こんにちは。Kaneyasuです。
久しぶりの投稿です。
今日はタイトルの通り、GitLab Enterprise Edition(EE)を起動。
CognitoでOAuth認証を設定してみます。
OAuth認証を設定するのは、他にも使用するツールがあるので、認証の手間を減らすためです。
本記事の対象者
本記事はCognitoとGitLabを使って、OAuth認証を実装する方法を紹介しています。
GitLabはEC2とRoute53を用いて構築しています。
EC2とRoute53の基本操作は端折っていますので、これらを把握されている方が対象となります。
ドメインを用意する
後で出てきますが、CognitoでOAuth認証をしようとすると、GitLab側がHTTPSで動いている必要があります。
ということで、Route53あたりでドメインを用意しておきます。
EC2でGitLab Enterprise Edition(EE)を起動する
EC2でGitLab Enterprise Edition(EE)を起動します。
コンテナもありな気がしますが、今回は手をつけないようにします。
EC2の起動
EC2を起動します。
OSはAmazon Linux2023を指定。
GitLabは設定反映に結構なメモリを使用するので、インスタンサイズは大きめにした方がよいです。
私は middle または large を使用しています。
インストールコマンドをコンソールで実行することになるので、SSH接続できるようにするか、セッションマネージャーで接続可能にします。
セッションマネージャーは、マネージドポリシーのAmazonSSMManagedInstanceCoreを持つIAMロールをつけることで使用可能になります。
ドメインにレコードを追加して名前解決可能にする
用意しておいたドメインにレコードを追加し、URLを指定したらEC2のインスタンスにたどり着くようにます。
私はAレコードを作って、URLとEC2のパブリックIPを紐づけるようにしておきました。
GitLabのインストールコマンドの実行
SSHかセッションマネージャーで接続し、GitLab EEのインストールコマンドを実行します。
手順はこちらを参考にします。
最小限にまとめるとこんな感じになりました。
<GitLabのURL>はhttps://<自分のドメイン>とします。
従って、ここまでにドメインの設定を済ませておくとスムーズです。
有効なドメインを指定しておくとインストールの過程で、Let'sEncryptの無料証明書が設定されてHTTPSが有効になります。
最後にreconfigureが必要になるのがポイントです。
インストール直後だと、設定ができてないので、インストールしただけだとアクセスしてもエラーになります。
# インストール
curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ee/script.rpm.sh | sudo bash
sudo GITLAB_ROOT_PASSWORD="<パスワード>" EXTERNAL_URL="<GitLabのURL>" dnf install -y gitlab-ee
# 管理者の作成
sudo gitlab-rails console
user = User.new(email: '<メールアドレス>', password: '<パスワード>', password_confirmation: '<パスワード>', username: 'adminuser', name: 'Admin User', admin: true)
user.assign_personal_namespace
user.skip_confirmation!
user.save!
# 設定の反映と再起動
sudo gitlab-ctl reconfigure
sudo gitlab-ctl restart
Congnitoの準備
Congnito側の準備は、こちらが参考になります。
マネジメントコンソールとは若干のずれがあるので読み替えが必要になります。
動作確認ができた状態の設定画面の貼っておきます。
Cognitoユーザープールは、サインインオプションにEmailと電話番号を設定します。
Cognitoユーザープールのアプリケケーションの統合でCognitoドメインが作成済みにしておきます。
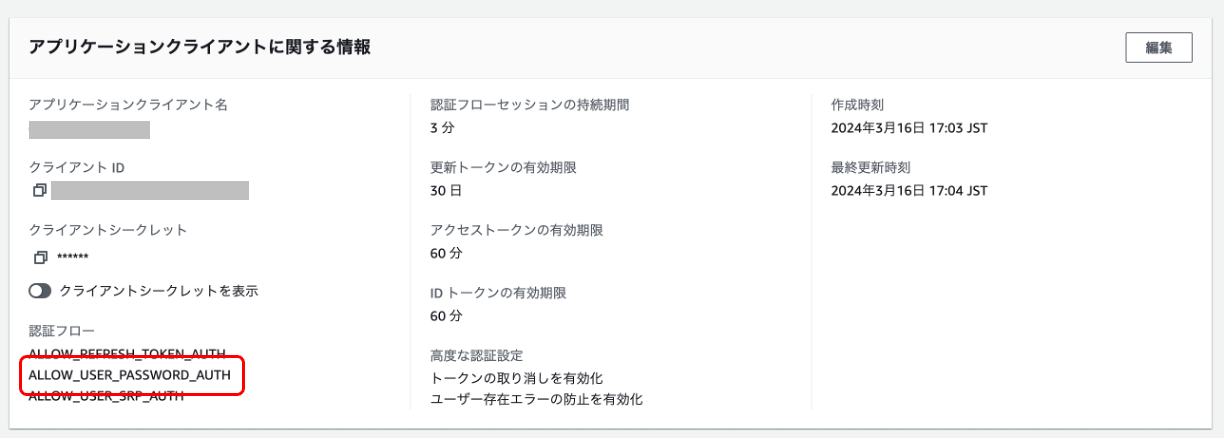
アプリケーションクライアントを作成します。
アプリケーションクライアントはパスワード認証が必要です。
ホストされたUIが有効であり、OAuth付与タイプは認証コード付与選択します。
スコープに email、phone、profile を入れます。
コールバックURLは、HTTPSである必要があります。
https://<your_gitlab_instance_url>/users/auth/cognito/callback
の
<your_gitlab_instance_url>は自分のドメインを指定します。
GitLabの設定変更
再度EC2に対してSSHかセッションマネージャーで接続し、/etc/gitlab/gitlab.rbを編集します。
上記ページの後半に記載されているコードブロックを編集して、/etc/gitlab/gitlab.rbの最下部に追加します。
site: "https://<your_domain>.auth.<your_region>.amazoncognito.com" の、 というのは Cognito ドメインのことです。
/etc/gitlab/gitlab.rbの編集が終わったら、次のコマンドで設定を反映します。
# 設定の反映と再起動
sudo gitlab-ctl reconfigure
sudo gitlab-ctl restart
動作確認
一連の設定作業完了後、GitLab にアクセスするとログイン画面の下部に Cognito のボタンが表示されます。
ここをクリックするとCognito提供のログイン画面(ホストされたUI)に遷移します。
この時のボタン名は、/etc/gitlab/gitlab.rbに書いたgitlab_rails['omniauth_providers']のnameの値に依存します。
Cognitoユーザープールで作成したユーザーのID・パスワードを入力するとログインができてGitLabのTop画面が表示されます。
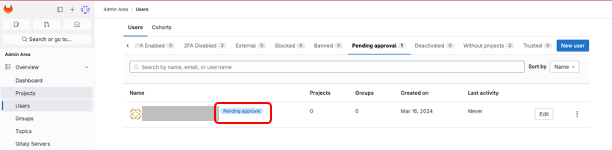
ただし、初回ログインはログインが完了しません。
GitLab にユーザーと認識されますが、一旦ペンディング状態になるので、誰かが GitLab に管理者ログインして承認する必要があります。
GitLab の設定次第では、ペンディング状態を飛ばすことが可能かもしれませんが、そこは別途調べることにします。
これでGitLab EEにCognitoでOAuth認証ができるようになりました。
本記事は以上です。
関連記事
Redmineにおいて、CognitoでOAuth認証もやってみました。
お手隙ならこちらもご覧ください。