R Shiny Advent Calendar 2017の16日目の記事です。クリスマスが近づいてきました!
shiny appにjQueryプラグインを設置する
今回は以下のappに、Flexsliderを使ったslideを設置してみようと思います。
読者の方々のshiny appに導入して、とりあえず動くところをゴールに設定して書きます!
0. はじめに
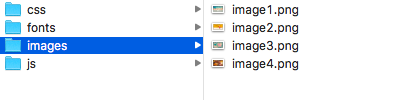
以下のファイル構造でまず用意します。cssファイルは最初は必要ないかもしれません。
Advent Calendarなのでクリスマスカラーにしました!
フォルダ
library(shiny)
ui <- tagList(
fluidPage(title="Flexslider",
tags$h1("Flexslider")
),
includeCSS("www/style.css")
)
server <- function(input, output, session){}
shinyApp(ui = ui, server = server)
body {
background-color: #9B2E46;
font-family: 'Comic sans MS';
color: white;
text-align: center;
}
ちなみに、fluidPage()のtitile引数に文字列を指定すると、今回のようにBrowserのタブにタイトルが表示されます
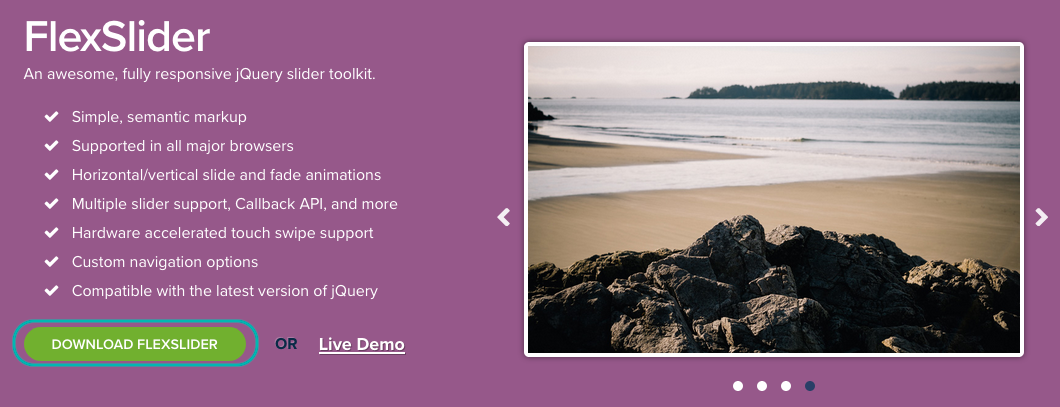
1. flexsliderをダウンロードする
Flexsliderのページから、
プラグイン本体をダウンロードしてください。
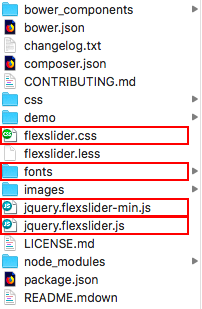
ダウロードしたフォルダを解凍して、以下の赤で囲んだファイル・フォルダを取り出して自分のappフォルダに移します。
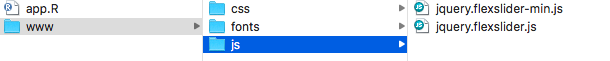
↓ 自分のフォルダへ
フォルダの構成に決まりはおそらくありませんが、コードの中でpathを丁寧に記述していく必要があります。
上は今回のコードに対応するファイル構成ですので、参考までに。
※ jquery.flexslider-min.jsを使うか、jquery.flexslider.jsを使うかはおまかせします。
2.app.Rのなかでプラグインをよみこむ
uiの中に、フォルダに移したプラグインを読み込むコードと、slideを設置するコードを加えます。
library(shiny)
ui <- tagList(
fluidPage(title="Flexslider",
tags$h1("Flexslider")
),
ui <- tagList(
fluidPage(title="Flexslider",
tags$h1("Flexslider")
),
# プラグイン読み込み ---
tags$head(
HTML('
<head>
<link rel="stylesheet" type="text/css" href="css/flexslider.css">
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/jquery.flexslider-min.js"></script>
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$(".flexslider").flexslider({
animation: "slide"
});
});
</script>
</head>
')
),
# slide 設置 ---
fluidPage(
shiny::column(width = 12,
div(class = "flexslider",
tags$ul( class = "slides",
tags$li(tags$h1(" this is slide1 ") ),
tags$li(tags$h1(" this is slide2 ") ),
tags$li(tags$h1(" this is slide3 ") )
)
)
)
),
includeCSS("www/style.css")
)
server <- function(input, output, session){}
shinyApp(ui = ui, server = server)
pathがちゃんと通っていれば、slideが出現してくれるはずです!
1.のフォルダ構成と異なる形でjquery.flexslider-min.jsなどを配置している場合は、pathをいい感じに調整してください!
3. flexslider.cssを一部変更する
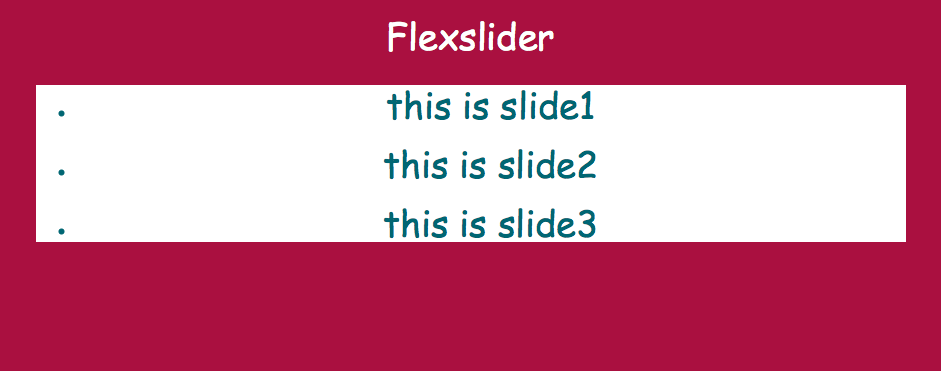
デフォルトのまま使うと、以下のようにnavigationが文字化けしてしまうので、flexslider.cssを一部変更します。(環境によっては不要かもしれないです)
Before
@font-face {
font-family: 'flexslider-icon';
src: url('fonts/flexslider-icon.eot');
src: url('fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'), url('fonts/flexslider-icon.woff') format('woff'), url('fonts/flexslider-icon.ttf') format('truetype'), url('fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}
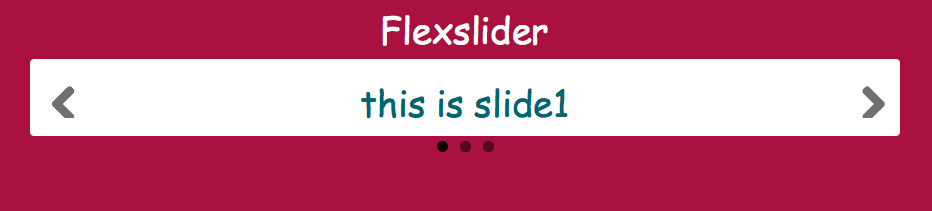
After
@font-face {
font-family: 'flexslider-icon';
src: url('../fonts/flexslider-icon.eot');
src: url('../fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'), url('../fonts/flexslider-icon.woff') format('woff'), url('../fonts/flexslider-icon.ttf') format('truetype'), url('../fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}
ここまでで一番BasicなFlexsliderの設置は完了です。
— sasaki_K_sasaki (@sasaki_K_sasaki) 2017年12月5日
オプションを変えてみる
Flexsliderはオプションを簡単に変更できるのが利点みたいです。
こちらのサイトにとても丁寧にまとまってます!
いくつか試してみます。
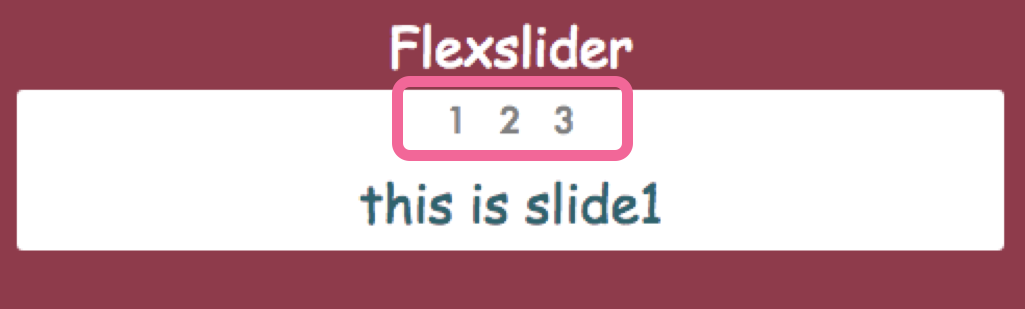
manual controls
自作のコントロールボタンを設置できます
library(shiny)
ui <- tagList(
fluidPage(title="Flexslider",
tags$h1("Flexslider"),
tags$head(
HTML('
<head>
<link rel="stylesheet" type="text/css" href="css/flexslider.css">
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/jquery.flexslider-min.js"></script>
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$(".flexslider").flexslider({
manualControls: "#hoge a",
animation: "slide"
});
});
</script>
</head>
')
),
fluidPage(
shiny::column(width = 12,
div(class = "flexslider",
fluidRow(
shiny::column(width = 12,
tags$ul( class = "slides",
tags$li( tags$h1(" this is slide1 ") ),
tags$li( tags$h1(" this is slide2 ") ),
tags$li( tags$h1(" this is slide3 ") )
)
)
),
fluidRow(
shiny::column(width = 12,
div(id = "hoge",
tags$a( herf="#", "1"), tags$span(" "),
tags$a( herf="#", "2"), tags$span(" "),
tags$a( herf="#", "3")
)
)
)
)
)
),
includeCSS("www/css/style.css")
)
)
server <- function(input, output, session){}
shinyApp(ui = ui, server = server)
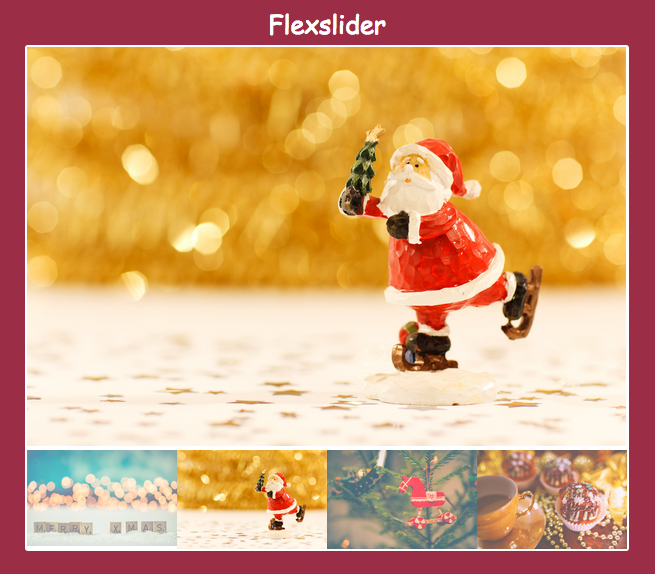
サムネイル表示
サムネイルをクリックするとスライダーが動きます。
イメージ2
— sasaki_K_sasaki (@sasaki_K_sasaki) 2017年12月15日
画像ファイルを用意します。画像はFree stock photosからお借りしています。
library(shiny)
ui <- tagList(
fluidPage(title="Flexslider",
tags$h1("Flexslider"),
tags$head(
HTML('
<head>
<link rel="stylesheet" type="text/css" href="css/flexslider.css">
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/jquery.flexslider-min.js"></script>
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$(".flexslider").flexslider({
animation: "slide",
controlNav: "thumbnails",
});
});
</script>
</head>
')
),
fluidPage(
shiny::column(width = 12,
div(class = "flexslider",
tags$ul( class = "slides",
tags$li(`data-thumb` = "images/image1.png", tags$img(src = "images/image1.png") ),
tags$li(`data-thumb` = "images/image2.png", tags$img(src = "images/image2.png") ),
tags$li(`data-thumb` = "images/image3.png", tags$img(src = "images/image3.png") ),
tags$li(`data-thumb` = "images/image4.png", tags$img(src = "images/image4.png") )
)
)
)
),
includeCSS("www/css/style.css")
)
)
server <- function(input, output, session){}
shinyApp(ui = ui, server = server)
こちらのappについては、以下のコードからイメージがつかめると思います。
よろしければ実行してみてください!
library(shiny)
runGitHub(repo = "Flexslider_qiita", username = "sasakiK")
少し時間がかかるかもしれませんが、アプリが起動すると思います!
注意点
※コンソールに上のコードをコピペ&実行すると、(ディレクトリなど配慮しても)私の環境ではこうなります…
app.Rのスクリプトを作って、 から実行すると上手くスライダーができると思います!
から実行すると上手くスライダーができると思います!
気分あげていきましょう!