VS Code で、ドキュメント内の空白文字を可視化させて、判別し易くしてみるにはどうすれば良いか? 一例として、ちょっとまとめてみました。
もともとは、下記のようなつぶやきを見つけたので、
Visual Studio Codeを使っている方でeditor.renderWhitespaceを有効にした場合に出てくる「・」をわかりやすくする方法知りませんか?
— 高木徹 (@TTrpbm) 2016年12月30日
Atomみたいに色が変わるとか? #code #visualstudio
このように返してみたら、
@ttrpbm editor.renderWhitespace と直接関係なく、トグル操作になってしまいますが、この拡張機能はいかがでしょ? Whitespace+ Config で色の変更もできます。https://t.co/IbtwtApVFq
— Kazuyuki Sato (@satokaz) 2016年12月30日
と、返ってきたので調べてみた。(考えもしなかった)
@satokaz 教えていただきありがとうございます!
— 高木徹 (@TTrpbm) 2016年12月30日
ちゃんとできました。
一つ質問なのですが「editor.renderWhitespace": "boundary"」のような単語と単語の間の空白は無視するにはpatternにどのような値を渡せばよいのでしょうか?
勉強になりました。
標準設定 editor.renderWhitespace で空白文字表示有効にしつつ
VS Code 1.6 で実装された機能。
エディタで空白文字を可視化する手段としては、settings.json に editor.renderWhitespace 設定が提供され、これを有効にすると、空白文字を「・」(ビュレット(bullet)、中点、中黒) に置き換えて表示してくれるようになりました。
設定可能な値:
-
none: スペースを表示しない -
all: すべてのスペースを表示する -
boundary: 単語間の単一スペースは表示しない
boundary (単語間の単一スペースにはビュレットを表示しない):

all か boundary は好みで。
詳しくは、September 2016 (version 1.6) のリリースノートで。
- Improvements to LineNumber and Whitespace settings
- または、日本語訳が掲載されている "【Visual Studio Code】Stable版 1.6リリースノート意訳しました" で。
さらに Whitespace+ で色づけして
空白文字に色づけをして表示することが可能な拡張機能。
さらに、空白文字を検出するためのパターンを正規表現でカスタマイズすることが可能。
enabled/disabled はトグル操作となるため、必要なときにコマンドパレットから Whitespace+ Toggle を実行するか、Whitespace+ Config コマンドを実行し、"autoStart": を true に設定することで常に有効にすることもできる。
または、拡張機能のコマンドを適当なキーバインドに割り当てます。(thanks! @takemori_kondo)
| コマンド | デフォルトのキーバインド | 概要 |
|---|---|---|
| extension.toggleWhitespacePlus | なし | Toggle the display of the extension |
Ctrl + Shift + tab キーに、割り当てる例:
ファイル > 基本設定 > キーボードショートカット > keybindings.json
// 既定値を上書きするには、このファイル内にキー バインドを挿入します
[
// https://github.com/davidhouchin/whitespace-plus/blob/master/package.json
{ "key": "ctrl+shift+tab", "command": "extension.toggleWhitespacePlus",
"when": "editorTextFocus" }
]
表示対象となるのは space, tab, newline, trailing (trailing のみ default disabled で Whitespace+ Mode コマンドで切り替えるか Whitespace+ Config で trailing を "enabled": true にする) となり、space は、editor.renderWhitespace のビュレットを表示しつつ色づけしてくれる。
色も、VS Code に適用している light または dark テーマ別に設定できる。
space のデフォルトパターンは
"pattern": "\\s"
となっているので、スペースはすべて検出対象となる。全角スペースも対象になる。
"editor.renderWhitespace": "boundary" 設定のように、単語間の単一スペースを対象としたくない場合は、
"pattern": "\\s{2,}"
のようにすると良いみたいだけど、これだと、連続したスペースの場合、スペース毎の区切りが表示されなくなってしまう。
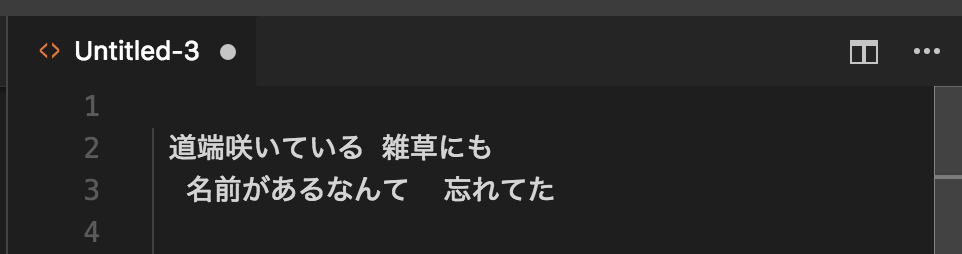
Whitespace+ 無効 ("pattern": "\\s", "editor.renderWhitespace": "boundary"):

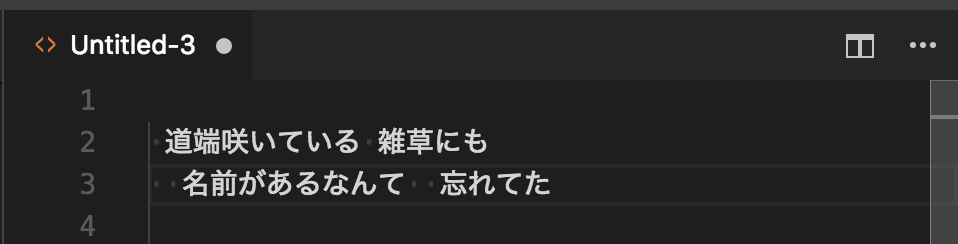
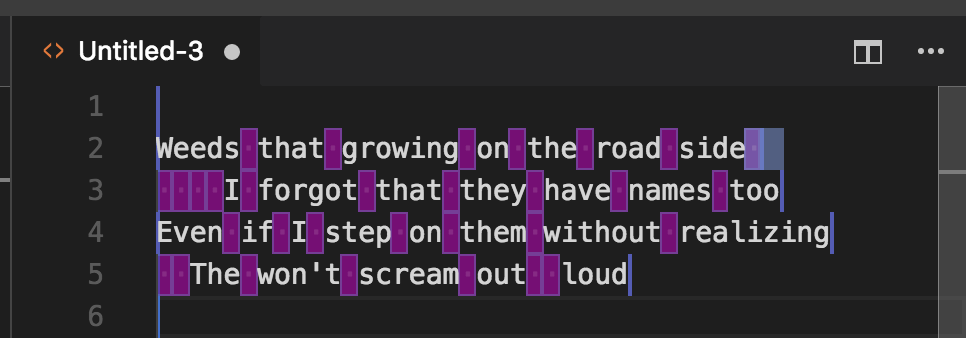
Whitespace+ 有効 ("pattern": "\\s", "editor.renderWhitespace": "all"):

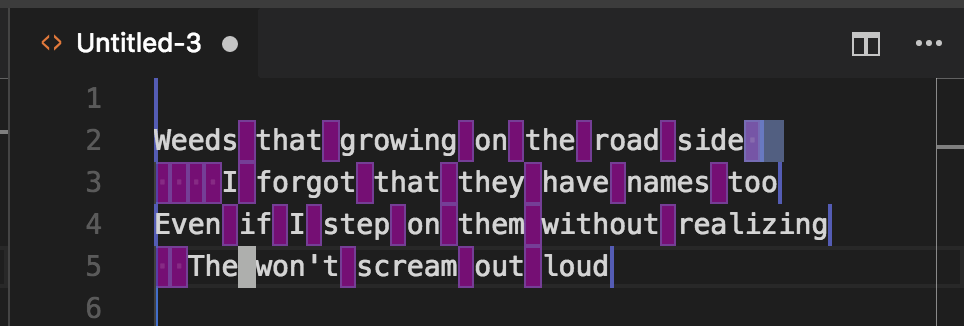
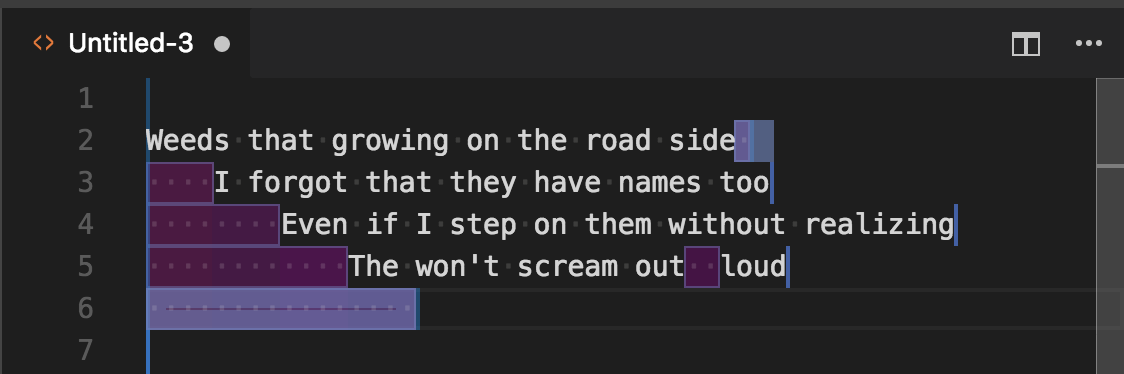
Whitespace+ 有効 ("pattern": "\\s"):

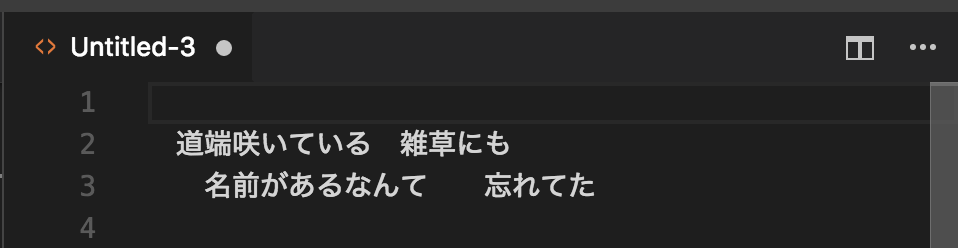
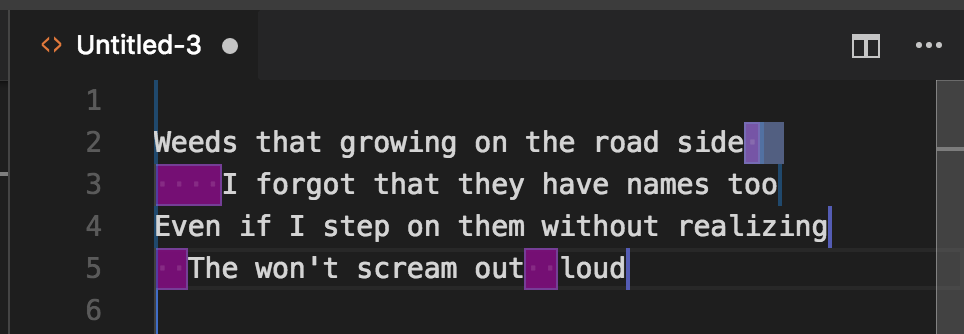
Whitespace+ 有効 ("pattern": "\\s{2,}"):

indent-rainbow でグラデーションにする
インデントを 4 色で識別し易くする拡張機能。
Whitespace+ で利用する色と不透明度の指定次第になりますが、重ねてグラデーションのように表示することも可能です。
不透明が高いと意味ないのであまりオススメしません。が、Whitespace+ を無効にしたときには、インデントが見やすくなるのでインストールしておいても損はないと思ってます。
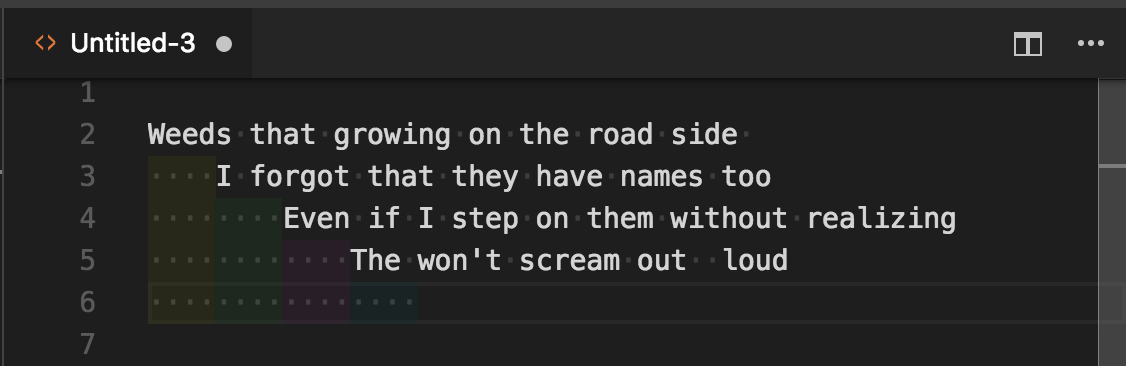
indent-rainbow + "editor.renderWhitespace": "all":

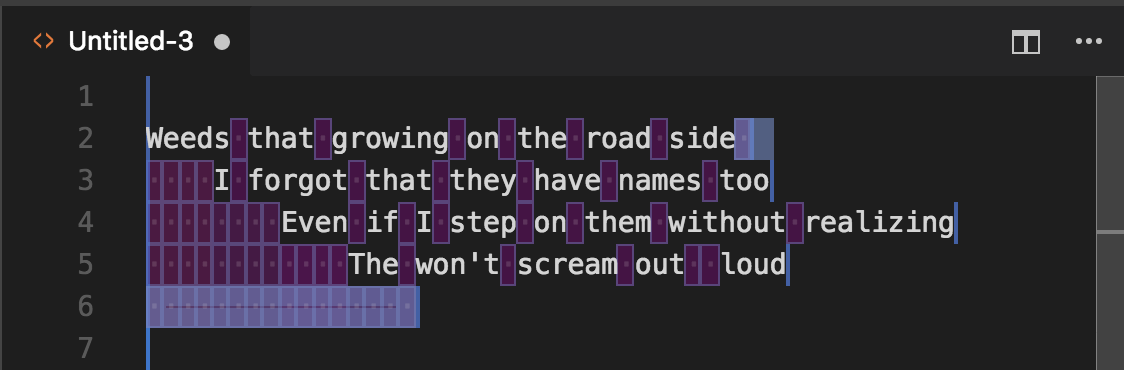
indent-rainbow + Whitespace+ ("pattern": "\\s", "editor.renderWhitespace": "all"):

indent-rainbow + Whitespace+ ("pattern": "\\s{2,}", "editor.renderWhitespace": "all"):

そして全角スペースも
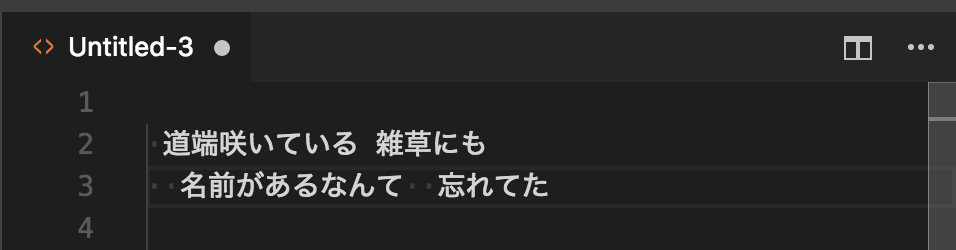
全角のスペースも時には気が付きにくく。
Whitespace+ では全角スペースも判別してくれるけど、editor.renderWhitespace の設定は適用されないのでビュレットは表示されず少し見づらくなる。
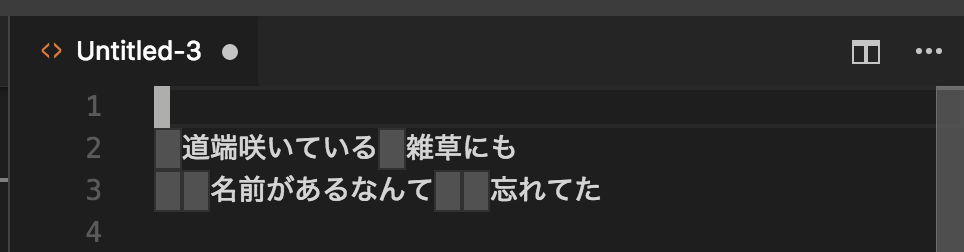
そこで、zenkaku 拡張機能を追加することで、全角スペースだけを □ で表示してくれるようになり見やすくなる。
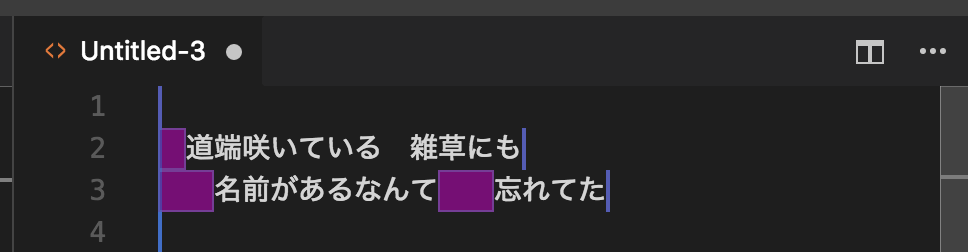
Whitespace+ のみ ("pattern": "\\s"):

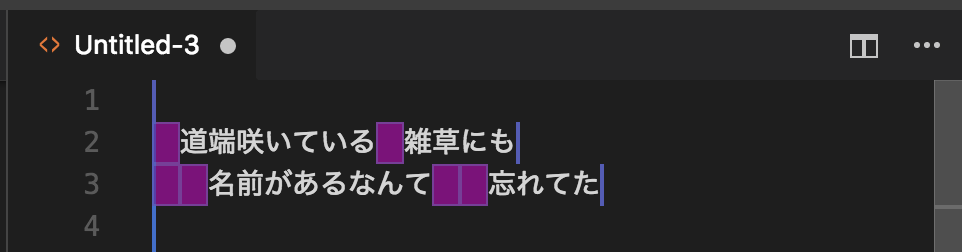
zenkaku + Whitespace+ 拡張機能の組み合わせ "pattern": "\\s":

Whitespace+ のみ ("pattern": "\\s{2,}"):

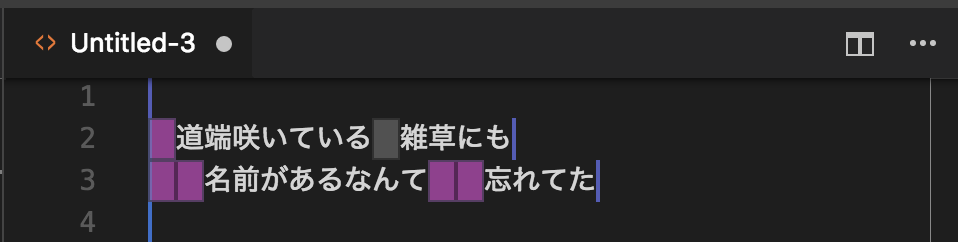
zenkaku + Whitespace+ 拡張機能の組み合わせ "pattern": "\\s{2,}":

まとめ
よくわからなくなってしまったけど、Whitespace+ 使ってみると、思わぬところにスペースを入れてしまっているのがわかったりと見えないものが見えるひとつの手がかりになることがわかりました。
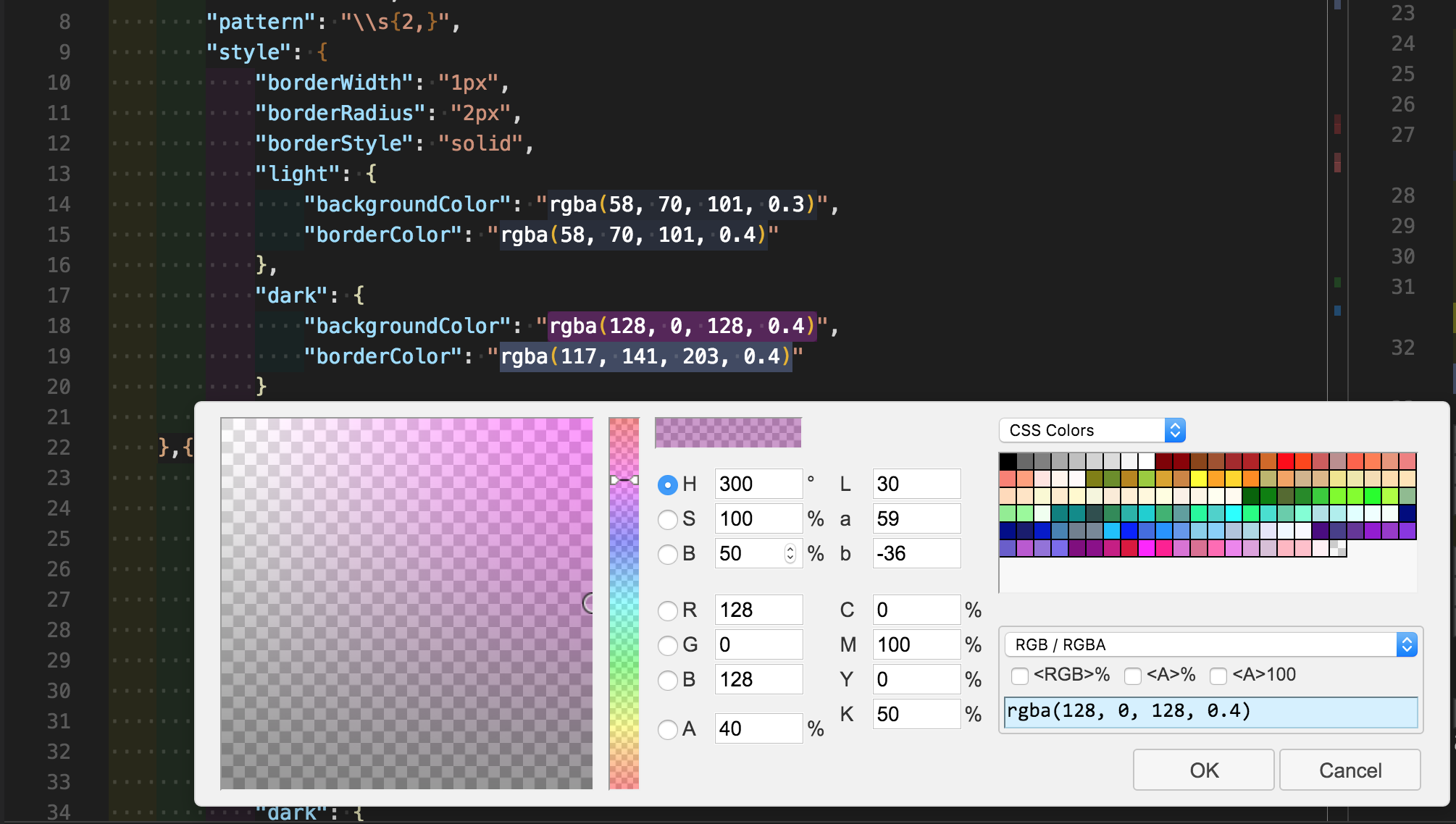
色をいじるときは
Color Highlight 拡張機能をインストールしておけば、ドキュメント内に書かれているカラーコードをその色でハイライト表示してくれます。
さらに、Color Picker 拡張機能があれば、カラーコードにカーソルを置き、Color Picker を呼び出すことで、値を渡すことができるので色々と捗るかと思います。