はじめに
こんにちは!ささかまです!
みなさまは横並びレイアウトはどのように実装していますでしょうか?
私はFlexboxを多用していたのですが、最近Grid Layoutに触れる機会があり、試したところすごく便利だったので、今後自分でも見直せるよう備忘録としてまとめてみました!
Grid Layoutについて
まずはGridについて説明していきます。
私は英語があまり得意ではなく、そもそもGridてなに?状態だったので調べてみました。
グリッド(grid)とは、格子(状のもの)、方眼(状のもの)、送電網、配管網などの意味を持つ英単語。直線が縦横に規則正しく並んだ図形やそのような構造のもの、また、多数の対象を網目状に繋ぎあわせたものを意味することが多い。
IT用語辞典 e-words
Gridは日本語で格子状、方眼状といった縦横の直線で規則正しく区切られているもののことみたいです。
MDNでGridについて調べるとこう書かれていました。
列と行を定義する水平線と垂直線の集合が交差したものです。要素をグリッド上の行と列の中に配置することができます。
MDN Web Docs
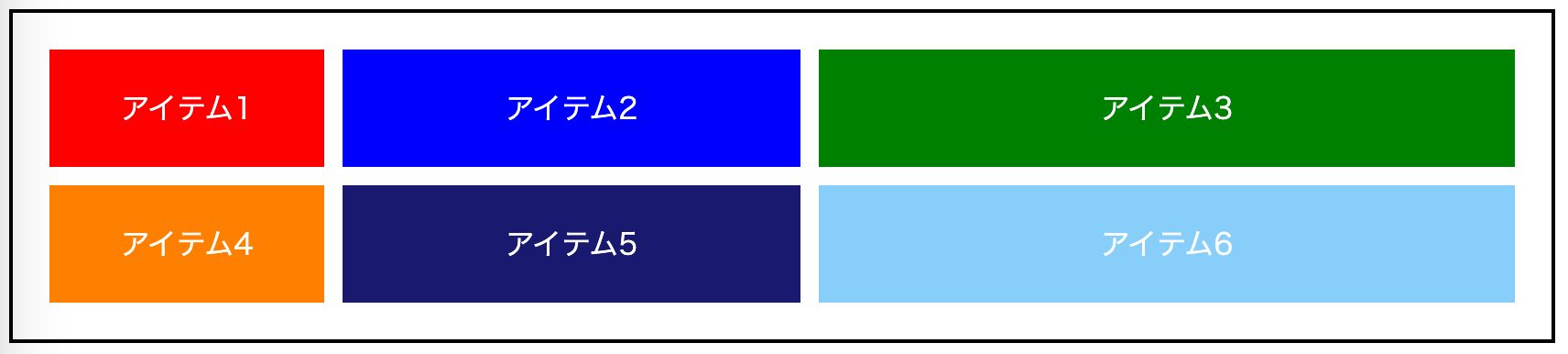
Grid Layoutを使うことで、下画像のように大きさの違う要素を格子状に並べて表示することができるようになります。
Grid Layoutで出てくる用語や基本の考え方はこちらの記事がわかりやすかったので、引用させていただきます。
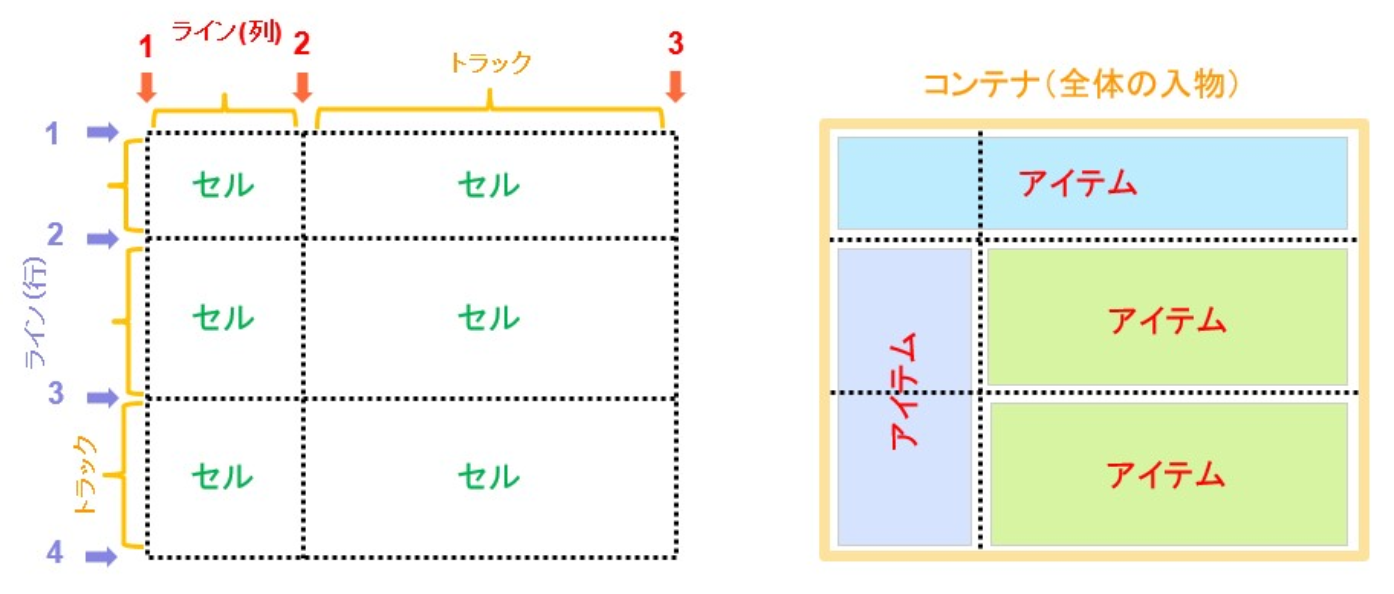
左の図を見てください。表を描くように、線を引いて、格子状にマス目を作ります。それぞれの線には番号が振られます。列(横方向)は左から右へ、行は(縦方向)は上から下へ。この線をライン、マス目をセル、列や行をトラックと呼びます。
右の図を見てください。このセルに合わせる形で、アイテム(それぞれの子要素)の領域を決めていきます。全てのアイテムを、コンテナ(親要素)で包みます。
【CSS】Grid Layout を使いこなす – その1 基本
ではGridを使用する上でよく使うプロパティをまとめていきたいと思います。
grid-template-columns
grid-template-columnsはコンテナ内の列のサイズや配置を指定するために使用されます。
下記の例だと左の列から150px(アイテム1、4)、250px(アイテム2、5)、1fr(アイテム3、6)の幅で表示します。
grid-template-columns: 150px 250px 1fr;
grid-template-rows
grid-template-rowsはコンテナ内の行のサイズや配置を指定するために使用されます。
下記の例だと上の行から100px(アイテム1)、150px(アイテム2)、1fr(アイテム3)の幅で表示します。
grid-template-rows: 100px 150px 1fr;
frって何?(おまけ)
これまで何度か単位としてfrが出てきましたが、Grid以外に使うタイミングがなく、とりあえず1frにしとけば大丈夫みたいな感じで使ってたので詳しく調べてみました。
まずfrの意味ですが、分数を意味するfractionの略みたいです。
frを使用することで親要素から見た子要素の大きさを割合で指定することができます。
そのため、先ほど説明したgrid-template-columnsで1fr 1fr 1frを指定すると1:1:1の割合でアイテムを表示することができます。

grid-column、grid-row
先ほど説明したgrid-template-columns、grid-template-rowsは親要素のコンテナで各アイテムの高さや幅を指定していましたが、grid-column、grid-rowは子要素である各アイテムの開始と終了の位置を指定します。ラインの数字やspanなどを使うことで指定することができます。
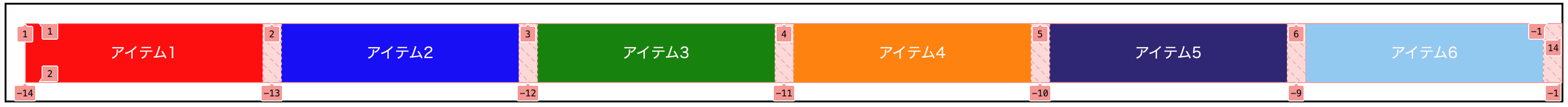
最初の方に説明したこのラインの数字を使って指定します。

例えば1行目全体を覆うようなアイテムを表示させたいときはこのように指定します。
grid-column: 1 / 3;
左にはアイテムの開始ライン、左には終了ラインを指定します。
今回の場合だと開始ライン(列)1から終了ライン(列)3までになっているので1行目全体を覆うアイテムを表示させることができます。
また、spanを使うことで終了ラインではなく、始まりのラインから何個分のアイテムまでを範囲に含めるかの指定ができます。
grid-column: 1 / span 2;
上記だと2つ目のアイテムまでなので表示としてはその前のgrid-column: 1 / 3;と同じになります。
grid-gap
行と列の余白を指定することができます。
grid-gap: 10px;
行と列の間隔を別で指定したい場合はcolumn-gap:で列の余白、row-gap:で行の余白を指定することができます。
また、grid-gap:に値を二つ指定することで、一つ目が行、二つ目が列の余白になります。
column-gap: 10px;
repeat()関数
同じサイズのアイテムを繰り返したいときはrepeat()関数を使用することで、簡単に表示することができます。
grid-template-columns,grid-template-rowsに指定することができ、最初の引数に繰り返す回数、二つ目の引数にアイテムの幅を順にカンマ(,)で区切って指定していきます。
grid-template-columns: repeat(2, 100px);
また、二つ目の引数のアイテム幅は複数指定することができます。下の例だと100pxと50px幅のアイテムを2回繰り返すことができます。
grid-template-columns: repeat(2, 200px 150px);
minmax()関数
minmax()関数を使うことでアイテムの幅の最小値と最大値を決めることができます。
要素が指定された最小サイズと最大サイズの範囲内で自動的にサイズが変動します。
display: grid;
grid-template-columns: minmax(100px, 1fr) minmax(200px, 2fr);
この例では、grid-template-columnsにminmax()を使用して、アイテムの幅を指定しています。左の列は最小幅が100pxで、最大幅は使用可能なスペースの1割りの割合を持ち、右の列は最小幅が200pxで、最大幅は使用可能なスペースの2割りの割合を持ちます。
minmax()を使用することで、アイテムのサイズを柔軟に制御し、レイアウトを調整することができます。
auto-fill
auto-fillはrepeatやminmax()と一緒に使用することが多い気がします。
auto-fillを使うことで、画面幅を広げた時に指定したアイテムの幅と同じスペースができると、そこに新しく空のアイテムを配置します。fillは日本語で「満たす」「充填する」なのでスペースができるとどんどん空のアイテムを追加していきます。
しかし、空のアイテムが原因でjustify-content: center;を使っても中央揃えにならないみたいなので、そこだけ注意しないといけないです。

auto-fit
auto-fitは先ほどのauto-fillとほとんど同じです。
違うのは画面を広げてスペースができた時の挙動で、こちらは空のアイテムを追加していくのではなく、画面幅に合わせてアイテムが引き延ばされます。

subgrid
Gridを使ってカードを作ると、コンテンツ内の要素の高さが揃わずガタガタでとても見栄えが悪くなってしまいます。そんな問題を解決してくれるのがsubgridです。
親要素のCSS Gridを継承できるという機能を持っており、subgridを使用することでJSを使わずにコンテンツ内の要素の高さを合わせることができます。
subgridを使っていないカードはこのように中のテキストなどの影響で高さが揃っておらず、ガタガタであまり見た目が良くありません。

ここにsubgridを指定するとこのようになります。

タイトル下のテキストの開始位置が全てのカードで揃っていてsubgridを使っていないものよりも綺麗に表示させることができます。
実装方法はカードにもgridを指定し、subgridを与えるだけです。
display: grid;
grid-template-rows: subgrid;
まとめ
今回はGrid Layoutについてまとめました。
まだ完璧に使いこなせていない感じはしますが、今回使い方を調べてまとめたことで、以前よりは理解が深まり上手く使えるようになったのでよかったです。今まで横並びレイアウトはFlexboxを多用していましたが、慣れてしまえばGrid Layoutの方が自由度が高く、使いやすかったので今後はGrid Layoutをうまく活用していきたいと思います。
参考サイト
最後に参考にさせていただいたサイトを載せておきます。最後まで見ていただきありがとうございました!