自分で作成した vscode 拡張機能を振り返ってみる
コードを書くということを生業にしていなかったが、markdown editor として利用しはじめた Visual Studio Code。 エクステンション機能が実装されてから、いろいろと source code を参考にして勉強している中で、Extensin そのものを修正してたりしてしまう事案を得て、自分が作成した拡張機能を振り返ってみたいと思います。
作成した拡張機能
場所によって http.proxy 設定を on/off する
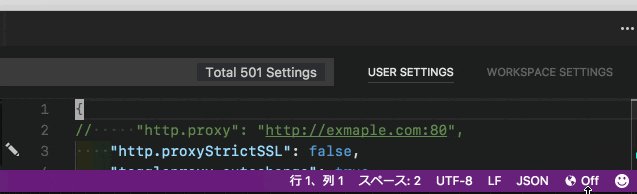
自宅と職場を MacBook Pro が行き来する中で、settings.json の http.proxy 設定の切り替えを手動で行なうのがイヤになり作成した拡張機能。
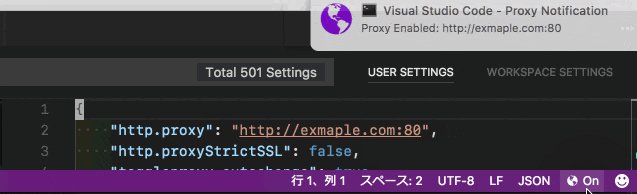
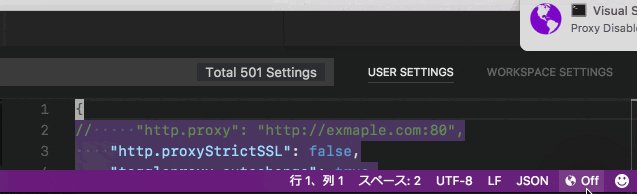
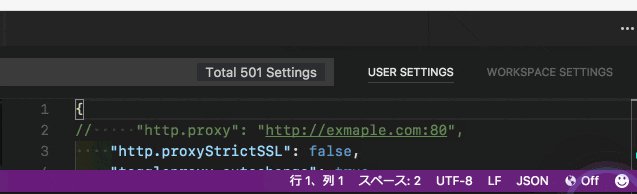
最初は、ステータスバーに配置した地球儀をクリックすることで settings.json の http.proxy を on/off するだけの機能を実装。
そのボタンすらクリックするのがイヤになるのは時間がかからず、ping 判定で自動的に切り替えるところまで実装してみた。node-notifier なんかも覚えてしまったので、切り替わりで無駄に notification が表示されるように。
正規表現で match させ fs.readSync/writeSync で settings.json を直接書き換えているので、このあたりは vscode の API を使って操作するようにしたいなと...
ただ、Proxy 周りも Network Connections in Visual Studio Code に記載があるようにバリエーションがあったり、拡張機能にも Proxy を利用させる Issues #60773 が入ったりと http.proxy 設定だけの話ではなくなってきています...
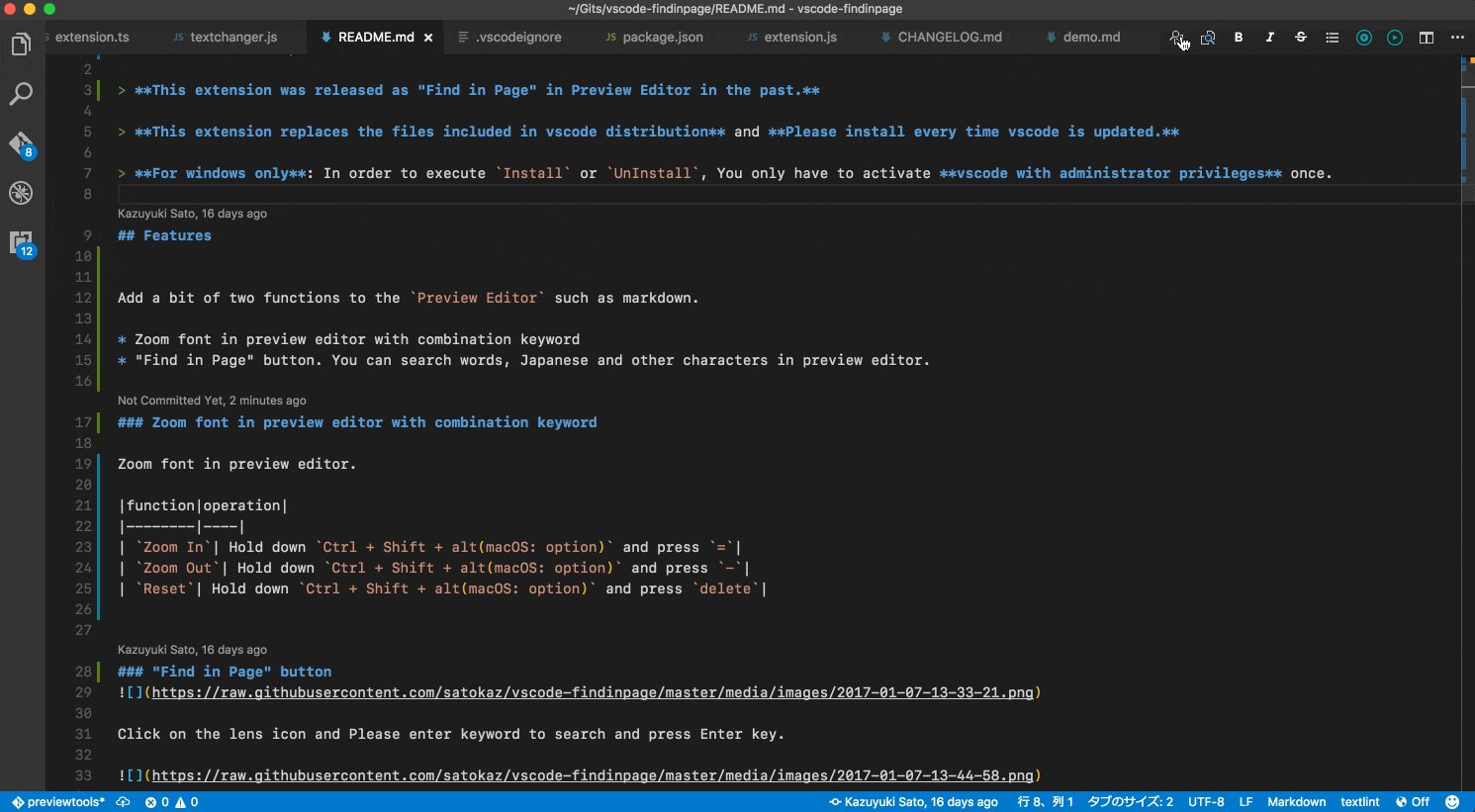
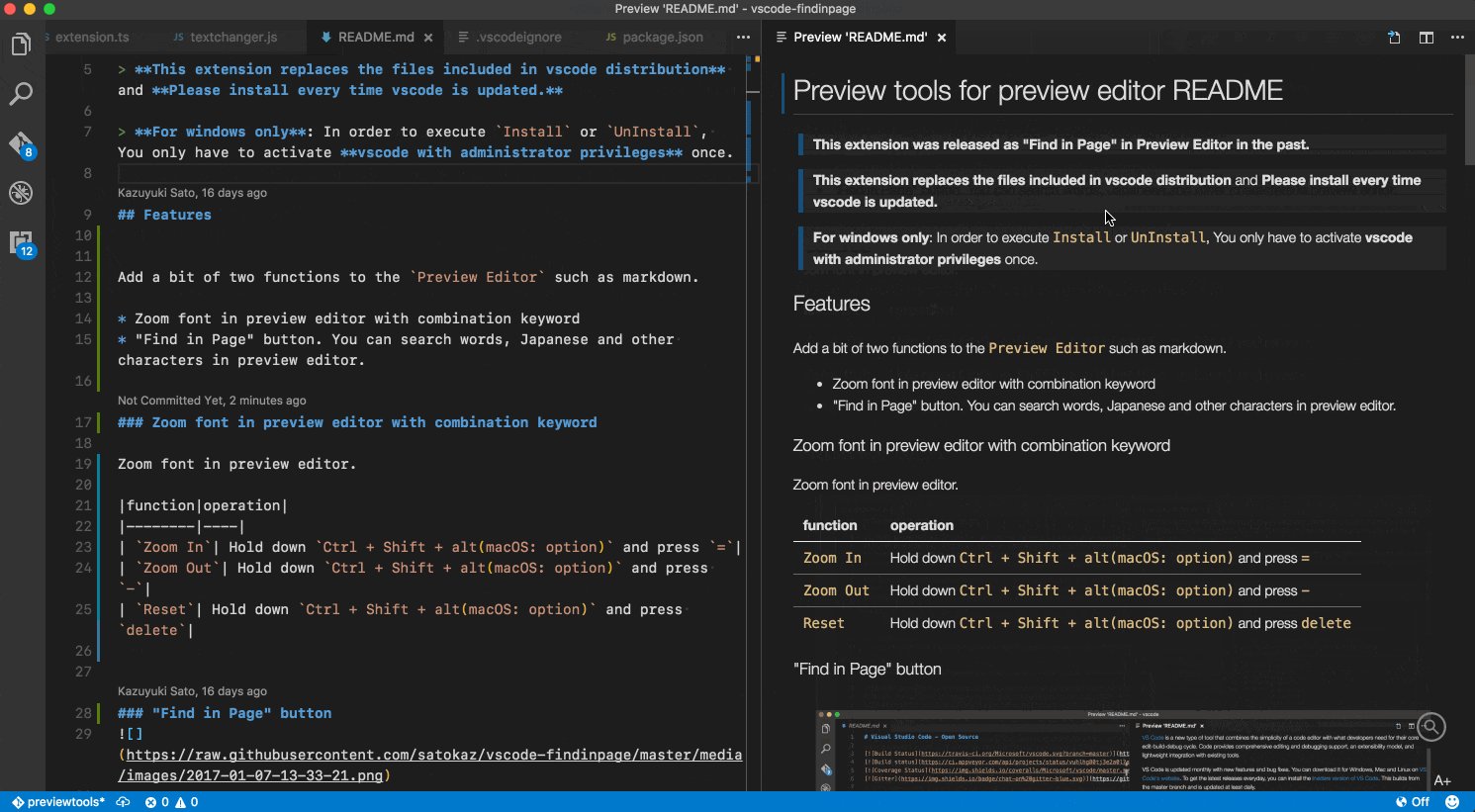
Markdown Preview にズーム機能を
Markdown Preview に下記の機能を付け足したくて作成した拡張機能:
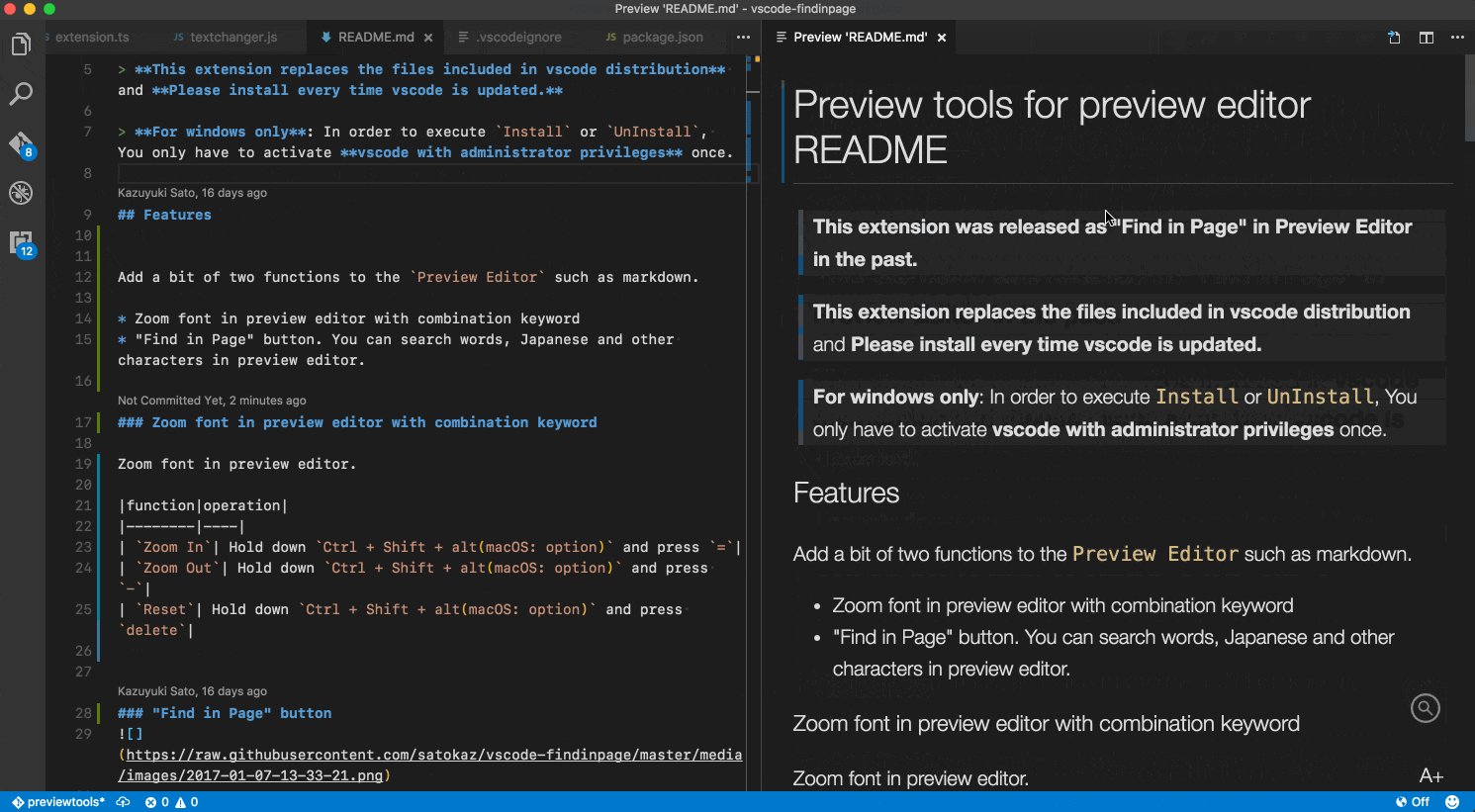
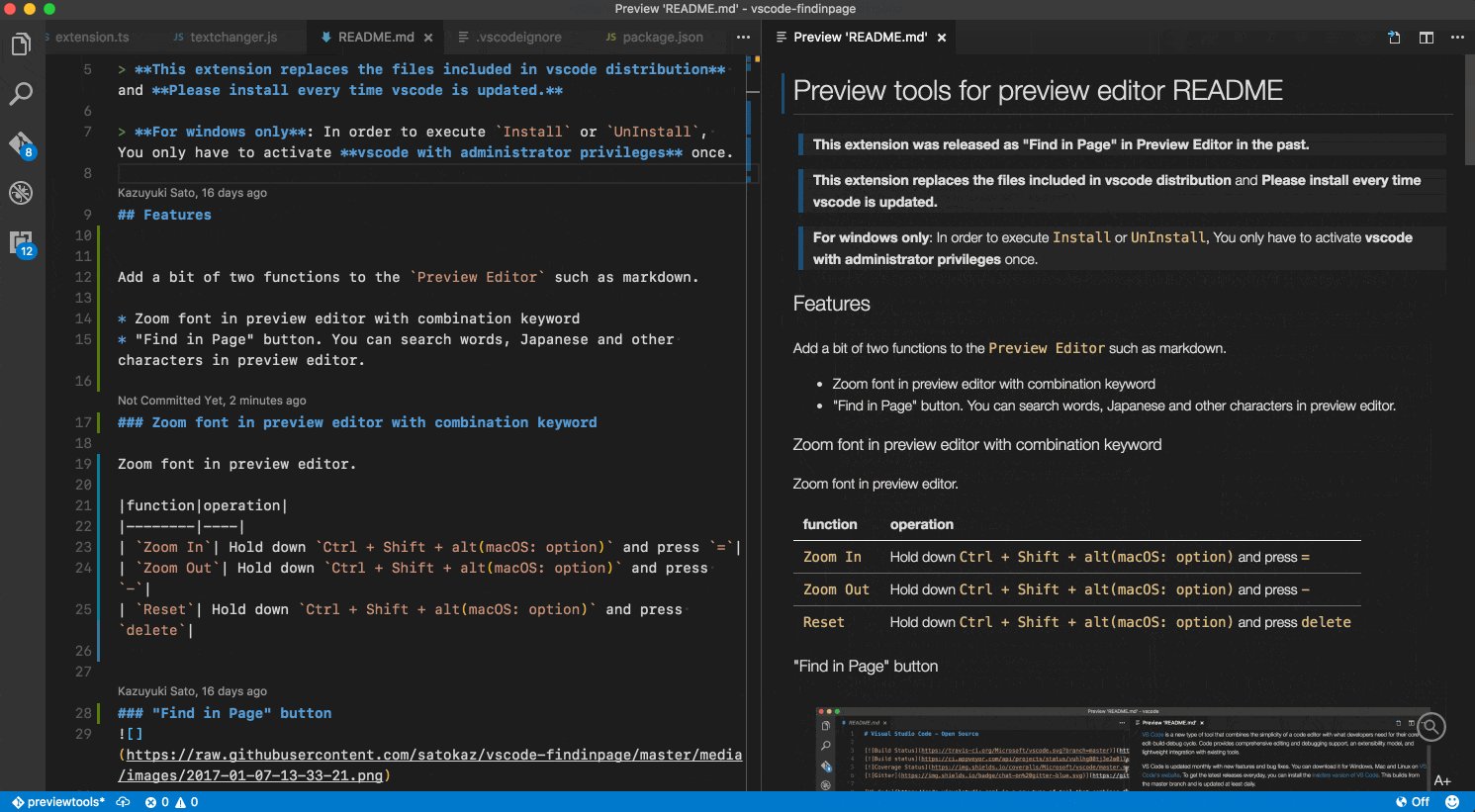
- Preview のズーム機能
- Preview 内の検索
検索機能は、vscode 1.15 で実装されたため、現在は、Preview のズーム機能だけを提供する。
Preview 画面は、Web ブラウザと同等ということで、macOS だと Visual Studio Code.app/Contents/Resources/app/out/vs/workbench/parts/webview/electron-browser/webview-pre.js に Javascript を仕込むだけの拡張機能となった。
ズームには、Cool Text Size Changer Javascript を利用している。
Toggle Preview Tools in Preview Editor コマンドを実行し install を選択することで、minify された webview-pre.js を書き換え、スクリプトを仕込んでいる。あとは、Markdown Preview が実行されると
webview-pre.js には、ファイルを書き換えのチェック機能が働かないので、もしかしたら、それを報告した方が良かったのかもしれないと今更ながらに思った拡張機能です。
また、デフォルトのズーム機能は、"window.zoomLevel" を操作するため UI まで含めて全体がズームされていました。エディタ部分のフォンとだけをズーム対象としてくれる新しいフォントズーム機能が vscode 1.24 で追加されたので、こちらも設定しておくと捗るかと思います。
例)キーボードショートカットとして、下記を割りて:
| key | 機能 |
|---|---|
| ⌘ = | ズームイン |
| ⌘ - | ズームアウト |
| ⌘ 0 | リセット |
{"key": "cmd+=", "command": "editor.action.fontZoomIn", "when": "editorTextFocus"},
{"key": "cmd+-", "command": "editor.action.fontZoomOut", "when": "editorTextFocus"},
{ "key": "cmd+0", "command": "editor.action.fontZoomReset" },
vscode でメモを
Markdown 形式でメモを書くための拡張機能。
作成されたメモは、日付に基づいたファイル名で単一のディレクトリに置かれ管理される。
この拡張機能は memo (Memo Life For You) に影響を受け、最初は、vscode と memo コマンドを組み合わせて利用できるようにするために作り始めました。
現在は、作成されたファイルを memo コマンドでも VS Code でも有効に活用できることを考え、一部の機能を除き、個別に動作するよう実装し直し、拡張機能自体は、ファイルを開くことに特化しています。
また、ファイル一覧や検索結果などは QuickPick や PickList で扱う方法を取っています。そうすることでフィルターなどの機能がそのまま利用できたりと便利なのですが、情報量が乏しいという欠点もあります。
その欠点を補うために、選択されたファイルは、問答無用でエディタに表示し、Preview で自動的に開くようにしてみたりと、focus コマンドとの闘いでした。
QuickPick API もアップデートされたので、それを利用するように改修したいと思っています。
制御文字を取り除く
vscode 1.14 あたりから見えない文字が入ってしまうことに気がつき、表示メニューの制御文字の切り替えで可視化はできるものの、根本的な対処方法がわからず。結果として、Electron の bug ということで何か対処できないかと模索した結果、該当する文字を引っ掛けて削除するフォーマッタを作成してみることにチャレンジしてみました。
README.md の Reference にもありますが、先人の実装がとても参考になり。紹介して頂いた皆様、ありがとうございます。
ちなみに、この記事は、Electron 3.0.10 を採用した vscode insiders で書いていますが、制御文字に遭遇していない気がします。
2 月にリリース予定の vscode 1.31 で問題なく Electron 3.0.10 が採用されるのならば、この問題から解放されるような気がしています。
また、textlint で制御文字を検出するルールもあるので、こちらも利用して対策するのも良いかと思います。
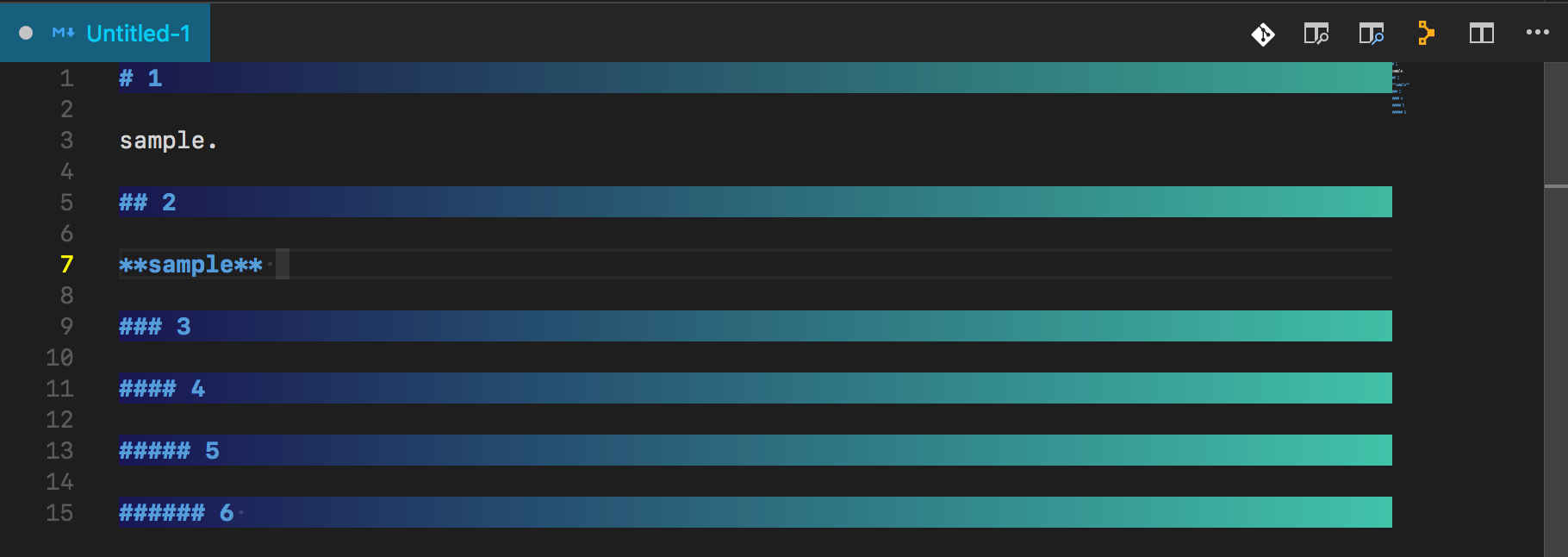
Markdown ヘッダーを着色する
個人的には、「なぜ、できた?!」というシロモノです。
Markdown のヘッダー要素に着色して、より見易くしたいと欲求から作られた拡張機能です。
最初は、「なぜ、人は文字列を虹色にしたがるのか?」を王道で行く、とりあえず、ヘッダは上からグラデーションをかけて虹色にするという実装をして見たり、トリガーを理解したので、一文字入力する度に decoration をアップデートする Destroy mode (この時、UNICORN GUNDAM の Destroy mode にはまっていた)なる CPU リソースを必要とするモードを実装したりと楽しく作成していました。
Optimizations in Syntax Highlighting にもありますが、Decoration ってリソース喰うんだなと理解した一品でした。MacBook Pro Late 2013 で作成していたのですが、MacBook Pro 2018 にしたら体感できるくらい速くなった事を覚えています。
最終的には、decoration のパラメータに、CSS の構文を突っ込めるという事を知り、文字を大きくしたり色をかぶせたりと、ちょっとクセはあったが便利なシロモノになりました。
つい先日、ヘッダのレベル毎に着色を指定したいと提案を頂いたので、冬休みにでもチャレンジしてみたいと思います。
最後に
というわけで、ネタが思いつかなかったので自分が作成した拡張機能を振り返って見ました。
vscode 拡張機能の多くは、ソースコードが公開されていますし、サンプルも充実しています。
vscode の API を使わず、debug コンソールに結果を出力だけというのも簡単に作成できます。
Your First Extension にチュートリアルもあるので、ぜひ、拡張機能の作成にチャレンジして見てください。
ちなみに、一番最初に作った拡張機能は、カーソル位置に日付を挿入するというものです。
おまけ
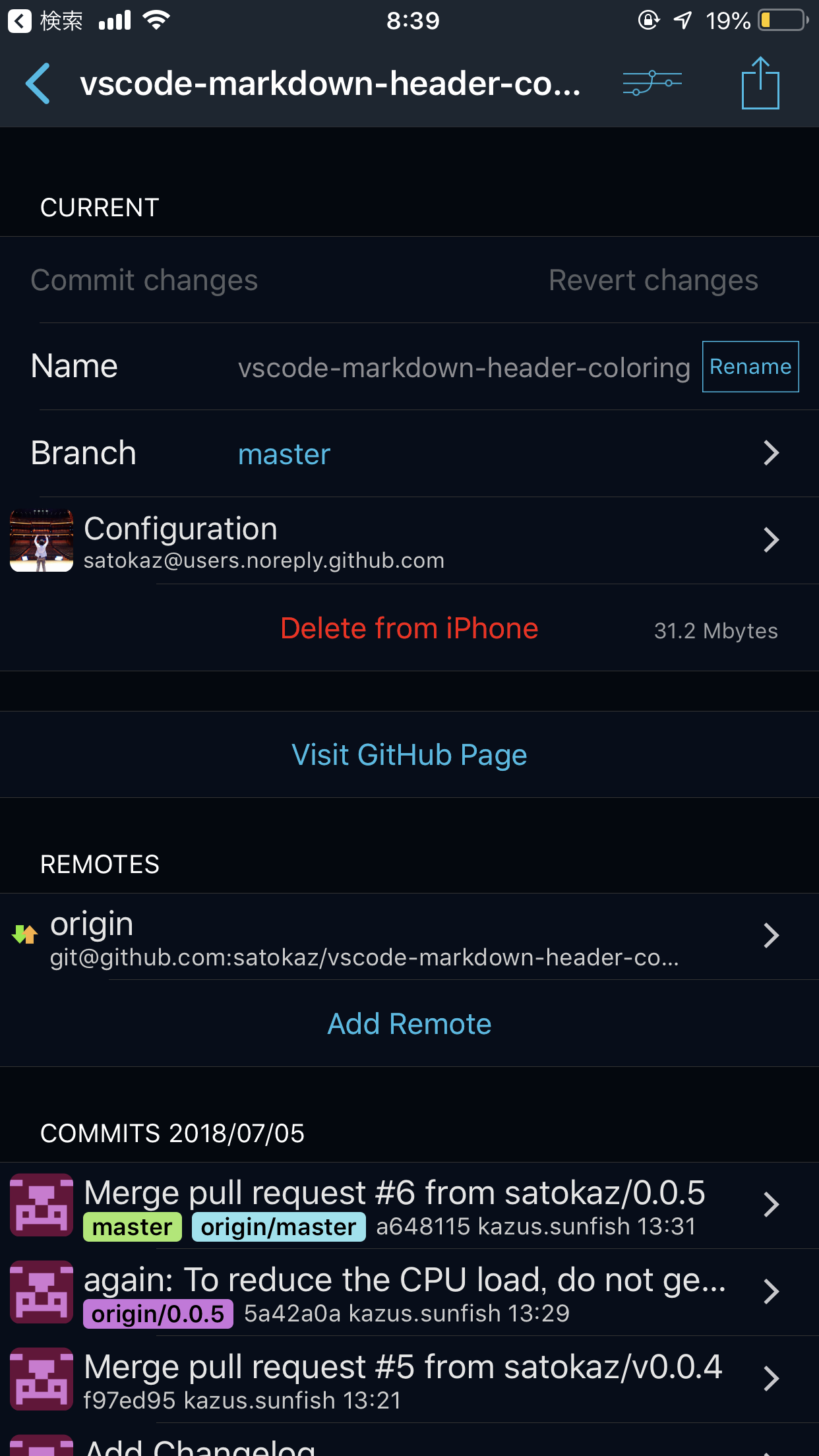
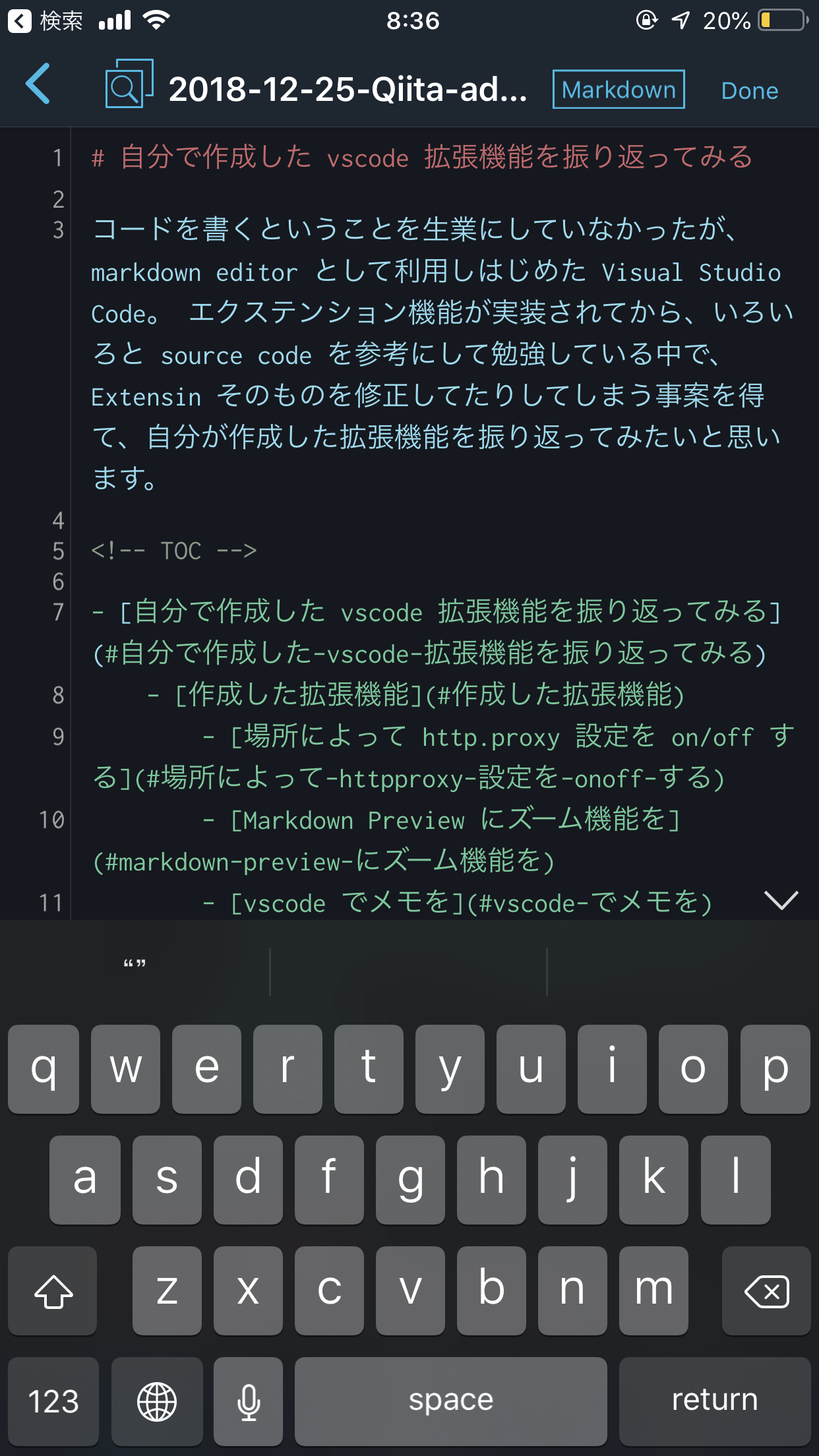
GitHub にコードを push することに慣れてくると、移動中や休憩中にちょっとコードを確認してみたくなったりします。そんな時にオススメなのが、有償かつ iOS 限定になりますが、iOS 上で利用できる Git クライアント 「Working Copy」です。clone して、code を参照したり、エディタもついているので fetch/push/merge も可能です。オススメです。