Visual Studio Code 0.10.13 (March 2016) リリースにて Wait support and Git patch/diff mode として追加された機能。
コマンドラインのオプションとして呼び出すことが可能。
code (stable build) また code-insiders (Insiders build) コマンドが使えるようになっている必要がある。
各プラットフォームにおける確認
コマンドライン・オプションとなるため、各プラットフォームにて code コマンドの実行可能か確認する。
Visual Studio Code に追加されたコマンドライン・オプション
wait オプション
-
-wまたは--waitオプションを引数として実行すると有効になる機能。このオプションがつけられた Visual Studio Code インスタンスを呼び出したプログラムは、Visual Studio Code インスタンスが終了するまで待つことになる。
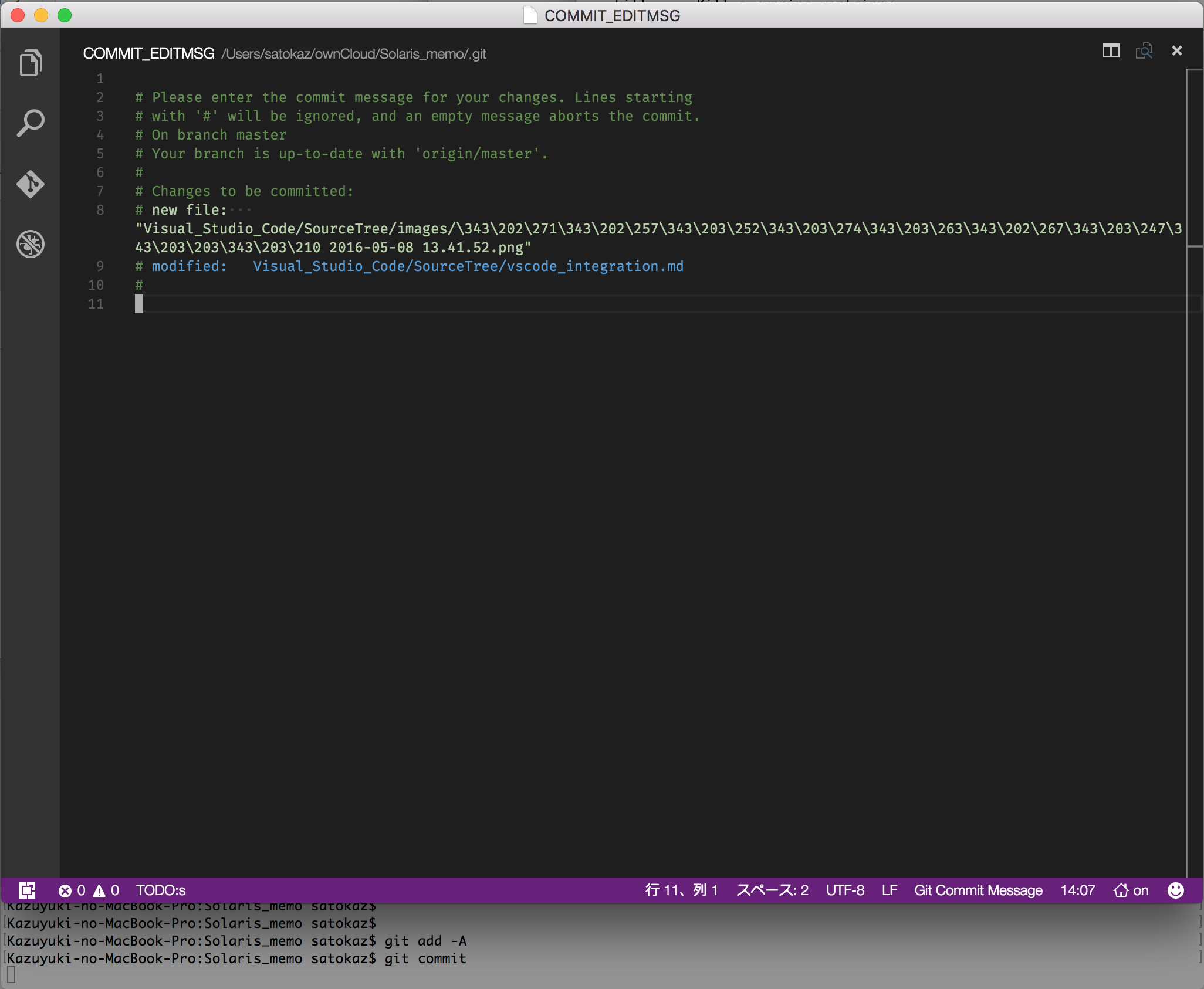
git commitで commit メッセージを書くときやgit add -pのeなどでの利用を想定したり、何らかのツールから外部エディタとして Visual Studio Code を呼び出すときに効果を発揮する。と思う
例えば、 Wait support and Git patch/diff mode の例だと、git が何らかの編集が必要になった際にエディタを呼び出すが、これを下記のように実行することで Visual Studio Code に設定できる。そしてここで --wait オプションの出番。
# VS Code Stable の場合
$ git config --global core.editor "code --wait"
# VS Code Insiders の場合
$ git config --global core.editor "code-insiders --wait"
参考: git コマンドの core.editor 設定については、下記のドキュメントで確認
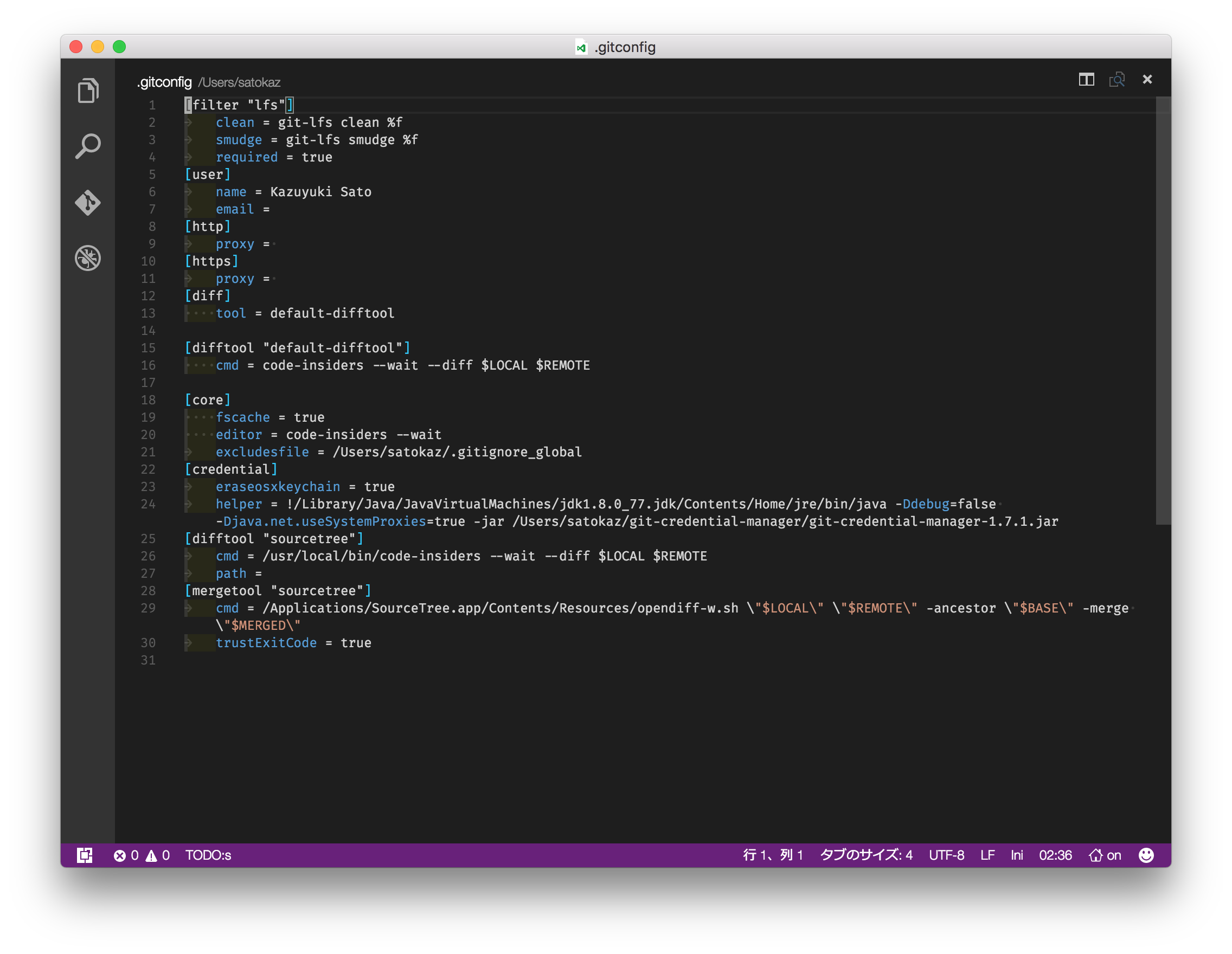
$HOME/.gitconfig の [core] セクションは下記のようになって、editor に code --wait が設定される。
[core]
fscache = true
editor = code --wait
試しに、上記の設定で、$HOME/.gitconfig ファイルを編集するためのコマンドを実行してみる。
この状態で、下記のコマンドを実行すると、$HOME/.gitconfig ファイルを開いた、新しい VS Code インスタンスが起動し、このウインドウが閉じられるまで、git config --global -e は終了を待つ。
$ git config --global -e
開いたインスタンスの終了は、インスタンスの × ボタンで閉じるか、cmd + w でファイルを閉じて、もう一回、cmd + w でエディタを閉じることで可能。(ようはエディタを終了させる)
diff tool
-
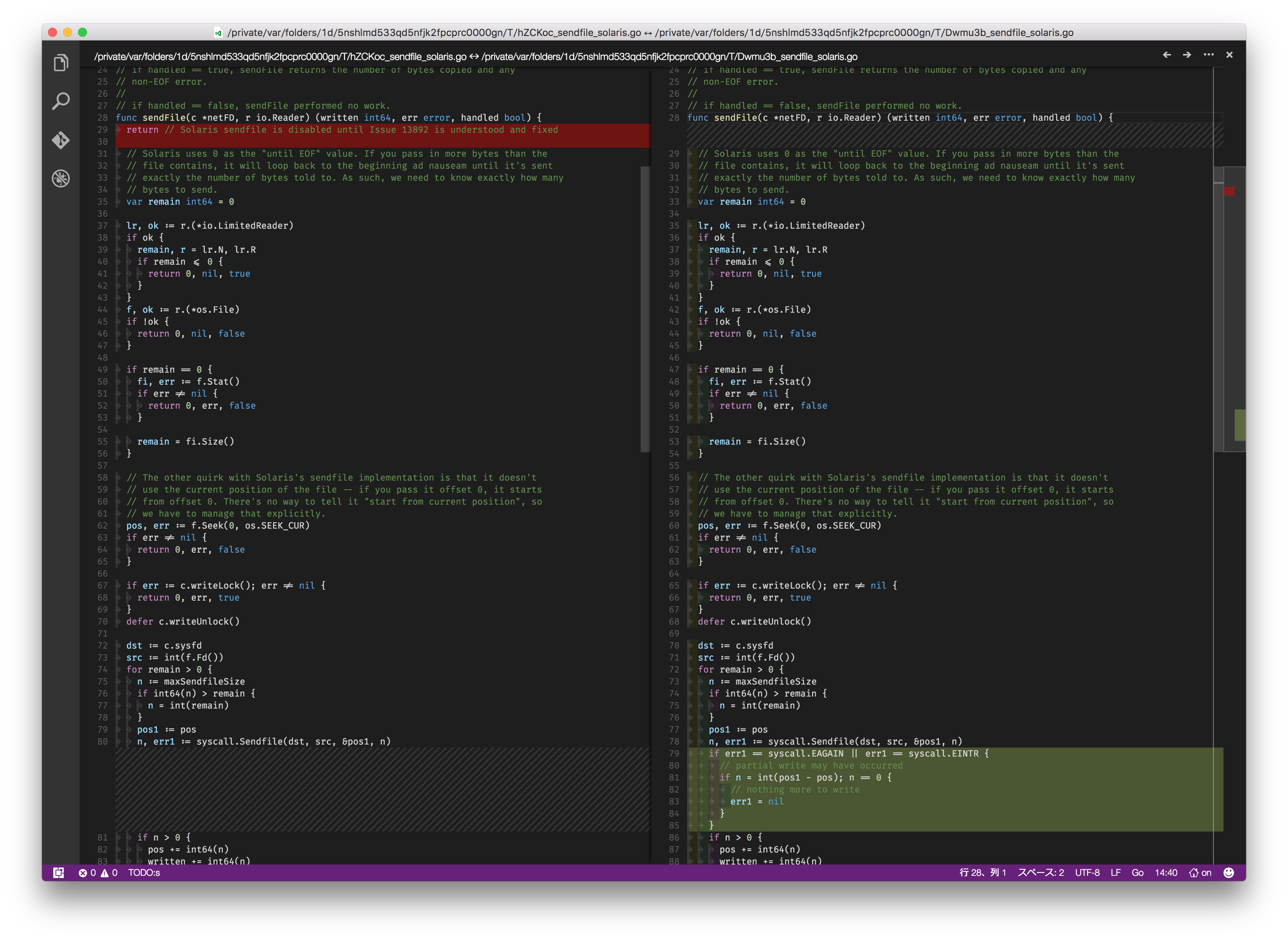
-dまたは--diffオプションと 2 つのファイルを引数にして実行することでファイルの差分を出力する機能
VS Code 0.3.0 で File Compare の機能が実装されたが、0.10.3 では、この機能を CLI から呼び出せるようになった。
例えば git コマンドから code --wait --diff $LOCAL $REMOTE と呼び出すことで、外部 diff tool としても利用できる。
difftool として利用する場合は、$HOME/.gitconfig に下記のように設定する。
[diff]
tool = default-difftool
[difftool "default-difftool"]
cmd = code --wait --diff $LOCAL $REMOTE
SourceTree の外部エディタとして設定してみる
Git や Mercurial リポジトリを視覚化して操作可能な無償の GUI クライアントである SourceTree からも外部エディタ/Diff エディタとして利用できる。
Diff
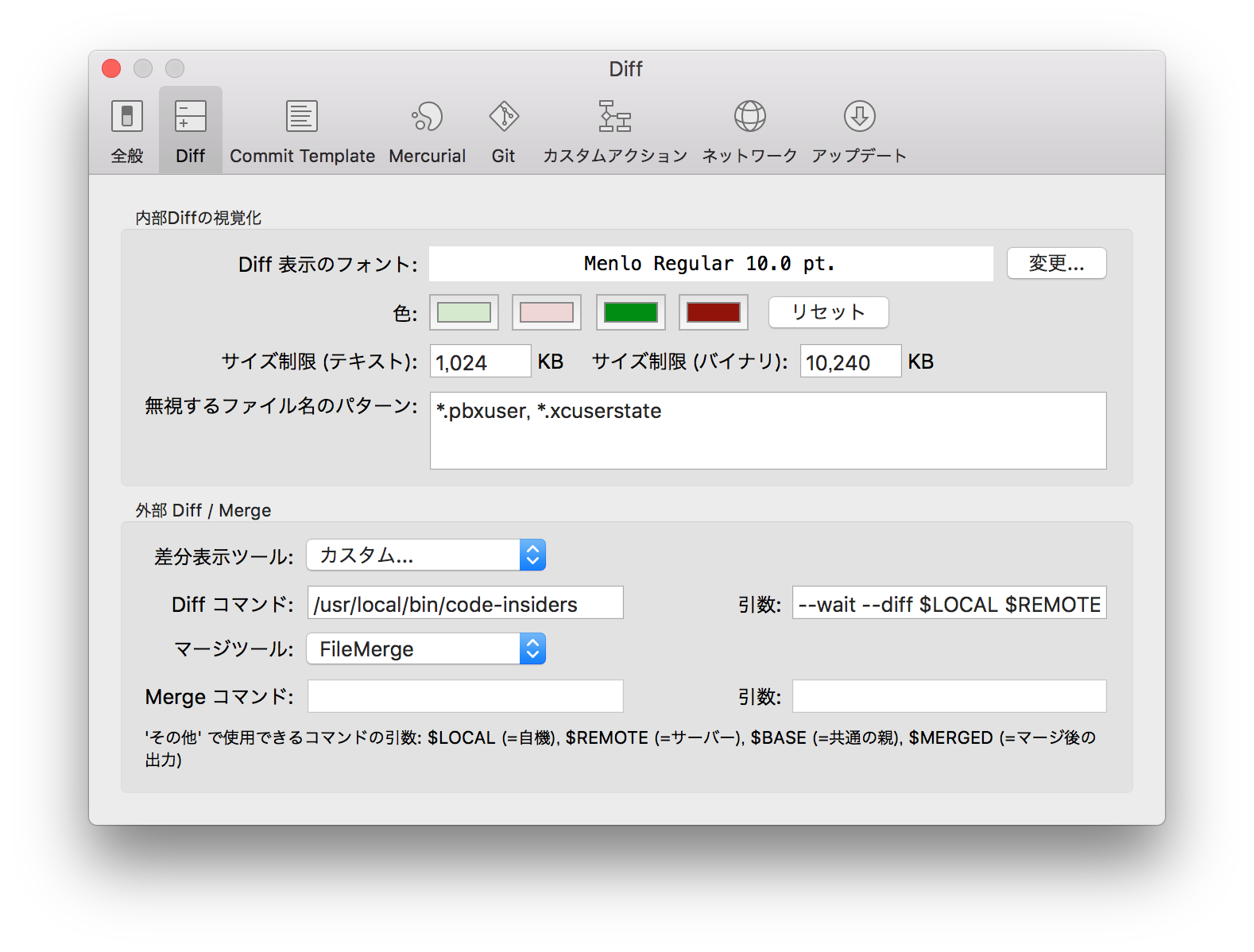
SourceTree > 環境設定 > Diff を開き、外部 Diff/Merge の Diff コマンド: と 引数:を下記のように設定:
- Diff コマンド:
codeまたはcode-insidersコマンドのフルパス
(例 macOS: /usr/local/bin/code または /usr/local/bin/code-insiders) - 引数: --wait --diff $LOCAL $REMOTE
外部 Diff として呼び出せる。
外部エディタ
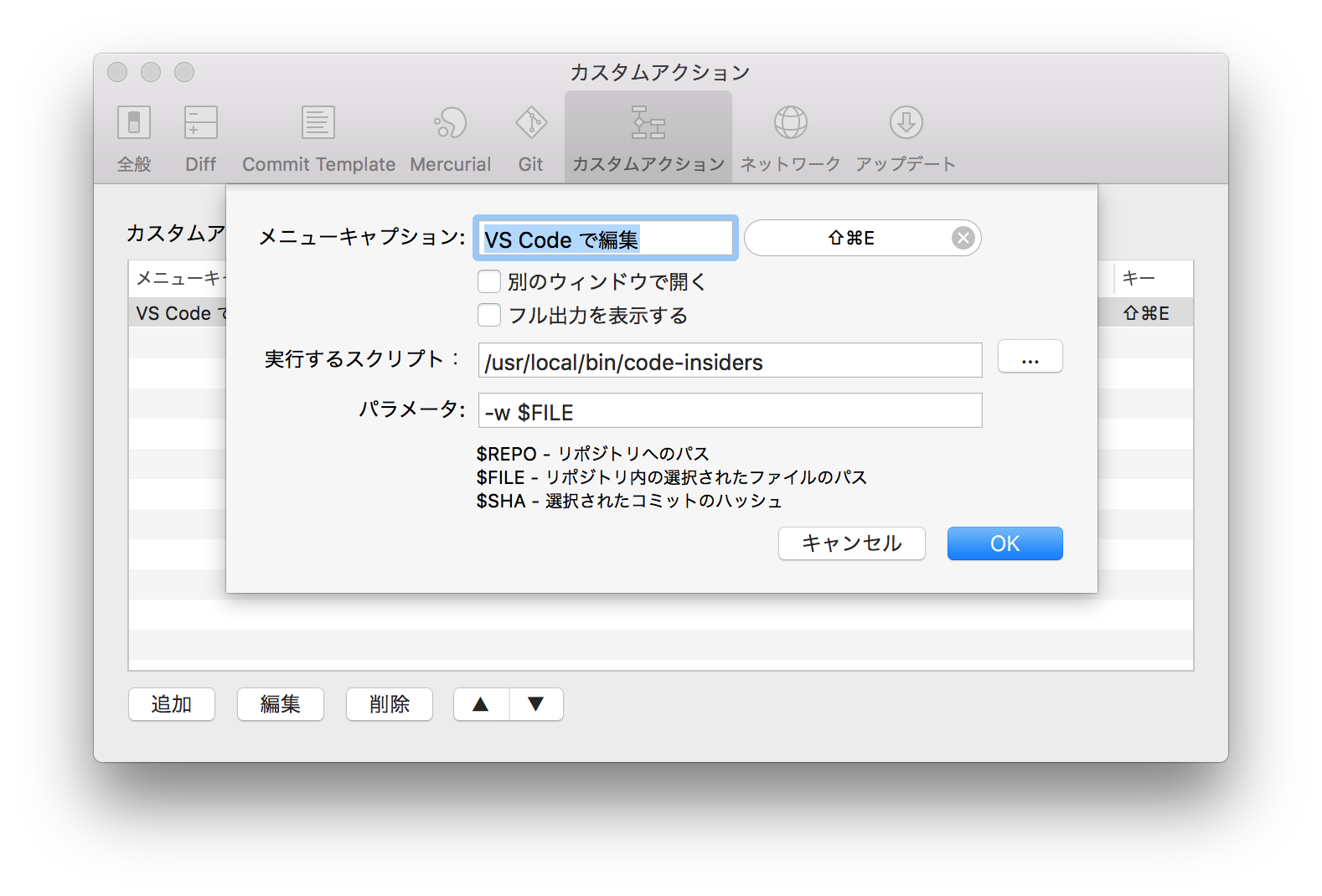
SourceTree > 環境設定 > カスタムアクション を開き、下記のようなアクションを追加する
- メニューキャプション: アクションの名前
- 実行するスクリプト:
codeまたはcode-insidersコマンドのフルパス - パラメータ:
-w $FILE
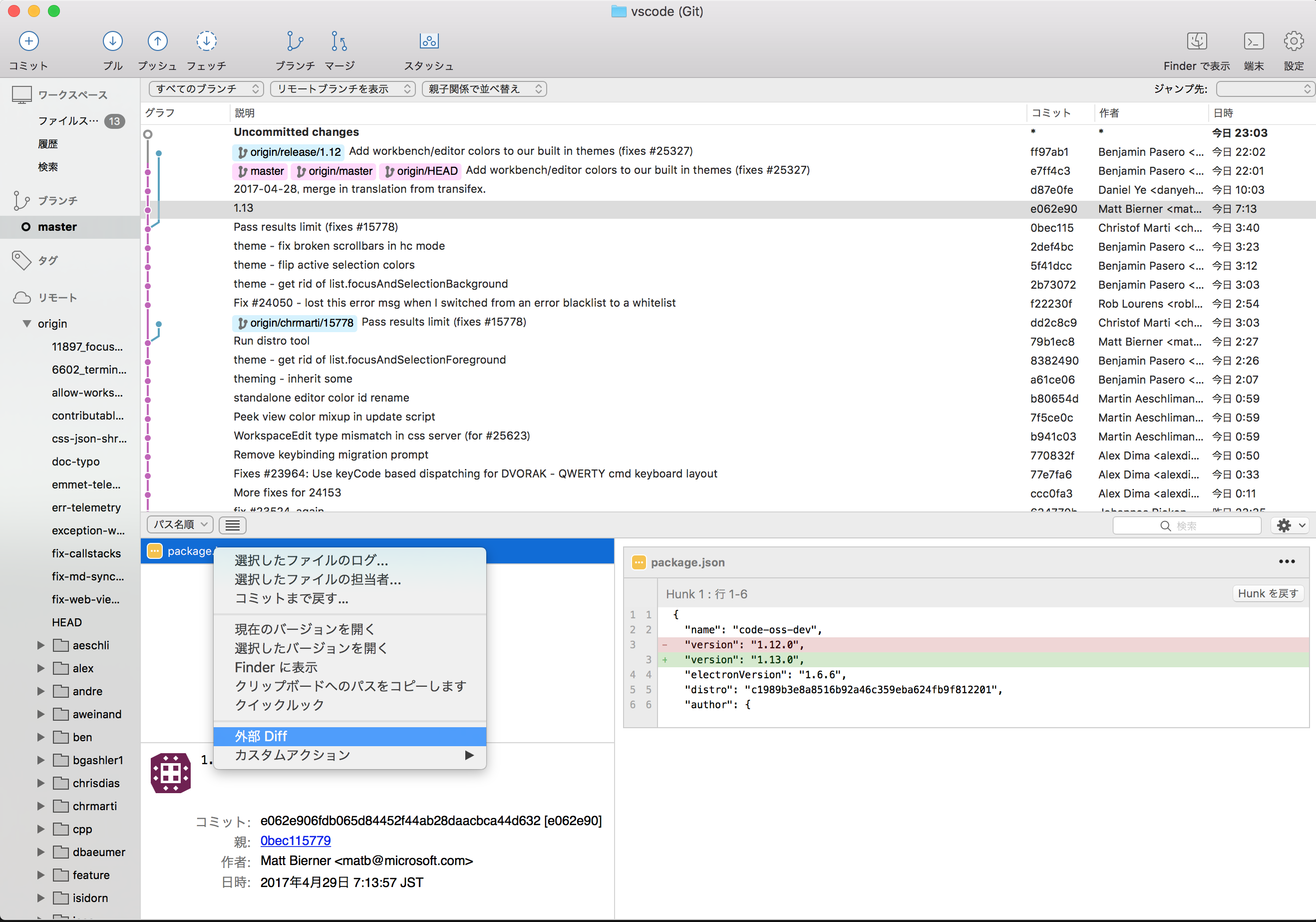
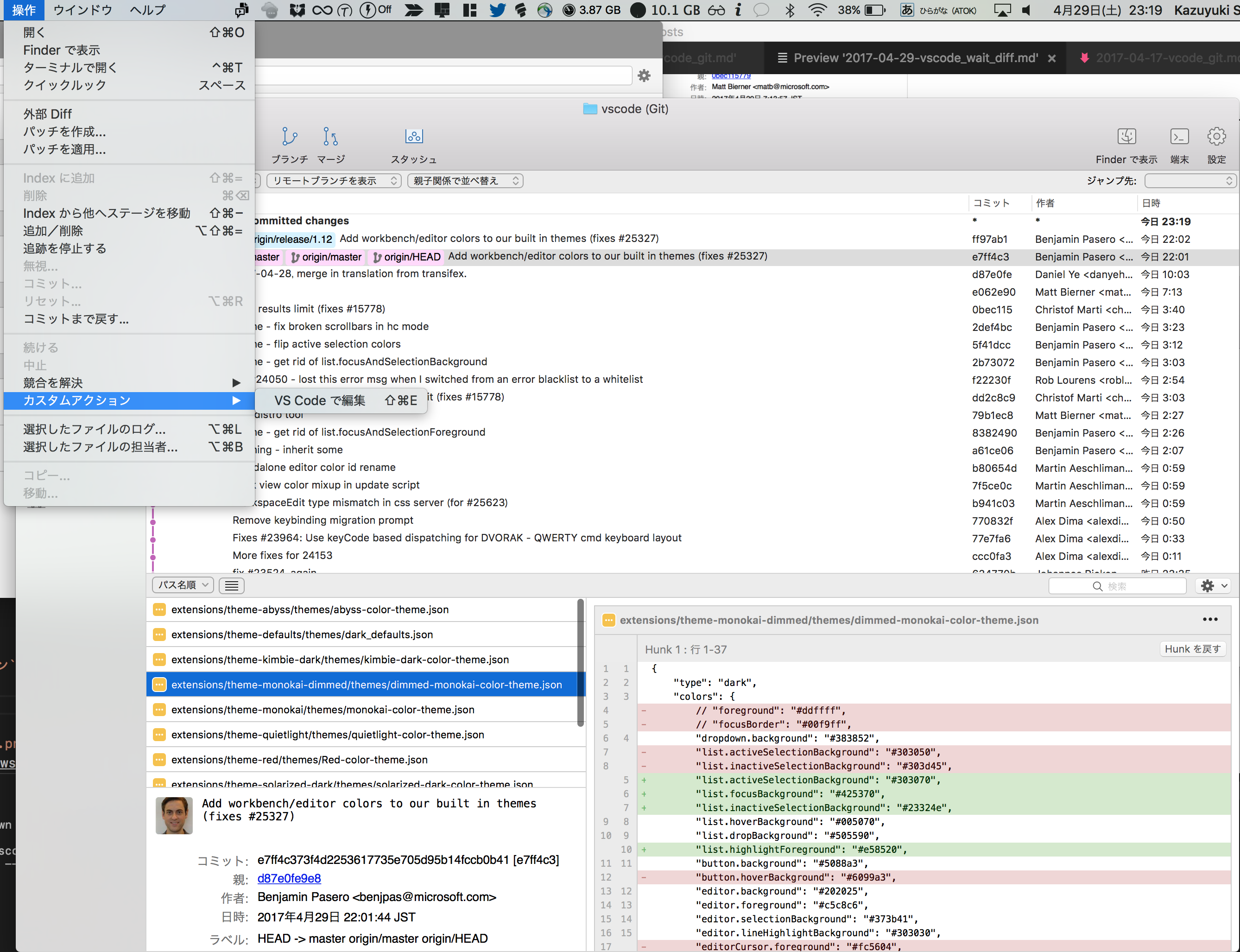
操作メニューのカスタムアクションに作成したアクション VS Code で編集が追加される
コンテキストメニューにもカスタムアクションのメニューがあるが、追加されたアクションが表示されない。。。そのため、
操作メニューか、ショートカットキーから呼び出す必要がある
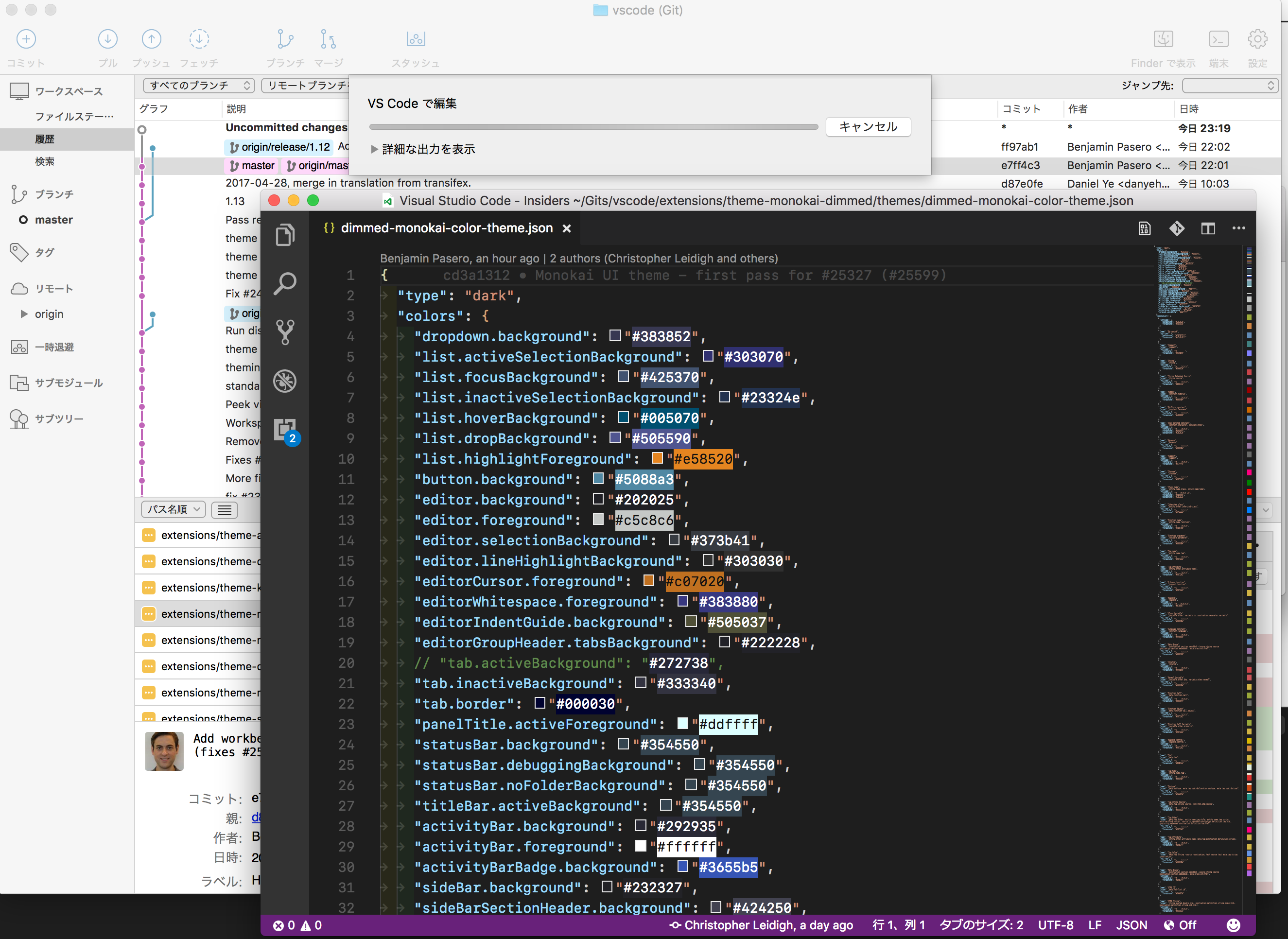
実行すると、下記のように VS Code で選択したファイルが開かれる