shiny appにFooterをつけたい
予約投稿機能を知りました、フライングしてすみません、、
用意するのは、
- app.R
- style.css
の2つです。
Bassicなshiny app、shinydashboard、shinymaterialの3パターンについて、常に下部に固定されるFooterの設置方法をまとめていきます。
Basic app
標準的なshiny appにFooterを加えます。
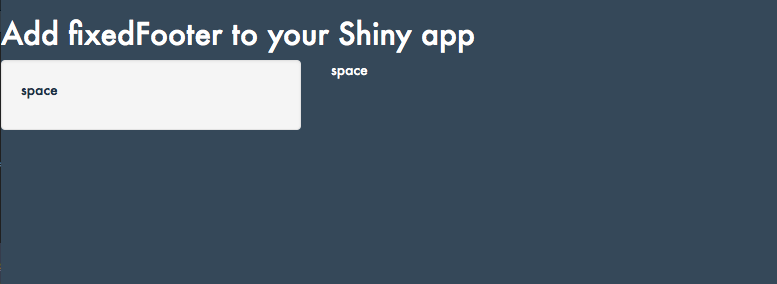
Before
library(shiny)
ui <- tagList(
fluidPage(
titlePanel("Add fixedFooter to your Shiny app"),
sidebarLayout(
sidebarPanel( tags$p("space") ),
mainPanel( tags$p("space") )
),
includeCSS("style.css")
)
)
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
body {
background-color: #394857;
font-family:'Futura';
color: white;
}
.col-sm-4 {
color:#223344;
}
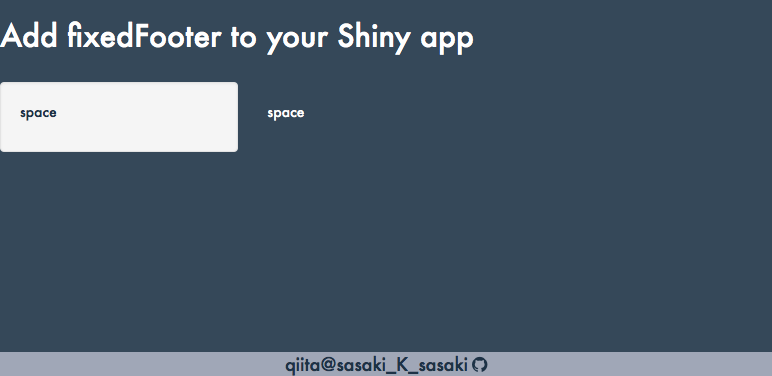
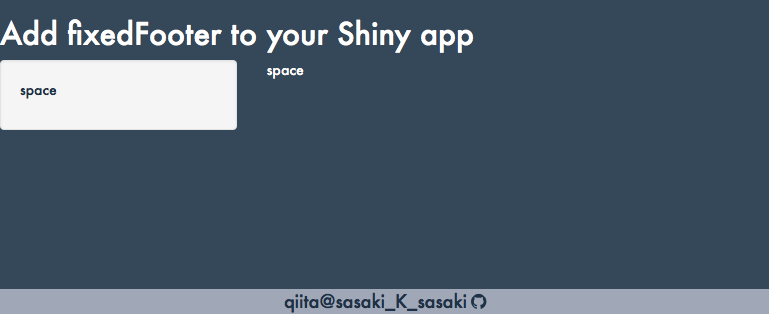
After
library(shiny)
ui <- tagList(
fluidPage(
titlePanel("Add fixedFooter to your Shiny app"),
sidebarLayout(
sidebarPanel( tags$p("space") ),
mainPanel( tags$p("space") )
),
tags$footer(
tags$a(href = "https://qiita.com/sasaki_K_sasaki", "qiita@sasaki_K_sasaki"),
tags$a(href = "https://github.com/sasakiK", icon("github"))
),
includeCSS("style.css")
)
)
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
body {
background-color: #394857;
font-family:'Futura';
color: white;
}
.col-sm-4 {
color:#223344;
}
/*以下、追加*/
div.container-fluid{
padding-right:0;
padding-left:0;
}
a {
color:#223344;
font-size:18px;
}
footer {
background-color:#a1a8b5;
text-align:center;
width:100%;
bottom: 0;
position: fixed;
}
少しだけ説明を加えます!
app.Rに以下の4行を追加します
tags$footer(
tags$a(href = "link to ..", "label"),
tags$a(href = "link to github", icon("github"))
)
フッターをつけるときに、左右に微妙にスペースがあると個人的に嫌だったので以下のコードで削ります。
div.container-fluid{
padding-right:0;
padding-left:0;
}
aタグの色が、デフォルトだと青色になるのでなんとなく変えます。
a {
color:#223344;
font-size:18px;
}
position:fixedとbottom:0;で常に画面の下部に固定します。
footer {
background-color:#a1a8b5;
text-align:center;
width:100%;
bottom: 0;
position: fixed;
}
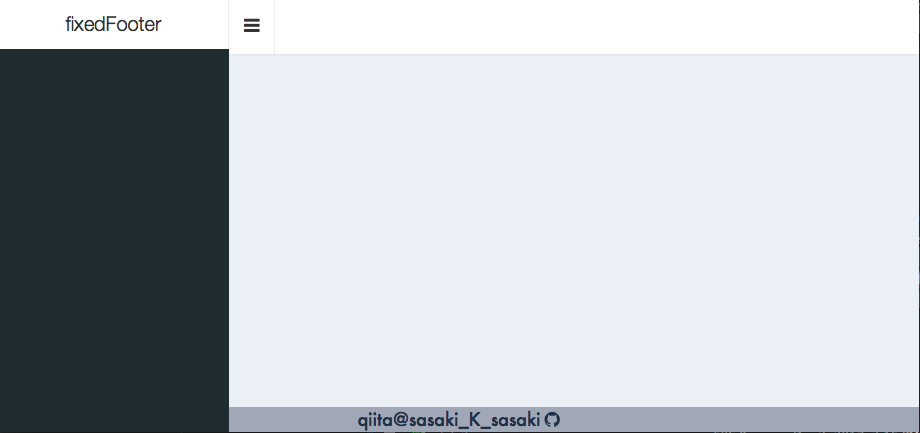
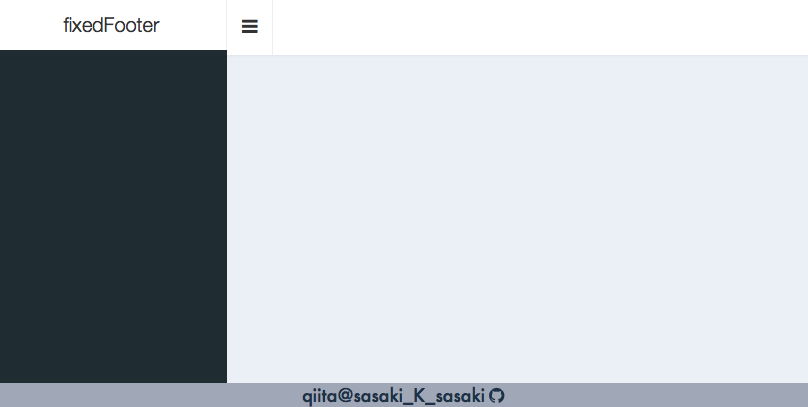
shinydashboard
shinydashboardにFooterをつけてみます。
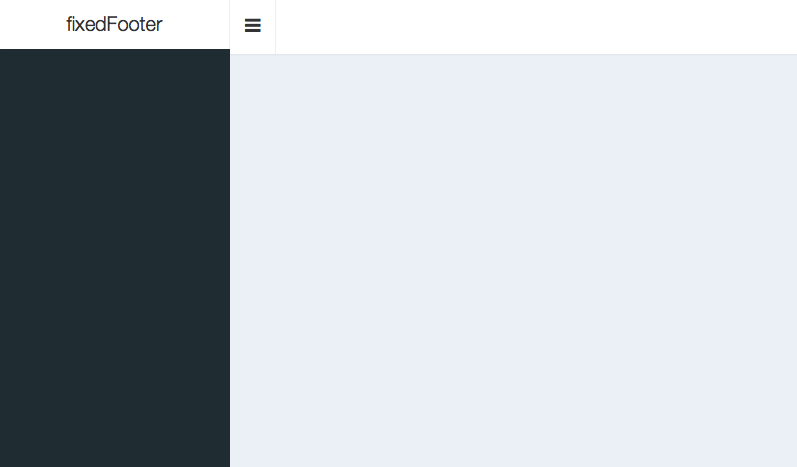
Before
ui <- tagList(
dashboardPage(skin = "black",
dashboardHeader(title = "fixedFooter"),
dashboardSidebar(),
dashboardBody()
)
)
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
style.cssは使わず
After
ui <- tagList(
dashboardPage(skin = "black",
dashboardHeader(title = "fixedFooter"),
dashboardSidebar(),
dashboardBody()
),
tags$footer(
tags$a(href = "https://qiita.com/sasaki_K_sasaki", "qiita@sasaki_K_sasaki"),
tags$a(href = "https://github.com/sasakiK", icon("github"))
),
includeCSS("style.css")
)
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
a {
color:#223344;
font-size:18px;
}
footer {
background-color:#a1a8b5;
text-align:center;
width:100%;
bottom: 0;
position: fixed;
}
ここで、footer {}の箇所でz-indexを以下のように指定すると、Sidebarの部分までフッターを表示させることができます!z-indexは要素の重なりを指定するプロパティのようで、値が大きい要素を前面に持ってくることができるみたいです。
footer {
background-color:#a1a8b5;
text-align:center;
width:100%;
bottom: 0;
position: fixed;
z-index:1000;
}
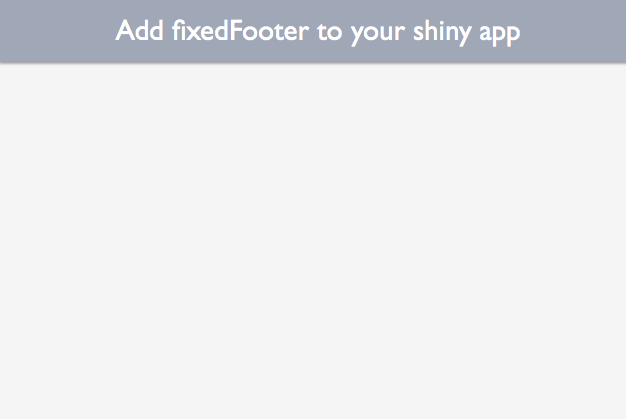
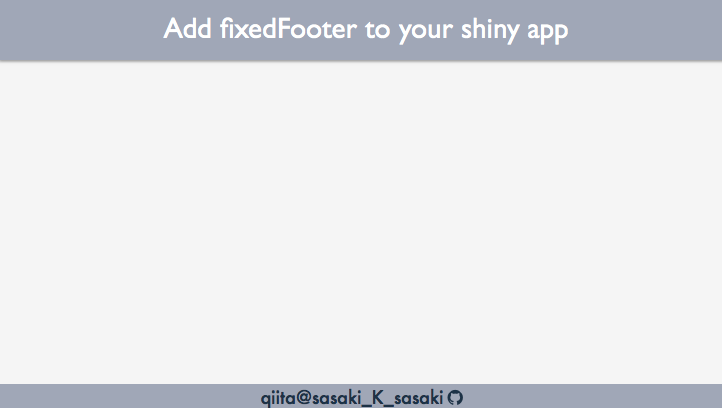
shinymaterial
shinymaterialで作ったappにFooterをつけてみます。
shinymaterialパッケージの紹介はコチラをどうぞ
Before
ui <- material_page(title = "Add fixedFooter to your shiny app",
includeCSS("style.css")
)
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
body {
background-color: #394857;
font-family:'Futura';
color: white;
}
nav {
font-family: 'Gill Sans', cursive;
background-color: #a1a8b5;
}
After
ui <- material_page(title = "Add fixedFooter to your shiny app",
includeCSS("style.css"),
tags$footer(
tags$a(href = "https://qiita.com/sasaki_K_sasaki", "qiita@sasaki_K_sasaki"),
tags$a(href = "https://github.com/sasakiK", icon("github"))
)
)
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
body {
background-color: #394857;
font-family:'Futura';
color: white;
}
nav {
font-family: 'Gill Sans', cursive;
background-color: #a1a8b5;
}
a {
color:#223344;
font-size:18px;
}
footer {
background-color:#a1a8b5;
text-align:center;
width:100%;
bottom: 0;
position: fixed;
}
公開されているshiny appを見ていて、フッターが付いているものをあまり見かけなかったので簡単にまとめました
是非試してみてください!
参考
フッターを常に最下部(一番下)に表示する2つの方法
Footer alignment in shinyapp dashboard