はじめに
ズルいデザインテクニック2013 + セミフラット version
こちらで紹介されている、少ない手間でそれらしく見せるTips
通称「ズルいデザイン」のズルい線を実装してみました。
こちらの資料、デザインも行うエンジニアにとって凄く便利かつ有用な情報です。
要チェックです。
赤塚さんに感謝!
Objective-cでも簡単に実装し使用できますよ、簡単ですぐ効果が出ます!
という一例として参考にしてください。
なお、この実装は資料作者の赤塚さんご本人から許可を取っていませんが
ズルいデザインをパクる気も権利を侵害する気もありません。
権利など害している場合はすぐに記事削除します。
よろしくお願いします。
ズルい線
ズルい線
+ (UIView *)newSlickLine:(CGPoint)origin width:(CGFloat)width height:(CGFloat)height upperAlpha:(CGFloat)upperAlpha lowerAlpha:(CGFloat)lowerAlpha
{
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(origin.x, origin.y, width, height)];
view.backgroundColor = [UIColor clearColor];
UIView *upperBorder = [[UIView alloc] initWithFrame:CGRectMake(0, 0, width, height / 2)];
upperBorder.backgroundColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:upperAlpha];
[view addSubview:upperBorder];
UIView *lowerBorder = [[UIView alloc] initWithFrame:CGRectMake(0, height / 2 + 1, width, height / 2)];
lowerBorder.backgroundColor = [UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:lowerAlpha];
[view addSubview:lowerBorder];
return view;
}
使い方
指定座標にaddSubview
UIView *line = [UtilClass newSlickLine:CGPointMake(20, 100) width:280 height:2 upperAlpha:1.0 lowerAlpha:0.1];
[self.view addSubview:line];
背景色によって透明度を調整
背景色によって透明度を調整すると良いようです。
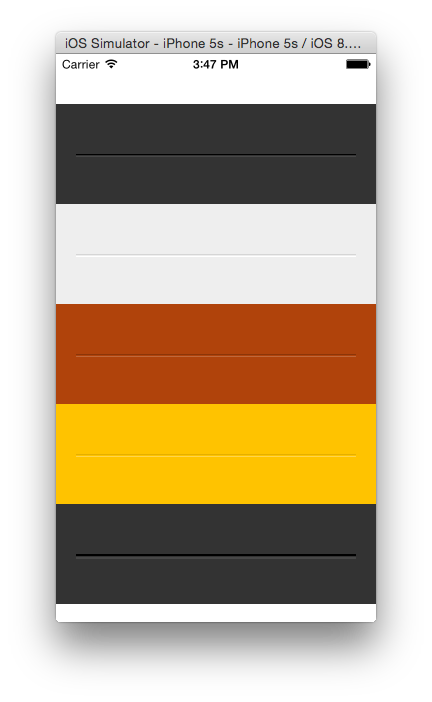
先頭の画面キャプチャ生成時に使用した、各色に対応した透明度の例。
黒に関しては高さが2と4の場合。
色別使用例
UIView *bg333 = [[UIView alloc] initWithFrame:CGRectMake(0, 50, 320, 100)];
bg333.backgroundColor = [UIColor colorWithRed:51.0/255.0 green:51.0/255.0 blue:51.0/255.0 alpha:1.0];
[self.view addSubview:bg333];
UIView *lineFor333 = [ViewController newSlickLine:CGPointMake(20, 100) width:280 height:2 upperAlpha:1.0 lowerAlpha:0.1];
[self.view addSubview:lineFor333];
UIView *bgEEE = [[UIView alloc] initWithFrame:CGRectMake(0, 150, 320, 100)];
bgEEE.backgroundColor = [UIColor colorWithRed:238.0/255.0 green:238.0/255.0 blue:238.0/255.0 alpha:1.0];
[self.view addSubview:bgEEE];
UIView *lineForEEE = [ViewController newSlickLine:CGPointMake(20, 200) width:280 height:2 upperAlpha:0.1 lowerAlpha:1.0];
[self.view addSubview:lineForEEE];
UIView *bgB0430B = [[UIView alloc] initWithFrame:CGRectMake(0, 250, 320, 100)];
bgB0430B.backgroundColor = [UIColor colorWithRed:176.0/255.0 green:67.0/255.0 blue:11.0/255.0 alpha:1.0];
[self.view addSubview:bgB0430B];
UIView *lineForB0430B = [ViewController newSlickLine:CGPointMake(20, 300) width:280 height:2 upperAlpha:0.2 lowerAlpha:0.2];
[self.view addSubview:lineForB0430B];
UIView *bgFFC300 = [[UIView alloc] initWithFrame:CGRectMake(0, 350, 320, 100)];
bgFFC300.backgroundColor = [UIColor colorWithRed:255.0/255.0 green:195.0/255.0 blue:0.0/255.0 alpha:1.0];
[self.view addSubview:bgFFC300];
UIView *lineForFFC300 = [ViewController newSlickLine:CGPointMake(20, 400) width:280 height:2 upperAlpha:0.1 lowerAlpha:0.3];
[self.view addSubview:lineForFFC300];
UIView *bg333_4 = [[UIView alloc] initWithFrame:CGRectMake(0, 450, 320, 100)];
bg333_4.backgroundColor = [UIColor colorWithRed:51.0/255.0 green:51.0/255.0 blue:51.0/255.0 alpha:1.0];
[self.view addSubview:bg333_4];
UIView *lineFor333_4 = [ViewController newSlickLine:CGPointMake(20, 500) width:280 height:4 upperAlpha:1.0 lowerAlpha:0.1];
[self.view addSubview:lineFor333_4];
おわりに
参考になりましたら幸いです。