経緯
Grid.jsのsortオプションでは、以下の関数が動いている
if (a > b) {
return 1;
} else if (b > a) {
return -1;
} else {
return 0;
}
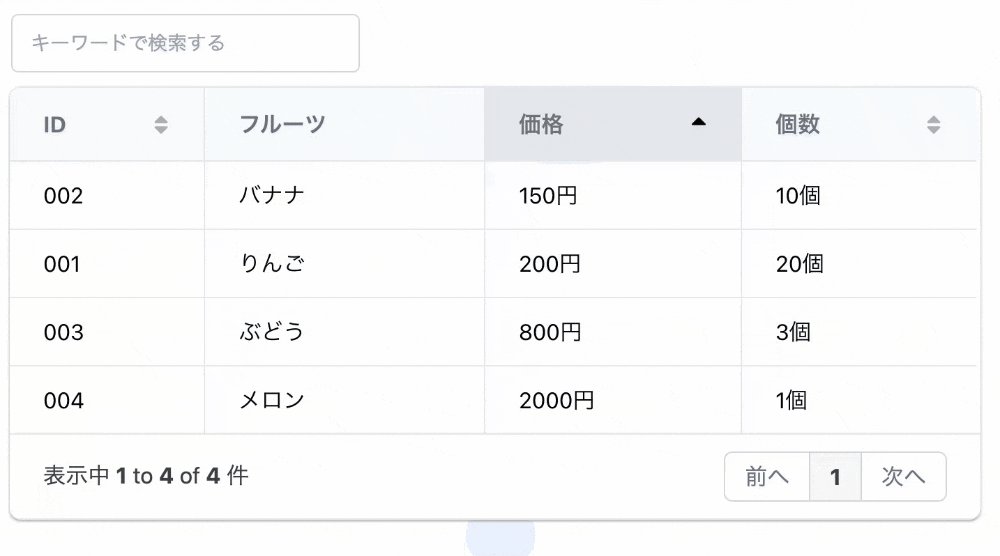
しかし、これだと200円や10個といった単位付きでの比較はできない。
表示されるDataを変更するオプションは存在するが、a,bには変更後のデータが格納されてしまうため、そこから数値のみを取り出して比較していく。
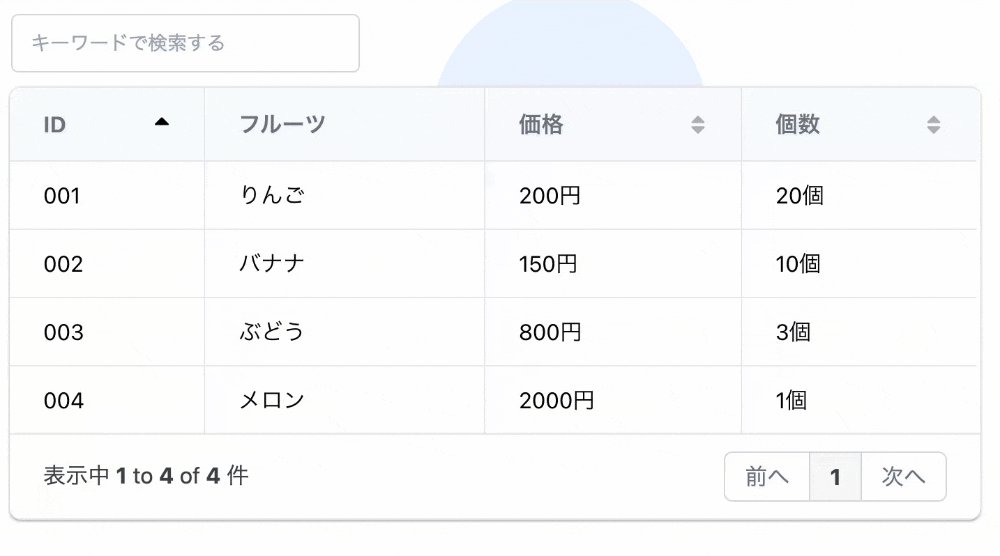
単位付きのままsortをかけてみる
index.js
<Grid
data={[
{id: '001', fruite: 'りんご', price: 200, sum: 20},
{id: '002', fruite: 'バナナ', price: 150, sum: 10},
{id: '003', fruite: 'ぶどう', price: 800, sum: 3},
{id: '004', fruite: 'メロン', price: 2000, sum: 1},
]}
columns={[
{
id: 'id',
name: 'ID'
},
{
id: 'fruite',
name: 'フルーツ',
sort: false,
},
{
id: 'price',
name: '価格',
data: (row)=> row.price + '個',
},
{
id: 'sum',
name: '個数',
data: (row)=> row.sum + '個',
},
]}
sort={true}
search={true}
/>
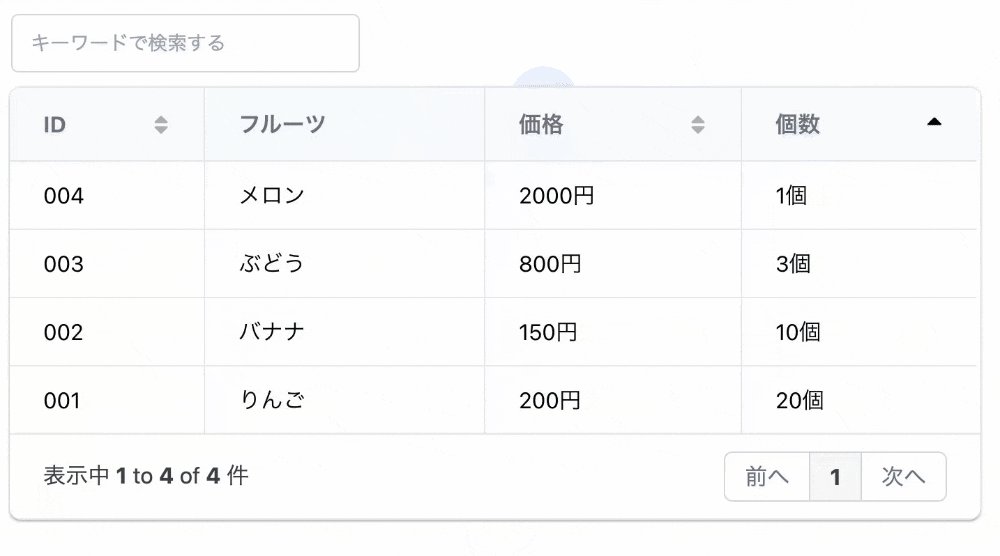
数値のみを取り出してsortをかける
index.js
<Grid
data={[
{id: '001', fruite: 'りんご', price: 200, sum: 20},
{id: '002', fruite: 'バナナ', price: 150, sum: 10},
{id: '003', fruite: 'ぶどう', price: 800, sum: 3},
{id: '004', fruite: 'メロン', price: 2000, sum: 1},
]}
columns={[
{
id: 'id',
name: 'ID'
},
{
id: 'fruite',
name: 'フルーツ',
sort: false,
},
{
id: 'price',
name: '価格',
data: (row)=> row.price + '個',
sort: {
compare: (a,b) => {
// a,bから数値のみを取り出す正規表現
// 結果を比較して1, -1, 0のいずれかを返す
}
}
},
{
id: 'sum',
name: '個数',
data: (row)=> row.sum + '個',
sort: {
compare: (a,b) => {
// a,bから数値のみを取り出す正規表現
// 結果を比較して1, -1, 0のいずれかを返す
}
}
},
]}
sort={true}
search={true}
/>