はじめに
FlutterをWindowsにインストールしたのでメモとして残したいと思います。
何番煎じの記事かわかりませんが、version違いとかで少しずつ違ってたりするので誰かのお役に立てれば幸いです。
環境
Windows 10
Android Studio 3.5
Flutter Windows 1.12.13
やってみる
基本的にはGoogleの公式ドキュメントに沿ってやっていきます。
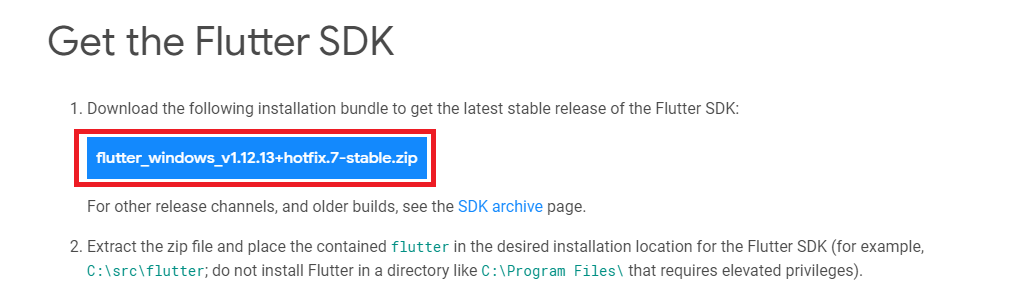
まずはSDKをダウンロード
公式ドキュメントからSDKをダウンロード

zipを解凍し、適当な場所に配置します。
C:\Program Files\には置くなって書いてあるので、C:\の下に適当なフォルダを作ってその中に置いておきました。
環境変数を変更
画面左下のWindowsマークをクリックし、envと検索
そうするとシステム環境変数の編集というのが表示されると思うので、そちらをクリックして実行
hogeのユーザー環境変数の中にPathという項目があるので選択し、編集をクリック
こちらに先ほどインストールしたflutter/binのPathを新規に追加します。
そしたらOKを押して、環境変数のウィンドウを閉じます。
flutter doctor実行
左下のWindowsマークをクリックし、コマンドプロンプトと検索し、実行します。
コマンドプロンプト内でインストールしたflutterのディレクトリに移動し
以下のコマンドを実行
C\hoge\flutter> flutter doctor
そしたらいろいろと怒られました。
[√] Flutter (Channel stable, v1.12.13+hotfix.7, on Microsoft Windows [Version 10.0.18363.592], locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.2)
X Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[!] Android Studio (version 3.5)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.41.1)
X Flutter extension not installed; install from
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[!] Connected device
! No devices available
とりあえず2番目の項目はflutter doctor --android-licensesを実行しろといってるので
いわれるがままに実行
C\hoge\flutter> flutter doctor --android-licenses
いろいろと規約のようなものが記載されてるので、内容を確認してAcceptしていきましょう。
すべてAcceptしたのちに再びflutter doctorを実行すると、2番目の項目も[!]が[√]へと変化していました。
デバイスを接続する
3番目と4番目の[!]はひとまず置いておいて、5番目の[!] Connected deviceを解決します。
といっても有効なAndroidの端末を接続するだけです。
スマホとPCを接続します。
この時、スマホを開発者モードにし、デバッグを有効にした状態にします。
この状態で再びflutter doctorのコマンドを実行すると、デバイスが認識されているかと思います。
デフォルトじゃないSDKをターゲットとしたい場合はまた環境変数をいじらなきゃいけないようですが今回は省略します。
AndroidStudioにFlutterとDartをインストールする
先ほどのコマンドプロンプトの3番目の項目を見てみると
AndroidStudioにFlutterのpluginとDart(言語)のプラグインがインストールされていないと書いてあります。
早速インストールしていきたいと思います。
Android Studioのインストールに関しては今回割愛します。
ちなみに今回はver3.5のAndroidStudioをインストールしました。
AndroidStudioを起動し、画面上部のFileタブからSettingsを選択します。
以下のようなウィンドウが表示されたら、サイドバーからPluginsを選択し、画面上部のMarketplaceを選択。
検索窓でFlutterと検索し、Flutterをインストールします。
インストールが完了するとプラグインを有効にするためにAndroidStudioの再起動を促されますので従いましょう。
ちなみにインストール完了後に再びコマンドプロンプトでflutter doctorを実行すると
2番目の[!] Android Studio (version 3.5)の項目も解決されているかと思います。
アプリ作成
プロジェクト作成
インストールが完了したので実際にアプリを作ってみましょう。
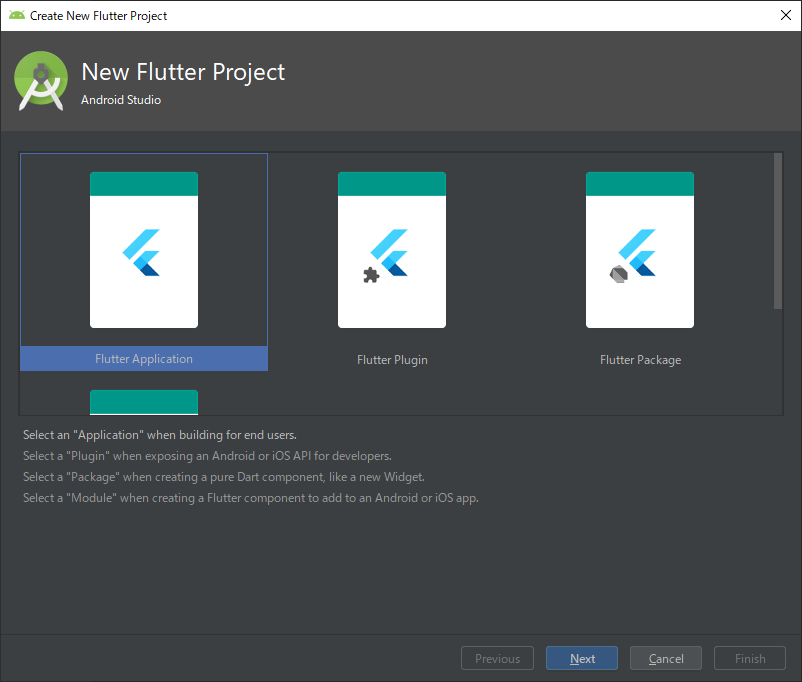
AndroidStudioを起動し、画面上部のFileタブからNew>New Flutter Projectを選択します。
1.Flutter Applicationを選択

2.FlutterのSDKの場所と、プロジェクト名およびその保管場所を指定してあげます。
SDKの場所は序盤でインストールしたディレクトリを指定してあげればOK

これでFlutterのデモアプリのプロジェクトが完成しました。
アプリ実行
プロジェクトを開いたら早速実行してみましょう。
AndroidStudioの右上に、接続されているAndroidの端末が表示されているかと思います。
その隣あたりにあるRunボタンをクリックし、アプリを実行します。

初回実行時は時間がかかるかと思いますが、端末上でアプリが実行されれば成功です。
右下のプラスボタンを押すと数字がカウントアップされていく簡単なデモアプリですね。
最後に
Flutterのインストールの一連の流れをまとめてみました。
Googleのドキュメントをなぞっただけですが、役に立てれば幸いです。
もし誤りなどありましたらご指摘お願いします。




