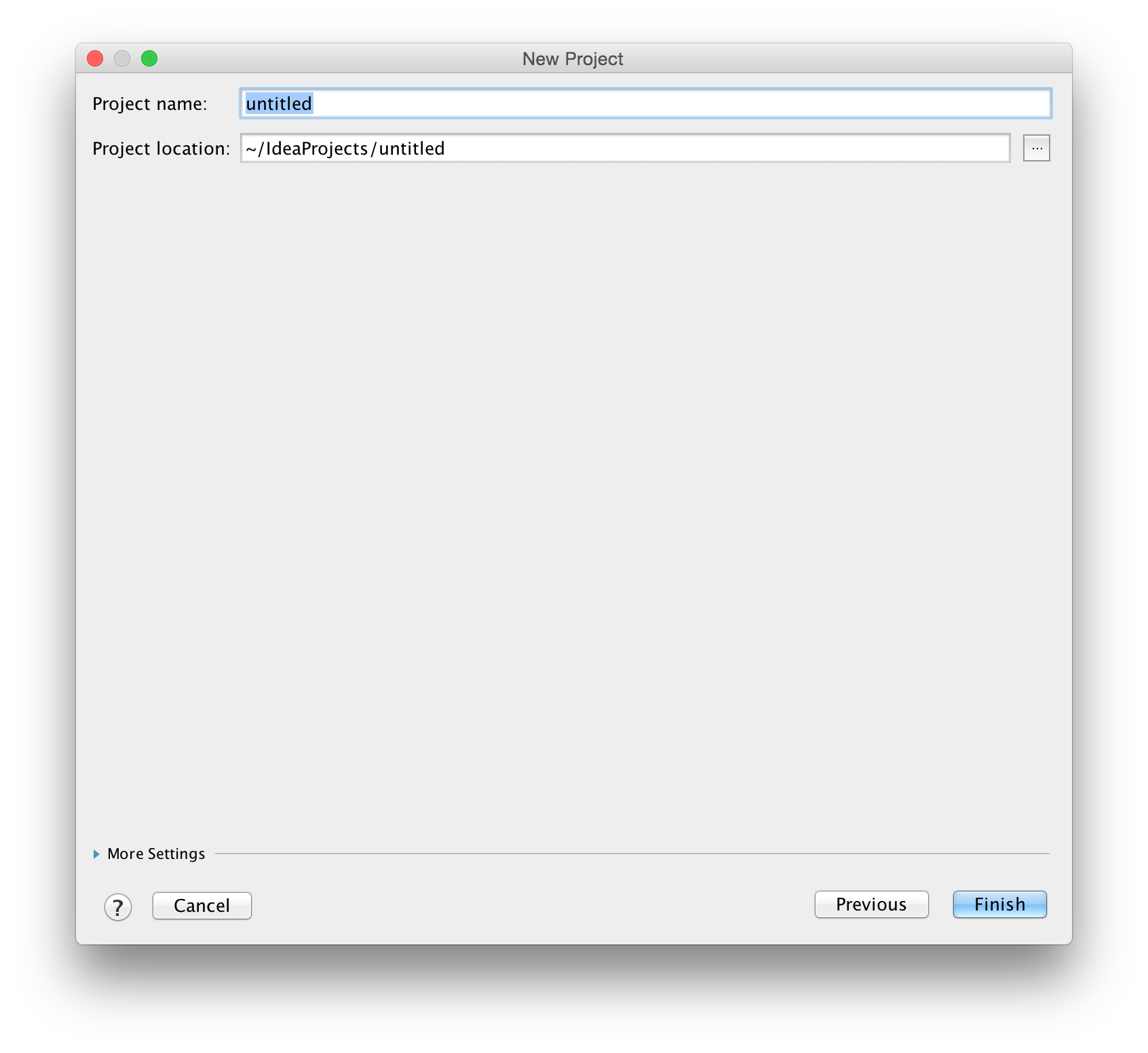
Hello World ぐらいを出力するプログラムを作ってみましょう。Next ボタンをクリックしてプロジェクトを作成するためにウィザードを進めると、プロジェクトの場所が聞かれます。
デフォルトで ~/IdeaProjects という場所が使われるようです。とりあえずこのまま作ります。Finish ボタンをクリックしてプロジェクトを生成します。
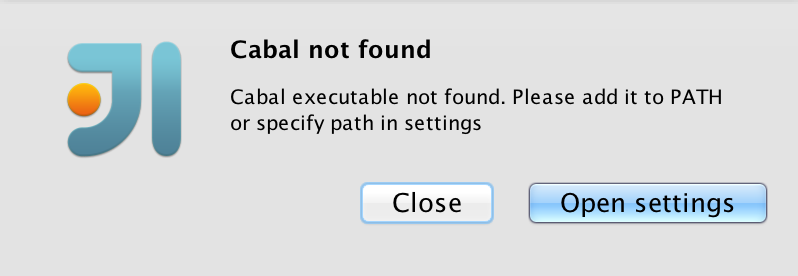
すると以下のように cabal が見つからない、というダイアログが表示されます。
ここで、ターミナル上で以下のコマンドを叩きます。
$ cd ~/IdeaProjects
$ cabal sandbox init
$ cabal update
$ cabal install happy
$ cabal install ghc-mod-5.2.1.2
$ cabal install remote-debugger
IntelliJ のプロジェクトディレクトリに IntelliJ 用の Cabal Sandbox を構築します。happy が事前にインストールされているのは、ghc-mod がそれを必要とするためです。正確には ghc-mod が必要としている haskell-src-exts をインストールするのに happy が必要になる、というところだと思います。
ghc-mod だけバージョンが指定されているのは、cabal install ghc-mod と未指定でインストールしようとすると、何故か 0.3.0 というかなり古いバージョンをインストールしようとし、インストールに失敗するためです。
Not in scope: data constructor ‘ExplicitForall’
なお、ghc-mod の最新版バージョンは、ここで調べるとよいでしょう。
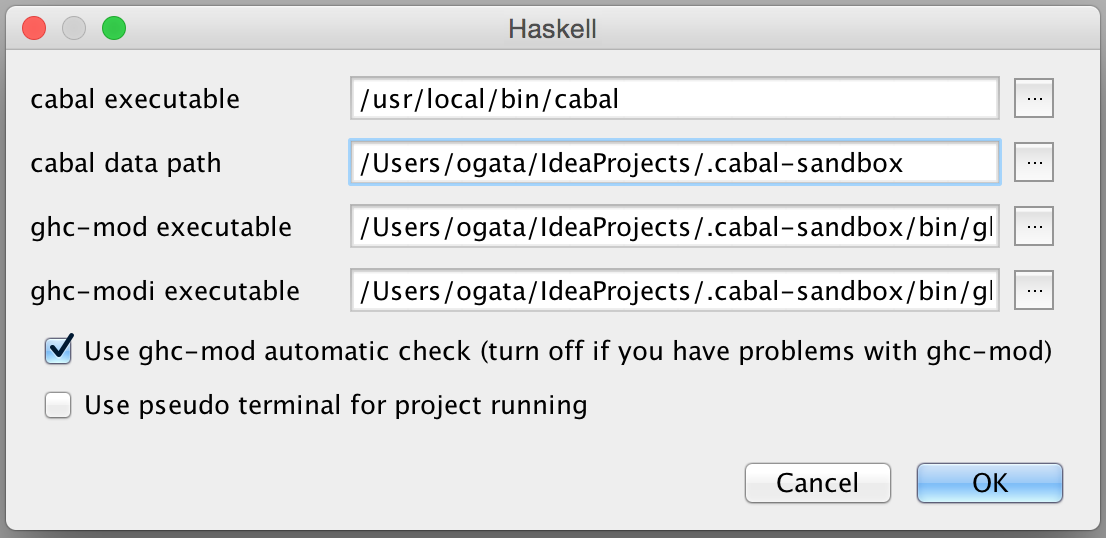
コマンド入力後、IntelliJ の Haskell プラグインに cabal と ghc-mod、ghc-modi のパスを教えてあげます。
これでエラーダイアログが表示されなくなります。
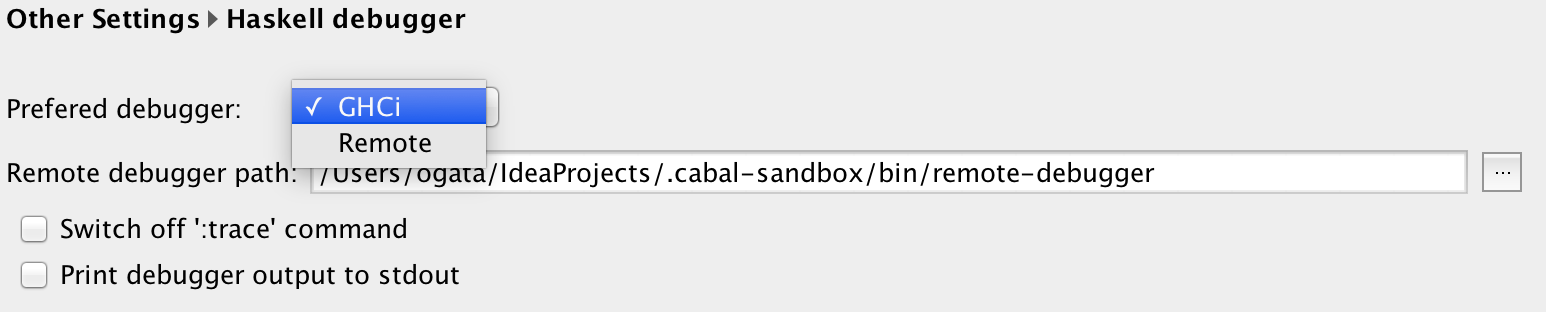
その後、IntelliJ IDEA > Preferences > Other Settings > Haskell debugger を選択し、Prefered debugger を GHCi に変更し、Remote debugger path を他のコマンド同様に設定しておきます。
本当は cabal install remote-debugger でインストールしたかったのですが、remote-debugger が必要とする network のインストールに失敗してしまうため、断念しました。
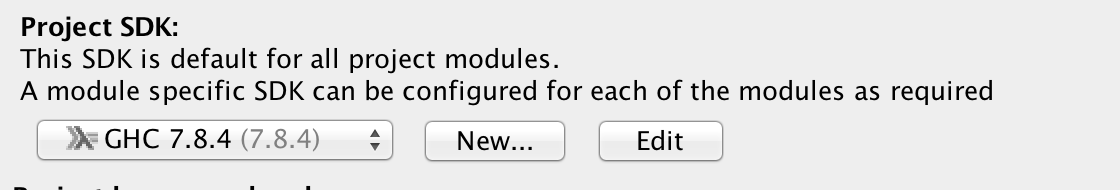
プロジェクトの設定で SDK を選択しておく必要があります。
これをしないと、プロジェクトがビルドできません。
・・・
・・・
・・・
結局、IntelliJ で Haskell 開発環境を構築するのはうまく行っていません。
インストールと設定の参考にしたのは以下のサイトです。
Slack
Slack をインストールします。
SourceTree
Git クライアントとして SourceTree をインストールします。
SourceTree はかなりのことができるのですが、できないことはターミナルからコマンドを叩かなければなりません。その際に必要になる git の設定をしておきます。
$ git config --global core.editor 'vim -c "set fenc=utf-8"'
エディタを vim にして、文字コードを UTF-8 に設定します。これをしておかなければ、何かにつけて Could not execute editor というエラーが出力されます。
Scala
Scala かわいいよ、Scala。
Scala は Homebrew でインストールします。
$ brew install scala
VirtualBox
VirtualBox をインストールします。
VMware Fusion があるのに VirtualBox をインストールするのは、後述する Vagrant を導入するためです。
Vagrant
Vagrant をインストールします。
Vagrant を使うと、VM の設定がテキストに落とせて、チームで共有しやすくなります。
Chef Development Kit
コマンドベースで環境を構築するために Chef DK をインストールします。
VLC Player
いろいろな種類の動画が再生可能なように VLC Player をインストールします。
NNDD
ニコニコ動画閲覧用に NNDD をインストールします。
ToyViewer
画像にエフェクトをかけるツールとして ToyViewer をインストールします。Windows の IrfanView みたいに手軽に使用できます。
公式 TWitter Client をインストールします。
The Unarchiver
LHA の展開用に The Unarchiver をインストールします。