はじめに
皆さんは最近仕事以外で勉強していますか?
以前の自分は休日は勉強するとしても数時間程度。平日はほとんど勉強していませんでした。
しかし職場の面談で以下のようなお言葉をいただきました。
「今後どんな人生設計かにもよるが、結婚して子供ができたら今まで以上に学習時間を確保することは難しい。時間のあるうちに学習をしておくことが大切」
ごもっともだなと思いました。また、自分の場合は、色々ありエンジニアになるのに遠回りをしているためなおさらです。
そこで、この面談の日から毎日少しでも学習をすることを決め今日まで続けています。
今回は、学習に取り組む中で自分用のChrome拡張機能を作ってみたのでここに記録します。
開発したもの
今回開発したものは、Tweetの下書きができる拡張機能です。
開発するにあたり、大事なことの1つとして作り切ることだと思っています。
途中で飽きてしまって完成できなかったものもいくつかあるので、今回は最低限の機能のみとしました。
実装した機能は以下の通りです。
- 文字数のカウント処理(全角、半角、URL形式)
- ツイートのテンプレート保存機能
- 記入内容の途中保存機能
- 記入内容の復元機能
- ストップウォッチ(拡張機能を閉じているときもカウント)
開発背景
毎日勉強をするにしても自分一人だと継続が難しいと感じたため、勉強熱心な友人を数人フォローしたツイッターのアカウントを作成し、そこで毎日の学習したことを呟くようにしました。
友人が勉強を頑張っているところをみると、自分も頑張ろうと思い今のところ毎日勉強は続いています。
そんな中、毎日勉強したことをTweetする際に、どのサイトを読んだか、参考にしたかなど忘れてしまうことが多々ありました。
また、特に勉強時間を計測したりもしていなかったのでどれくらい勉強したかも記録できていませんでした。
そこで、参考サイトなどをすぐに記録でき学習時間も計測できるような自分用のChrome拡張機能があったらいいなと思い開発しました。
仕様を決める
とりあえず、先ほど記述したように以下の機能を実装することを決めました。
- 文字数のカウント処理(全角、半角、URL形式)
- ツイートのテンプレート保存機能
- 記入内容の途中保存機能
- 記入内容の復元機能
- ストップウォッチ(拡張機能を閉じているときもカウント)
Twitterの現状の仕様としては、以下のような仕様らしいです
- 半角文字換算で280文字まで
- 全角文字は2文字換算
- URL形式は23文字の固定
そのため、上記ツイッターの仕様を考慮して実装しました。
テンプレート等の保存場所に関してはStorage APIでlocalに保存。
ストップウォッチに関しては、backgroundで処理を行うことで拡張機能を閉じてもカウントを継続するようにします。
参考
Chrome拡張機能について知る
とはいえ、Chrome拡張機能を作ったこともなく、どのようにやるのか全くわからないのでざっくりとした概念に関しては以下の記事を参考にしました。
今回は特定のWebページを対象としないため「Brower Action」でボタンを押したらツイートの下書き用ポップアップが表示されるようにします。
機能紹介
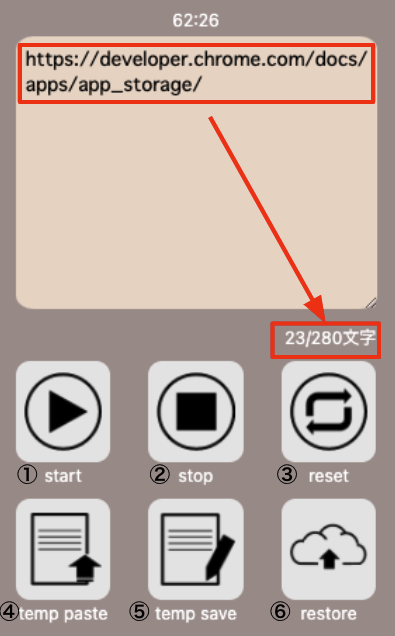
ストップウォッチ
上部にある数値がストップウォッチのカウント部分。学習時間を記録するために使用。
拡張機能を閉じてもカウントするようbackground側で動かしている(ただ止め忘れると、ずっと動いてしまうため現状は5時間で自動的に止まるようにしている)
文字数のカウント
文字数は、半角を1文字、全角を2文字としURL形式のものは一律で23文字とするようになっている。
また、規定の280文字を超えるとカウント部分が赤色になるようにしている。
各種ボタン
①ストップウォッチのスタートボタン
②ストップウォッチのストップボタン
③ストップウォッチのリセットボタン
④テンプレートの貼り付けボタン
⑤テンプレートの保存ボタン
⑥入力欄の復元ボタン
テンプレートに関しては1つのみ保存できるようにしている。
基本的に毎日ツイートする型が決まっているのでそれを保存している。
復元機能に関しては、テキストエリアを離れた際にテキストエリアの内容をlocalstorageに保存するようにしている。当初はこの復元ボタンで保存した内容を反映させていたが、最終的にはchrome拡張起動時に自動で復元するようにした。
※復元機能のボタン画像が機能とあっていない気もしますが直すのが面倒なのでこのままで
デザイン
あまり力を入れていないので、かなりチープですがiPhoneをイメージして作ってみました。
まとめ
今回は、勉強の一環でChrome拡張機能を作ってみました。
意外と楽しかったので、今度は他の人にも使ってもらえるような拡張機能を作ってみたいと思います。
また、学習は引き続き継続していきたいと思います。
参考