はじめに
この記事はHamee Advent Calendar 2016の17日目の記事です。
少し前から個人的にSphinx(Python製のドキュメンテーションツール)に触れていて、試しに自分用の技術メモの作成にSphinxを使ってみたら思った以上に捗ったので、その際に使った機能や拡張機能について書いていきます。
注意
この記事ではSphinxの詳細についてはほとんど紹介しません。
あくまで**こんな機能・拡張機能を使ったら便利だったよ!**といった ポエム 内容の記事となっていますので、あらかじめご了承ください。
TOCツリーのおかげで見通しが良く管理しやすい
メモを1つのファイルに書いていくと、あれもこれもと書いているうちに次第に内容が膨大になっていき、後で振り返りをしようと思ったらメモが読みづらいとか内容を追加しようと思ったらどこに何が書いてあるかわかりづらい…なんてこともあるかと思います。
# Note
## gitについて
### add
...
### commit
...
## PHPについて
### Docコメント
...
SphinxにはTOCツリーという便利な機能(ディレクティブ)があり、TOCツリーのおかげでファイル自体を分割したり内容ごとにディレクトリを分けて管理しても文章の構造を維持することができます。
source
├── conf.py
├── git
│ └── index.rst
├── index.rst
├── mysql
│ └── index.rst
└── php
└── index.rst
Note
====
.. toctree::
:maxdepth: 2
git/index
php/index
gitについて
===========
add
---
...
commit
------
...
PHPについて
===========
Docコメント
-----------
...
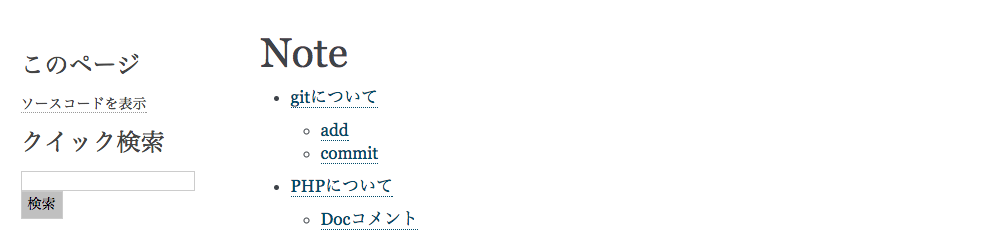
make htmlを実行すると、以下のようなHTMLが出力されます。
メモの内容によってファイルやディレクトリを分割しているので見通しが良くなり、それでいて1ファイルでメモを作成する場合と同様のツリー構造を維持することができるので、管理が楽になって個人的にはとても良いと思います!
使い慣れたMarkdownで手軽にメモを書くことができる
Sphinxを使おうと思ったらreStructuredText(reST)と呼ばれる記法を覚える必要があって学習コストが掛かりそう…それならSphinxなんて使わなくていいや…そう思っていた時期が私にもありました。
recommonmarkを導入すれば、SphinxでMarkdownを使うことができるようになります。
導入の手順はpipでrecommonmarkモジュールをインストールして、source/conf.pyに設定を追加するだけです。
pip install recommonmark
-# source_suffix = ['.rst', '.md']
-source_suffix = '.rst'
+from recommonmark.parser import CommonMarkParser
+
+source_parsers = {
+ '.md': CommonMarkParser,
+}
+
+source_suffix = ['.rst', '.md']
上記の設定をすればMarkdownを使うことができるようになるので、reSTはほとんど書かずに済みます。
※ただし、先述のTOCツリーディレクティブのようなreST特有の機能を使用する際にはもちろんreSTを書く必要があります。
今回の例だと、git/index.rstをgit/index.mdに、php/index.rstをphp/index.mdにそれぞれ置き換えることができます。
source
├── conf.py
├── git
│ └── index.md
├── index.rst
└── php
└── index.md
# gitについて
## add
...
## commit
...
# PHPについて
## Docコメント
...
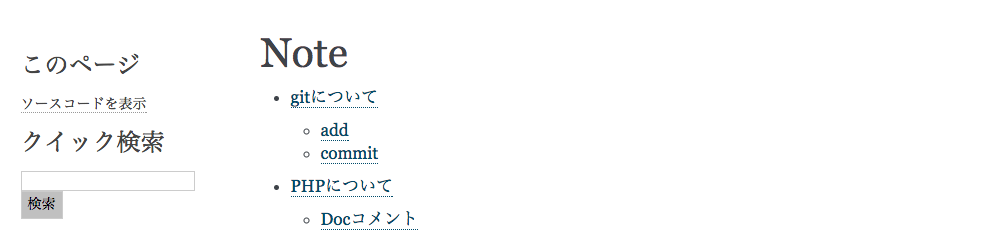
reSTからMarkdownに置き換えても、make htmlを実行して生成されるHTMLに変更はありません。
上記の設定さえ済ませてしまえばほとんどの部分はMarkdown形式で書くことができるので、学習コストをあまり掛けることなく見通しの良いメモを作成することができるようになります!
編集後の確認までの手順が自動化できる
メモを編集してからHTMLを作成し直して、改めてブラウザ上で内容を確認しようとすると
- メモを編集して保存
- ターミナルで
make htmlを実行してHTMlをビルドし直す - ブラウザに移動してリロード
- 内容を確認
といった手順が必要で、これを編集する度に繰り返すのは少し面倒だと思います。
ところが、この手順はsphinx-autobuildを導入することで自動化できます!
まずはrecommonmark導入時と同様に、pipでsphinx-autobuildモジュールをインストールします。
pip install sphinx-autobuild
あとはsphinx-autobuildを実行してhttp://127.0.0.1:8000(デフォルトの設定の場合)を表示しておけば、ソースファイルを編集して保存するだけでHTMLがビルドされて、更にブラウザがリロードされます。
sphinx-autobuildの実行時には、ソースファイルのディレクトリとHTML出力先のディレクトリを指定します。
sphinx-autobuild souce build/html
下記のようにindex.rstを編集(Hello, world!という1行を追加)して保存すると
Note
====
Hello, world!
.. toctree::
:maxdepth: 2
git/index
php/index
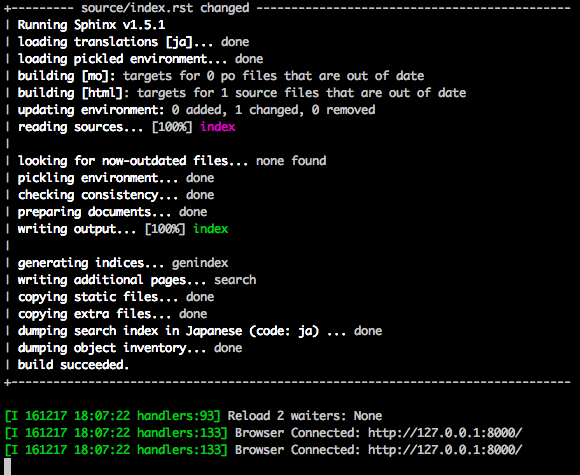
自動的に以下のような処理が走ってHTMLが再ビルドされて
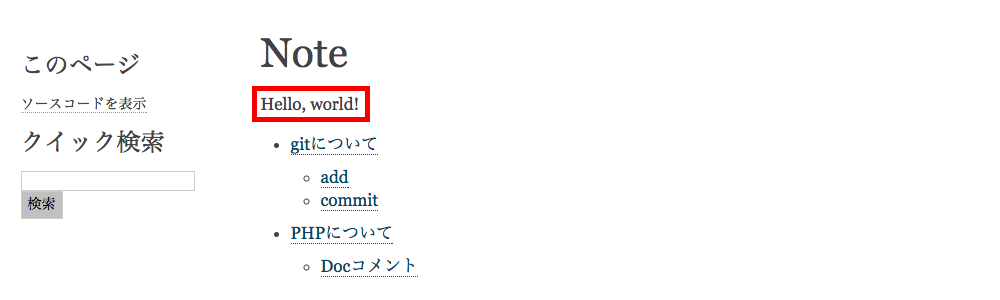
更に自動的にブラウザがリロードされ、編集した内容が反映されていることが確認できます。
コマンドさえ実行しておけばファイルの編集後にHTMLを確認するまでの手順を自動化することができるので、メモを書くことに集中できます!
ちなみに、Makefileに下記の設定を追加しておけば実行するコマンドがmake livehtmlで済むので非常に楽になります。
livehtml:
sphinx-autobuild -b html $(SOURCEDIR) $(BUILDDIR)/html
おわりに
本格的なドキュメント作成のためにSphinxを運用しているというわけではありませんが、自分用の技術メモを作成するために試しに使ってみたらとても便利でした!
使い始めたばかりでまだまだ知識が浅いですが、徐々にreSTにも慣れていき更に便利にSphinxを使いこなせるようになりたいところです。
Sphinxはいいぞ!