あすけんの @sato-shin です。
哲学的なタイトルですが「カラープロファイルには気をつけようぜ」というお話です。
はじめに
印刷した画像と、ディスプレイでみた画像を比較して「なんか違う」と思ったことはないでしょうか?
これは表現できる色域の違いから来ています。
色域?カラープロファイル?と思った人のためにざっくり説明を書いておきます。
正確な表現ではないですが、大体合っているはず。
- 色域:表現できる色の範囲
- 印刷物の場合は、プリンターやインク・トナーの性能に依存する
- ディスプレイの場合は、ディスプレイの性能に依存する
- カラープロファイル:表現物(印刷物やディスプレイ)によって、色が異ならないように補正する設定・仕組み
実際に体感して見てみましょう。
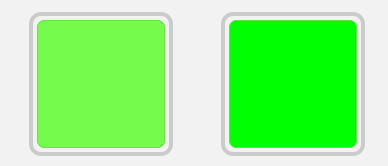
右と左の色は同じですか?
ブラウザによっては補正がかかるので、画像をクリック・タップして、生画像を見てください。

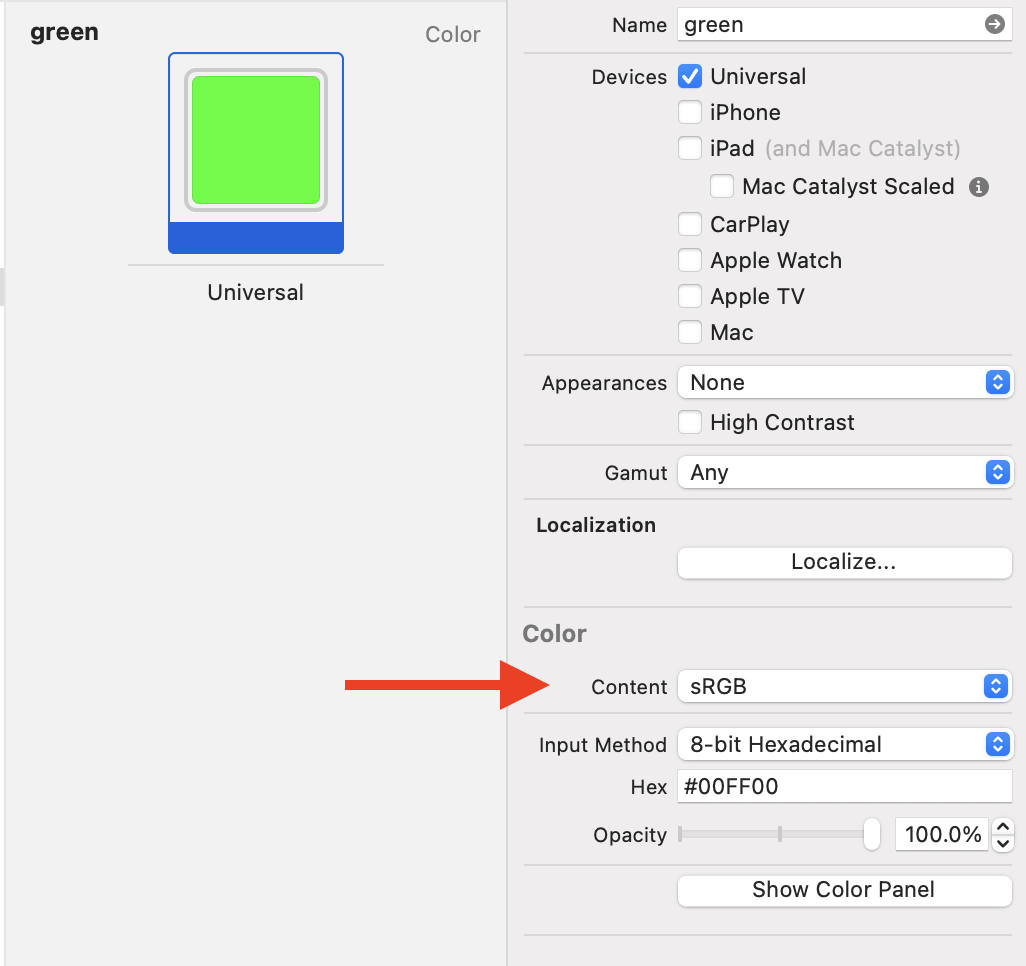
この画像はXcodeのカラーアセットで以下のように設定しました。
- どちらも
#00FF00に設定 - カラープロファイルは左は
sRGB、 右はDisplay P3に設定
あなたが見えている2つの色は同じですか?異なりますか?
私の環境&私の目では違う色に見えますし、Macにプリインストールされている「Color Digital Meter」を使ってみると、違う色として表現されています。
この違いを産んでいるのが色域やカラープロファイルになります。
(利用している環境によって表現できない色(色域)があるので一緒に見えたり、色覚異常を持っている方にとっては一緒に見える可能性もあります)
利用者のディスプレイの性能は開発者側からは変更することができません。
よって、私たち開発者が特に気にすべきことはデバイス毎に色が異ならないようカラープロファイルに気をつけることです。
iOS開発で特に気をつけたいカラープロフファイルの種類
- sRGB: MSとHPが策定した。最も一般的なカラープロファイル。WebブラウザとかiOSのデフォルト
- Display P3: Appleが策定した。sRGBより表現できる色域が広い。iPhone7のディスプレイからこの色域を正確に表現ができるようになった
- Adobe RGB: Adobeが策定した。sRGBより表現できる色域が広い。Xcodeで現状は設定できない
基本的には、グラフィックにとても気を遣うサービス以外ではsRGBを使うことをオススメします。
なぜかというと、sRGBは1996年に策定されており、現在普及しているほぼ全てのデバイスで同じように表示できるからです。
開発者として確認すること
これまで「カラープロファイルは気にしてなかったよ」という方は、
まずは、使っているデザインツール(Figma, sketchなど)の設定と一致しているか確認してみてください。
Xcodeのカラーアセットで、どのカラープロファイルが使われているかはここを確認すればOKです。
分からないときは、担当のデザイナーさんとお話しする場合にはカラープロファイルは何使ってる?って雑談してみてください。
Adobe RGB は現状ではXcodeで設定ができないので、特にUIデザインの成果物がAdobe系列(.aiや.psなど)のファイルだった場合にはAdobe RGBかどうかの確認は必須です。
さいごに
カラープロファイルを気をつけることで、デバイス毎の差異を最小限にすることができますので、ぜひ実践してみてください。
色の世界はとても奥が深いです。
色に興味が湧いた人はカラープロファイルや色域などのキーワードでググってみたり、
Apple HIG の Color のページ を読んだりしてみてください。