はじめに
個人的に WordPress は非常に優秀で強力な CMS だと思っています。
世界の CMS シェアで見ても圧倒的利用率となっています。
https://w3techs.com/technologies/overview/content_management
圧倒的シェアが故に脆弱性をつかれてしまい攻撃対象になりやすいという危険性はありますが、プラグインが大変豊富でカスタマイズ性にも非常に富んでいるので、脆弱性としっかりと向き合いながら保守運用されている WordPresser が多いかと思います。
一方で、カスタマイズが容易であるが故に、保守運用を行っていくにあたっては色々とツラみが出てきて、開発生産性が下がってしまうシーンも多くあるかと思います。
私が見ているところでも以下のような状況となっています。
- カスタム投稿タイプをゴリゴリ使っている(投稿フォームは投稿タイプ毎に異なる)
- Advanced Custom Fieldsをゴリゴリ使っている
- 管理画面をゴリゴリ魔改造している
- etc...
WordPress を酷使しています。それはそれはもう本当に酷使しています。
そこで、時代も令和なので WordPress から脱却できないかと思い、いくつかのヘッドレスCMSを味見してみた中でも現状の保守運用に耐えられそうな雰囲気を感じた Flamelink にフォーカスを当ててみることにしました。
Flamelink とは?
Google様が提供してくださっている Firebase をバックエンドとして利用できるヘッドレスCMSです。
https://flamelink.io/
Flamelink 導入までの流れ
Flamelink を始めるまでの流れはザックリ以下のような感じです。
1. Flamelink に登録する
2. Firebase 側で Flamelink で利用するプロジェクトを作成する(ここでアプリ設定用のコードをコピー)
3. Flamelink と Firebase の 連携(前項でコピーした設定を貼り付け)
4. Flamelink で使用するデータベースの選択(ここでストレージのルールをコピー)
5. Firebase 側でデータベースの作成を行う(前項でコピーしたルールを貼り付け)
6. Firebase 側で Authentication の設定を行う(メール・パスワードでのログインを有効にする)
7. Flamelink と Firebase の連携設定完了!🤝
8. Flamelink のプロジェクトにて Schemas を作成する
9. Flamelink のプロジェクトにて Content から記事を入稿することが出来るようになる!🎉
設定についてはこちらの記事がとても参考になります!感謝カンゲキ雨嵐🙏
今すぐ始められる!FIrebaseをブログのCMSに変える「Flamelink」を使ってみた!
今回確認したいこと
前段で述べさせて頂いた通り、
- カスタム投稿タイプをゴリゴリ使っている(投稿フォームは投稿タイプ毎に異なる)
- Advanced Custom Fieldsをゴリゴリ使っている
- 管理画面をゴリゴリ魔改造しまくっている
- etc...
といったカスタマイズに次ぐカスタマイズが施されている現状のWordPressがフィットするものかどうかを見ていきたいと思います。
Schemas の作成
Flamelink では記事の各情報を Schema で定義していきます。
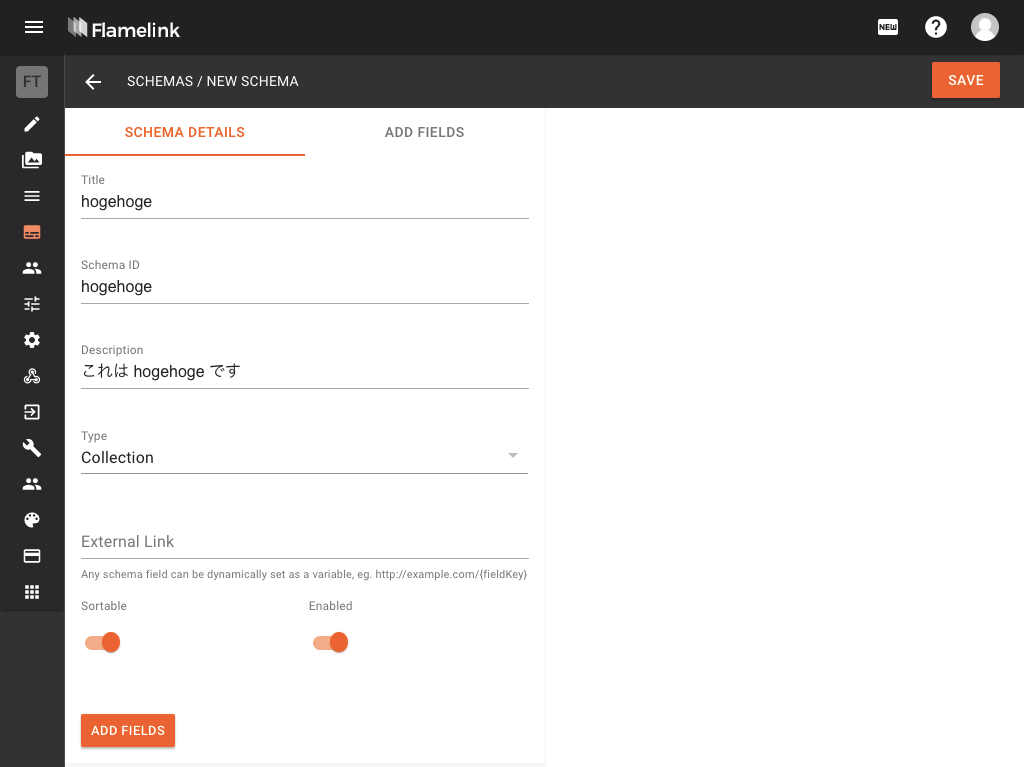
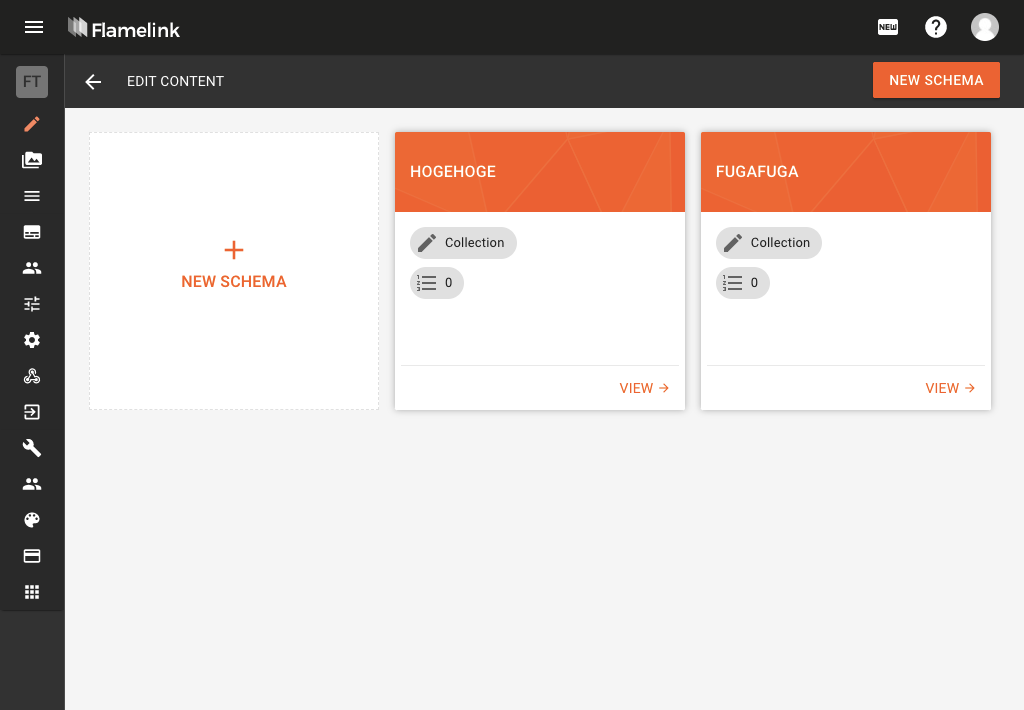
早速「NEW SCHEMA」をクリックして新規 Schema を作成していきます。

ここで設定する schema ID は、クライアント側から取得する際のキーになるので、WordPress的に言えばカテゴリないしはカスタム投稿タイプと同義と考えても過言ではありません。
今回は hogehoge で作成します。
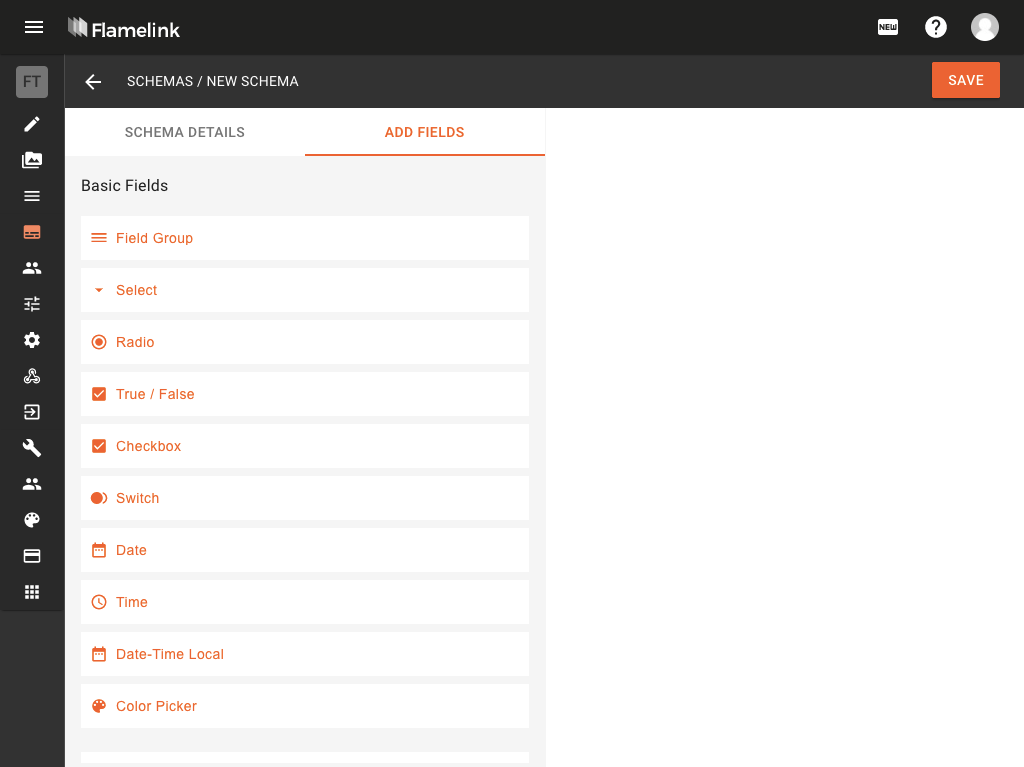
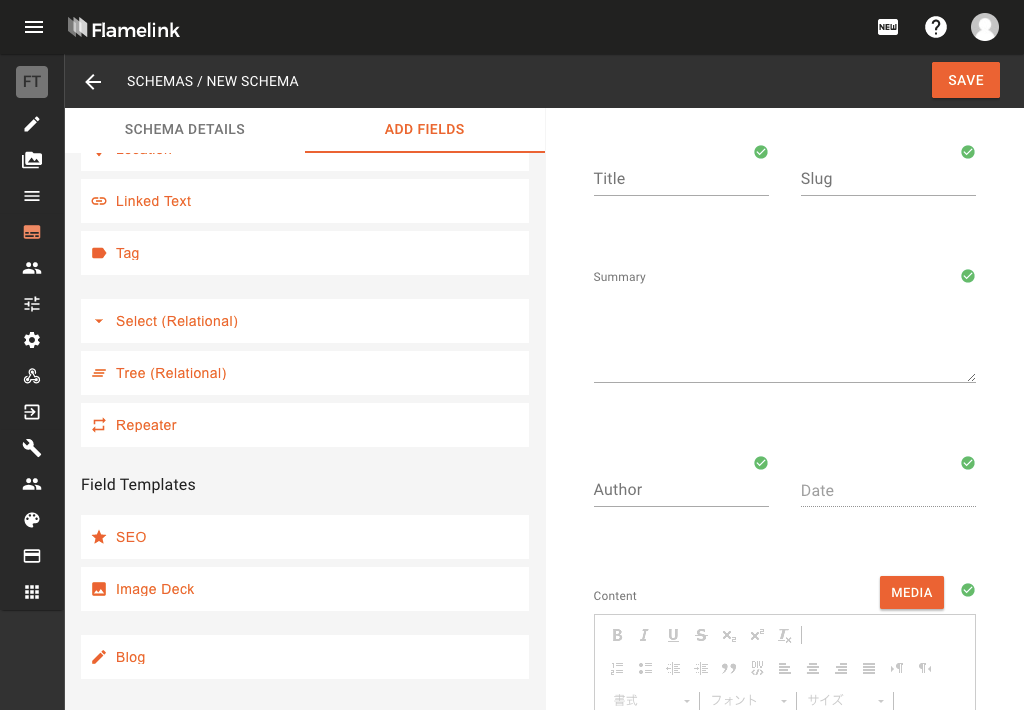
Schema 定義の仕方は実に簡単で、利用したい項目(Feald)をドラッグ・アンド・ドロップでせっせと追加していくだけです。
Schema で設定出来る項目は非常に多種多様で、Advanced Custom Fields ゴリゴリ利用問題はクリアできそうです!わーい😊
https://intercom.help/flamelink/en/articles/4383980-schema-fields
今回は検証として Blog を設定してみます。
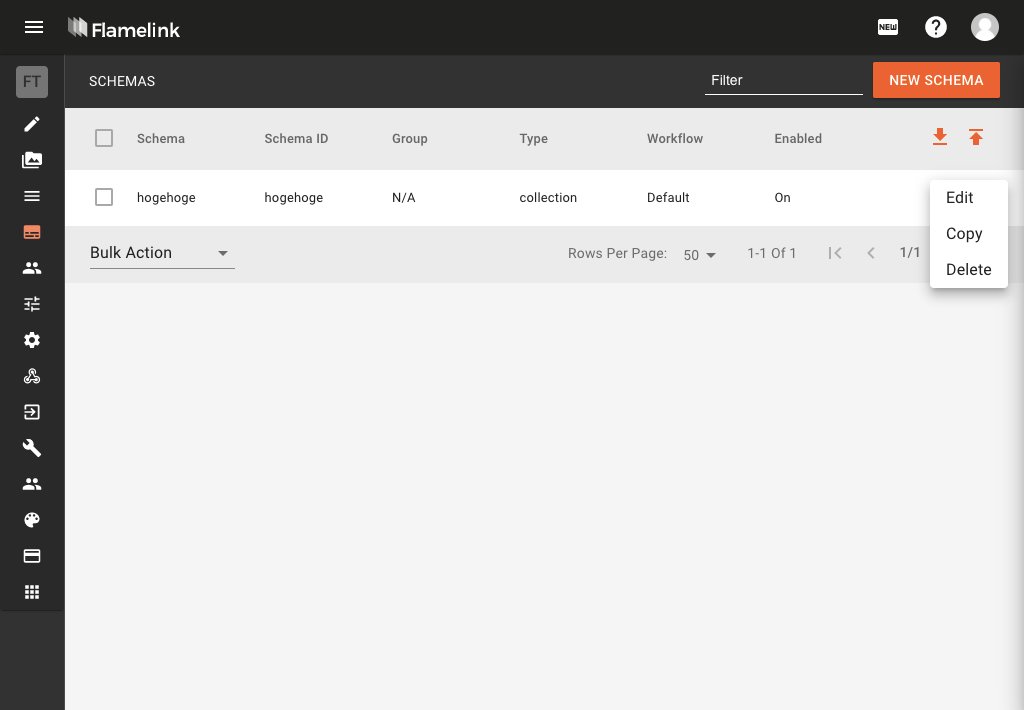
設定出来たら、右上の「SAVE」をクリックし、Schema を保存します。
作成した Schema は複製することが可能で、表示項目は同じである異なる投稿タイプを量産するということも可能です。
Content の作成
Schema の作成が出来たので、記事入稿も試してみます。
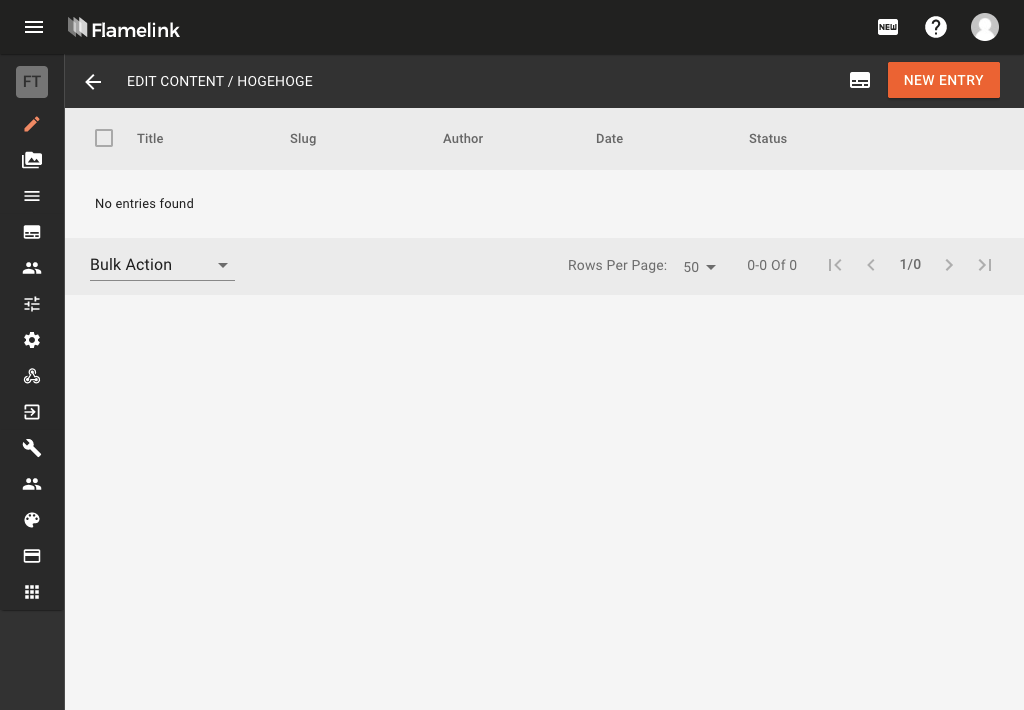
サイドメニューから Content を選び、作成した Schema をクリックします。
※ Schemas の項で hogehoge を複製し、 fugafuga を作成してあります
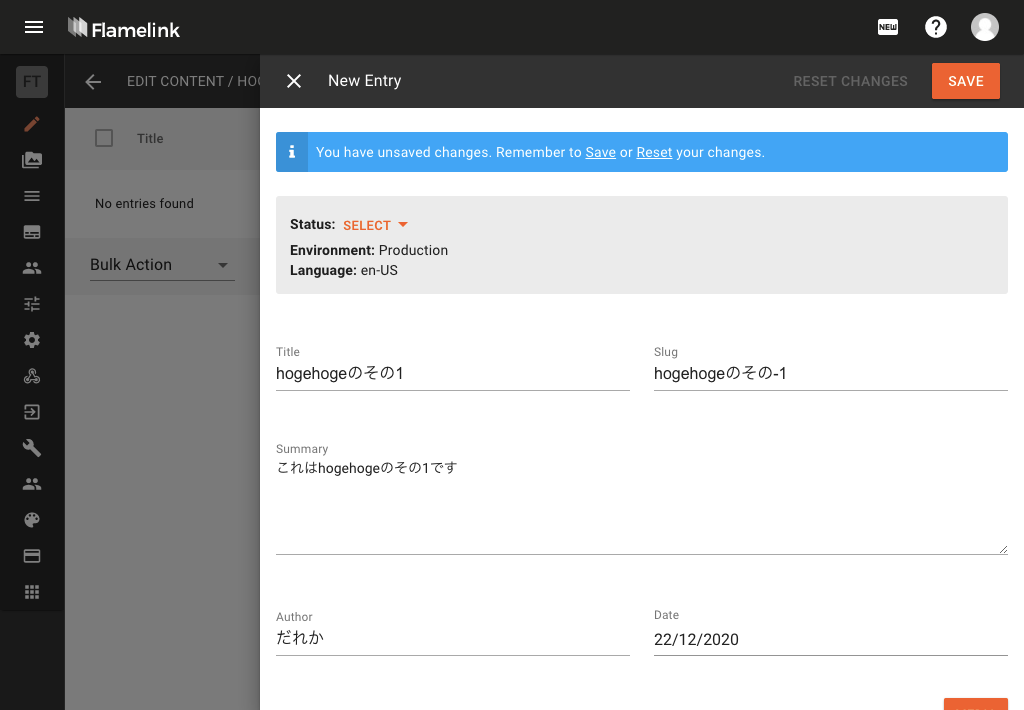
そして、右上の「NEW ENTRY」ボタンをクリックすると、記事入稿画面が開きます。
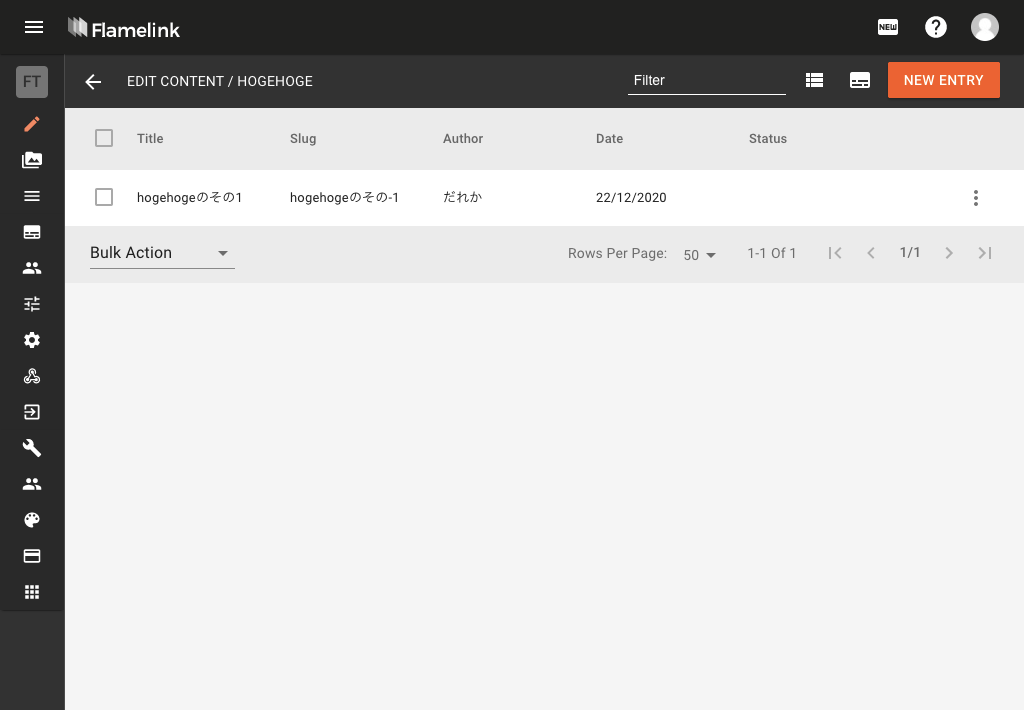
記事項目を入力し、右上の「SAVE」ボタンをクリック。
無事記事が入稿されました!🎉
同じように、別 Schema で記事を作成すればその Schema にデータがぶら下がる形になるので、投稿タイプゴリゴリ問題もクリア出来そうです!わーい😊
入稿された記事の取得
ローカルでやっていたデータが全て吹き飛んだので潔く割愛します😭😭😭
※落ち着いたら更新します
一つだけ言えるのは、
% yarn add flamelink
で入る flamelink のバージョンは Node ">=6 <10" なので、Node v10 以降で利用したい場合は
% yarn add flamelink@next
で入れてやることです💡
そして、公式にあるUsage通りに試していけばサラサラと記事を取得することができます😉
さいごに
と言った感じで、Flamelink でゴリゴリにカスタマイズされた WordPress の脱却可能性を見ていきました。
管理画面の鬼のようなカスタマイズやフロント側での現行仕様の吸収等、まだまだ検証が必要なポイントは多々ありますが、脱却の可能性は十分にあると感じています。
引き続き検証を進めていき、幸せなコンテンツライフを歩んでいければと思っております。目指せJAMStack!!🤟
2021年は素敵な1年になりますように・・・🙏🙏🙏