(Vue.js 3.1.5を使用)
v-model
双方向データバインディングを利用する時に使う。
双方向データバインディングとは、
dataオブジェクトの値変更をすると、テンプレートの値も変更される。
と同時に、
テンプレートの値を変更すると、dataオブジェクトの値も変更される。
ということ。
dataオブジェクトの値変更 => テンプレートの値変更
dataオブジェクトの値変更 <= テンプレートの値変更
javascript
const app = Vue.createApp({
data: () => ({
message: 'おはよう。Japan.'
})
})
app.mount('#app')
html
<div id="app">
<p><input type="text" v-model="message"></p>
<p><input type="text" v-model="message"></p>
<p>{{$data}}</p>
</div>
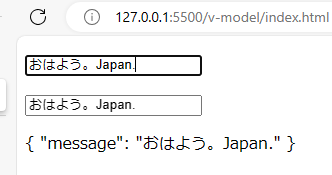
初期状態だと、
dataオブジェクトの値が、テキストボックスに表示されている。
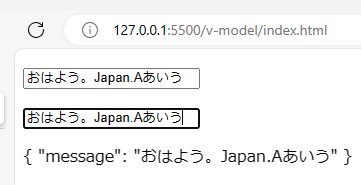
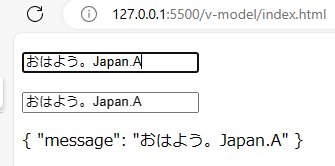
上のテキストボックスに文字を追加すると、
dataオブジェクト(message)の値が変更されて、
下のテキストボックスの表示も変更される。
下のテキストボックスを変更しても同様の動きになる。
(dataオブジェクト(message)の値が変更されて、上のテキストボックスの表示も変更される。)