はじめに
Gunosyの広告エンジニアの印南です。
今回は、GitHub上で管理されているコードに対してJenkinsを使用して、開発者がテストしたい任意のタイミングでテストを行える環境を構築する方法についてご紹介します。
やりたいこと
- 開発者がGitHub上にプルリクを出したタイミングでテストを自動で走らせたい
- マージされたブランチに対してもテストを自動で走らせたい
- GitHub上で開発者の好きなときにテストを走らせたい
- 結果をHipChatに通知するようにしたい
全体の構成
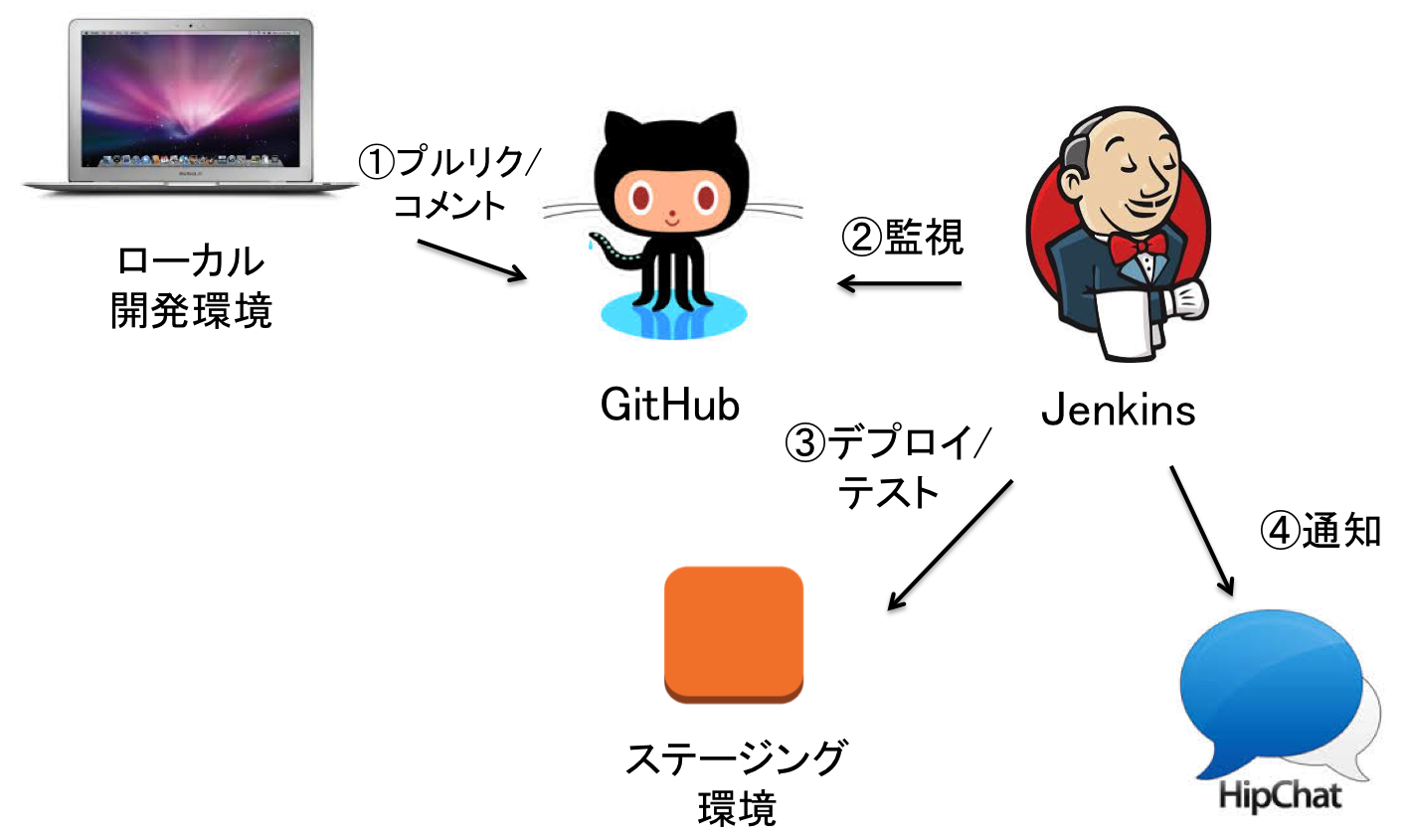
全体の構成としては、GitHubの更新をJenkinsが監視して、更新があればテストし、結果をHipChatに通知するという流れになります。
① 開発者がGitHub上でプルリク/プルリクに対するコメントを発行します
② JenkinsがGitHubの更新を定期的(2分置きくらい)に監視しており、更新があった場合にはテストを開始します。
③ ステージング環境にプルリク対象のブランチをデプロイし、テストを実行します
④ 実行結果はjunitなどで使用される形式でレポートされ、HipChatに実行結果を通知します
ちなみに、①ではGitHub上で特定のキーフレーズ(例:Test this please)をコメントすることでプルリク発行とは別のタイミングでテストを実行することができます。
Jenkins Plugins
上記の構成をJenkinsで実現するためいくつかのプラグインを使用しています。ここでは特徴的なものを紹介します。
GitHub Pull Request Builder Plugin
GitHubを監視して、プルリクが発行されたタイミングで、テストを自動実行してくれるプラグインです。
また、以下のような機能もあります。
- プルリク上に特定のキーワードが書かれた場合にテストを実行する
- GitHub上にテスト結果を反映する
詳細はこちらで紹介されていますので参照してください。
JenkinsプラグインのGitHub pull request builder pluginを使ってみる
HipChat Plugin
テストの実行結果をHipChat上の特定の部屋に記載してくれるプラグインです。
テスト結果へのリンクはもちろん、結果によって背景色を変えることなどできます。
詳細はこちらで紹介されていますので参照してください。
おわりに
目新しい情報があるわけではありませんが、比較的簡単に作れるCI環境として参考にしていただけたら幸いです。