独身、妙齢、デザイナー(女)です。
今日は非デザイナーの方向けに何か生活の役に立つことを書こうと思います。
でもごめんなさい、ここから先はphotoshopをインストールしていないと何の意味の持たない言葉の羅列となるため、
お持ちで無い方はphotoshop体験版をインストールしてからもう一度遊びに来てくれると幸いです…。
早速今日のテーマなのですが、アプリじゃ作れない凝ったGIFアニの作り方についてお話ししようと思います。
昔はGIFアニなんか作ってもエロい系バナーとかしか活かす道がなかったですが今やtwitterやインスタでも投稿できますし、
イベントのWEBフライヤー等でもGIFアニを使ったものが増えているのす。
他の奴らと差をつけるぞと勇んでGIFアニを作り出すとコマ数が20とか30とかになってしまうことがあります。
GIFアニなのに、レイヤーがめちゃくちゃカオス状態になりデータが重くなったりしがち。あまりの負荷に次に開いたらぶっ壊れてたりとか。。
そんな問題を解決するために今私がベストだと思っているGIFアニメ制作方法、「レイヤーカンプ&タイムラインでレイヤーすっきりGIFアニメ」方法を伝授したいと思います。ググったけど出てこなかったので!初耳だと嬉しいです。
モノクロのビル街→流れ星が走ったら→光って→綺麗
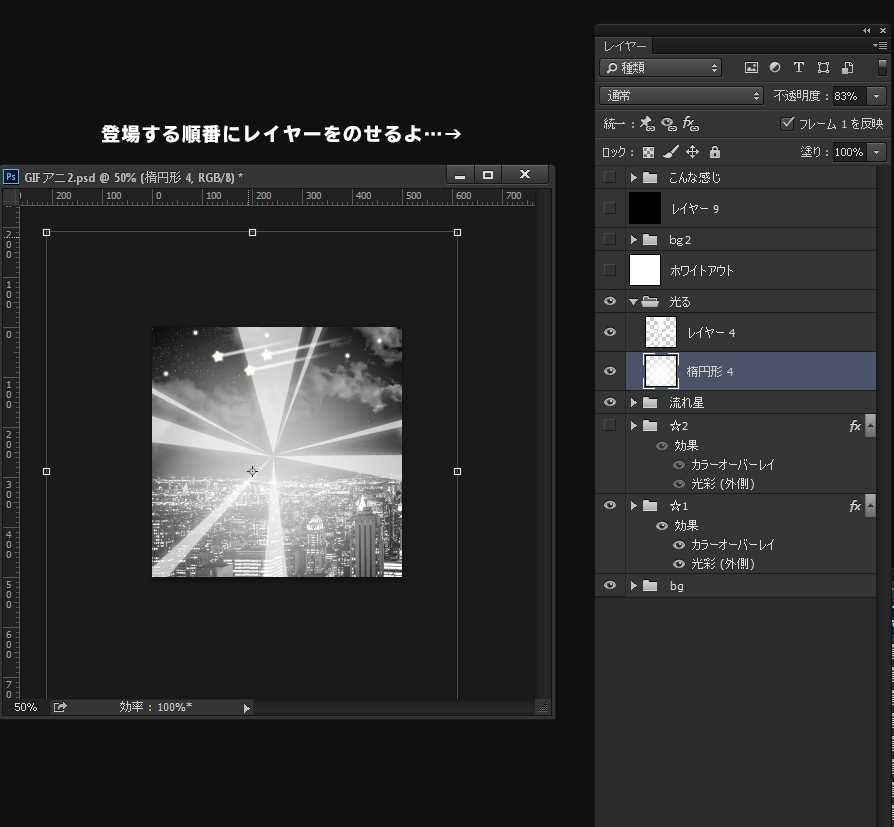
まず背景画像や流れ星の素材などを作ってざっくりレイヤー分けします。
背景を一番下に、その上に星・光・など登場する順にのせていってください。

ここでウィンドウ>レイヤーカンプを登場させてください。
レイヤーカンプとは…photoshopヘルプによると…
レイヤーカンプを使用すると、1 つの Photoshop ファイルで、複数のレイアウトバリエーションを作成、管理および表示することができます。
レイヤーカンプとは、レイヤーパネルの各レイヤーの状態を記録したスナップショットのことです。レイヤーカンプには、次の 3 種類のオプションが記録されます。
・レイヤーパネル内のレイヤーの表示と非表示
・ドキュメント内のレイヤーの位置
・レイヤースタイルや描画モードの適用によるレイヤーの外観
だそうです。
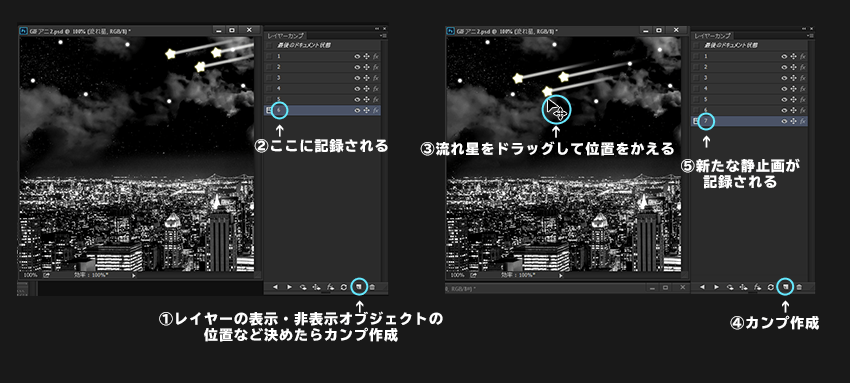
オブジェクトの位置を移動させたり非表示にしたりして記憶させることができるので、たとえば流れ星の場合…

位置をそれそれ記憶させることで簡単にパラパラ漫画みたいな動を確認できるうえ細かい修正にも対応でき非常に便利なんです。
※レイヤーカンプ・レイヤー・タイムライン全て新規作成する時は

こいつをクリックです!ドラッグ&ドロップで複製もできます。
レイヤーカンプですべての静止画を記録させたら…
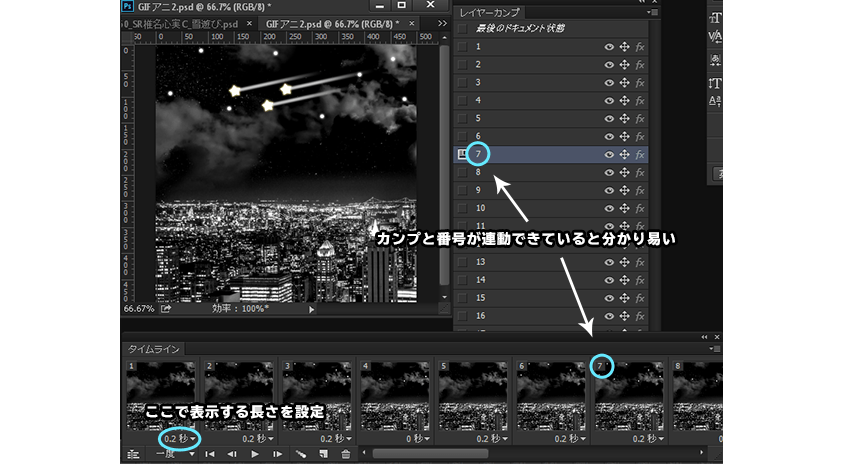
次は表示時間を決めます。使うのは
ウィンドウ>タイムライン
こちらでレイヤーカンプを使って作った静止画を表示させる時間を設定。
レイヤーカンプと連動させた名前を付けておくと分かり易いです。

※タイムラインは1回・3回・無限と選べます、一般的にネットに投稿されてるものなどは「無限」です。タイムラインの左下で設定をしてください。

素材を作成・静止画を作成・表示時間を設定
というシンプルな3工程で結構コマ数の多いGIFアニメも簡単に作成でき、修正も簡単です。
フォトショお持ちの皆さま、ぜひお試しあれ!