(Vue.js 3.1.5を使用)
算出プロパティ computed
で、getter, setterを使う。
javascript
const app = Vue.createApp({
data: () => ({
meter: 300
}),
computed:{
kiloMeter: {
get: function(){
return this.meter * 0.001
},
set: function(value){
this.meter = value * 1000
}
}
},
})
app.mount('#app')
html
<div id="app">
<p>メートル: <input type="text" v-model="meter"> </p>
<p>キロメートル: <input type="text" v-model="kiloMeter"> </p>
</div>
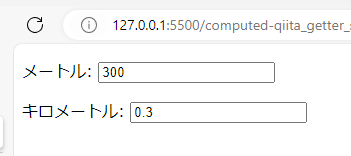
初期状態
meter の値が、メートル欄に表示されている。
meterを0.001倍した値(computedのkiloMeterのgetの値)が、キロメートル欄に表示されている。
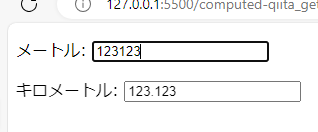
片方の入力に連動して、もう片方の値も変化する
メートル欄に適当な値を入力すると、キロメートル欄の値も自動的に変更される。
(キロメートル欄はメートル欄の0.001倍の値になる。)
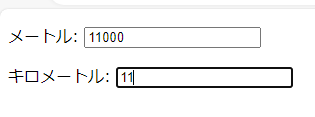
逆に、キロメートル欄に値を入力すると、今度はメートル欄の値が変更される。
(メートル欄はキロメートル欄の1000倍の値になる。)
(computedのkiloMeterのsetの値)