はじめに
こんにちは。Kaneyasuです。
連休中もできるだけ屋内でプログラミングに勤しみたいだめな大人です。
今回はChatGPTの個人的な小技を書きます。
知らない方もいるかもしれないので何かの参考になったら幸いです。
ChetGPTの回答は一発でマークダウン形式にできる
つい最近知ったことです。
ChetGPTの回答の右上のアイコンをクリックすると、回答をコピーできます。
この時、コピーした内容は自動でマークダウン形式になります。
手動で直したり、トリプルバッククォートで囲うよう指示する必要はありません。
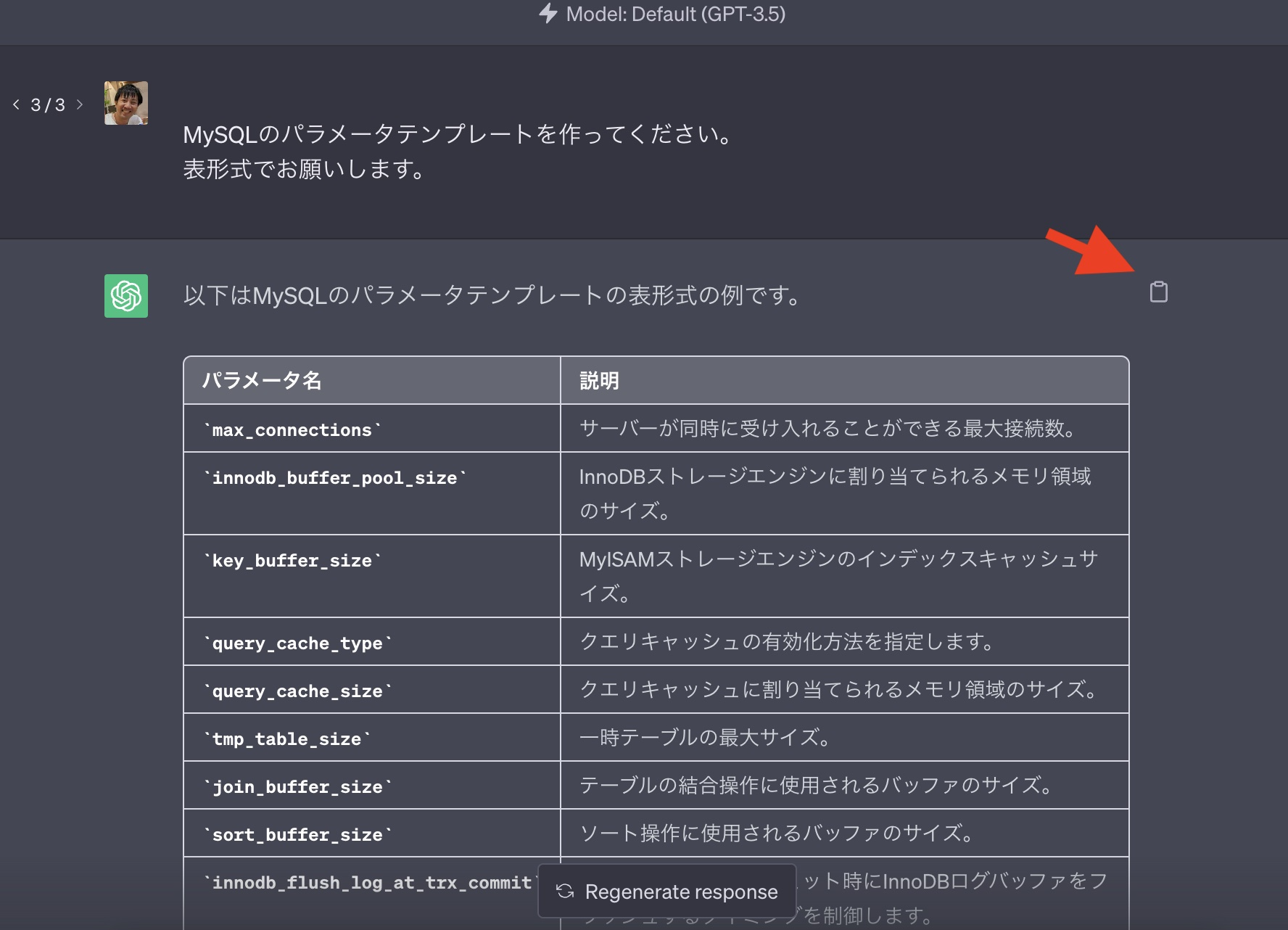
この回答で右上のアイコンをクリックすると、下記のようなマークダウンがコピーされます。
以下はMySQLのパラメータテンプレートの表形式の例です。
| パラメータ名 | 説明 |
|----------------|-----------------------------------------------------------|
| `max_connections` | サーバーが同時に受け入れることができる最大接続数。 |
| `innodb_buffer_pool_size` | InnoDBストレージエンジンに割り当てられるメモリ領域のサイズ。 |
| `key_buffer_size` | MyISAMストレージエンジンのインデックスキャッシュサイズ。 |
| `query_cache_type` | クエリキャッシュの有効化方法を指定します。 |
| `query_cache_size` | クエリキャッシュに割り当てられるメモリ領域のサイズ。 |
| `tmp_table_size` | 一時テーブルの最大サイズ。 |
| `join_buffer_size` | テーブルの結合操作に使用されるバッファのサイズ。 |
| `sort_buffer_size` | ソート操作に使用されるバッファのサイズ。 |
| `innodb_flush_log_at_trx_commit` | トランザクションのコミット時にInnoDBログバッファをフラッシュするタイミングを制御します。 |
| `innodb_file_per_table` | InnoDBストレージエンジンが各テーブルごとにデータファイルを作成するかどうかを指定します。 |
上記のテンプレートには一般的なMySQLパラメータが含まれていますが、具体的な環境や使用目的に応じて、さらに他のパラメータが追加される可能性があります。パラメータの説明やデフォルト値など、詳細な情報はMySQLの公式ドキュメントを参照してください。
一括変換
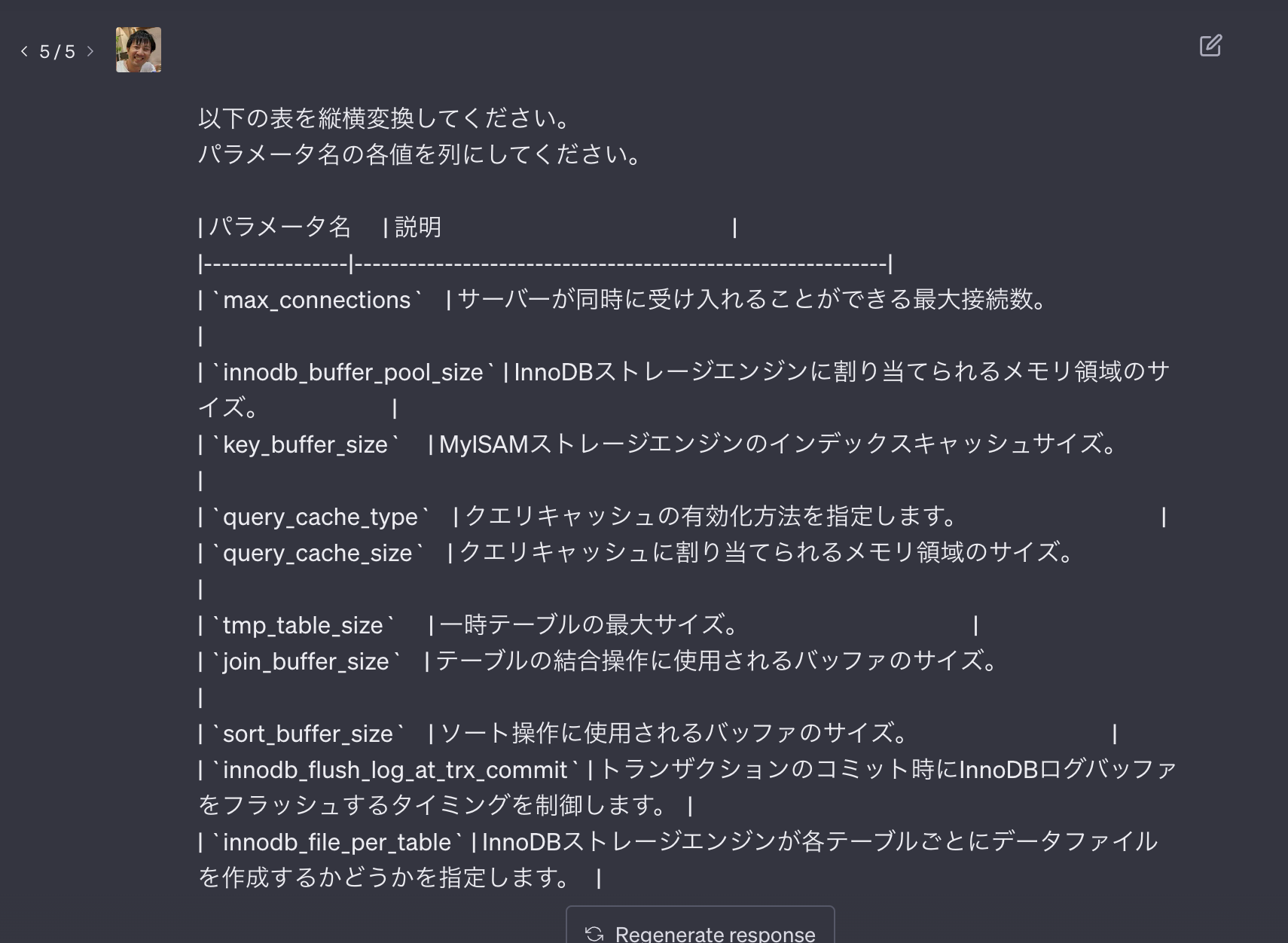
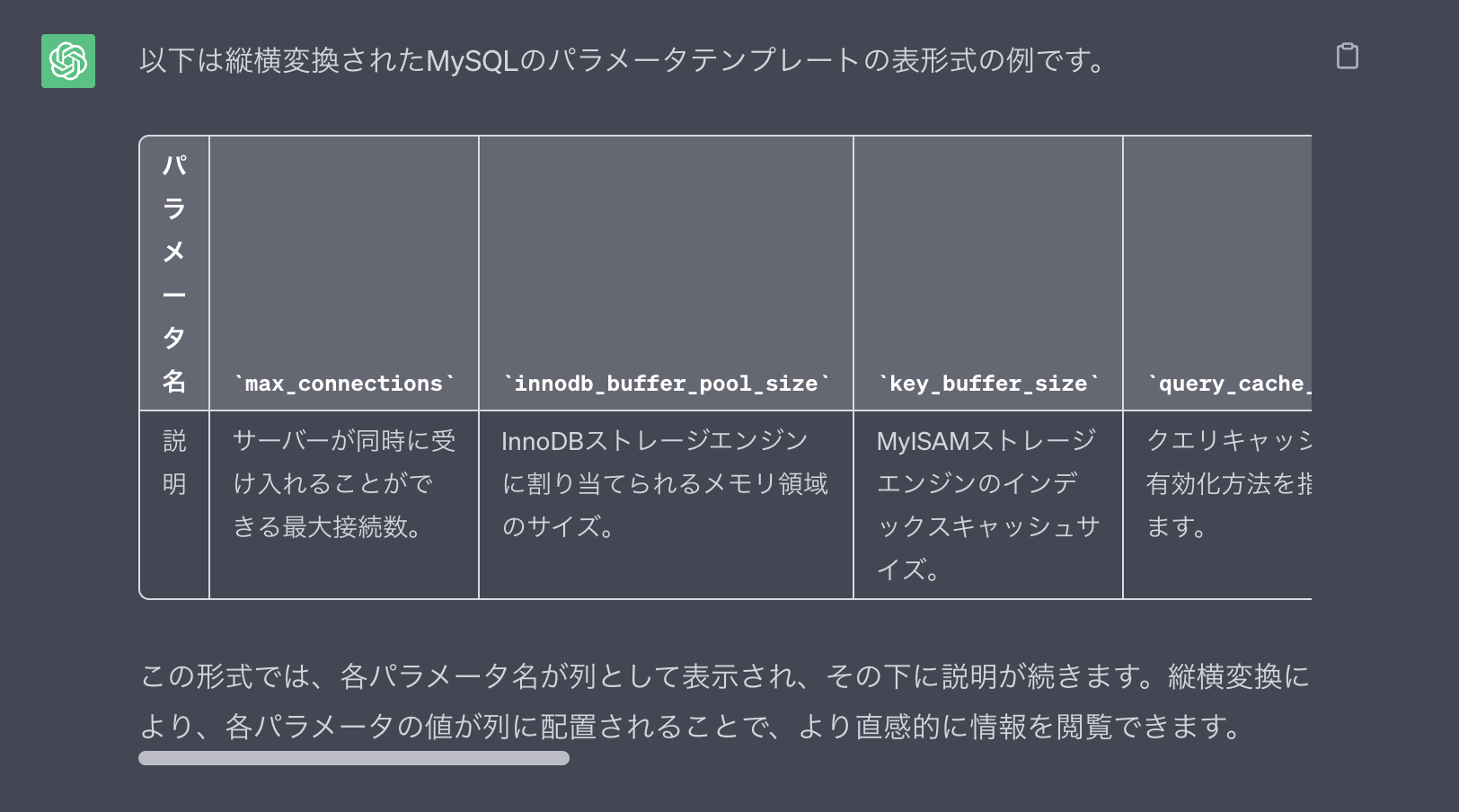
表のマークダウンを貼り付けて、縦横変換を指示すると一気に変換ができます。
回答はこちら。
こちらの例はマークダウンですが、HTMLを入力しても同じ結果が得られます。
- HTMLのIDやクラス名に全体的にプレフィックスをつける
- 全体的にクラスをつけて回る
- 表記ゆれの修正
などなど、一定のルールがあるけどただただ面倒な作業は、
テキストやコードを貼り付けてやってもらうととても助かります。
マークダウンのMermaid記法で図を書いてもらう
Mermaidとは、テキストで図を書くことができる記法です。
Mermaid記法は、Qiita・GitHub・Zenn・VSCodeなどが対応しています。
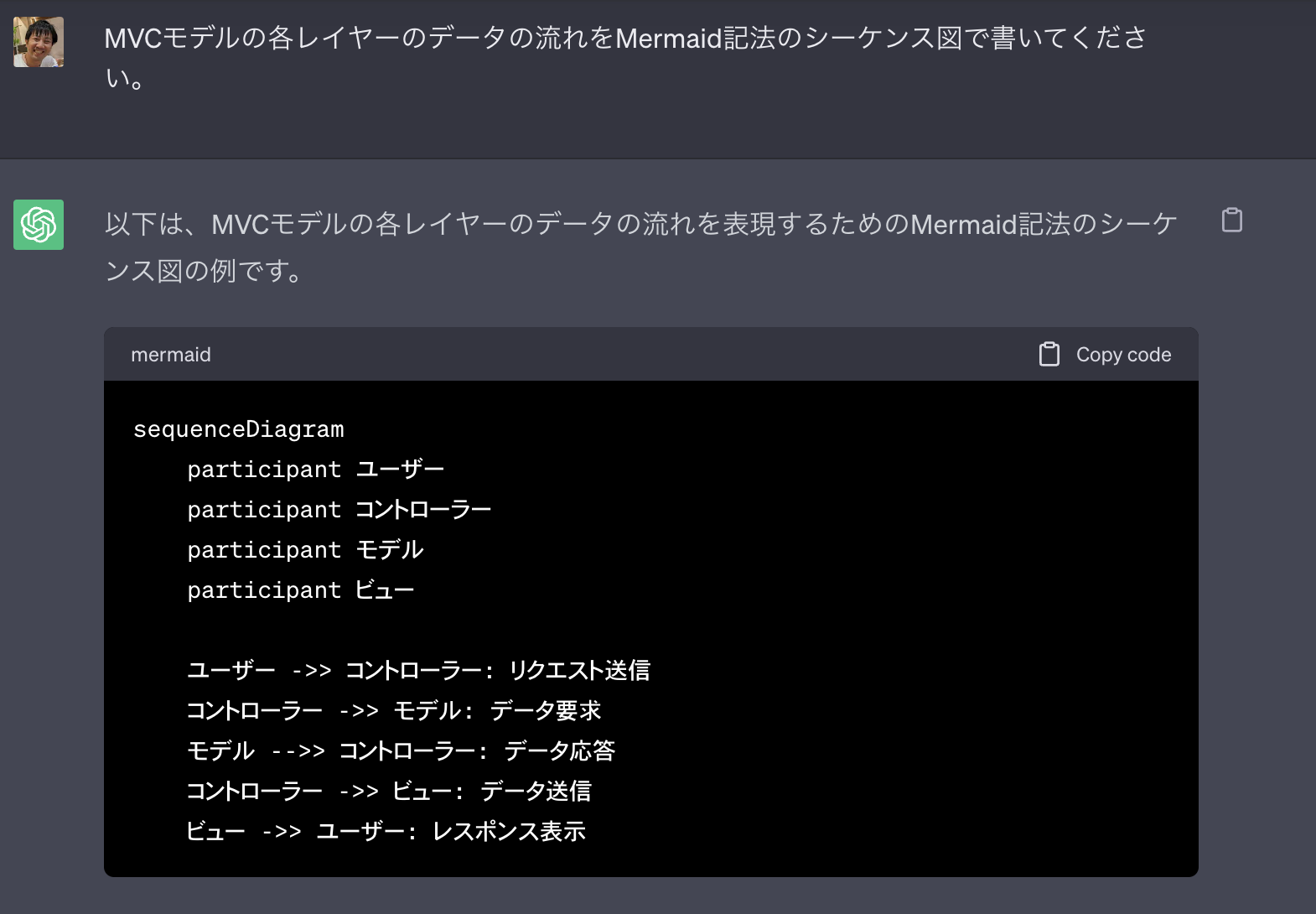
回答してくれたMermaid記法の文字列をQiitaに貼るとこうなります。
Mermaid記法は便利ですが、さすがに丸暗記はしてないので、スラスラと書くことはできません。
後で調整するとして一発目を書いてもらうのにとても助かります。
個人的にドキュメントがExcelだったとしても、
Mermaidで得られた図を画像として貼り付けてヨシ!とするのはアリだと思っています。
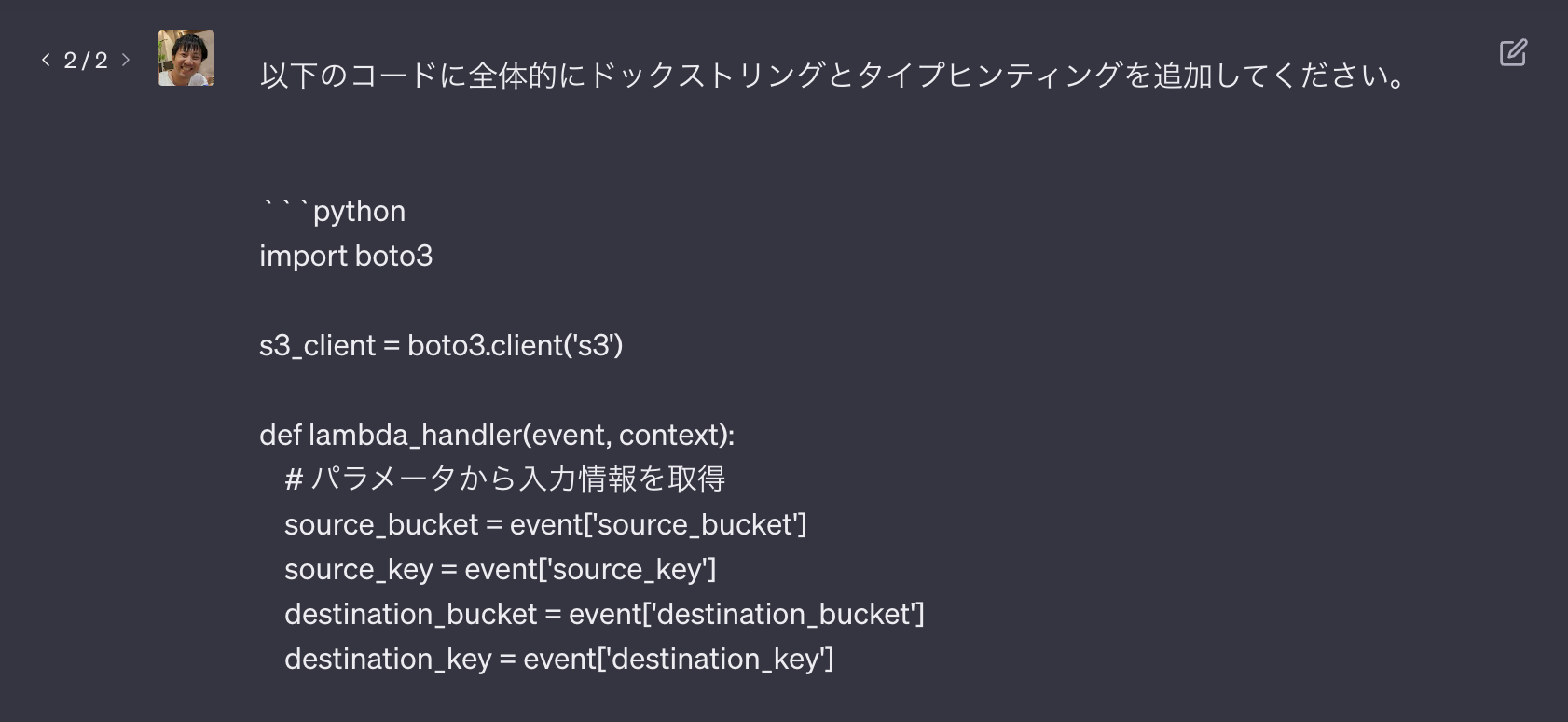
コメントやタイプヒンティングを書いてもらう
import boto3
s3_client = boto3.client('s3')
def lambda_handler(event, context):
# パラメータから入力情報を取得
source_bucket = event['source_bucket']
source_key = event['source_key']
destination_bucket = event['destination_bucket']
destination_key = event['destination_key']
# ファイルをダウンロード
download_path = '/tmp/' + source_key
s3_client.download_file(source_bucket, source_key, download_path)
# ファイルを加工
with open(download_path, 'r') as file:
processed_data = file.read().upper()
# 加工したデータを別のバケットにアップロード
s3_client.put_object(Body=processed_data, Bucket=destination_bucket, Key=destination_key)
return {
'statusCode': 200,
'body': 'ファイルの加工とアップロードが完了しました。'
}
このコードにドックストリングとタイプヒンティングを追加してもらうよう依頼します。
回答はこちら。
from typing import Dict, Any
import boto3
s3_client = boto3.client('s3')
def lambda_handler(event: Dict[str, Any], context: Any) -> Dict[str, Any]:
"""
Lambdaハンドラ関数
Parameters:
event (Dict[str, Any]): Lambda関数のイベントパラメータ
context (Any): Lambda関数の実行コンテキスト
Returns:
Dict[str, Any]: レスポンスデータ
"""
# パラメータから入力情報を取得
source_bucket = event['source_bucket']
source_key = event['source_key']
destination_bucket = event['destination_bucket']
destination_key = event['destination_key']
# ファイルをダウンロード
download_path = '/tmp/' + source_key
s3_client.download_file(source_bucket, source_key, download_path)
# ファイルを加工
with open(download_path, 'r') as file:
processed_data = file.read().upper()
# 加工したデータを別のバケットにアップロード
s3_client.put_object(Body=processed_data, Bucket=destination_bucket, Key=destination_key)
return {
'statusCode': 200,
'body': 'ファイルの加工とアップロードが完了しました。'
}
ちょいちょい型が曖昧なものになったりしますが、かなり便利です。
こんなことをしたりしています。
- 最初はガーッと書く
- コミット前にChatGPTにコメントを書いてもらう
- コメントの調整
- コミット、プルリク
[追記]言語の変換
過去の資産を流用したい時に使うことがあります。
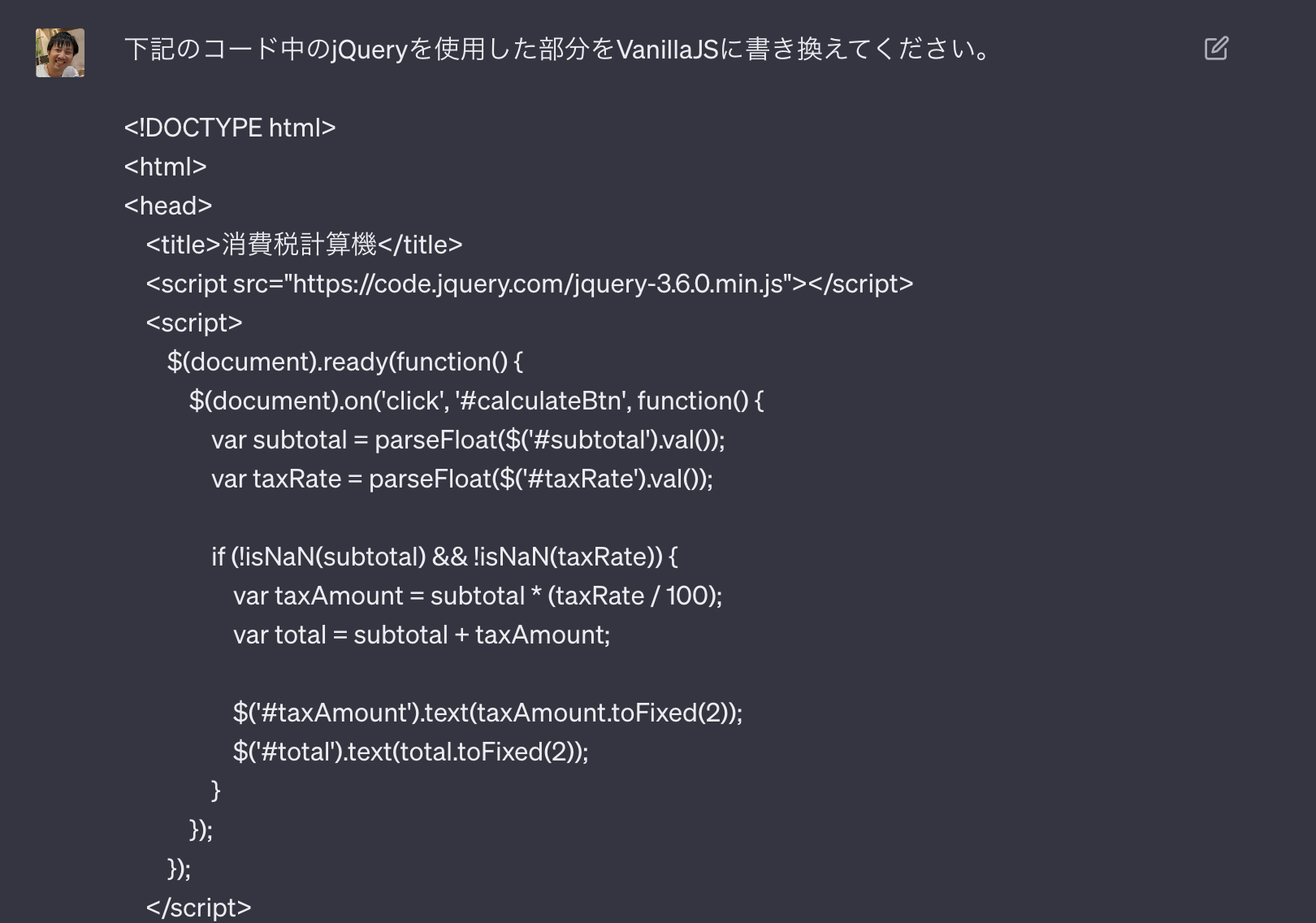
例えば、過去似たようなロジックをjQueryで書いたことあるけれど、新プロジェクトではjQueryを使わないことになってる・・・そんな時はVanillaJS1の変換を指示するとよいです。
例えばこちら。
元のHTML+JavaScriptがこちら。
<!DOCTYPE html>
<html>
<head>
<title>消費税計算機</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$(document).on('click', '#calculateBtn', function() {
var subtotal = parseFloat($('#subtotal').val());
var taxRate = parseFloat($('#taxRate').val());
if (!isNaN(subtotal) && !isNaN(taxRate)) {
var taxAmount = subtotal * (taxRate / 100);
var total = subtotal + taxAmount;
$('#taxAmount').text(taxAmount.toFixed(2));
$('#total').text(total.toFixed(2));
}
});
});
</script>
</head>
<body>
<h1>消費税計算機</h1>
<label for="subtotal">小計:</label>
<input type="text" id="subtotal" name="subtotal"><br><br>
<label for="taxRate">税率 (%):</label>
<input type="text" id="taxRate" name="taxRate"><br><br>
<button id="calculateBtn">計算する</button><br><br>
<label for="taxAmount">消費税:</label>
<span id="taxAmount"></span><br><br>
<label for="total">合計:</label>
<span id="total"></span>
</body>
</html>
そして、回答はこちら。
JavaSctipr部分だけ抜粋します。
<script>
document.addEventListener('DOMContentLoaded', function() {
var calculateBtn = document.querySelector('#calculateBtn');
calculateBtn.addEventListener('click', function() {
var subtotal = parseFloat(document.querySelector('#subtotal').value);
var taxRate = parseFloat(document.querySelector('#taxRate').value);
if (!isNaN(subtotal) && !isNaN(taxRate)) {
var taxAmount = subtotal * (taxRate / 100);
var total = subtotal + taxAmount;
document.querySelector('#taxAmount').textContent = taxAmount.toFixed(2);
document.querySelector('#total').textContent = total.toFixed(2);
}
});
});
</script>
さらに、「JavaScriptをモダンにしてください。」の一言を加えると、
ここからvarがconstやletになったりします。
これも便利です。
他の言語の組み合わせでも可能だと思います。
注意事項
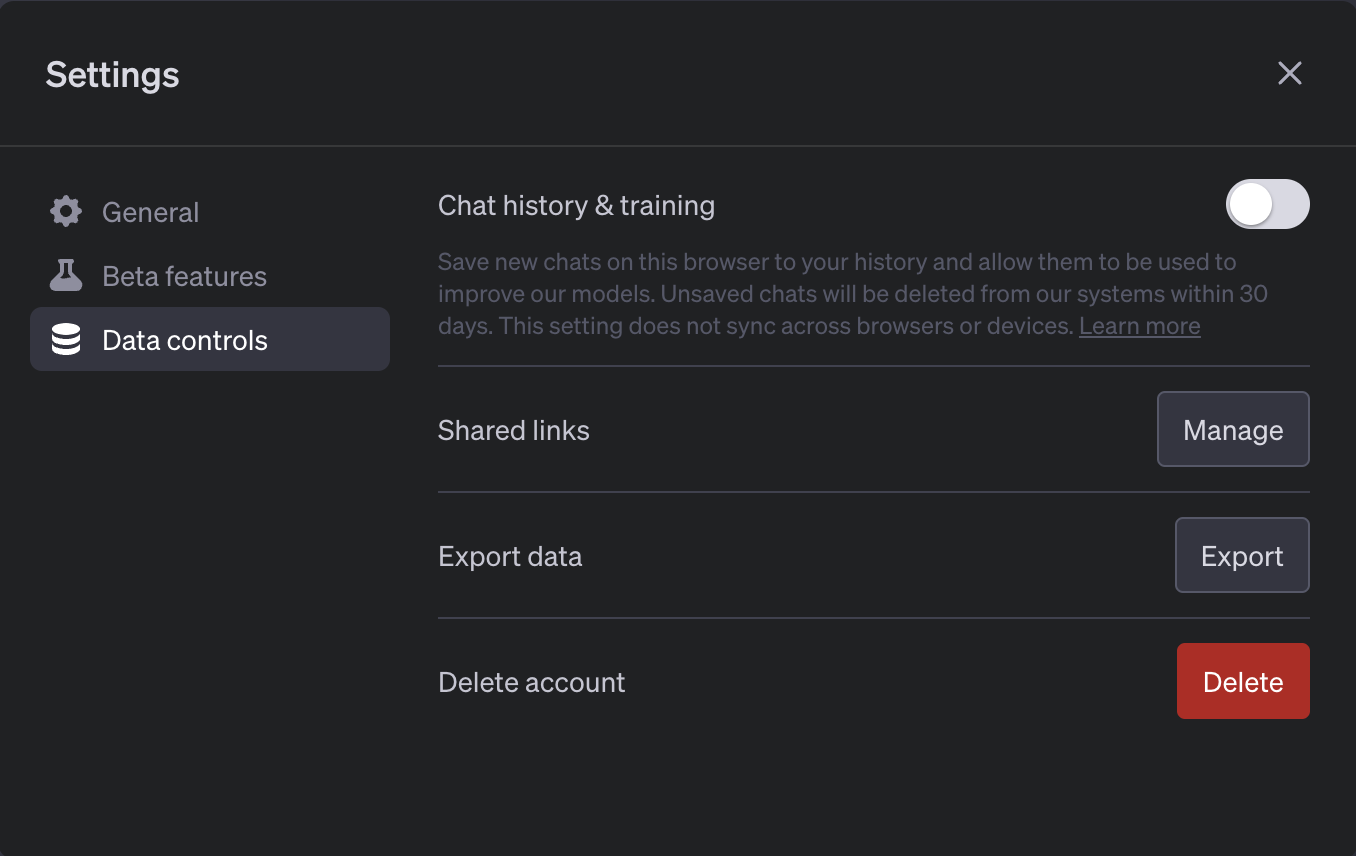
Chat history & trainingオプションに気をつける
ChatGPTにソースやテキストを貼る場合は、機密情報や業務内容を含まないように注意してください。
万が一のため、Chat history & trainingオプションはオフにしておいた方がよいと思います。
顔写真右横の三点リーダー→Settings→Data controlsで設定できます。
[追記]セットアップ手順の質問はお勧めじゃない
ツールやフレームワークのセットアップ手順、特にフロント周りのセットアップはお勧めじゃないです。
進化が早すぎてChatGPTが追いついておらず、質問を繰り返しても正解に辿り着けないことが多いです。
セットアップ手順は素直にそれぞれの公式サイトを見るのがベストです。
最後に
良い回答が得られたらありがとうと言ってあげてください。
-
VanillaJSとは素のJavaScriptのことです。
素のJavaScriptの書き方を調べたい時はこのキーワードを使う方がHITしやすいです。 ↩