HTMLのCanvas要素には、
var data = context.getImageData(x, y, width, height);
というものがあり、これによりCanvasのデータ列が取得できます。
data.dataは
RGBA順の配列になっており、これを操作してCanvasにputし直すことで画像をなんらかの処理して表示できます。
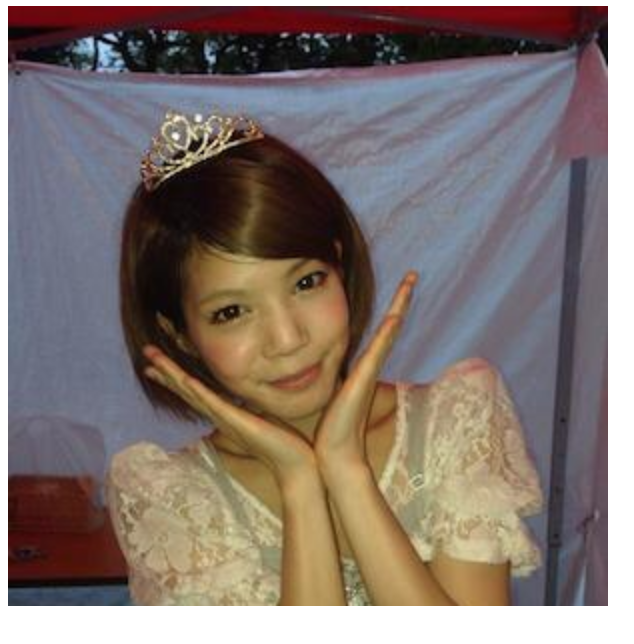
今回は、下記の画像を使って、ネガポジ変換とグレースケール変換をやってみます。
(ちなみに写真は以前撮らせていただいたCANDY GO!GO!の菜月アイルさんです。)
ちなみにサンプルを動かすとき、file:の画像をCanvasに読み込ませると、Canvasが汚染状態となり、getImageData()ができなくなるので、
カレントディレクトリでさっくりとWebサーバを起動させる等を参考にサーバーを起動させて確かめてください。
ネガポジ変換
ネガポジ変換とは、黒だったら白というように、色情報を反転させる処理です。
各々の色情報を 255-x で計算して求めます。
下記がサンプルです。
<!DOCTYPE html>
<html>
<head>
<title>画像処理</title>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById("c1");
var ctx = canvas.getContext("2d");
var img = new Image();
img.src = "test.jpg";
img.onload = function() {
ctx.drawImage(img, 0, 0);
var src = ctx.getImageData(0, 0, canvas.width, canvas.height);
var dst = ctx.createImageData(canvas.width, canvas.height);
//ネガポジ変換
for (var i = 0; i < src.data.length; i=i+4) {
dst.data[i] = 255 - src.data[i]; //R
dst.data[i+1] = 255 - src.data[i+1]; //G
dst.data[i+2] = 255 - src.data[i+2]; //B
dst.data[i+3] = src.data[i+3]; //A
}
ctx.putImageData(dst, 0, 0);
};
};
</script>
</head>
<body>
<canvas id="c1" width="300" height="300">
</body>
</html>
これを行うと下記のようにになります。
グレースケール変換
グレースケールとは、画像を白黒とその中間色(灰色)で表された画像で、RGBの値が同じ値になります。
今回は簡単のため、値をR,G,B3つの平均をとることにより、グレースケールに変換しようと思います。
<!DOCTYPE html>
<html>
<head>
<title>画像処理</title>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById("c1");
var ctx = canvas.getContext("2d");
var img = new Image();
img.src = "test.jpg";
img.onload = function() {
ctx.drawImage(img, 0, 0);
var src = ctx.getImageData(0, 0, canvas.width, canvas.height);
var dst = ctx.createImageData(canvas.width, canvas.height);
for (var i = 0; i < src.data.length; i=i+4) {
var pixel = (src.data[i] + src.data[i+1] + src.data[i+2]) / 3;
dst.data[i] = dst.data[i+1] = dst.data[i+2] = pixel;
dst.data[i+3] = src.data[i+3];
}
ctx.putImageData(dst, 0, 0);
};
};
</script>
</head>
<body>
<canvas id="c1" width="300" height="300">
</body>
</html>
下記はその出力結果です。
以上のように、canvasを使えば画像処理のアルゴリズムで画像をいろいろ加工できます。