はじめに
開発していくうえで欠かせない、DevTools。
ただ、今までなんとなく使っていて実際どんなことが出来るのか知らずに使っていた。
調べてみると、いろいろなことができ、それを知っておくことで開発効率が上がると思います。
そこで今回は、Chrome DevToolsを実際に使ってみてどんな機能があるのかまとめてみる(できることが多いので、今回はElements/Console/Sourcesの3つについて抜粋しつつ簡単にまとめる)。
詳しいことは公式ドキュメントを。
※追記
以下のサイトがかなりわかりやすくまとまっているためこれを見るだけでも良いかも?
Chrome DevToolsとは?
Chrome DevToolsとは、GoogleChromeブラウザーに直接組み込まれているWeb開発者ツールである。
ブラウザ上で、ソースの確認やデバッグ、表示速度の確認などなど様々なことができる。
立ち上げ方に関しては、Chromeの確認したいページで「右クリック>検証」。
ショートカットキーであれば、
Windows、Linux、ChromOS:Ctrl + Shift + I
Mac:Command + Option + I
DevToolsの各パネル(Elements/Console/Sources)について
DevToolsにはパネルと呼ばれるものがあり、機能ごとにわかれている。
今回はElements/Console/Sourcesついてざっくりまとめる。
Elements panel
- 要素の表示や編集
- CSSの表示や編集
- 疑似状態の追加
など
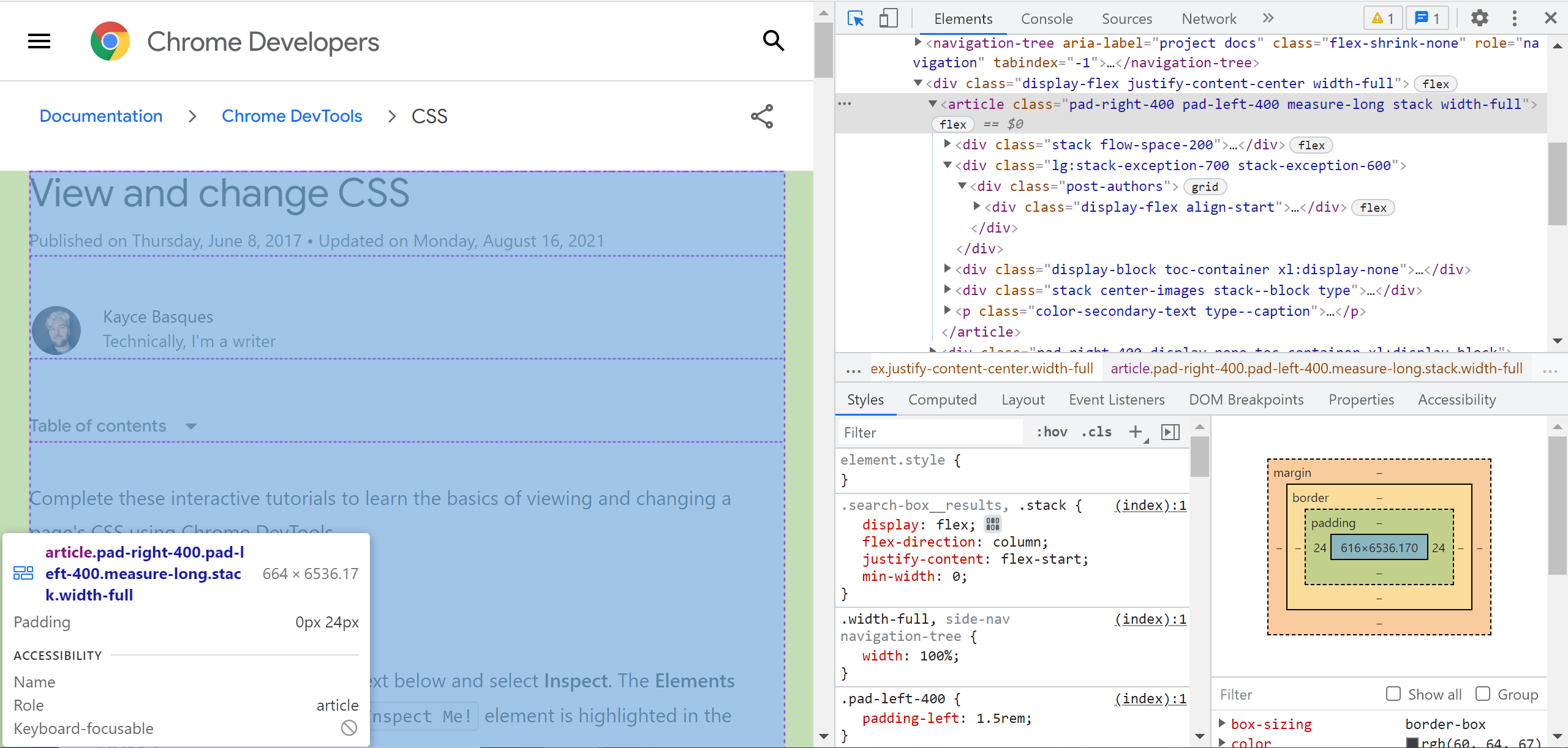
こちらの画像を見ると分かるように、右上部分にページのHTML、右下部分にCSSが表示されています。
要素にマウスをあてると、対象のHTMLやCSSが確認できる。
実際に要素に対して、HTMLやスタイルを編集することもできる。
編集した内容については、ブラウザ上ですぐに確認可能(更新すると元に戻る)
そのため、簡単な編集内容の確認であればわざわざエディタで編集して、更新!などをしなくてよいため便利。

また、DevToolsスタイル部分のFilterの横にある「:hov」を押すと疑似状態をクラスに追加することができる。
例えば上記画像のように、対象の要素を選択し「:hover」にチェックを入れると、実際に要素にカーソルを合わせていなくてもホバーした状態を再現できる。
参考
Console panel
- JavaScriptの実行
- jsのエラーを表示
- console.log()の出力
など
上記画像のように、JavaScriptで書かれたコードを実行することが出来る。
ここで、エラーや値の確認などデバッグを行うことが出来る。
参考
Sources panel
- サイトで使用しているファイルの確認
- JavaScriptのデバッグ
- ブレークポイントの設定
Sources panelのUIは大きく分けて3つある。
①「ファイルナビゲータ」:ページが要求するすべてのファイルが一覧表示
②「コードエディタ」:ファイルナビゲータで選択したファイルの内容が表示
③「JavaScriptデバッグ」:ページのJavaScriptを検査するための様々なツール
ブレークポイントと条件付きブレークポイント
ブレークポイントは、「ファイルナビゲータ」からファイルを選択し、「コードエディタ」で、中断したいコードの行番号をクリックして設定することが出来る。
また、条件付きブレークポイントというものも設定できる。
条件付きブレークポイントとは、設定した条件を満たす場合のみブレークポイントを動作させることが出来るものである。
中断したいコードの行番号部分で、右クリックし「Add conditional breakpoint」を選択。そうすると、条件を入力するダイアログが表示されるため条件を入力する。
上記画像の例だと、「addend2 > 100」の場合にブレークポイントが動作するようになっている。
変数値の確認
ブレークポイントを用いることで、わざわざconsole.log()を使わなくても変数値の確認が出来る。
また、[Scope]という部分に現在定義されているローカル変数とグローバル変数の値が表示される。ローカル変数であれば「Local」という部分に、グローバル変数であれば「Global」に表示される。
[Watch]では、変数の値を監視することが出来る。
Watchタブをクリックし、「+」から監視したい変数名を入力し追加する。
参考
全体の参考
まとめ
今回はDevToolsの中でもElements/Console/Sourcesについて軽く触れました。
ブレークポイントを張れることも割と最近業務中教わりました。
また、条件付きでブレークポイントを張ることが出来る点などは調べていく中で初めて知りました。
いくつか抜粋してまとめただけで、まだまだ細かいところでいろいろできるので詳しくは公式ドキュメントを見るといいかと思います。
引き続き、ほかのパネルについても実際に使ってみて使いこなせるようにしたいと思います。