はじめに
現在2022年3月。私は2021年4月より新卒のエンジニアとして働いています。
つまりもうすぐエンジニア歴が1年となります。
まだまだできないことだらけなので、周りの方に助けていただいてなんとか働いています。
入社してすぐは新しい環境に慣れるのに精一杯で業務外の学習が疎かになっていました。
そんな中5月の面談で、「今の学習量では足りないよ」「今後忙しくなってからでは大変だから今のうちに学習習慣をつけるといいよ」といったアドバイスをいただきました。
そのため、この面談の日から現在まで毎日少しでも必ず学習するようにしています。
(2022年3月現在10ヶ月継続)
今回は、エンジニア1年目を終えるにあたり今まで作ったものを振り返りたいと思います。
※2022年5月22日追記
気がついたら、1年毎日勉強していました!
よかったら、毎日の勉強についてまとめたのでみてください!
作ったもの紹介(入社後編)
最近のものから順に紹介させていただきます。
あくまでも学習または自分用として作ったものなのでクオリティは高くはないです。
また、作った過程でQiitaにまとめているものもいくつかあるので、そちらも載せておきます。
よければ是非!
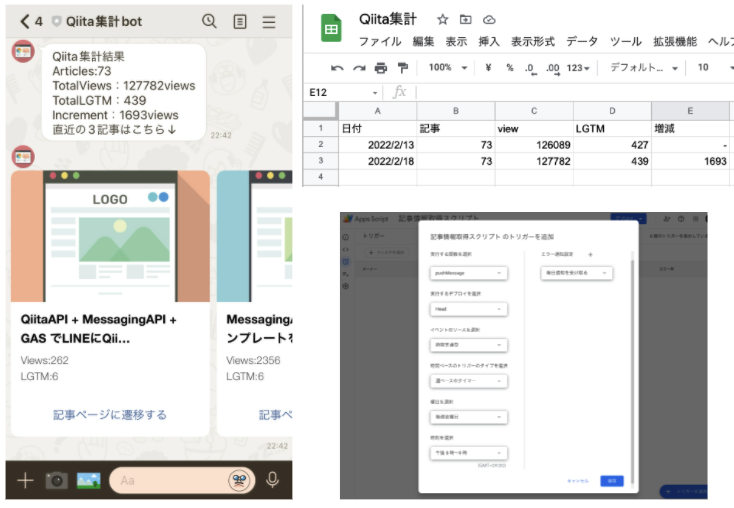
Qiita投稿情報集計bot
こちらは、Qiitaへ投稿した記事の合計viewsを知りたくて作りました。
(昔は自分で1記事1記事数えていました笑)
- QiitaAPI
- MessagingAPI
- GAS
これらを使って作りました。
QiitaAPIを使って、自分の投稿した全記事(限定公開を含む)情報を取得し、viewやLGTMを集計します。集計した結果はスプレッドシートに記録し、MessagingAPIを使ってプッシュメッセージとカルーセルテンプレートを送信しています。
カルーセルテンプレートには直近の3記事のタイトル・views・LGTMの記載と記事ページ遷移ボタンを実装しています。
ちなみに、集計した結果合計viewsが12万7千viewsとのことでした!
以前手動で集計した時は4万くらいだったのでかなり見ていただけているみたいで嬉しいです。
Qiitaまとめ
Three Good Things bot(仮)
こちらは、ThreeGoodThings用のbotです。
ThreeGoodThingsとは、毎日就寝前にその日にあった良かったことを3つ書き出すというものです。
うつの改善であったり、幸福感が高まるといった効果があるそうです。
参考:悲観症克服:就寝前の「3つのよいこと」メモ習慣
私自身かなり心配性で、特に新しい業務に取り組むときなどはうまくできるか不安でいっぱいになります。そんな時、ThreeGoodThingsの存在を知り、その日の良かったことや今不安に感じていること紙に書き出すようになりました。
書き出すことで、頭の中がスッキリし思いのほか効果を感じました。
ただ、やるのを忘れたりそもそもノートを開くのすら面倒だと感じることもありました。
そこで、毎日必ず開くLINEでThreeGoodThingsをやろう!と思いこちらを作りました。
GASのトリガー設定で毎日19~20時に送信されるようにしているためやり忘れることも減りました。
Qiitaまとめ
シンプルメモ(Chrome拡張)
メモができるChrome拡張機能です。
この時期はJavaScriptを主に学習していたこともあり、Chrome拡張機能を作りました。
こちらに関しては、リリース(限定公開)まで実際にやりました。
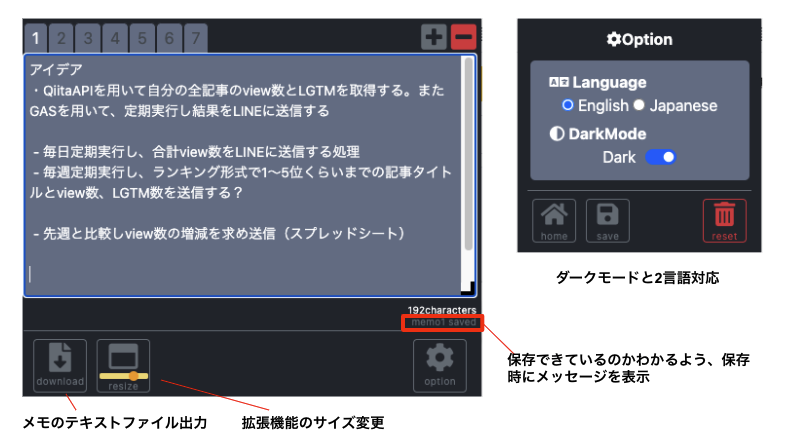
実装機能は以下の通りです。
- メモの追加・削除(上限10タブ、下限3タブ)
- 文字数カウント
- テキストファイル出力
- 自動保存
- 保存メッセージ表示
- 設定保存
- リサイズ(横、縦)
- ダークモード対応
- 2言語(英語、日本語)対応
思い浮かんだアイデアや学習中の参考サイトのメモなどに使っています。個人的にダークモードが気に入っています。
Qiitaまとめ
Tweet下書き用の拡張機能(Chrome拡張)
これは、ツイートの下書きを書くためにお試しで作ってみたものです。
この時はまだChrome拡張機能を作ったことがなかったので、チュートリアルを兼ねて作りました。
毎日学習を続けるポイントの1つとして、学習していることを第三者が見ているところで発信することだと考えています。
勉強熱心な友人を数人フォローしたアカウントを用意し、そこで学習したことを呟くようにしています。毎日やると宣言した以上、友人がみているので自然と学習習慣が身につきました。
ツイートする際に、「今日何勉強したっけ?」となることが多々あったので、勉強しながら都度こちらの拡張機能にメモしています。また学習時間を記録できるようバックグラウンド上でストップウォッチを動かしています。
実装機能は以下の通りです。
- 文字数のカウント処理(全角、半角、URL形式)
- テンプレート保存、ペースト
- 自動保存
- 復元(保存内容をペースト)
- ストップウォッチ(学習時間記録用)
以下のようなTwitterの仕様があるので、それを考慮して作りました。
- 半角文字換算で280文字まで
- 全角文字は2文字換算
- URL形式の文字列は23文字換算
Qiitaまとめ
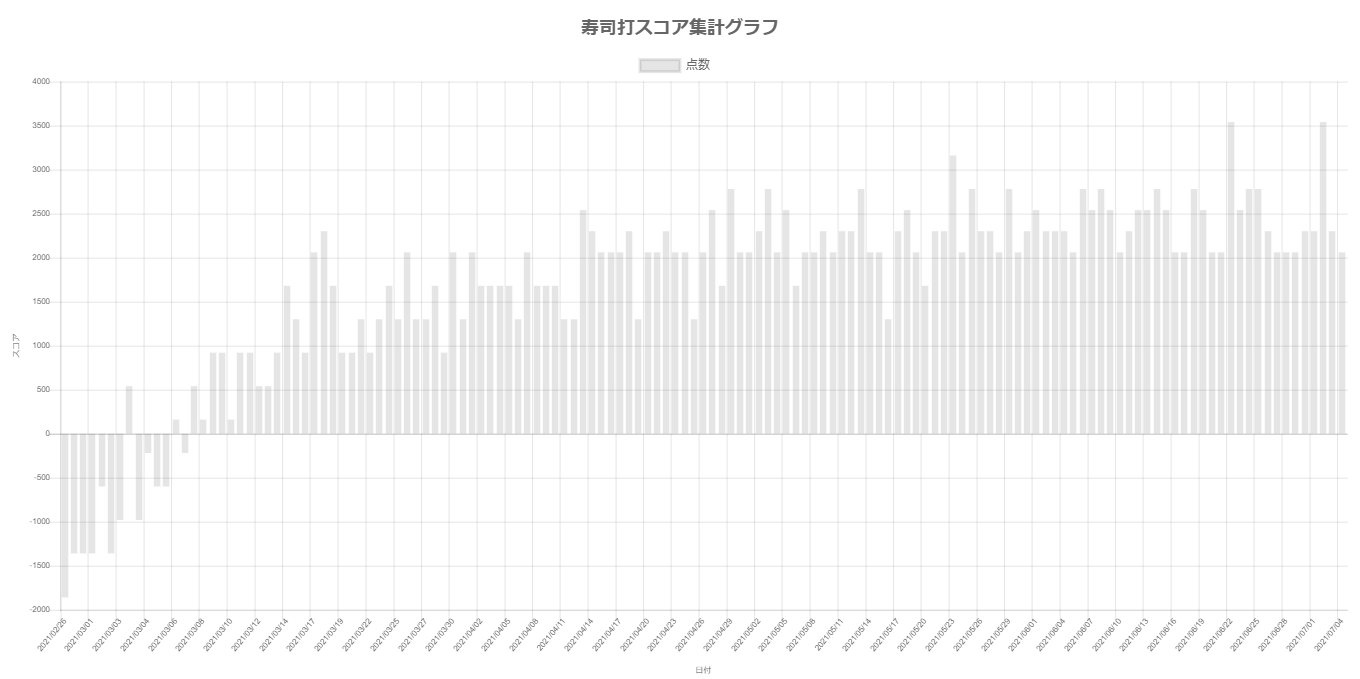
寿司打ツイート集計
友人が毎日寿司打をやりタイピングの練習をしています。
寿司打の結果をツイートしていたので、そのツイートからスコアを求めてグラフに描画するというものです。
こんな感じで、スコアによって多少文章が変わるのでそれに対応できるようにしました。
こちらはPHPで実装し、TwitterAPIで友人のツイートを取得しています。取得したデータを元に、Chart.jsでグラフ描画しています。
Qiitaまとめ
作ったもの紹介(入社前編)
先程までのものが、入社後に作ったものです。
ここからは、入社前の半年ほどで作っていたものを紹介したいと思います。
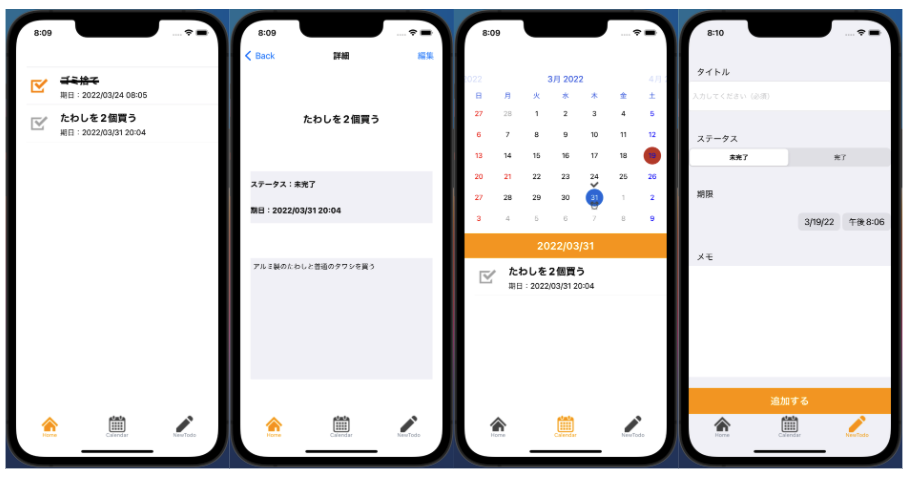
Todo + カレンダーアプリ
Swiftで作った、カレンダー付きTodoアプリです。
実装機能は以下の通り。
- Todoリスト
- 完了したら色がチェックの色が変わり、打ち消し線追加
- CRUD
- カレンダー(その日のタスクが完了しているとチェック、未完了だとアラームアイコン表示)
- 休日、祝日対応
- AutoLayoutで各サイズ対応
趣味で作りました。
アプリってこうやって作られているんだなーということがわかり楽しかったです。
実際に作ってみることで、普段使っているアプリがいかにすごいか知ることができました。
Qiitaまとめ
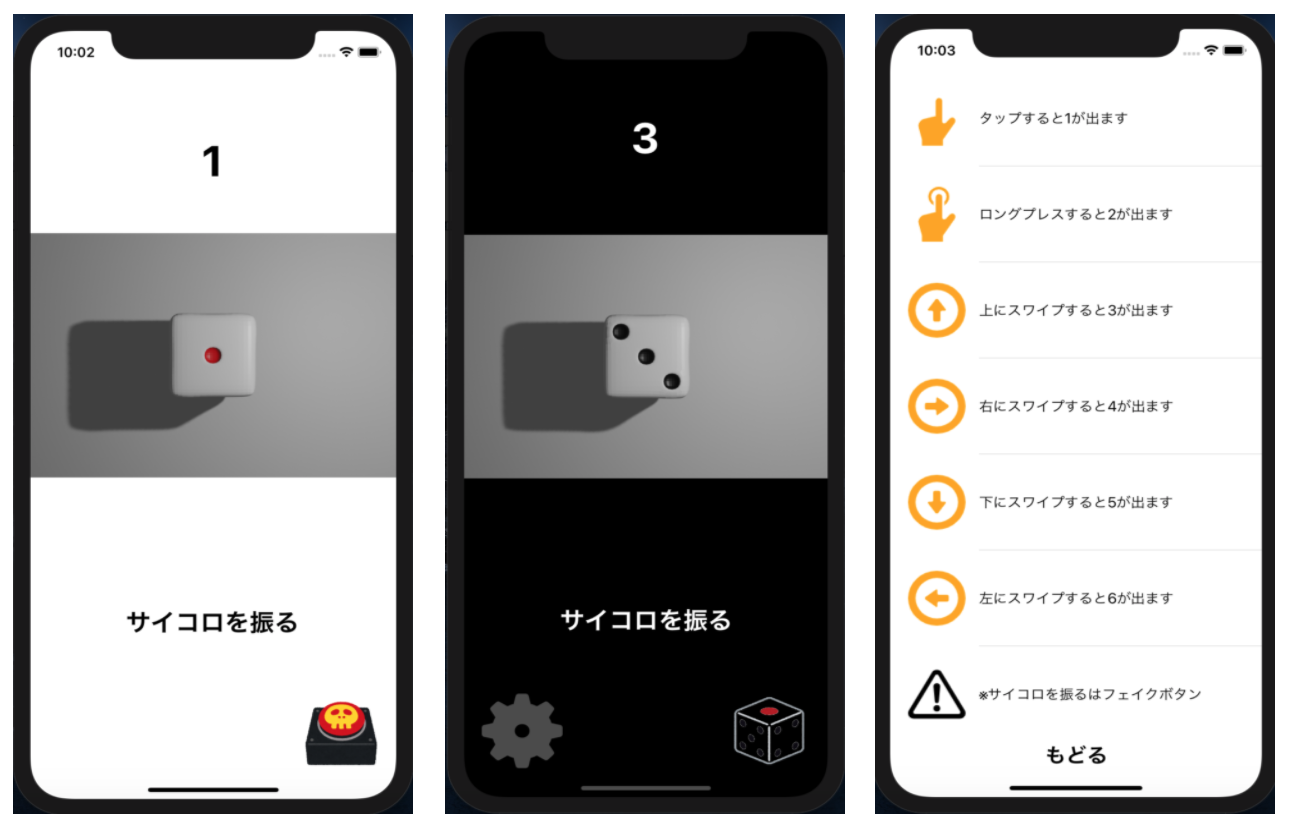
イカサマダイス(仮)
Swiftで作った、イカサマダイス(仮)アプリです。
こちらもリリースすることもなく、趣味で作ってみたアプリ1号です。
秋葉原で中古のMacBookPro2015を1万円で購入することができ、前から興味があったSwiftを触ってみたく作りました。
機能としては、通常のサイコロとイカサマできるサイコロが使えるというアプリです。
白い画面が通常モードで、黒い画面がイカサマモードとなります。
イカサマの方法としてスワイプ、タップ、ロングプレスで出目を操作します。
出目のジェスチャーは以下の通りです。
- タップ:1
- ロングプレス:2
- 上スワイプ:3
- 右スワイプ:4
- 下スワイプ:5
- 左スワイプ:6
サイコロにアニメーションをつけるためにBlenderでサイコロを作りました。
初めてBlenderを使いましたが、サイコロのチュートリアルがちょうどあったのでスムーズに作れました。
Qiitaまとめ
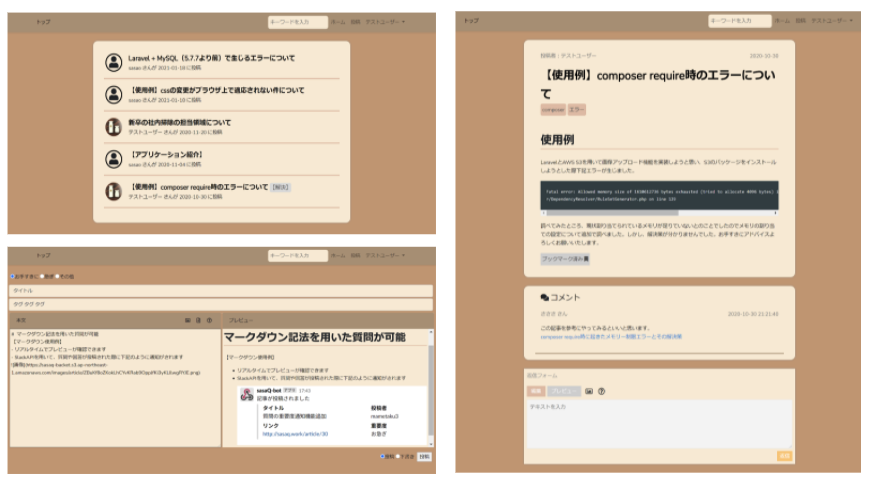
Qiita風Webアプリ
こちらは、Qiitaを真似したQiita風Webアプリです。
この頃くらいからQiitaを使うようになっていたので、同じような機能を実装して学習していました。
実装機能は以下の通りです。
- 質問作成、編集時のリアルタイムプレビュー機能
- 画像投稿機能
- 回答作成、編集時のプレビュー機能
- マークダウン記法確認用のヘルプモーダル
- 質問作成時の簡易テンプレート文作成機能
- 質問のブックマーク機能
- プロフィール編集時の画像プレビュー表示機能
- 質問・回答投稿時Slackの指定チャンネルへの通知機能
何もわからない中、試行錯誤しデプロイした記憶があります。
AWSもよくわからず使っていたため、請求額が毎月結構した思い出があります笑
あとはPHPUnitでテストコードを書いたりもしました。
基本機能はQiitaを参考にしつつ、SlackAPIなどを使って、投稿した際にSlackのチャンネルに通知がいくような機能を実装しました。
Qiitaまとめ
OCRを使った給食の献立の苦手な食べ物にマーカーを引いてくれるもの(適当)
私は豆全般が苦手で、小学生の頃毎月配布される給食の献立の豆と書かれているところにマーカーで印をつけていました。
そんな昔の作業を自動化してみたいと思って作ったものです。
ちなみにOCRとは
OCRは、Optical Character Reader(またはRecognition)の略で、画像データのテキスト部分を認識し、文字データに変換する光学文字認識機能のことを言います。具体的にいうと、紙文書をスキャナーで読み込み、書かれている文字を認識してデジタル化する技術です。
参考:業務効率ツールとして注目!「OCR」とは
といったものです。
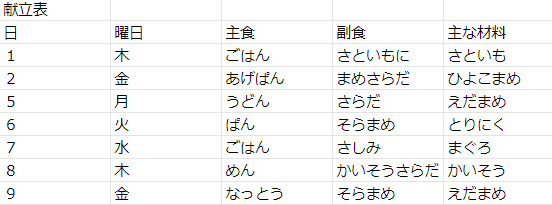
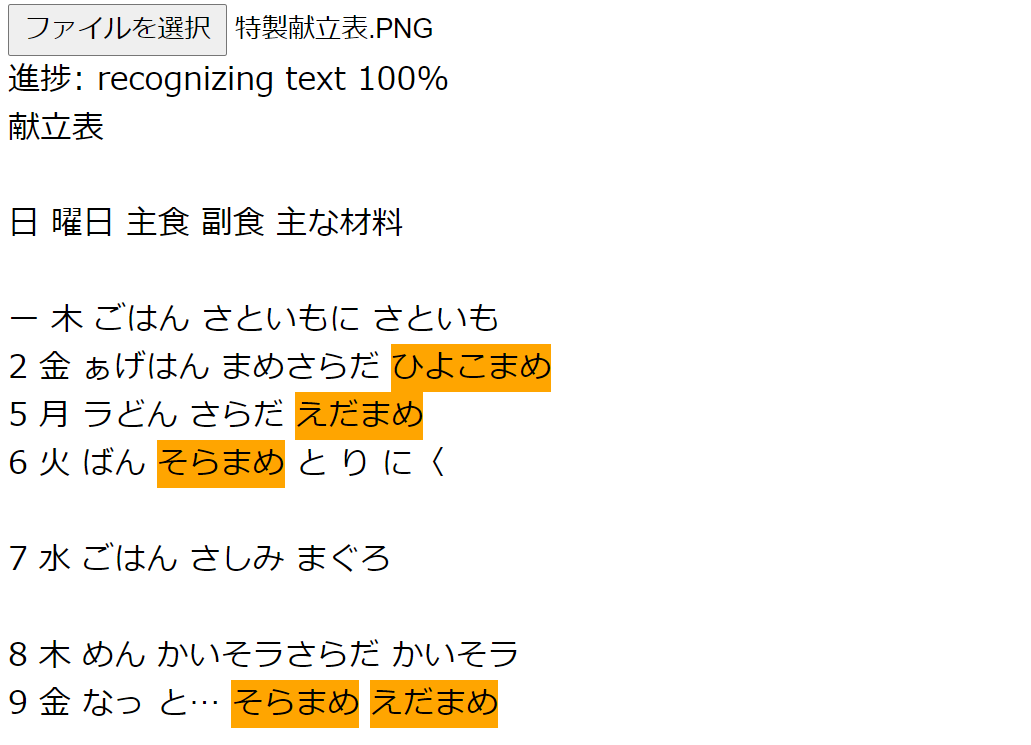
これで、給食の献立の文字を認識して指定の文字列部分をマーカーで印をつけてみようというものです。Tesseract.jsを使いました。
学校で配られるような献立表で試したところ複雑なのか全然うまくいかなかったので、エクセルで作った簡易的な献立表で妥協してやりました。
色々試行錯誤した覚えがあるので、よかったらこちらの記事もみてください。
Qiitaまとめ
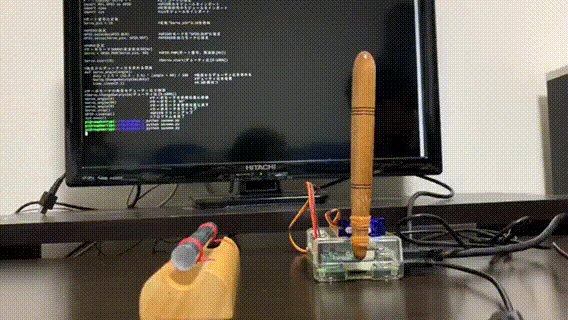
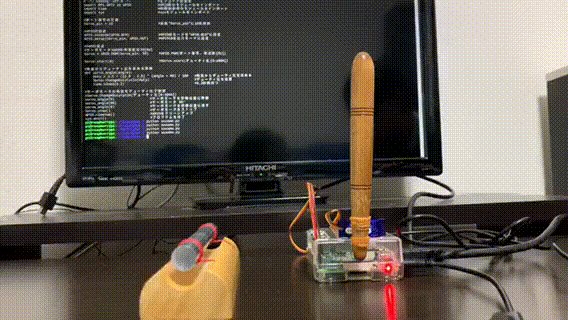
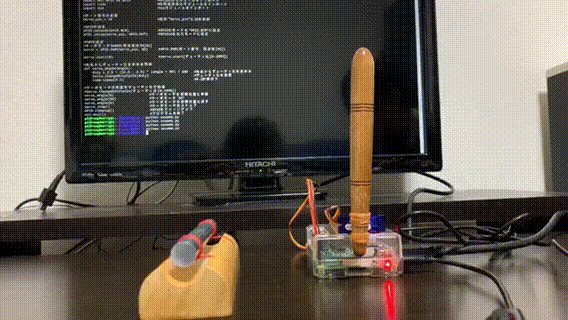
ラズパイを使って、【ある作業】を自動化してみた
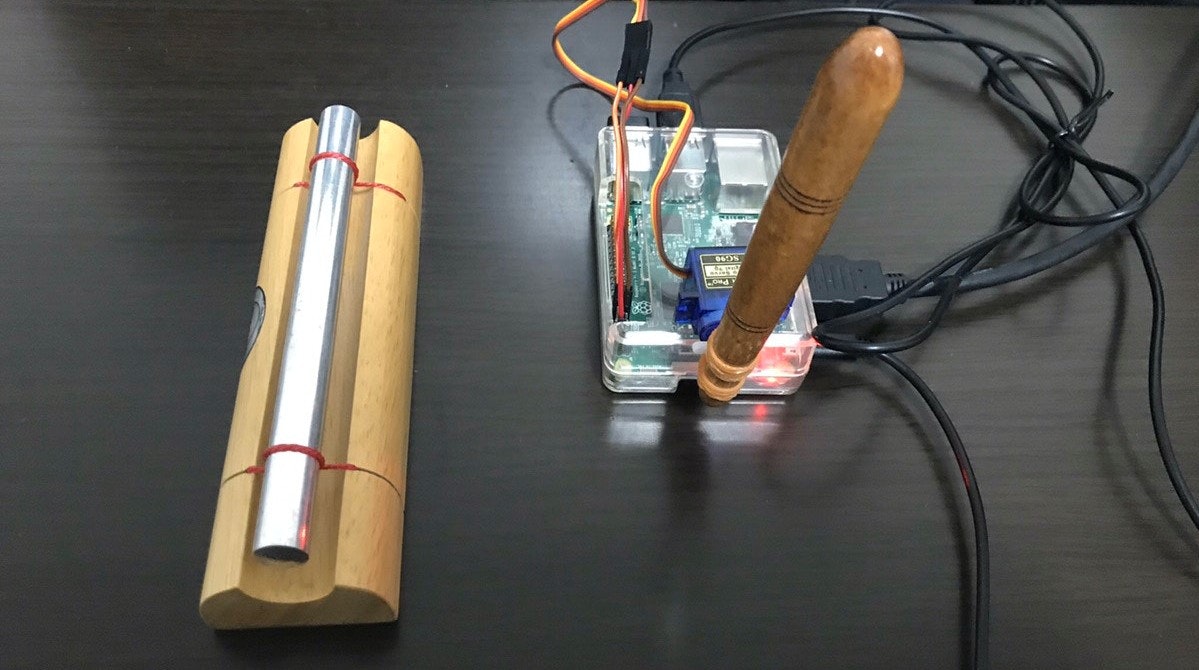
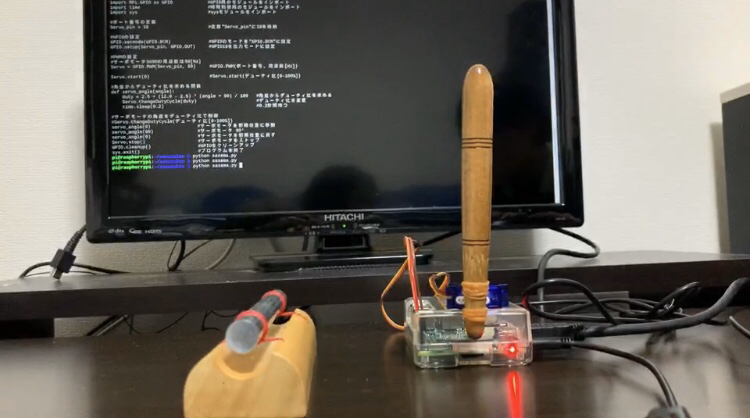
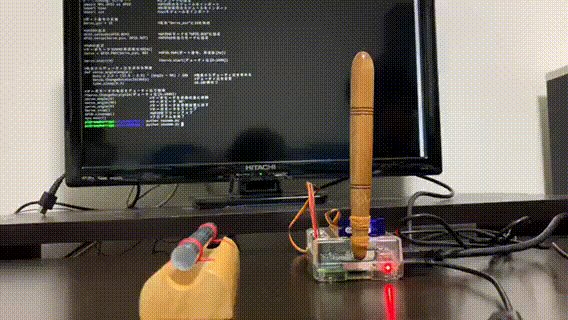
今まで画像にあるものを実際に使って始業終業のチャイムを鳴らしていた(独特)ので、チャイムを鳴らす動作を自動化しちゃおう!と思い作ったものです。詳細はまとめているのでそちらを是非見てください!
この記事は初めてQiitaのトレンドにのり、多くの方からの反響がありとても嬉しかったです。
Qiitaまとめ
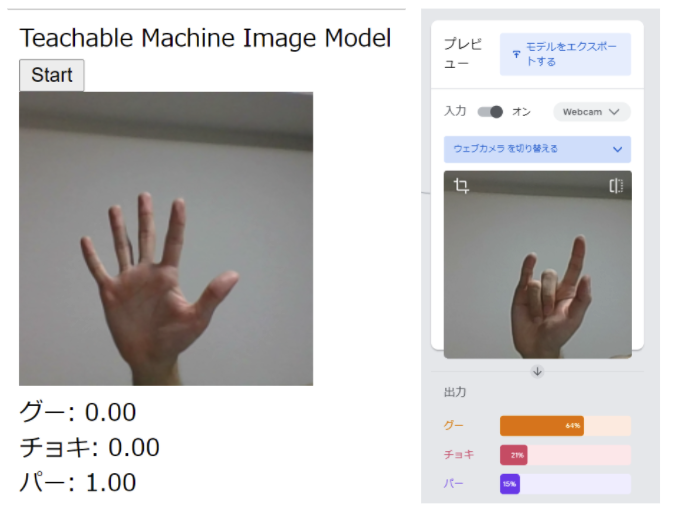
TeachableMachineを使った簡単なじゃんけん判別アプリ
こちらは作ったというほどのものではないですが、TeachableMachineを使ってみた時のものです。
あらかじめじゃんけんの手を学習させて、判別するというものです。
学習したモデルはJavaScriptで使うことができるのでなかなか面白そうだなと思いました。
Qiitaまとめ
まとめ
今回はもうすぐエンジニア1年目が終わるということで、今まで作ったものを振り返ってみました。
入社前と比べて成長できたのかはわかりませんが、色々積極的に学習したり何か作ってみた経験はどこかで活きるといいなと思います。
何か作りながら学習し、学習したことをQiitaで自分なりにまとめることで身につきやすいと感じました。インプットだけに偏ってしまうと、だんだん飽きてしまうので定期的に簡単なものでいいので形にすることが重要だと思います!
もうすぐエンジニア2年目となるので、引き続き自分のペースでできることを少しずつ増やしていきたいと思います。
以上。