モバイルファースト
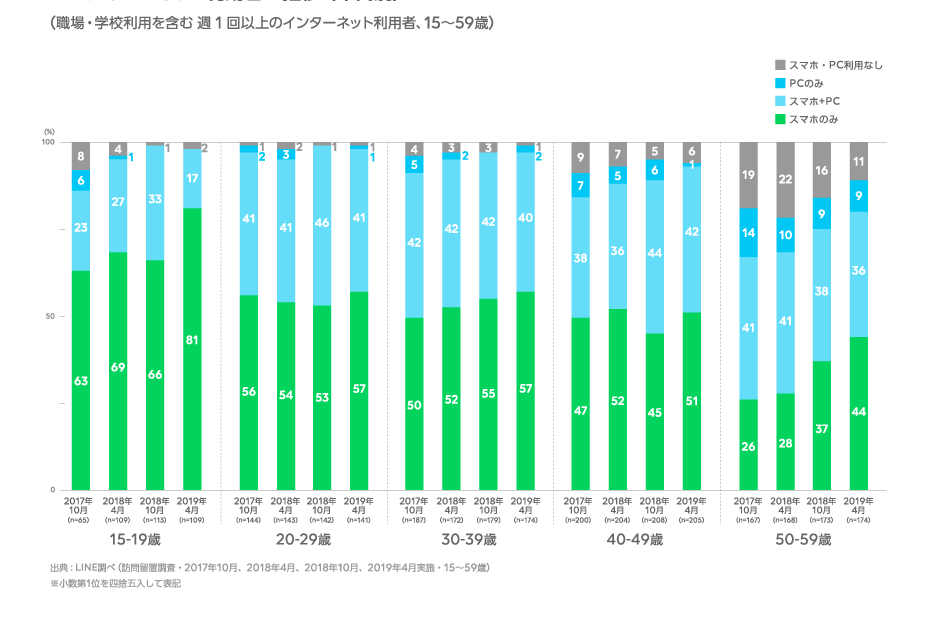
最近の日常的にインターネットを利用する環境の比率をみると
- スマホのみが54%(全体)
- 女性の方が男性よりスマホのみの割合が多く約7割
- 年齢でへ10代のスマホのみが8割超え
- 30代、50代についてもスマホのみの利用が増え続けている

(line統計 https://www.line100.com/sumaho-riyoutyosa2019/)
自分に置き換えても会社以外ではPCを使うことはありませんし、なんでもスマホですませてしまう派です。
WebサイトのUI/UX設計ではモバイルファーストが主流となり、スマホから操作しやすいWebサイトをつくるのが通常です。
- AMP(Accelerated Mobile Pages)モバイルページを高速に表示させるための手法
- SPA(Single Page Application) 動作性の向上より高度なWeb表現
などの導入も進み、スマホで操作しやすいWebサイトがどんどん増えています。
その次に考えるのは、スマホがターゲットならWebよりアプリ?となります。
ネイティブアプリについて
導入までが大変なイメージがありました。
- ネイティブアプリはApp StoreやGoogle PlayからアプリをDLする必要がありプロモーションが大変
- 日本人が持っているアプリは平均で80個、使っているのは25個であることを考えるとDLさせるハードルが高い
- iOSとAndroidで2重開発となりコストがかかる
など。。
でも最近では、テレビCMなどでも「Webで検索」より「アプリを検索」のほうがよく見かけるようになったように、昔ほどアプリダウンロードの敷居は高くなく、逆にアプリがないサービスはユーザーが離れてしまうように感じます。
最近のユーザー動向(予想)
- Webで検索
- アプリがあればアプリをDL
- アプリが使いやすければサービスを継続利用
では、アプリ開発はいままでどおり大変なのでしょうか?
アプリ開発について
簡易的なのは出来合いのサービスに自社のWeb一部を組み込んで表示する、なんちゃってアプリ(WebViewアプリ)ですが、ユーザーがアプリを使いたい理由は、操作性の向上やレスポンスなどの使い勝手にあるため、ただたんにWebサイトをアプリ上で表示しているだけのではユーザーは満足できません。実際アプリStoreの評価欄で、中身がWebと変わらないとか、遅いとかの、コメントをよくみかけますし。。
やはりネイティブアプリを準備すべきでしょう。
あまり難しい機能やデザインでなければ、クロスプラットフォームのフレームワーク(ReactNative、Fultter)などを利用できiOS,Androidのダブル開発は不要です(動作検証、申請など、2重作業部分もかなりありますが。。)

(渋谷女子も大好きな言語Dartで実装GoogleのFlutter https://flutter.dev/)
また、Webサイトをアプリのようにつくり、アプリのように使う
PWA:Progressive Web Appsという方法もあります。
昨年話題になった日本経済新聞社のページが爆速で逸品というのもPWA関連の技術です
googleDevelopersサイトでも紹介されています
https://developers.google.com/web/showcase/2018/nikkei
まとめ
今後はWebサイトもどんどんスマホで使い勝手がよいものにかわっていくとおもいますが、
- アプリ=便利
- Webサイト=昔っぽいし不便
のイメージがユーザーとしてもまだ大きいのではないかと思います。
ECも含めサービス提供サイトの場合、Web+アプリを準備することは必須とおもわれるのですが、実際にもとめられているのは、実はアプリ自体ではなく、スマフォで操作性が高くレスポンスが早いなどの使い勝手です。
- まずはWebサイトをモバイルで操作しやすいものに改善(SPA、AMPに対応、PCはこのさえ捨てる)
- アプリ化するならクロスプラットフォームフレームワークでローコストをめざすが、WebViewアプリではなくてちゃんとつくる
- アプリにこだわらなければPWAにしてみる