はじめに
久々の記事投稿となります。
Outlookアドインを開発してみようと思ったきっかけは、大量のメールをいい具合に分析して申請処理とか自動化できないかと考えたからです。
ざっと調査した感じだと、今のアドインってJavascriptとHTMLで作れるんですね。開発現場から・・・というか流行にも乗り遅れている感じがして、ちょっと焦りました。前置きはさておき、Microsoftのサイトを参考にまずは作ってみました。
準備
Microsoft製品で開発するならVisual Studioでしょーと思ったら、もっと簡単に準備できる環境があるんですね。知らない事ばっかり。Visual Studioでもいいのでしょうけど、せっかくなんでNode.js入れました。以下サイトを参考にしました。
参考:開発環境をセットアップする
作ってみよう
以下サイトを参考にしました。
参考:最初の Outlook アドインをビルドする
作る内容は上記サイトで十分わかるので、ここでは自分で進める上で突っかかった点を記載します。タイトルにもあるサイドロードの仕方です。
「試してみる」で「テスト用にOutlookアドインをサイドロードする」という対応が必要なのですが、サイドロードにあたり以下の対応が必要です。
1. ローカルループバック適用除外を追加
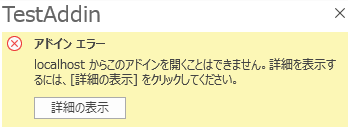
普通にサイドロードすると以下のエラーが発生します。

なので、管理者権限でコマンドプロンプトを起動して以下コマンドを実行してください。
CheckNetIsolation LoopbackExempt -a -n="microsoft.win32webviewhost_cw5n1h2txyewy"
仕様的なことまでは調査していませんが、ローカルで開発するときのおまじない的な事ですかね。
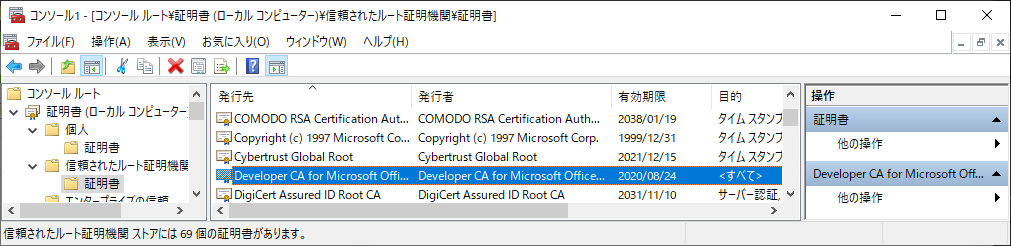
2. 開発用のルート証明書を追加
これでいけるかなーと思ったら、再度エラー。どうやら開発用のルート証明書がインストールされておらず、証明書検証に失敗していたようです。npm run dev-server実行すると、C:\Users<ユーザー名>.office-addin-dev-certsディレクトリにサーバ証明書ができているようなのですが、ルート証明書が何故かインストールされておらず・・・
なので、ca.crtファイルをルート証明書にインストールします。

試験的に再度ルート証明書を削除して、再度起動しましたが今度はエラーが出ず!んーイマイチ挙動が解らない。
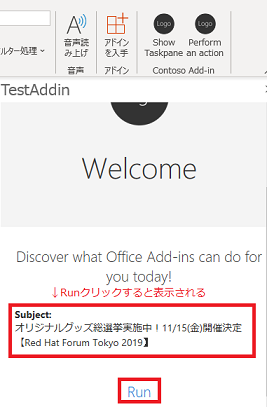
3. アドインの実行
ともあれ、一応Outlookにアドイン追加できました。ボタンを押すとタイトルが表示されるだけですけどね。

終わりに
今回、ソースコードには触れませんでしたが、見てみると非常にシンプルです。HTMLとJavaScript解る方ならスラスラと作れそう。作りつつ、ボチボチ投稿していきたいと思います。