Visual Studio 2017に搭載されているASP.NETのMVCを使っていきます。
自分自身の勉強のためにも書き留めておきます。超初心者用です。
基本、メモ書き的な部分もあるので雑なところ多々ありますがご了承くださいまし。。。
今回の目的
Visual Studio 2017 ASP.NETのMVCを使用してHello,Worldを出力する。
参考サイト
http://www.atmarkit.co.jp/ait/articles/0904/10/news113.html
有名な山田祥寛さんが書き残したサイトを参考にさせていただきました。
ものすごく詳しい解説はこちらに記述していますので一読ください。
1.Visual Studio 2017 を立ち上げる

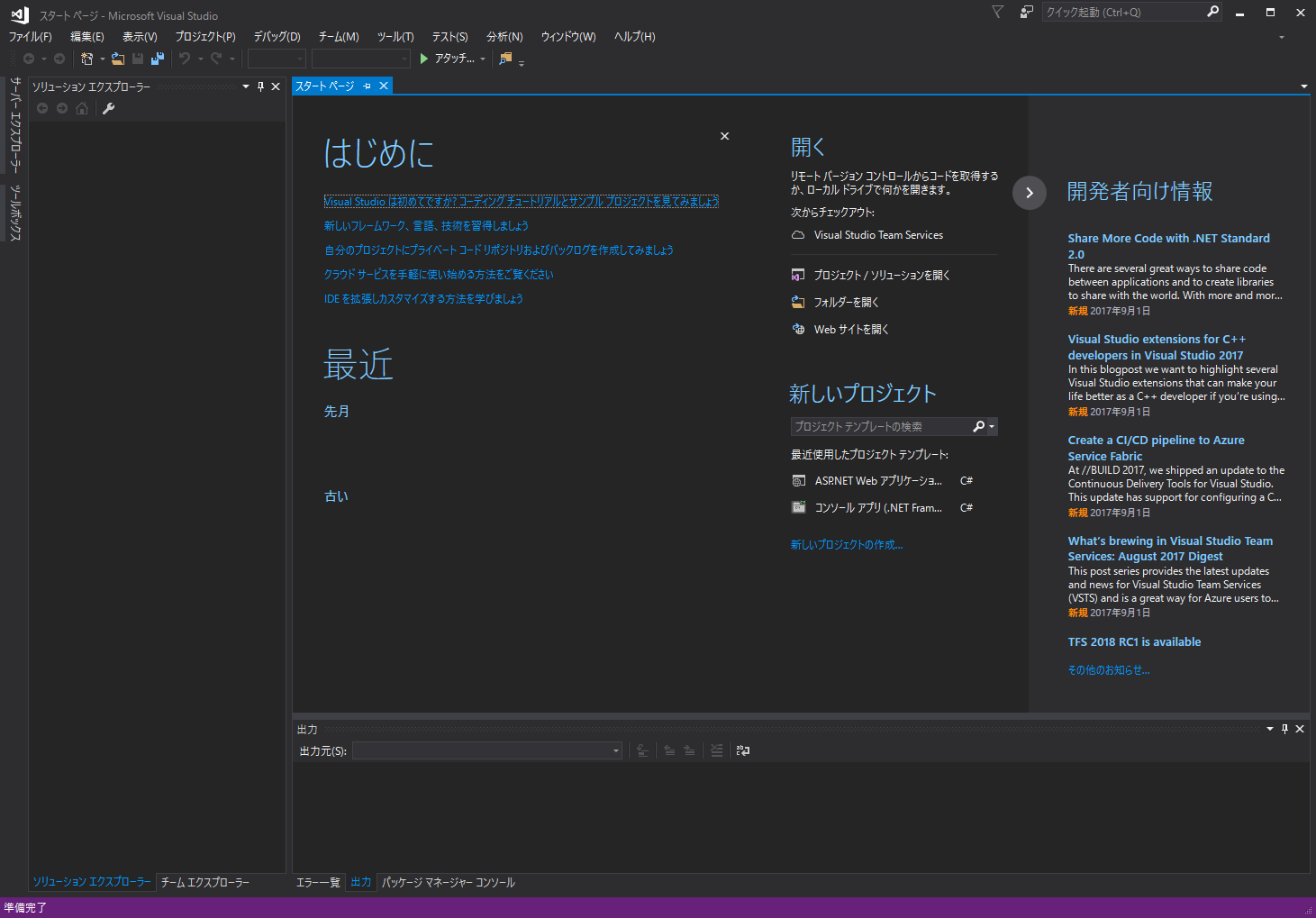
ダウンロードをしてきたVisual Studio 2017を立ち上げます。
今回使用するVisual Studio 2017はcommunityを使用。
2.プロジェクトを立ち上げる

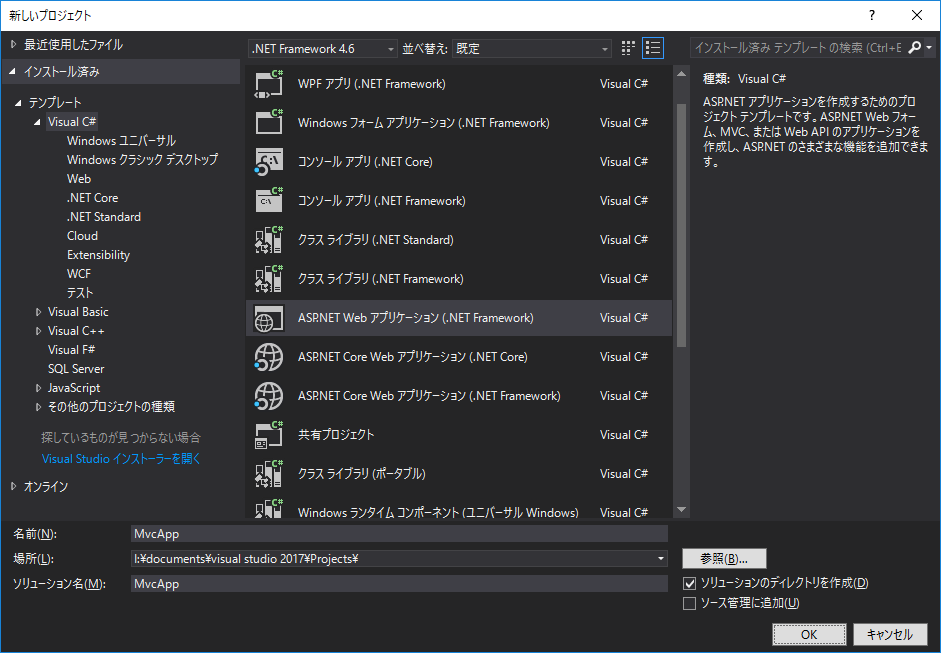
先ほどの、画面から「ファイル」-「新規作成」-「プロジェクト」とクリックすると、上記の画面が表示します。
上記の画面が表示したら、画面左側の「VisualC#」をクリックし、「ASP.NET Webアプリケーション(.NET Framework)」を選択します。
名前は「MvcApp」とします。
ソリューション名も自動的に「MvcApp」と入力されます。

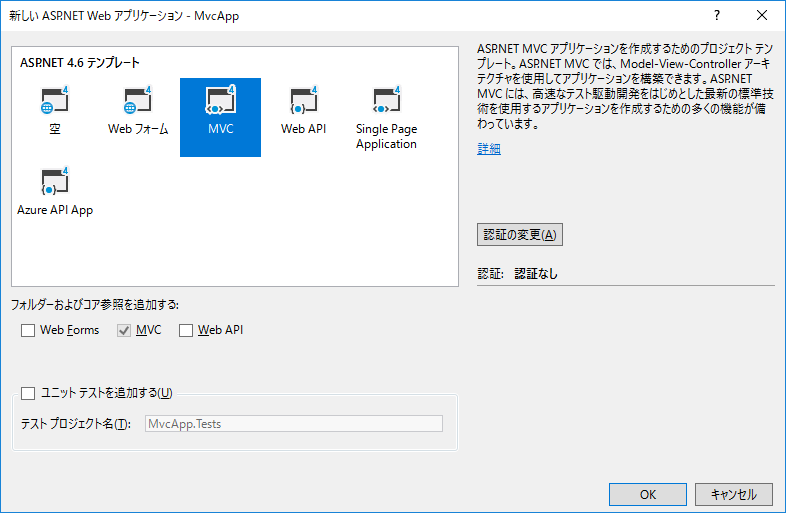
名前を入力し、「OK」をクリックすると上記の画像が表示されます。
「MVC」を選択し、チェックをすべて外して「OK」をクリックします。

「OK」をクリック後、左側ソリューションエキスプローラーにMVC一式が詰まったソリューションが確認できます。
3.コントローラーを追加する

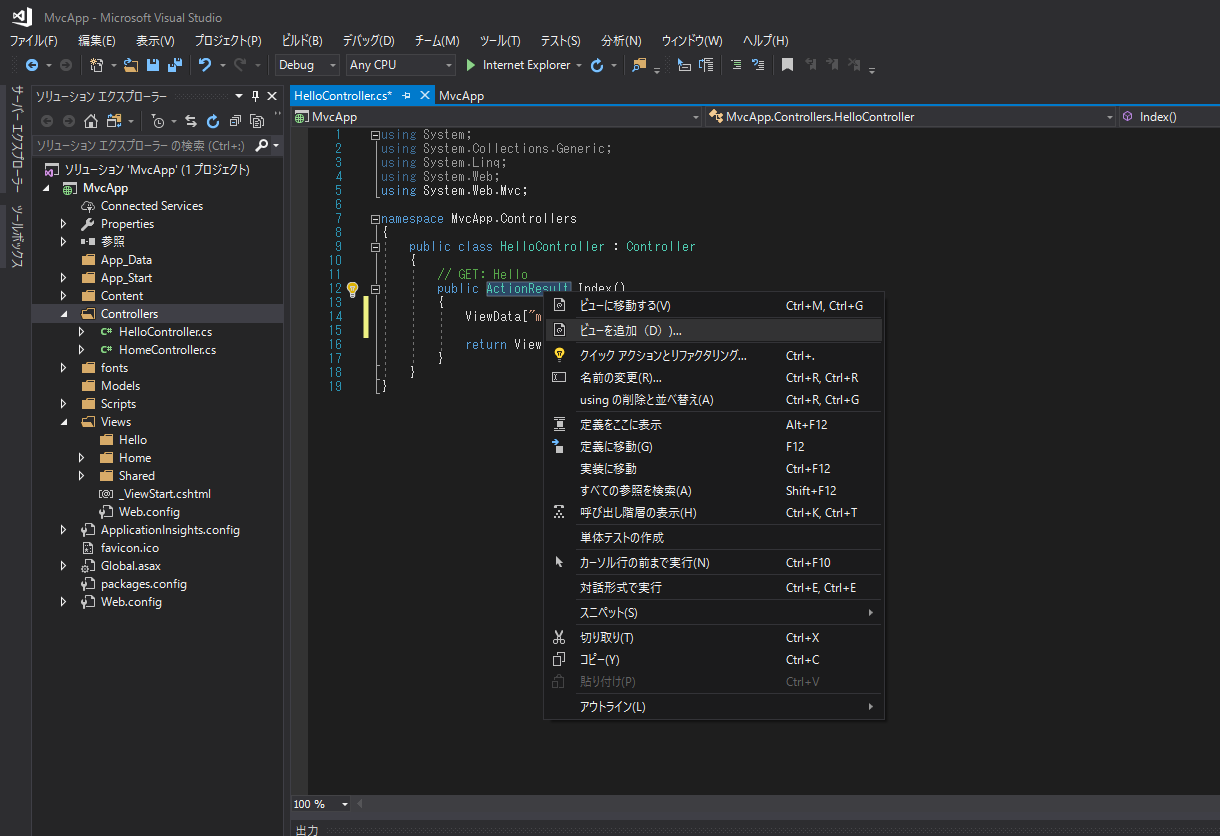
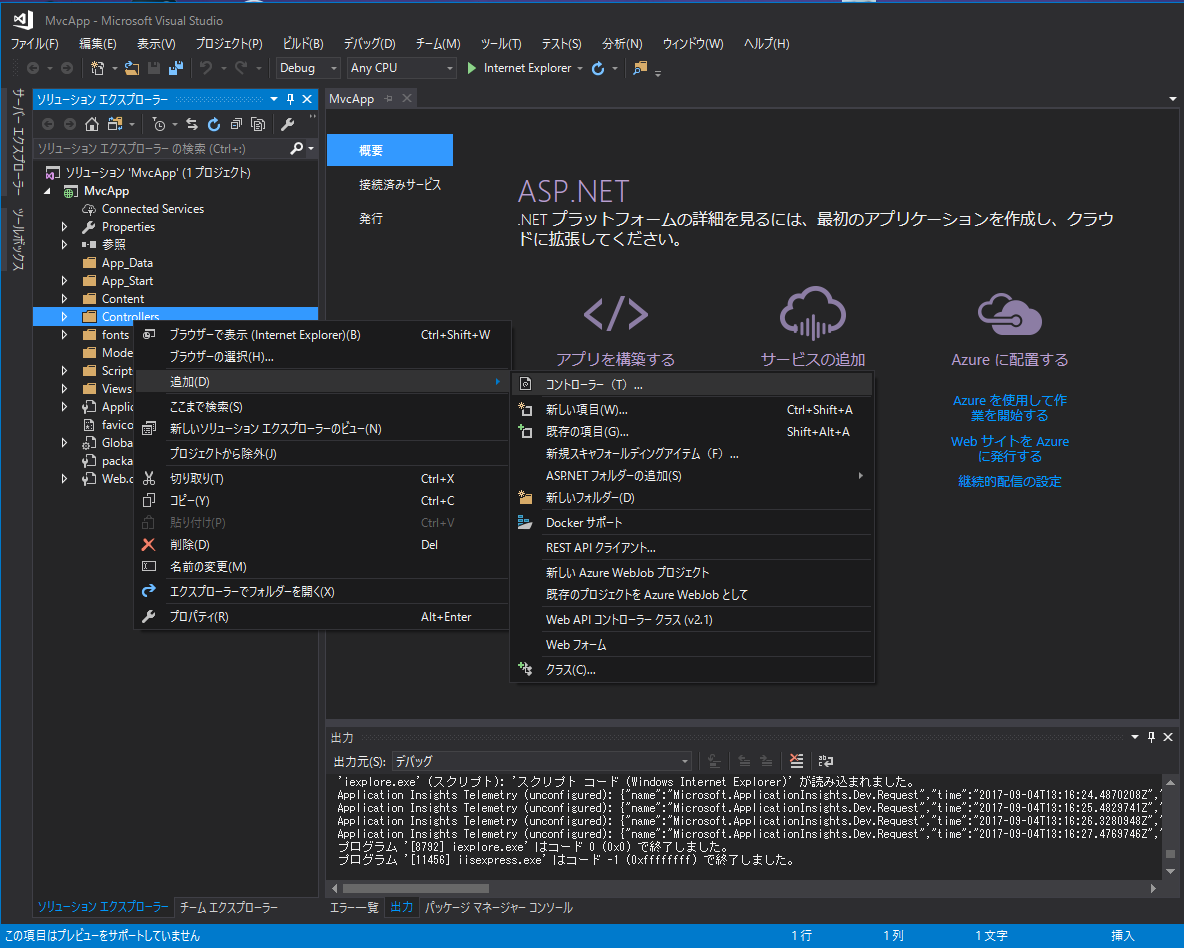
ソリューションエキスプローラーのControllersを右クリックし、追加-コントローラーからコントローラーを追加していきます。

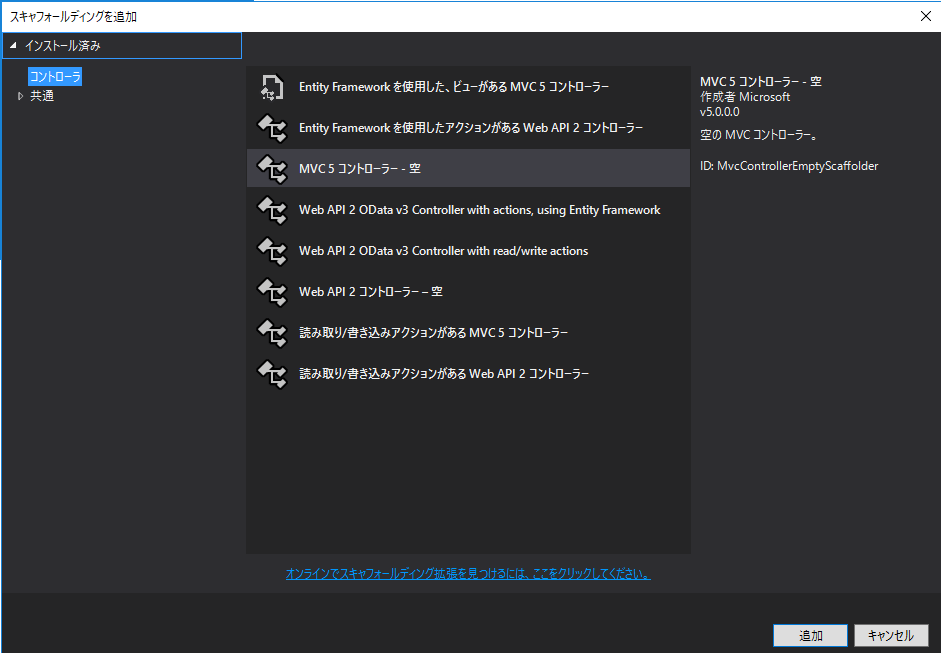
ここでは、「MVC5 コントローラー-空」を選択し、HelloControllerと命名しコントローラーを作成します。
ASP.NET MVCでは、クラス名から接尾辞を取り除いた部分をコントローラ名であると認識する。つまり、ここでは「HelloController」としているので、コントローラ名は「Hello」と見なされる。
http://www.atmarkit.co.jp/ait/articles/0904/10/news113_2.html
ということなので、Controllerは消さないようにしましょう。
消したらどうなるのか今度調べてみたいと思います。

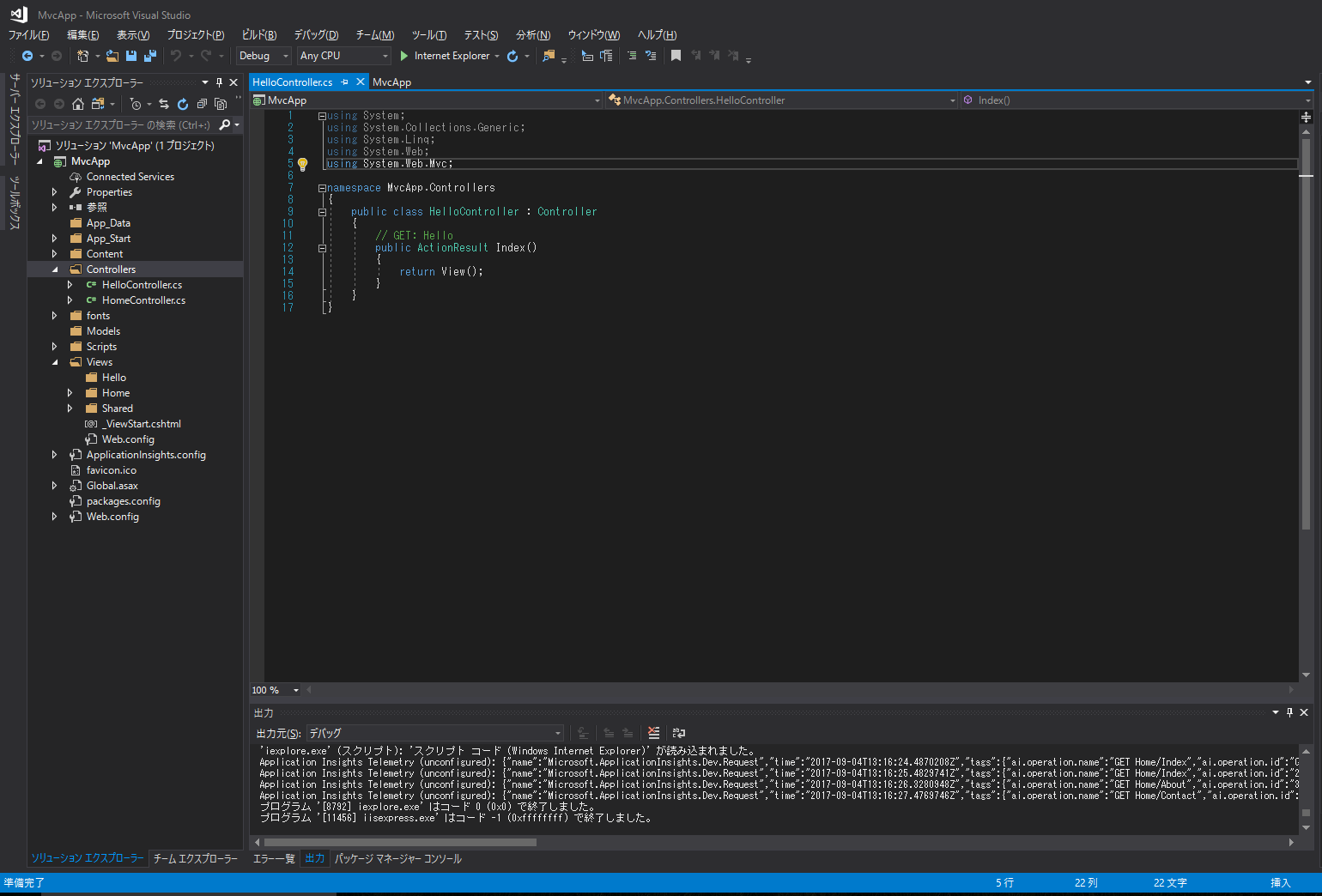
HelloControllerが作成されました。
空で作成しても、Index()メソッドが勝手に生成されているのがわかります。
4.コントローラーにコードを追加する
先ほど作成したHelloControllerのIndexメソッドに以下のコードを追加します。
namespace MvcApp.Controllers
{
public class HelloController : Controller
{
// GET: Hello
public ActionResult Index()
{
ViewData["msg"] = "こんにちは! MVC頑張ろう!";
return View();
}
}
}
アクション・メソッドでは、本来、リクエスト情報の処理やモデルの呼び出しなど、行うべきことはたくさんあるが、ここでは最低限、ビューの生成に必要なパラメータ(ビュー変数)の設定だけを行っておこう。ビュー変数は、コントローラとビューとの間でデータを受け渡しする橋渡しのようなものであると考えればよいだろう。
ビュー変数を設定するのは、ControllerクラスのViewDataプロパティの役割だ。ViewDataプロパティは、ビュー変数をキー名/値のセットでViewDataDictionaryオブジェクト(System.Web.Mvc名前空間)として返す。ここでは、ViewDataDictionaryオブジェクトのインデクサを利用して、「msg」というキー名で「こんにちは、ASP.NET MVC!」という文字列を設定しているわけだ。
http://www.atmarkit.co.jp/ait/articles/0904/10/news113_2.html
とりあえず、ViewData[{ID}]でビューとコントローラー間でのデータのやり取りができるんだなぁという解釈で問題ないと思います。
4.ビューを作成する
ビューもコントローラーと同じような感じで作れるのですが、もっと簡単な方法がありました。
先ほど作成したHelloController内にあるアクションメソッドで右クリックをし、ビューを生成することで一発で作成することができます。

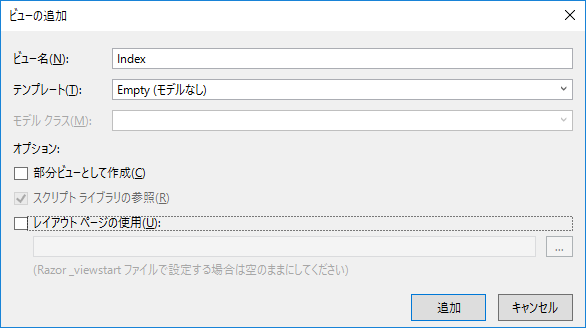
ビュー名はIndexでその他のチェックは外して追加ボタンをクリックします。

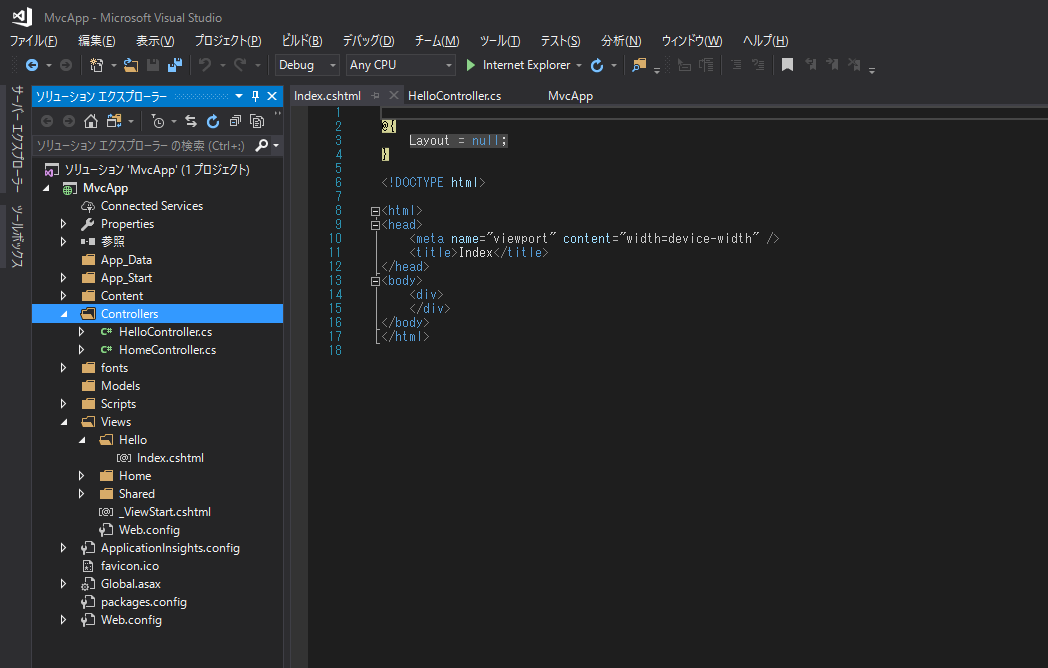
すると、Index.cshtmlというビューが生成されました。
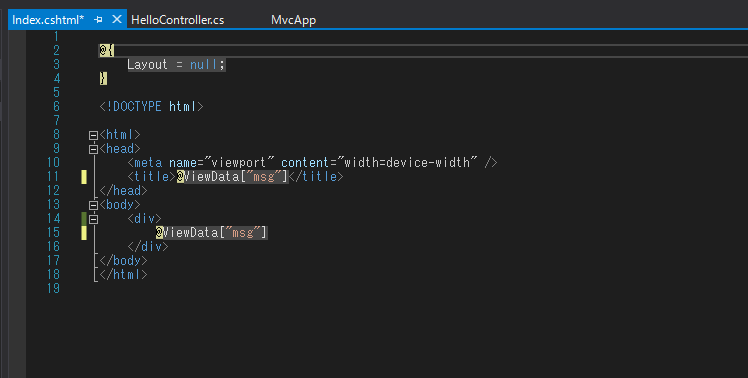
5.ビューにコードを追加する

HelloControllerで宣言をしたViewData["msg"]を使用して、タグと、タグ内に記述をします。
宣言をする時は「@(アットマーク)」をつけることで、C#コードを動的にHTMLコードとして出力することができます。
素敵。
6.デバッグする

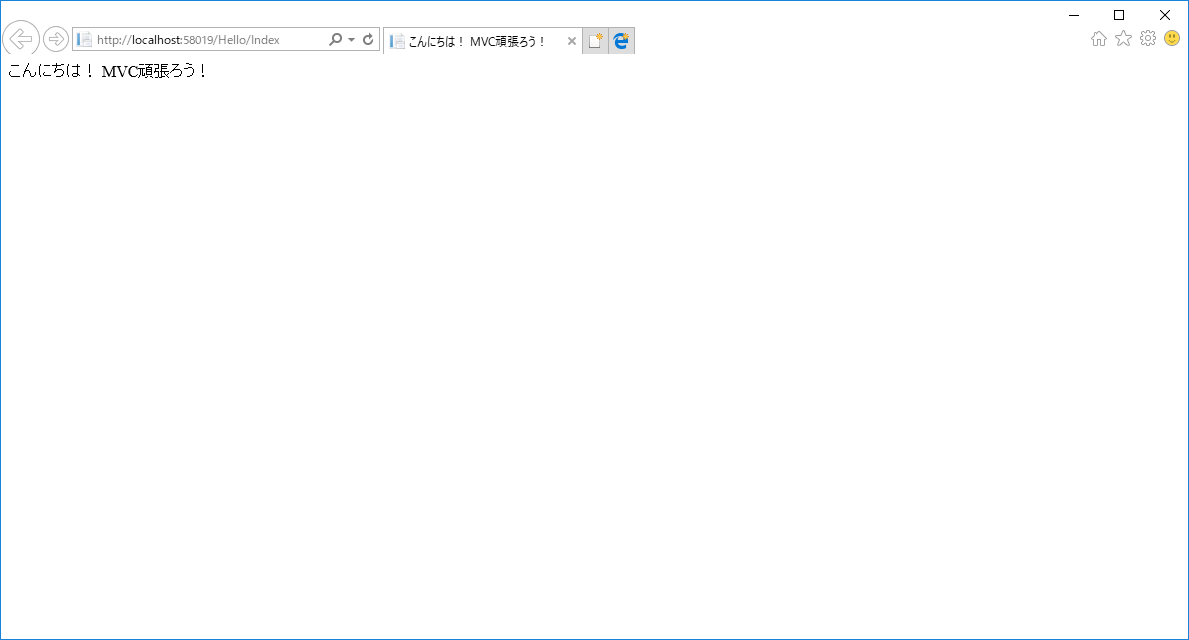
あとは、先ほどのビューを表示している状態でデバッグ実行してあげれば上記のような文字が出力されます。
以下のようなURLを打つことでも表示されます。(ポート名は環境によって変わります)
http://localhost:58019/Hello/Index
まとめ
HelloWorldアプリが作成できた。
今度はテキストボックスなどを使ったアプリを作成します。