Twitch.tv の配信画面を YouTube のシアターモード(動画をウインドウ幅いっぱいに表示→その下に2カラムで概要とチャット欄)にしたくて無理やり弄った記録。久々の JavaScript + CSS。
もくじ
はじめに
巣篭もり生活で見たいアメドラも尽きて Twitch に辿り着きました。
作業中はセカンドモニターの端に表示して垂れ流し、表示しているモニターは 1440 x 2560 の縦配置なのでウインドウ幅はかなり狭い状態。
しかし、Twitch のPC版のウェブサイトはウインドウが横長または全画面表示にしていることを前提にしているようで、ウインドウ幅が狭いとちょっと見づらい。
Twitch の画面構成
Twitch の PC ブラウザ版のウェブサイトはレスポンシブ対応で、ウインドウ幅が小さくなるにつれサイドバー → チャット欄と順に非表示になる仕様。
シアターモードなんてのもありますが、YouTube とは違いチャット欄は動画右側に表示されたまま、概要欄とサイドバーが非表示になるタイプ。ちょっと想像と違う。
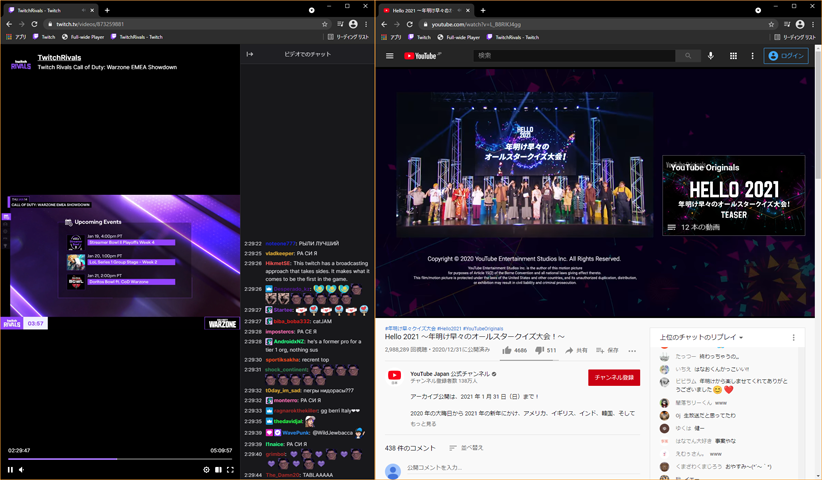
◆ シアターモードの比較 ← Twitch | YouTube →

代替手段
ながら見ならチャット欄はいらないだろって感じですが、表示されてなきゃないで寂しいので何とか表示したい。そこで。
モバイル版をPCで表示
PCブラウザでも www.twitch.tv ではなく m.twitch.tv にアクセスすればモバイル版を表示出来て、上から下への縦長レイアウトで動画の下にチャット欄を表示できる。んですが、モバイル向けなので PC で使うには不便な点が結構あります。
PC向きではない部分:
- モバイル版は左のサイドバーが無いのでザッピングにひと手間
- 初期状態がミュートで、新しいストリームを表示するたびに動画をクリックしなきゃダメ
- ニコ動風コメント表示やその他のエクステンションがオフになる
- チャット欄がモバイル向けの簡易版で、
- たまにランダムで視聴者に配られるギフトの対象外になる(たぶん)
- チャンネルポイントが貯まらない(たぶん)
- 予想・賭け機能(Channel Points Predictions)に参加できない
Multistre.am を使う
次にチャット欄がフル機能の状態で縦レイアウトにする方法として試したのが Multistre.am だったんですが、「Twitch.tv で見たほうがベストな体験が出来ますよ」的なスクリーンが表示されてストリームが止まってしまったり、過去の配信を選択して流すことが不可能だったり。。。で断念。
ブックマークレット
そんなこんなで、とりあえずモバイル版で落ち着いていたんですが、表示をモバイル版に切り替える時に使っていたブックマークレット
javascript: location.href = location.href.replace('https://www.', 'https://m.');
コレを、サイトのレイアウト弄る内容に変えれば・・・ ? と。
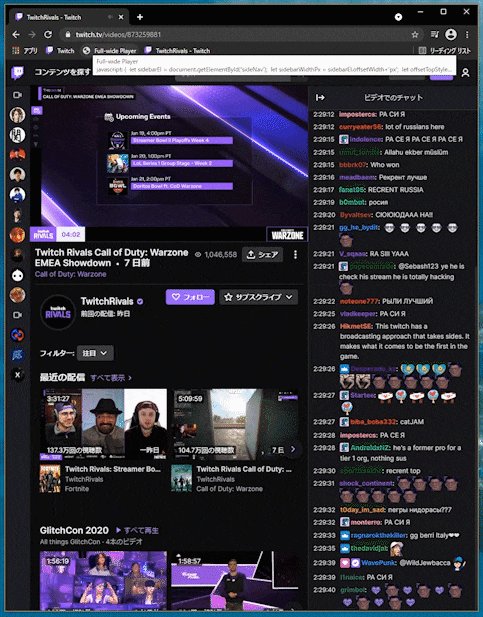
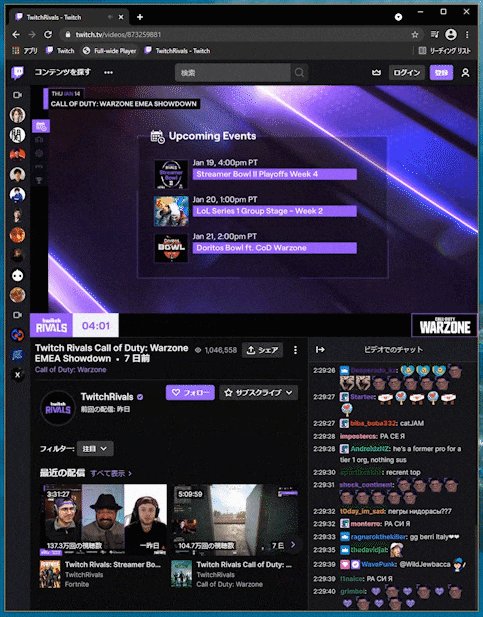
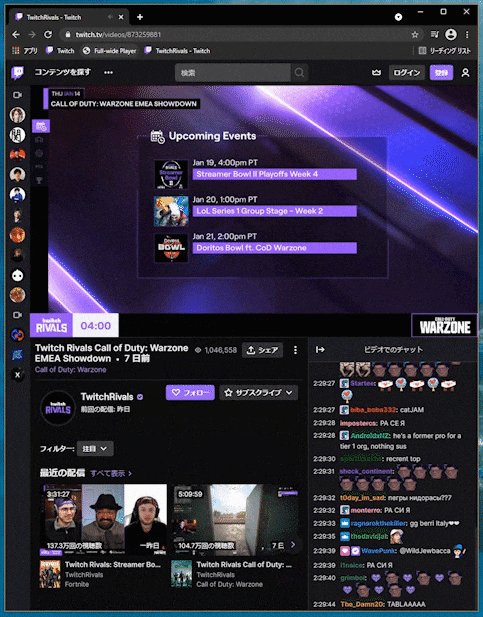
それがコチラ。
javascript: {
let sidebarEl = document.getElementById('sideNav');
let sidebarWidthPx = sidebarEl.offsetWidth+'px';
let offsetTopStyle = 'calc( (100vw - '+sidebarWidthPx+') * 0.5625 )';
let transitionParam = ' 0.5s ease';
let playerEl = document.getElementsByClassName('persistent-player tw-elevation-0')[0];
playerEl.style.setProperty('width', '100%', 'important');
playerEl.style.setProperty('transition', 'width'+transitionParam, 'important');
let chatEl = document.getElementsByClassName('channel-root__right-column channel-root__right-column--expanded')[0];
chatEl.style.setProperty('bottom', '0px', 'important');
chatEl.style.setProperty('height', 'calc(100% - '+offsetTopStyle+')', 'important');
chatEl.style.setProperty('transition', 'bottom'+transitionParam+', height'+transitionParam, 'important');
let infoEl = document.getElementsByClassName('channel-root__info channel-root__info--with-chat')[0];
infoEl.style.setProperty('margin-top', offsetTopStyle, 'important');
infoEl.style.setProperty('transform', '', 'important');
infoEl.style.setProperty('transition', 'margin-top'+transitionParam+', transform'+transitionParam, 'important');
let buttonEl = document.getElementsByClassName('right-column__toggle-visibility toggle-visibility__right-column toggle-visibility__right-column--expanded tw-absolute tw-flex tw-flex-grow-0 tw-flex-shrink-0 tw-visible tw-z-above')[0];
buttonEl.style.setProperty('top', 'calc(1rem + '+offsetTopStyle+')', 'important');
buttonEl.style.setProperty('transition', 'top'+transitionParam, 'important');
}
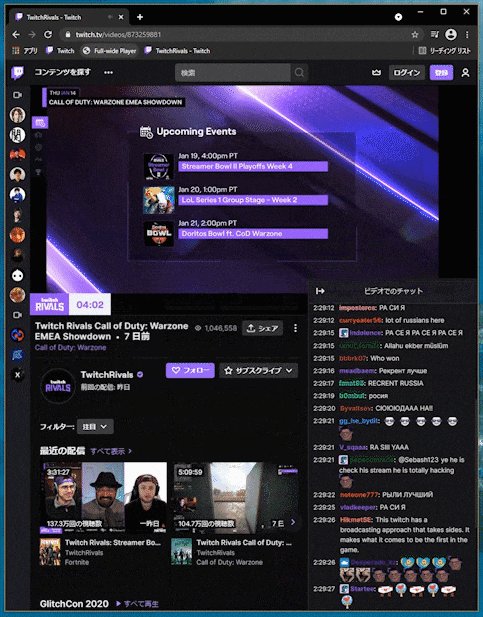
無事、YouTube 風のシアターモードに改造することが出来ました。

スタイルシートで transition を設定しておけばアニメーションまでつけてくれて、良い時代になりましたねー。
おわりに
ブックマークレット、既に死語の気もしますが便利ですよね。
JS / CSS を触ってた頃は「JavaScript じゃなくて Javascript だ!」勢が存在していた気もしますが、今は逆になってて不思議な気分です。彼らに何があったんでしょうか。
ともあれ最近 WebGL 面白そうだなーと思ってるので周辺技術を思い出すにはいい機会でした。
--
以上です。お疲れ様でした。