ライフサイクル
- コンポーネントの「時間の流れ」。
- 生まれて、成長して死ぬまでの循環。
- それぞれの段階で必要な処理を必要。
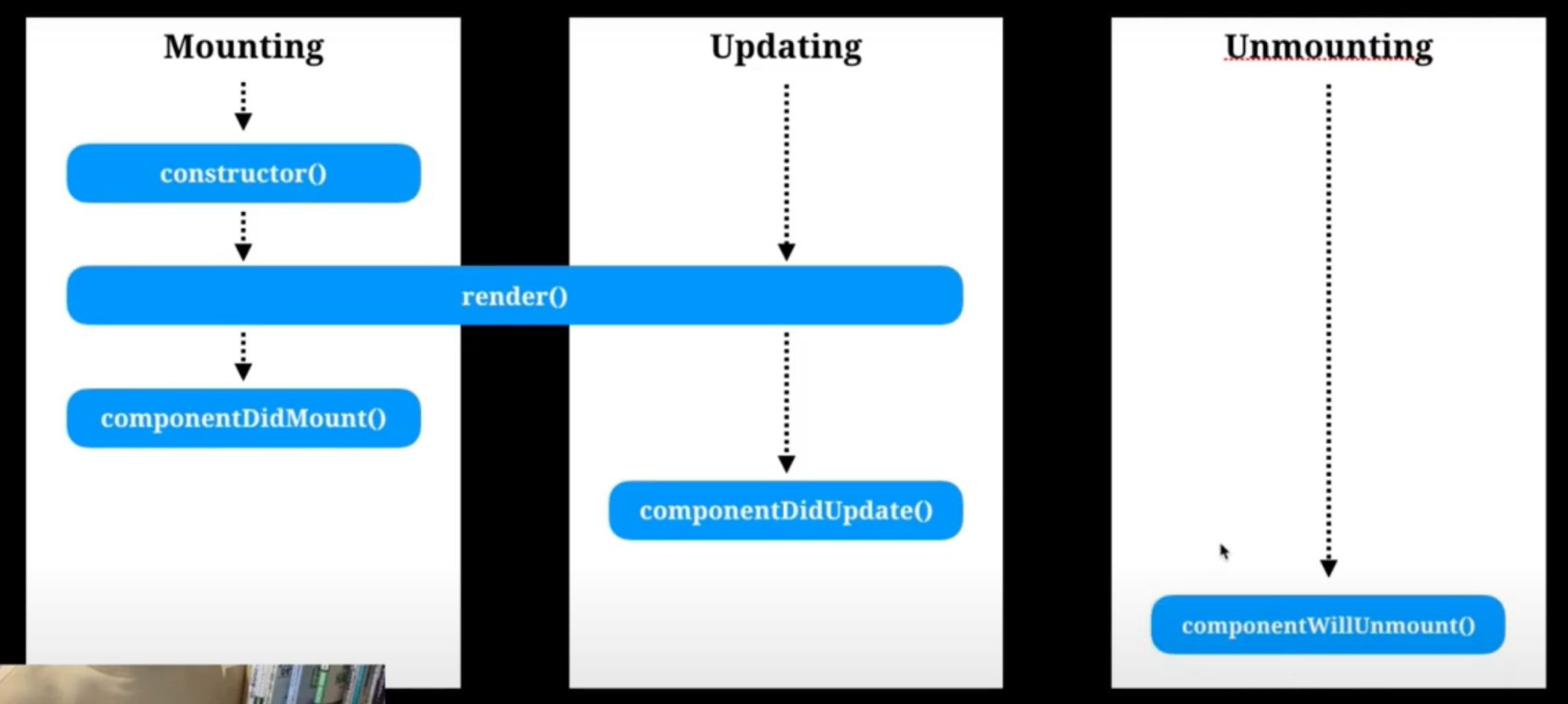
三種類のライフサイクル
- Mounting : コンポーネントが配置される(生まれる)期間。
- Updating : コンポーネントが変更される(成長する)期間。
- Unmouting : コンポーネントが破棄される(死ぬ)期間。
なぜライフサイクルを使う?
-
関数の外に影響を与える関数を記述するため。
DOM変更、API通信、ログ出力、setState().....etc - 副作用 = 適切な場所に配置すべき処理。
ライフサイクルの流れ。
Mounting(始動時)
入学式、準備期間。
componentDidMount() : renderの後に一度だけ呼ばれる、リスナーの設定やAPI通信に使われる。
Updating(更新)
何度も呼ばれる、再利用。
componentDIdUpdata() : 再レンダ後に呼ばれるスクロールイベントや条件付きイベント。
Unmouting(終了)
コンポーネントの破棄、葬式。
componentWillUnmount() : コンポーネントが破棄される直前にリソースの解除