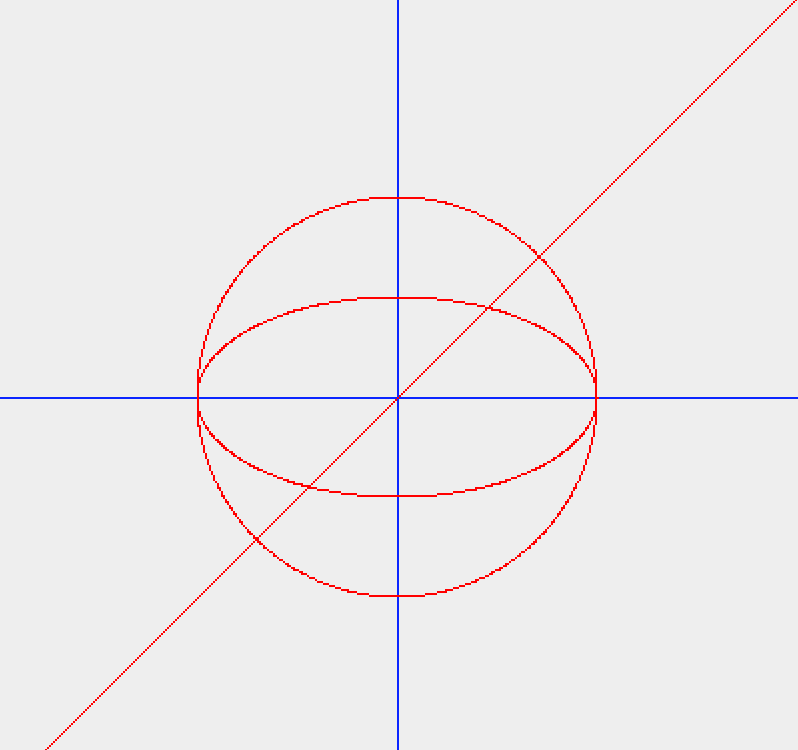
javaで2Dの画面描画を行いました。

コードの方はこちらになります。
Graphics2DTest1.java
import javax.swing.*;
import java.awt.Graphics;
import java.awt.Color;
public class Graphics2DTest1 extends JPanel{
int r = 100;//半径
int cx, cy;//円表示に使用する座標
public static void main(String[] args){
JFrame frame = new JFrame();
Graphics2DTest1 app = new Graphics2DTest1();
frame.getContentPane().add(app);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 400, 400);
frame.setTitle("タイトル");
frame.setVisible(true);
}
public void paintComponent(Graphics g){
g.setColor(Color.blue);
g.drawLine(200,0 , 200, 400);
g.drawLine(0,200 , 400, 200);
//g.drawOval(10, 10, 100, 50);
//g.drawOval(100, 100, 100, 100);
point(g,1);
circle(g);
oval(g);
}
public void point(Graphics g,int x){//直線
for(int i = 0 ; i <= 400 ; i ++){
int y =x;
g.setColor(Color.red);//線の色変更
g.drawLine(x * (i * x), 400- y * i,
x * (i * x) , 400- y * i);
}
}
public void circle(Graphics g){//円
for(int i = 0; i < 720; i++){
cy = (int) (200 + Math.sin(i) * r);
cx = (int) (200 + Math.cos(i) * r);
g.drawLine(cx, cy, cx, cy);
}
}
public void oval(Graphics g){//楕円
for(int i = 0; i < 720; i++){
cy = (int) (200 + Math.sin(i) * r / 2);
cx = (int) (200 + Math.cos(i) * r);
g.drawLine(cx, cy, cx, cy);
}
}
}
開発環境は Mac version 10.10.5
実行方法
Eclipseでインポートして実行してください。