一度、完了にした報告書を更新できないようにしたい
Pleasanterを利用して、報告書を作成、提出できるようなアプリを作ったのですが、「状況を完了にした後は事務担当者以外には更新できないようしたい」という要望がでてきました。
アクセス制御で…
アクセス制御や拡張SQLを使用して、編集権限の操作をしてみたのですが、もともとテーブルに編集権限があると特定のユーザーに対して、書き込み不可にするのが難しいようです。
拡張スクリプトでボタンを非表示に
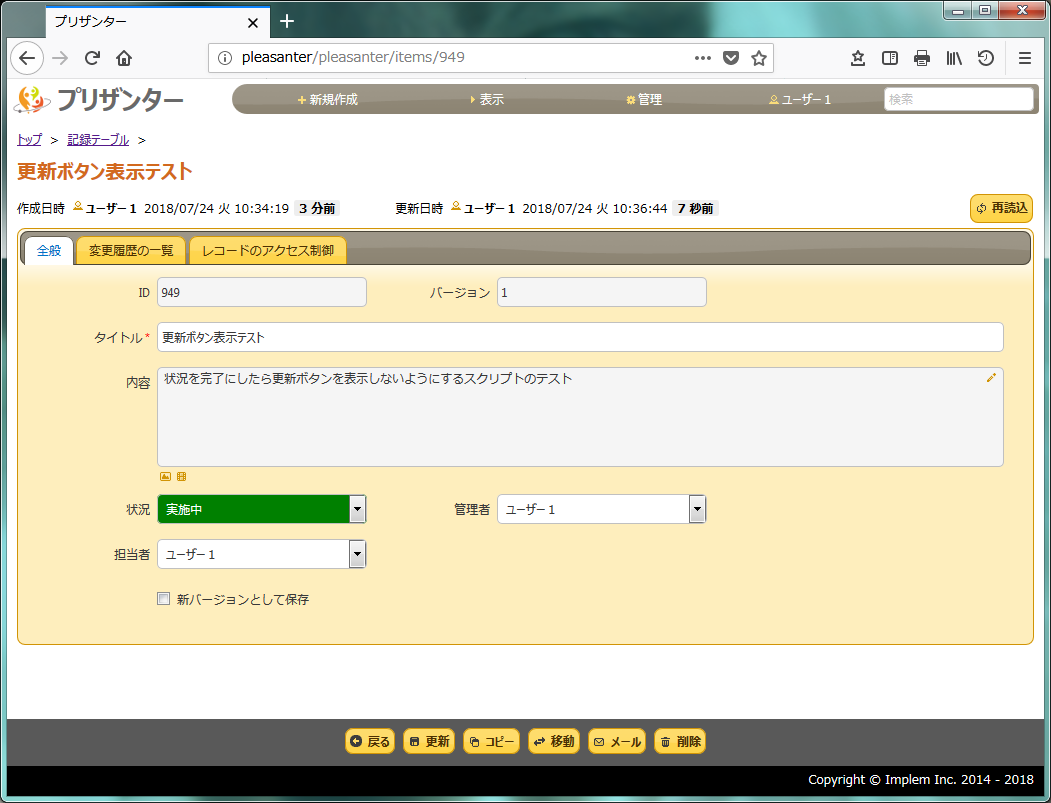
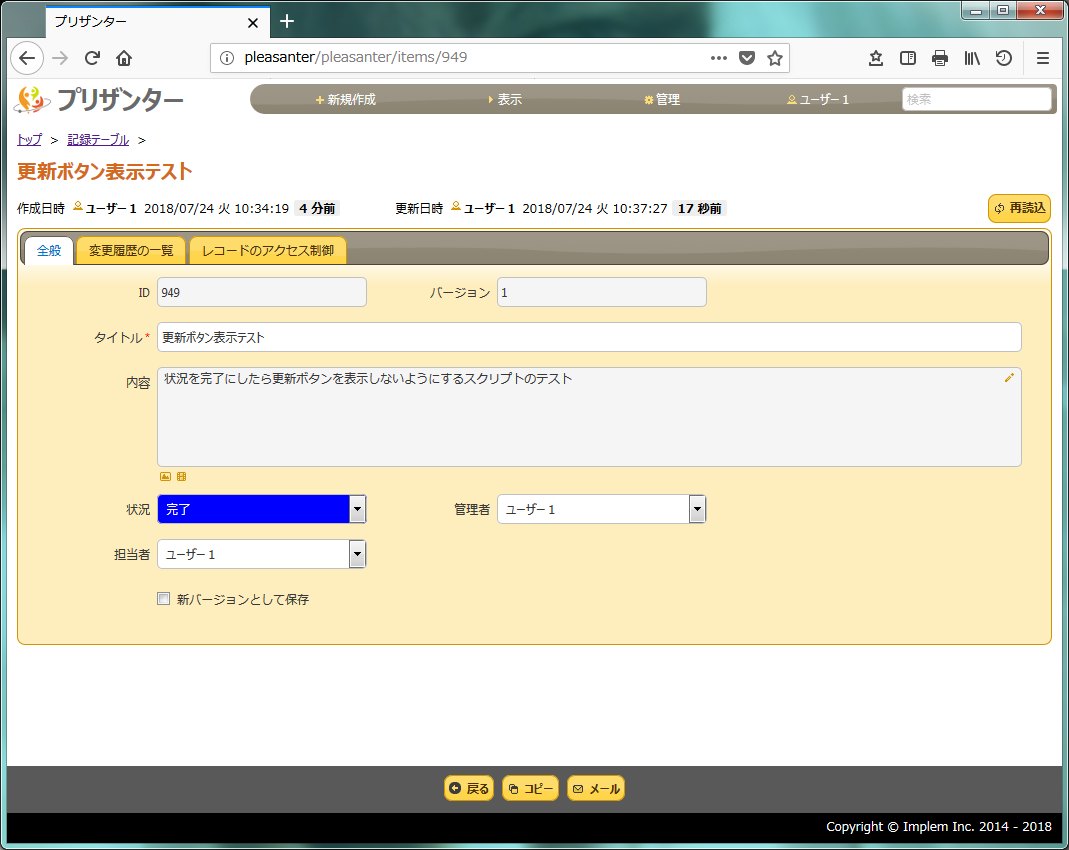
ならば、少々乱暴ではありますが、状況の値を取得して完了だったら、更新ボタンを押せなくしてしまえと思いたち
hideUpdateButton.js
function statusCheck() {
if (originalStatus == 900) {
// 更新及び、移動、削除ボタンを非表示にする
$('[data-action="Update"]').hide();
$('[data-action="MoveTargets"]').hide();
$('[data-action="Delete"').hide();
}
}
$(window).on('load',function(){
originalStatus = $("#Results_Status").val();
statusCheck();
});
これで、編集画面を開いて、中身を書き換えても更新はできません。
まとめ
あとは、ユーザーIDを取得して、条件に追加してあげれば、事務担当者には更新ボタンを表示したまま、一般ユーザーには更新不可にできそうです。
これだけだと、カンバンやAPIから更新できてしまいますが、とりあえずの対処としてはこれで十分な気もします。