plot・table出力待機中の時間を工夫したい
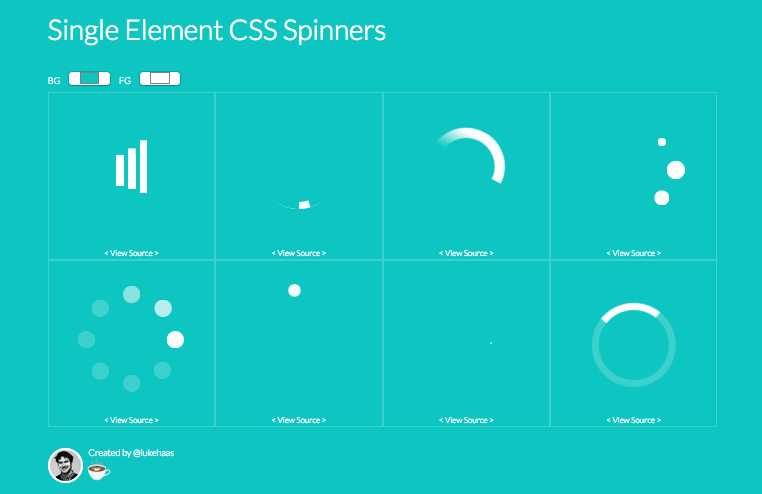
このページのアニメーションがshiny上で表現できます
— sasaki_K_sasaki (@sasaki_K_sasaki) 2017年10月17日
はいけい
shinyでplotOutoutやdataTableOutputなどで出力するときに、inputに応じてdplyrなどで数行の集計処理をしてから表示するケースが自分は多いのですが、出力までに画面が固まったような感じになってしまうことがあります。小さなことですが、それだけでページの品質が下がってしまう気がして、何かいい方法ないかなと探していました。
解決策
Add CSS loader animations to Shiny outputsに素晴らしいパッケージがありました!
今まで作ったplotOutputを含むshinyのコードにたった1行加えるだけで、出力待機中の時間をloaderのアニメーションを表示させて間をもたせることができます!
以下でパッケージをダウンロードしてください。
# devtools・dplyrが必要です
if(!require("devtools")){
install.packages("devtools")
}
if(!require("dplyr")){
install.packages("dplyr")
}
# 目的のパッケージをインストール
devtools::install_github('andrewsali/shinycssloaders')
library(shinycssloaders)
これで準備は整ったと思います。
実際にshiny appに組み込んでいきましょう!
使い方はとっても簡単で、plotOutoutやdataTableOutputにパイプ(%>%)で以下のように加えるだけです!
plotOutput("my_plot") %>% withSpinner()
実際にshiny appを起動して試してみてください。
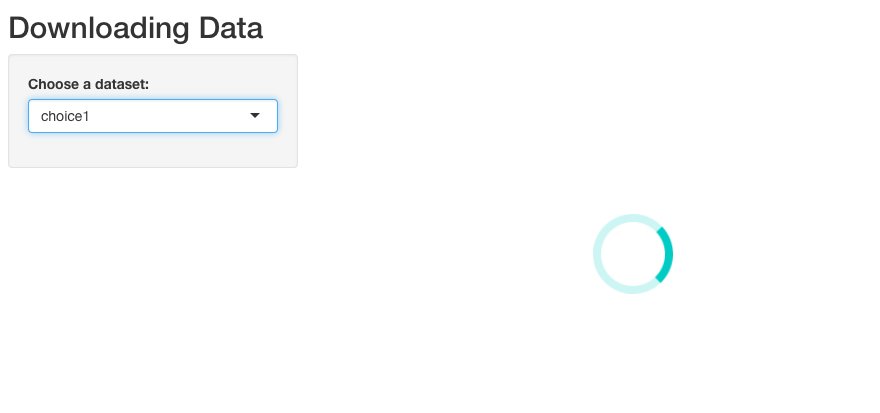
demo
library(shinycssloaders)
library(shiny)
library(dplyr)
runApp(
list(
ui = fluidPage(
# 色を指定
options(spinner.color="#0dc5c1"),
titlePanel('Downloading Data'),
sidebarLayout(
sidebarPanel(
selectInput("dataset", "Choose a dataset:",
choices = c("choice1", "choice2", "choice3"),
selected = "choice1")
),
mainPanel(
tableOutput('table') %>%
# type = 1 ~ 8を指定
withSpinner(type = 8
# type = 2,3の場合、背景色の指定が必要
#color.background = "white"
)
)
)
),
server = function(input, output) {
datasetInput <- reactive({
Sys.sleep(1.8)
switch(input$dataset,
"choice1" = quakes %>% head(),
"choice2" = USArrests %>% head(),
"choice3" = airquality %>% head())
})
output$table <- renderTable({
datasetInput()
})
}
)
)
イメージ
実行していただくと、上図のようにSys.sleep(1.8)で1.8秒処理が停止している間に、Snnipetが回ってそれっぽくなってくれているのがわかると思います。Snnipetの種類を変更したいときは、以下の箇所で数字を変更してもう一度試してみてください!
# type = 1 ~ 8を指定
withSpinner(type = 8
# type = 2,3の場合、背景色の指定が必要
# color.background = "white"
)
たった数行でshiny appが少しだけ洗練されます!