
以前飲食店の予約LINE BOTを作成したのですが、Flex Messageがかなり好評だったので共有したいと思います
Flex Messageってこんなやつでとりあえず見た目が洒落になる
カスタマイズ性も抜群だからLINE BOT作るときは是非使ってみて欲しい
公式にシュミレータがあるので、そちらを参考にして
この記事のコードを少し変えれば簡単にリッチなメッセージを楽しめると思いますー
https://developers.line.biz/flex-simulator/
公式ドキュメントはこちらから
https://developers.line.biz/en/docs/messaging-api/
リッチメニューは完全にGUIでできるので下のページを確認してください
https://manager.line.biz/account/
目次
概要
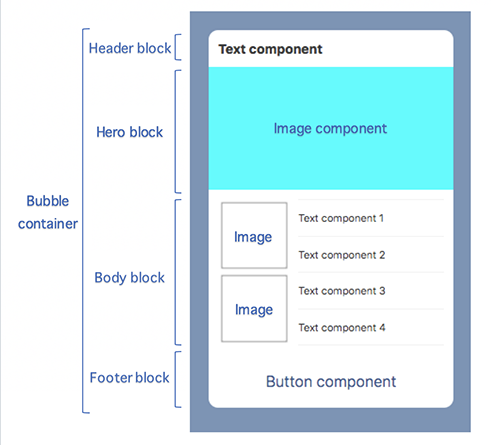
Flex Messageの構成要素は**コンテナ、ブロック、コンポーネントの三層**です
ブロックはヘッダー、ヒーロー、ボディ、フッターを含みます
こんな感じ

コンテナ
コンテナは最上位の構造で、バブルかカルーセルを選択します
今回コードを使って説明するときもこの二つに大分しています
バブルは単体のメッセージバブルを表示できて カルーセルは複数のメッセージバブルを横に並べて表示することができます
もちろん送信するときにバブルを連想配列にすれば複数個のバブルを縦に連結して送ることもできます
その場合は通知が2件以上になってしまうので注意しましょう
ブロック
バブルを構成する構造
| タイプ | 説明 |
|---|---|
| ヘッダー | メッセージの件名や見出しを表示するブロック |
| ヒーロー | 画像などの主要なコンテンツを表示するブロック |
| ボディ | 主要なメッセージコンテンツを表示するブロック |
| フッター | ボタンや補足情報を表示するブロック |
| この順番でバブルの上から表示されて | |
| どのブロックもバブル内で一つだけ指定できる |
コンポーネント
ブロックを構成する要素
| タイプ | 説明 |
|---|---|
| ボックス | コンポーネントのレイアウトを定義するコンポーネント |
| ボタン | ボタンを表すコンポーネントでユーザーがタップすると指定したアクションが実行される |
| 画像 | 画像を描画するコンポーネント |
| アイコン | アイコンを描画するコンポーネント |
| テキスト | 一行の文字列を描画するコンポーネント |
| スパン | 一行にデザインが異なる複数の文字列を描画するコンポーネントで色、サイズ、太さ、及び装飾を指定できる |
| セパレータ | 分割線を描画するコンポーネント |
| フィラー | スペースを作るためのコンポーネント |
| スペーサー(非推奨) | ボックス内の先頭または末尾に固定サイズのスペースを配置する不可視のコンポーネント |
ボックス
メッセージのレイアウトを定義するためのコンポーネント
めっちゃ使う。他のコンポーネントを含めることができるから
子要素はボックスのプロパティと子要素のプロパティに従ってレイアウトされる
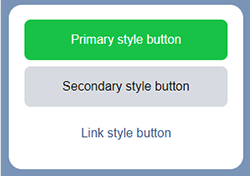
ボタン
[
"type" => "bubble",
"body" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "md",
"contents" => [
[
"type" => "button",
"style" => "primary",
"action" => [
"type" => "uri",
"label" => "Primary style button",
"uri" => "https://example.com"
]
],
[
"type" => "button",
"style" => "secondary",
"action" => [
"type" => "uri",
"label" => "Secondary style button",
"uri" => "https://example.com"
]
],
[
"type" => "button",
"style" => "link",
"action" => [
"type" => "uri",
"label" => "Link style button",
"uri" => "https://example.com"
]
]
]
]
]
指定できるアクションは
| アクション名 | 説明 |
|---|---|
| ポストバックアクション | 特定の文字列を含むポストバックイベントをサーバーに返す。ユーザーが入力したテキストを含めることもできる |
| メッセージアクション | ユーザーからのテキストメッセージとして特定の文字列をかえす |
| URIアクション | ユーザーを特定のURIにリダイレクトさせる |
| 日時選択アクション | ユーザーにメニューから特定の日付、時刻、また日時を選択させる。ユーザーが選択した日時はWebhookを介してポストバックイベントで返される |
| カメラアクション | クイックリプライボタンにのみ設定でき、LINE内のカメラが起動する |
| カメラロールアクション | クイックリプライボタンにのみ設定でき、LINE内のカメラロール画面が開く |
| 位置情報アクション | クイックリプライボタンにのみ設定でき、LINE内の位置情報画面が開く |
アイコン
隣接するテキストを装飾するためにアイコンを描画するコンポーネントでベースライン内でのみ使うことができる
あとで出てくるレビューの星のマークとかが好例
地元のお店サーチ
レストラン
ホテル
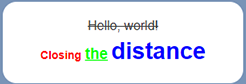
テキスト
一行の文字列を描画するコンポーネントで色サイズ及太さを指定できる
テキストを折り返す方法
デフォルトではテキストの幅を超える部分は省略記号...に置き換えられてしまうが
textプロパティの下にwrapプロパティにtrueを指定(追加)し
改行コード\nを入力すればテキストを任意の場所で折り返すことができる
[
"type" => "bubble",
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "Closing the distance",
"size" => "md",
"align" => "center",
"color" => "#ff0000",
],
[
"type" => "text",
"text" => "Closing the distance",
"size" => "lg",
"align" => "center",
"color" => "#00ff00",
],
[
"type" => "text",
"text" => "Closing the distance",
"size" => "xl",
"align" => "center",
"weight" => "bold",
"color" => "#0000ff",
]
]
]
]
スパン
イメージが湧かないと思うのでコードを混ぜて解説していこうと思います
一行にデザインが異なる複数の文字列を描画するコンポーネントで
色、サイズ、太さ、及び装飾を指定できる
テキストのcontentsプロパティに設定する

[
"type" => "bubble",
"body" => [
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "hello, world",
"contents" => [
[
"type" => "span",
"text" => "Hello, world!",
"decoration" => "line-through"
],
[
"type" => "span",
"text" => "\nClosing",
"color" => "#ff0000",
"size" => "sm",
"weight" => "bold",
"decoration" => "none"
],
[
"type" => "span",
"text" => " "
],
[
"type" => "span",
"text" => "the",
"size" => "lg",
"color" => "#00ff00",
"decoration" => "underline",
"weight" => "bold"
],
[
"type" => "span",
"text" => " "
],
[
"type" => "span",
"text" => "distance",
"color" => "#0000ff",
"weight" => "bold",
"size" => "xxl"
]
],
"wrap" => true,
"align" => "center"
]
]
]
]
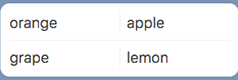
セパレータ
こちらもイメージが湧きにくいと思うのでコード混じりで解説していこうと思います
ボックス内に分割線を描画するコンポーネントで水平ボックスに含めた場合は垂直線、垂直ボックスに含めた場合は水平線が描画される

[
"type" => "bubble",
"body" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "md",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"spacing" => "md",
"contents" => [
[
"type" => "text",
"text" => "orange"
],
[
"type" => "separator"
],
[
"type" => "text",
"text" => "apple"
]
]
],
[
"type" => "separator"
],
[
"type" => "box",
"layout" => "horizontal",
"spacing" => "md",
"contents" => [
[
"type" => "text",
"text" => "grape"
],
[
"type" => "separator"
],
[
"type" => "text",
"text" => "lemon"
]
]
]
]
]
]
雛形の導入
おうむ返しはできている前提で話を進めていきます
以下のコードを雛形として使用してください
今回はテストをしやすくするためにpush通知を使用しています。
適宜読み換えて使用してください
Configファイルを使用していますがベタ書きでも大丈夫です
Configファイルを使用する場合はこちらの記事を
https://qiita.com/satorunooshie/items/ca41f7c824c7ea747708
<?php
ini_set("display_errors", "On");
ini_set("error_reporting", E_ALL);
require_once "./vendor/autoload.php";
require_once "Config.php";
Config::setConfigDirectory(__DIR__ . "/config");
$access_token = Config::get("ACCESSTOKEN");
$headers = [
"Authorization => Bearer " . $access_token,
"Content-Type => application/json; charset=utf-8",
];
$post = [
"to" => Config::get("TESTLINEID"), //user id
"messages" => [
//ここに実装したいFlex Messageのコードを挿入
],
];
$post = json_encode($post);
$ch = curl_init("https://api.line.me/v2/bot/message/push");
$options = [
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_HTTPHEADER => $headers,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_BINARYTRANSFER => true,
CURLOPT_HEADER => true,
CURLOPT_POSTFIELDS => $post,
];
curl_setopt_array($ch, $options);
$result = curl_exec($ch);
if (curl_errno($ch)) return;
$info = curl_getinfo($ch);
$http_status = $info['http_code'];
$response_header_size = $info['header_size'];
$body = substr($result, $response_header_size);
echo $http_status . " " . $body; //200 {} is ok
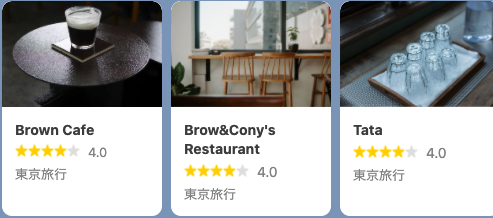
カルーセルメッセージ
地元のお店サーチ
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
"type" => "carousel",
"contents" => [
[
"type" => "bubble",
"size" => "micro",
"hero" => [
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/flexsnapshot/clip/clip10.jpg",
"size" => "full",
"aspectMode" => "cover",
"aspectRatio" => "320:213",
],
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "brown cafe",
"weight" => "bold",
"size" => "sm",
"wrap" => true,
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gray_star_28.png",
],
[
"type" => "text",
"text" => "4.0",
"size" => "xs",
"color" => "#8c8c8c",
"margin" => "md",
"flex" => 0,
]
]
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "東京旅行",
"wrap" => true,
"color" => "#8c8c8c",
"size" => "xs",
"flex" => 5,
]
]
]
]
]
],
"spacing" => "sm",
"paddingAll" => "13px",
]
],
[
"type" => "bubble",
"size" => "micro",
"hero" => [
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/flexsnapshot/clip/clip11.jpg",
"size" => "full",
"aspectMode" => "cover",
"aspectRatio" => "320:213",
],
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "Brown&Cony Restaurant",
"weight" => "bold",
"size" => "sm",
"wrap" => true,
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gray_star_28.png",
],
[
"type" => "text",
"text" => "4.0",
"size" => "sm",
"color" => "#8c8c8c",
"margin" => "md",
"flex" => 0,
]
]
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "東京旅行",
"wrap" => true,
"color" => "#8c8c8c",
"size" => "xs",
"flex" => 5,
]
]
]
]
]
],
"spacing" => "sm",
"paddingAll" => "13px",
]
],
[
"type" => "bubble",
"size" => "micro",
"hero" => [
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/flexsnapshot/clip/clip12.jpg",
"size" => "full",
"aspectMode" => "cover",
"aspectRatio" => "320:213",
],
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "Tata",
"weight" => "bold",
"size" => "sm",
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "xs",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gray_star_28.png",
],
[
"type" => "text",
"text" => "4.0",
"size" => "sm",
"color" => "#8c8c8c",
"margin" => "md",
"flex" => 0,
]
]
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "東京旅行",
"wrap" => true,
"color" => "#8c8c8c",
"size" => "xs",
"flex" => 5,
]
]
]
]
]
],
"spacing" => "sm",
"paddingAll" => "13px",
]
]
]
]
],
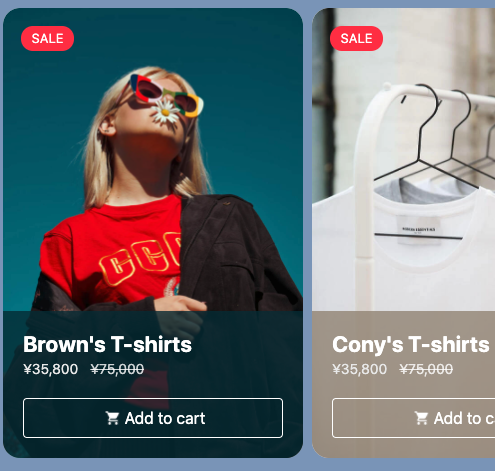
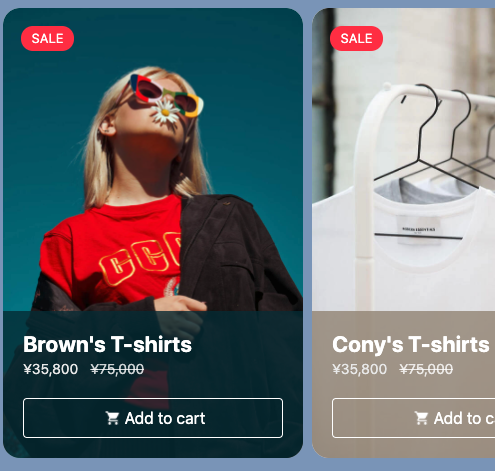
アパレル
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
"type" => "carousel",
"contents" => [
[
"type" => "bubble",
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/flexsnapshot/clip/clip1.jpg",
"size" => "full",
"aspectMode" => "cover",
"aspectRatio" => "2:3",
"gravity" => "top",
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "Brown T-shirts",
"size" => "xl",
"color" => "#ffffff",
"weight" => "bold",
]
]
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "text",
"text" => "\35,800",
"color" => "#ebebeb",
"size" => "sm",
"flex" => 0,
],
[
"type" => "text",
"text" => "\75,000",
"color" => "#ffffffcc",
"decoration" => "line-through",
"gravity" => "bottom",
"flex" => 0,
"size" => "sm",
]
],
"spacing" => "lg"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler",
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "filler",
],
[
"type" => "icon",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/flexsnapshot/clip/clip14.png",
],
[
"type" => "text",
"text" => "Add to cart",
"color" => "#ffffff",
"flex" => 0,
"offsetTop" => "-2px",
],
[
"type" => "filler",
]
],
"spacing" => "sm"
],
[
"type" => "filler"
]
],
"borderWidth" => "1px",
"cornerRadius" => "4px",
"spacing" => "sm",
"borderColor" => "#ffffff",
"margin" => "xxl",
"height" => "40px",
]
],
"position" => "absolute",
"offsetBottom" => "0px",
"offsetStart" => "0px",
"offsetEnd" => "0px",
"backgroundColor" => "#03303Acc",
"paddingAll" => "20px",
"paddingTop" => "18px",
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "SALE",
"color" => "#ffffff",
"align" => "center",
"size" => "xs",
"offsetTop" => "3px",
]
],
"position" => "absolute",
"cornerRadius" => "20px",
"offsetTop" => "18px",
"backgroundColor" => "#ff334b",
"offsetStart" => "18px",
"height" => "25px",
"width" => "53px",
]
],
"paddingAll" => "0px"
]
],
[
"type" => "bubble",
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/flexsnapshot/clip/clip2.jpg",
"size" => "full",
"aspectMode" => "cover",
"aspectRatio" => "2:3",
"gravity" => "top",
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "Cony T-shirts",
"size" => "xl",
"color" => "#ffffff",
"weight" => "bold",
]
]
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "text",
"text" => "\35,800",
"color" => "#ebebeb",
"size" => "sm",
"flex" => 0,
],
[
"type" => "text",
"text" => "\75,000",
"color" => "#ffffffcc",
"decoration" => "line-through",
"gravity" => "bottom",
"flex" => 0,
"size" => "sm",
]
],
"spacing" => "lg"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler",
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "filler",
],
[
"type" => "icon",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/flexsnapshot/clip/clip14.png",
],
[
"type" => "text",
"text" => "Add to cart",
"color" => "#ffffff",
"flex" => 0,
"offsetTop" => "-2px",
],
[
"type" => "filler",
]
],
"spacing" => "sm",
],
[
"type" => "filler",
]
],
"borderWidth" => "1px",
"cornerRadius" => "4px",
"spacing" => "sm",
"borderColor" => "#ffffff",
"margin" => "xxl",
"height" => "40px",
]
],
"position" => "absolute",
"offsetBottom" => "0px",
"offsetStart" => "0px",
"offsetEnd" => "0px",
"backgroundColor" => "#9C8E7Ecc",
"paddingAll" => "20px",
"paddingTop" => "18px",
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "SALE",
"color" => "#ffffff",
"align" => "center",
"size" => "xs",
"offsetTop" => "3px",
]
],
"position" => "absolute",
"cornerRadius" => "20px",
"backgroundColor" => "#ff334b",
"offsetStart" => "18px",
"height" => "25px",
"width" => "53px",
]
],
"paddingAll" => "0px"
]
]
]
]
],
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
"type" => "bubble",
"size" => "mega",
"header" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "FROM",
"color" => "#ffffff66",
"size" => "sm"
],
[
"type" => "text",
"text" => "Akihabara",
"color" => "#ffffff",
"size" => "xl",
"flex" => 4,
"weight" => "bold"
]
]
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "TO",
"color" => "#ffffff66",
"size" => "sm"
],
[
"type" => "text",
"text" => "Shinjuku",
"color" => "#ffffff",
"size" => "xl",
"flex" => 4,
"weight" => "bold"
]
]
]
],
"paddingAll" => "20px",
"backgroundColor" => "#0367D3",
"spacing" => "md",
"height" => "154px",
"paddingTop" => "22px"
],
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "Total => 1 hour",
"color" => "#b7b7b7",
"size" => "xs"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "20:30",
"size" => "sm",
"gravity" => "center"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
]
],
"cornerRadius" => "30px",
"height" => "12px",
"width" => "12px",
"borderColor" => "#EF454D",
"borderWidth" => "2px"
],
[
"type" => "filler"
]
],
"flex" => 0
],
[
"type" => "text",
"text" => "Akihabara",
"gravity" => "center",
"flex" => 4,
"size" => "sm"
]
],
"spacing" => "lg",
"cornerRadius" => "30px",
"margin" => "xl"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "filler"
]
],
"flex" => 1
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
]
],
"width" => "2px",
"backgroundColor" => "#B7B7B7"
],
[
"type" => "filler"
]
],
"flex" => 1
]
],
"width" => "12px"
],
[
"type" => "text",
"text" => "Walk 4min",
"gravity" => "center",
"flex" => 4,
"size" => "xs",
"color" => "#8c8c8c"
]
],
"spacing" => "lg",
"height" => "64px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "20:34",
"gravity" => "center",
"size" => "sm"
]
],
"flex" => 1
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
]
],
"cornerRadius" => "30px",
"width" => "12px",
"height" => "12px",
"borderWidth" => "2px",
"borderColor" => "#6486E3"
],
[
"type" => "filler"
]
],
"flex" => 0
],
[
"type" => "text",
"text" => "Ochanomizu",
"gravity" => "center",
"flex" => 4,
"size" => "sm"
]
],
"spacing" => "lg",
"cornerRadius" => "30px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "filler"
]
],
"flex" => 1
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
]
],
"width" => "2px",
"backgroundColor" => "#6486E3"
],
[
"type" => "filler"
]
],
"flex" => 1
]
],
"width" => "12px"
],
[
"type" => "text",
"text" => "Metro 1hr",
"gravity" => "center",
"flex" => 4,
"size" => "xs",
"color" => "#8c8c8c"
]
],
"spacing" => "lg",
"height" => "64px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "20:40",
"gravity" => "center",
"size" => "sm"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
]
],
"cornerRadius" => "30px",
"width" => "12px",
"height" => "12px",
"borderColor" => "#6486E3",
"borderWidth" => "2px"
],
[
"type" => "filler"
]
],
"flex" => 0
],
[
"type" => "text",
"text" => "Shinjuku",
"gravity" => "center",
"flex" => 4,
"size" => "sm"
]
],
"spacing" => "lg",
"cornerRadius" => "30px"
]
]
]
]
],
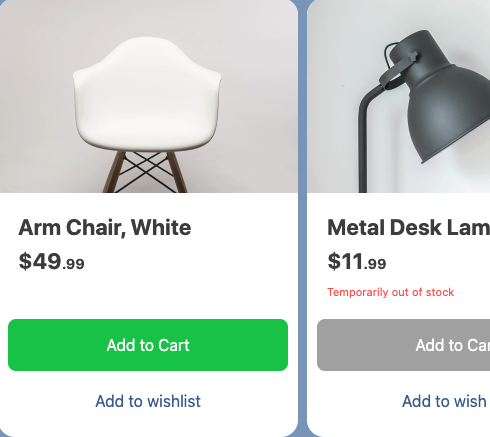
ショッピング
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
"type" => "carousel",
"contents" => [
[
"type" => "bubble",
"hero" => [
"type" => "image",
"size" => "full",
"aspectRatio" => "20:13",
"aspectMode" => "cover",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/01_5_carousel.png"
],
"body" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "Arm Chair, White",
"wrap" => true,
"weight" => "bold",
"size" => "xl"
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "text",
"text" => "$49",
"wrap" => true,
"weight" => "bold",
"size" => "xl",
"flex" => 0
],
[
"type" => "text",
"text" => ".99",
"wrap" => true,
"weight" => "bold",
"size" => "sm",
"flex" => 0
]
]
]
]
],
"footer" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "sm",
"contents" => [
[
"type" => "button",
"style" => "primary",
"action" => [
"type" => "uri",
"label" => "Add to Cart",
"uri" => "https://linecorp.com"
]
],
[
"type" => "button",
"action" => [
"type" => "uri",
"label" => "Add to wishlist",
"uri" => "https://linecorp.com"
]
]
]
]
],
[
"type" => "bubble",
"hero" => [
"type" => "image",
"size" => "full",
"aspectRatio" => "20:13",
"aspectMode" => "cover",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/01_6_carousel.png"
],
"body" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "Metal Desk Lamp",
"wrap" => true,
"weight" => "bold",
"size" => "xl"
],
[
"type" => "box",
"layout" => "baseline",
"flex" => 1,
"contents" => [
[
"type" => "text",
"text" => "$11",
"wrap" => true,
"weight" => "bold",
"size" => "xl",
"flex" => 0
],
[
"type" => "text",
"text" => ".99",
"wrap" => true,
"weight" => "bold",
"size" => "sm",
"flex" => 0
]
]
],
[
"type" => "text",
"text" => "Temporarily out of stock",
"wrap" => true,
"size" => "xxs",
"margin" => "md",
"color" => "#ff5551",
"flex" => 0
]
]
],
"footer" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "sm",
"contents" => [
[
"type" => "button",
"flex" => 2,
"style" => "primary",
"color" => "#aaaaaa",
"action" => [
"type" => "uri",
"label" => "Add to Cart",
"uri" => "https://linecorp.com"
]
],
[
"type" => "button",
"action" => [
"type" => "uri",
"label" => "Add to wish list",
"uri" => "https://linecorp.com"
]
]
]
]
],
[
"type" => "bubble",
"body" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "sm",
"contents" => [
[
"type" => "button",
"flex" => 1,
"gravity" => "center",
"action" => [
"type" => "uri",
"label" => "See more",
"uri" => "https://linecorp.com"
]
]
]
]
]
]
]
],
バブルメッセージ
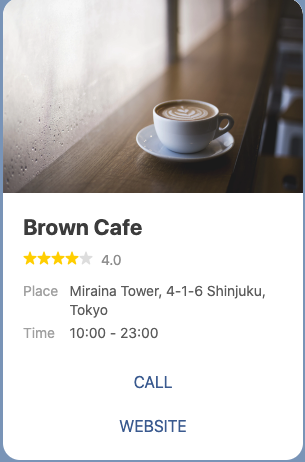
レストラン
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
"type" => "bubble",
"hero" => [
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/01_1_cafe.png",
"size" => "full",
"aspectRatio" => "20:13",
"aspectMode" => "cover",
"action" => [
"type" => "uri",
"uri" => "http:/linecorp.com/",
]
],
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "Brown Cafe",
"align" => "center",
"weight" => "bold",
"size" => "xl",
],
[
"type" => "box",
"layout" => "baseline",
"margin" => "md",
"contents" => [
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png",
],
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gray_star_28.png",
],
[
"type" => "text",
"text" => "4.0",
"size" => "sm",
"color" => "#999999",
"margin" => "md",
"flex" => 0
]
]
],
[
"type" => "box",
"layout" => "vertical",
"margin" => "lg",
"spacing" => "sm",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "Place",
"color" => "#aaaaaa",
"size" => "sm",
"flex" => 1,
],
[
"type" => "text",
"text" => "Miraina tower",
"wrap" => true,
"color" => "#666666",
"size" => "sm",
"flex" => 5,
]
]
],
[
"type" => "box",
"layout" => "baseline",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "Time",
"color" => "#aaaaaa",
"size" => "sm",
"flex" => 1,
],
[
"type" => "text",
"text" => "10:00 ~ 23:00",
"wrap" => true,
"color" => "#666666",
"size" => "sm",
"flex" => 5,
]
]
]
]
]
]
],
"footer" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "sm",
"contents" => [
[
"type" => "button",
"style" => "link",
"height" => "sm",
"action" => [
"type" => "uri",
"label" => "CALL",
"uri" => "https://linecorp.com",
]
],
[
"type" => "button",
"style" => "link",
"height" => "sm",
"action" => [
"type" => "uri",
"label" => "WEBSITE",
"uri" => "https://linecorp.com",
]
],
[
"type" => "spacer",
"size" => "sm",
]
],
"flex" => 0
]
]
],
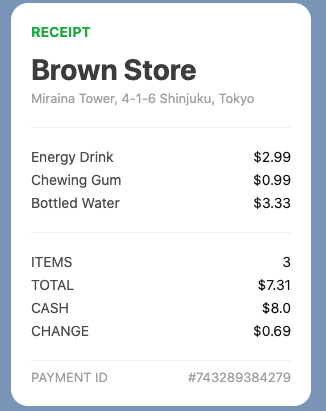
レシート
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
"type" => "bubble",
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "RECEIPT",
"weight" => "bold",
"color" => "#1DB446",
"size" => "sm"
],
[
"type" => "text",
"text" => "Brown Store",
"weight" => "bold",
"size" => "xxl",
"margin" => "md"
],
[
"type" => "text",
"text" => "Miraina Tower, 4-1-6 Shinjuku, Tokyo",
"size" => "xs",
"color" => "#aaaaaa",
"wrap" => true
],
[
"type" => "separator",
"margin" => "xxl"
],
[
"type" => "box",
"layout" => "vertical",
"margin" => "xxl",
"spacing" => "sm",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "Energy Drink",
"size" => "sm",
"color" => "#555555",
"flex" => 0
],
[
"type" => "text",
"text" => "$2.99",
"size" => "sm",
"color" => "#111111",
"align" => "end"
]
]
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "Chewing Gum",
"size" => "sm",
"color" => "#555555",
"flex" => 0
],
[
"type" => "text",
"text" => "$0.99",
"size" => "sm",
"color" => "#111111",
"align" => "end"
]
]
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "Bottled Water",
"size" => "sm",
"color" => "#555555",
"flex" => 0
],
[
"type" => "text",
"text" => "$3.33",
"size" => "sm",
"color" => "#111111",
"align" => "end"
]
]
],
[
"type" => "separator",
"margin" => "xxl"
],
[
"type" => "box",
"layout" => "horizontal",
"margin" => "xxl",
"contents" => [
[
"type" => "text",
"text" => "ITEMS",
"size" => "sm",
"color" => "#555555"
],
[
"type" => "text",
"text" => "3",
"size" => "sm",
"color" => "#111111",
"align" => "end"
]
]
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "TOTAL",
"size" => "sm",
"color" => "#555555"
],
[
"type" => "text",
"text" => "$7.31",
"size" => "sm",
"color" => "#111111",
"align" => "end"
]
]
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "CASH",
"size" => "sm",
"color" => "#555555"
],
[
"type" => "text",
"text" => "$8.0",
"size" => "sm",
"color" => "#111111",
"align" => "end"
]
]
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "CHANGE",
"size" => "sm",
"color" => "#555555"
],
[
"type" => "text",
"text" => "$0.69",
"size" => "sm",
"color" => "#111111",
"align" => "end"
]
]
]
]
],
[
"type" => "separator",
"margin" => "xxl"
],
[
"type" => "box",
"layout" => "horizontal",
"margin" => "md",
"contents" => [
[
"type" => "text",
"text" => "PAYMENT ID",
"size" => "xs",
"color" => "#aaaaaa",
"flex" => 0
],
[
"type" => "text",
"text" => "#743289384279",
"color" => "#aaaaaa",
"size" => "xs",
"align" => "end"
]
]
]
]
],
"styles" => [
"footer" => [
"separator" => true
]
]
]
],
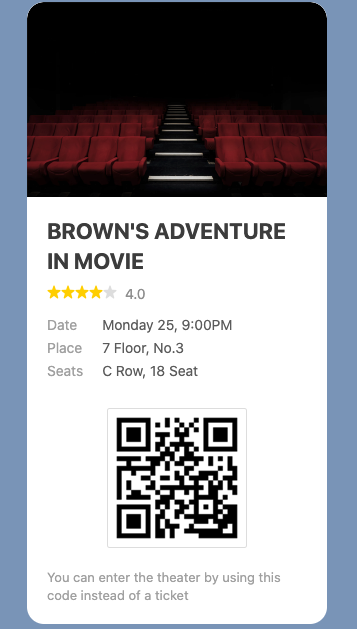
QRつき映画チケット
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
"type" => "bubble",
"hero" => [
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/01_3_movie.png",
"size" => "full",
"aspectRatio" => "20:13",
"aspectMode" => "cover",
"action" => [
"type" => "uri",
"uri" => "http://linecorp.com/"
]
],
"body" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "md",
"contents" => [
[
"type" => "text",
"text" => "BROWNS ADVENTURE\nIN MOVIE",
"wrap" => true,
"weight" => "bold",
"gravity" => "center",
"size" => "xl"
],
[
"type" => "box",
"layout" => "baseline",
"margin" => "md",
"contents" => [
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
],
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
],
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
],
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
],
[
"type" => "icon",
"size" => "sm",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gray_star_28.png"
],
[
"type" => "text",
"text" => "4.0",
"size" => "sm",
"color" => "#999999",
"margin" => "md",
"flex" => 0
]
]
],
[
"type" => "box",
"layout" => "vertical",
"margin" => "lg",
"spacing" => "sm",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "Date",
"color" => "#aaaaaa",
"size" => "sm",
"flex" => 1
],
[
"type" => "text",
"text" => "Monday 25, 9:00PM",
"wrap" => true,
"size" => "sm",
"color" => "#666666",
"flex" => 4
]
]
],
[
"type" => "box",
"layout" => "baseline",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "Place",
"color" => "#aaaaaa",
"size" => "sm",
"flex" => 1
],
[
"type" => "text",
"text" => "7 Floor, No.3",
"wrap" => true,
"color" => "#666666",
"size" => "sm",
"flex" => 4
]
]
],
[
"type" => "box",
"layout" => "baseline",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => "Seats",
"color" => "#aaaaaa",
"size" => "sm",
"flex" => 1
],
[
"type" => "text",
"text" => "C Row, 18 Seat",
"wrap" => true,
"color" => "#666666",
"size" => "sm",
"flex" => 4
]
]
]
]
],
[
"type" => "box",
"layout" => "vertical",
"margin" => "xxl",
"contents" => [
[
"type" => "spacer"
],
[
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/linecorp_code_withborder.png",
"aspectMode" => "cover",
"size" => "xl"
],
[
"type" => "text",
"text" => "You can enter the theater by using this code instead of a ticket",
"color" => "#aaaaaa",
"wrap" => true,
"margin" => "xxl",
"size" => "xs"
]
]
]
]
]
]
],
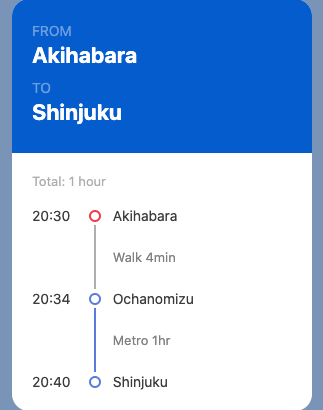
乗り換え案内
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
[
"type" => "bubble",
"size" => "mega",
"header" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "FROM",
"color" => "#ffffff66",
"size" => "sm"
],
[
"type" => "text",
"text" => "Akihabara",
"color" => "#ffffff",
"size" => "xl",
"flex" => 4,
"weight" => "bold"
]
]
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "TO",
"color" => "#ffffff66",
"size" => "sm"
],
[
"type" => "text",
"text" => "Shinjuku",
"color" => "#ffffff",
"size" => "xl",
"flex" => 4,
"weight" => "bold"
]
]
]
],
"paddingAll" => "20px",
"backgroundColor" => "#0367D3",
"spacing" => "md",
"height" => "154px",
"paddingTop" => "22px"
],
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "Total => 1 hour",
"color" => "#b7b7b7",
"size" => "xs"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "20:30",
"size" => "sm",
"gravity" => "center"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"cornerRadius" => "30px",
"height" => "12px",
"width" => "12px",
"borderColor" => "#EF454D",
"borderWidth" => "2px"
],
[
"type" => "filler"
]
],
"flex" => 0
],
[
"type" => "text",
"text" => "Akihabara",
"gravity" => "center",
"flex" => 4,
"size" => "sm"
]
],
"spacing" => "lg",
"cornerRadius" => "30px",
"margin" => "xl"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "filler"
]
],
"flex" => 1
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"width" => "2px",
"backgroundColor" => "#B7B7B7"
],
[
"type" => "filler"
]
],
"flex" => 1
]
],
"width" => "12px"
],
[
"type" => "text",
"text" => "Walk 4min",
"gravity" => "center",
"flex" => 4,
"size" => "xs",
"color" => "#8c8c8c"
]
],
"spacing" => "lg",
"height" => "64px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "20:34",
"gravity" => "center",
"size" => "sm"
]
],
"flex" => 1
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"cornerRadius" => "30px",
"width" => "12px",
"height" => "12px",
"borderWidth" => "2px",
"borderColor" => "#6486E3"
],
[
"type" => "filler"
]
],
"flex" => 0
],
[
"type" => "text",
"text" => "Ochanomizu",
"gravity" => "center",
"flex" => 4,
"size" => "sm"
]
],
"spacing" => "lg",
"cornerRadius" => "30px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "filler"
]
],
"flex" => 1
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"width" => "2px",
"backgroundColor" => "#6486E3"
],
[
"type" => "filler"
]
],
"flex" => 1
]
],
"width" => "12px"
],
[
"type" => "text",
"text" => "Metro 1hr",
"gravity" => "center",
"flex" => 4,
"size" => "xs",
"color" => "#8c8c8c"
]
],
"spacing" => "lg",
"height" => "64px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "20:40",
"gravity" => "center",
"size" => "sm"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"cornerRadius" => "30px",
"width" => "12px",
"height" => "12px",
"borderColor" => "#6486E3",
"borderWidth" => "2px"
],
[
"type" => "filler"
]
],
"flex" => 0
],
[
"type" => "text",
"text" => "Shinjuku",
"gravity" => "center",
"flex" => 4,
"size" => "sm"
]
],
"spacing" => "lg",
"cornerRadius" => "30px"
]
]
]
]
]
]
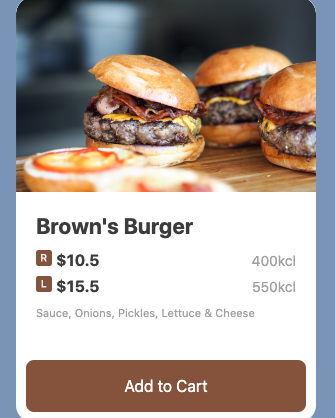
メニュー
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
"type" => "bubble",
"hero" => [
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/01_2_restaurant.png",
"size" => "full",
"aspectRatio" => "20:13",
"aspectMode" => "cover",
"action" => [
"type" => "uri",
"uri" => "https://linecorp.com"
]
],
"body" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "md",
"action" => [
"type" => "uri",
"uri" => "https://linecorp.com"
],
"contents" => [
[
"type" => "text",
"text" => "Browns Burger",
"size" => "xl",
"weight" => "bold"
],
[
"type" => "box",
"layout" => "vertical",
"spacing" => "sm",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "icon",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/restaurant_regular_32.png"
],
[
"type" => "text",
"text" => "$10.5",
"weight" => "bold",
"margin" => "sm",
"flex" => 0
],
[
"type" => "text",
"text" => "400kcl",
"size" => "sm",
"align" => "end",
"color" => "#aaaaaa"
]
]
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "icon",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/restaurant_large_32.png"
],
[
"type" => "text",
"text" => "$15.5",
"weight" => "bold",
"margin" => "sm",
"flex" => 0
],
[
"type" => "text",
"text" => "550kcl",
"size" => "sm",
"align" => "end",
"color" => "#aaaaaa"
]
]
]
]
],
[
"type" => "text",
"text" => "Sauce, Onions, Pickles, Lettuce & Cheese",
"wrap" => true,
"color" => "#aaaaaa",
"size" => "xxs"
]
]
],
"footer" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "spacer",
"size" => "xxl"
],
[
"type" => "button",
"style" => "primary",
"color" => "#905c44",
"action" => [
"type" => "uri",
"label" => "Add to Cart",
"uri" => "https://linecorp.com"
]
]
]
]
]
],
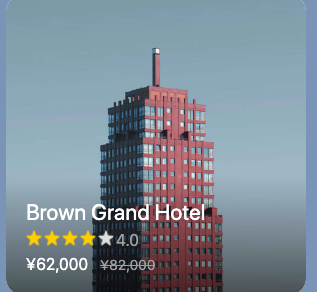
ホテル
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
[
"type" => "bubble",
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "image",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/flexsnapshot/clip/clip3.jpg",
"size" => "full",
"aspectMode" => "cover",
"aspectRatio" => "1:1",
"gravity" => "center"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"position" => "absolute",
"background" => [
"type" => "linearGradient",
"angle" => "0deg",
"endColor" => "#00000000",
"startColor" => "#00000099"
],
"width" => "100%",
"height" => "40%",
"offsetBottom" => "0px",
"offsetStart" => "0px",
"offsetEnd" => "0px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "Brown Grand Hotel",
"size" => "xl",
"color" => "#ffffff"
]
]
],
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "icon",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
],
[
"type" => "icon",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
],
[
"type" => "icon",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
],
[
"type" => "icon",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
],
[
"type" => "icon",
"url" => "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gray_star_28.png"
],
[
"type" => "text",
"text" => "4.0",
"color" => "#a9a9a9"
]
],
"spacing" => "xs"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "text",
"text" => "¥62,000",
"color" => "#ffffff",
"size" => "md",
"flex" => 0,
"align" => "end"
],
[
"type" => "text",
"text" => "¥82,000",
"color" => "#a9a9a9",
"decoration" => "line-through",
"size" => "sm",
"align" => "end"
]
],
"flex" => 0,
"spacing" => "lg"
]
]
]
],
"spacing" => "xs"
]
],
"position" => "absolute",
"offsetBottom" => "0px",
"offsetStart" => "0px",
"offsetEnd" => "0px",
"paddingAll" => "20px"
]
],
"paddingAll" => "0px"
]
]
]
]
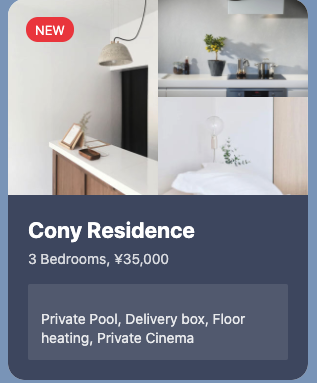
不動産
[
"type" => "flex",
"altText" => "This is a flex message",
"contents" => [
[
"type" => "bubble",
"size" => "mega",
"header" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "FROM",
"color" => "#ffffff66",
"size" => "sm"
],
[
"type" => "text",
"text" => "Akihabara",
"color" => "#ffffff",
"size" => "xl",
"flex" => 4,
"weight" => "bold"
]
]
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "TO",
"color" => "#ffffff66",
"size" => "sm"
],
[
"type" => "text",
"text" => "Shinjuku",
"color" => "#ffffff",
"size" => "xl",
"flex" => 4,
"weight" => "bold"
]
]
]
],
"paddingAll" => "20px",
"backgroundColor" => "#0367D3",
"spacing" => "md",
"height" => "154px",
"paddingTop" => "22px"
],
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => "Total => 1 hour",
"color" => "#b7b7b7",
"size" => "xs"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "20:30",
"size" => "sm",
"gravity" => "center"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"cornerRadius" => "30px",
"height" => "12px",
"width" => "12px",
"borderColor" => "#EF454D",
"borderWidth" => "2px"
],
[
"type" => "filler"
]
],
"flex" => 0
],
[
"type" => "text",
"text" => "Akihabara",
"gravity" => "center",
"flex" => 4,
"size" => "sm"
]
],
"spacing" => "lg",
"cornerRadius" => "30px",
"margin" => "xl"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "filler"
]
],
"flex" => 1
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"width" => "2px",
"backgroundColor" => "#B7B7B7"
],
[
"type" => "filler"
]
],
"flex" => 1
]
],
"width" => "12px"
],
[
"type" => "text",
"text" => "Walk 4min",
"gravity" => "center",
"flex" => 4,
"size" => "xs",
"color" => "#8c8c8c"
]
],
"spacing" => "lg",
"height" => "64px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "20:34",
"gravity" => "center",
"size" => "sm"
]
],
"flex" => 1
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"cornerRadius" => "30px",
"width" => "12px",
"height" => "12px",
"borderWidth" => "2px",
"borderColor" => "#6486E3"
],
[
"type" => "filler"
]
],
"flex" => 0
],
[
"type" => "text",
"text" => "Ochanomizu",
"gravity" => "center",
"flex" => 4,
"size" => "sm"
]
],
"spacing" => "lg",
"cornerRadius" => "30px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"contents" => [
[
"type" => "filler"
]
],
"flex" => 1
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"width" => "2px",
"backgroundColor" => "#6486E3"
],
[
"type" => "filler"
]
],
"flex" => 1
]
],
"width" => "12px"
],
[
"type" => "text",
"text" => "Metro 1hr",
"gravity" => "center",
"flex" => 4,
"size" => "xs",
"color" => "#8c8c8c"
]
],
"spacing" => "lg",
"height" => "64px"
],
[
"type" => "box",
"layout" => "horizontal",
"contents" => [
[
"type" => "text",
"text" => "20:40",
"gravity" => "center",
"size" => "sm"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "filler"
],
[
"type" => "box",
"layout" => "vertical",
"contents" => [],
"cornerRadius" => "30px",
"width" => "12px",
"height" => "12px",
"borderColor" => "#6486E3",
"borderWidth" => "2px"
],
[
"type" => "filler"
]
],
"flex" => 0
],
[
"type" => "text",
"text" => "Shinjuku",
"gravity" => "center",
"flex" => 4,
"size" => "sm"
]
],
"spacing" => "lg",
"cornerRadius" => "30px"
]
]
]
]
]
]
注意
メッセージは一度に5件しか送れないのでテストで送信するときは気をつけてください