出て間もないSwiftに四苦八苦しながらもコツコツとアプリつくっていきたいと思います。
第一弾としてtextFieldをつかった簡単なアプリを作っていきます。
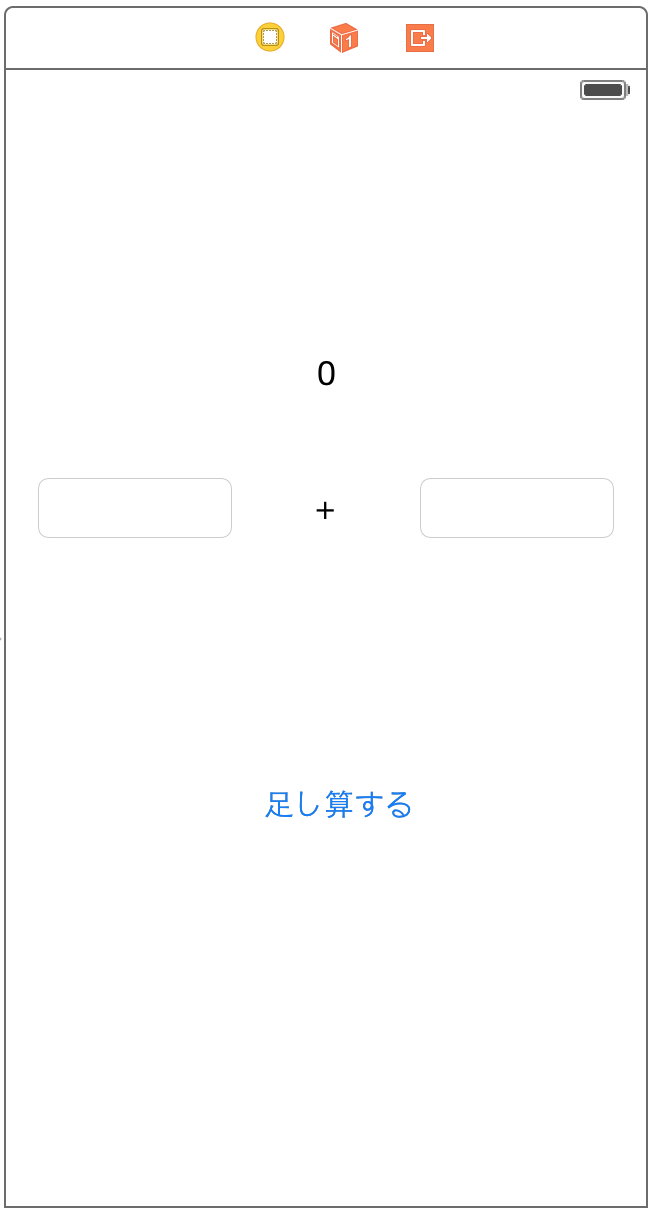
1:オブジェクトの配置
まず最初にSingle View Application で新規作成してView Controller を追加します。
そしてView ControllerにButton,TextField,Labelを配置していきます。
ButtonやLabelなどのタイトル(表示している文字:足し算する等)を適当に変えときます。
これでオブジェクトの配置は終了です。
2:コードの編集
次にViewController.swiftを編集していきます。
import UIKit
class ViewController: UIViewController {
@IBOutlet var tasizan1: UITextField!
@IBOutlet var tasizan2: UITextField!
@IBOutlet var result: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func resultButton(sender: UIButton) {
var x1 = tasizan1.text.toInt()!
var x2 = tasizan2.text.toInt()!
var y = x1 + x2
result.text = String(y)
}
}
左のTextFieldをtasizan1,右のTextFieldをtasizan2とし、結果を表示するLabelをresultとしました。
そして、ボタンを押した時に足し算をし出力されるコードを書いていきます。
TextFieldで入力された数字はString型なので計算するためにInt型に変換する必要があります。
そこで、toInt()!を使用しx1,x2にInt型に変換した数字を代入します。
そして、yにx1+x2を代入します。
最後にyはInt型なのでString型に変換しresult.textに入れます。
これで、ボタンを押すとTextFieldに代入した数字が足し算されLabelに出力されます。
まとめ
これだけでは、数字を何も入力していない状態(nil)の時にそのままボタンを押してしまうとエラーが置きシミュレーターが落ちてしまいます。
また、数字以外の文字も打ててしまうので文字を入力したまま足し算ボタンを押してしまってもエラーがおきてしまいます。
結構、問題があるのでこれを回避したコードをまた書いていきたいと思います。
多分コードを書いていく途中に様々な問題が出てくると思うのでその都度解決していく方向で頑張ります…