iOSでのデフォルトのページビューはぺらぺらの紙のようなアニメーションですが、固いアニメーションをつくる方法を紹介します
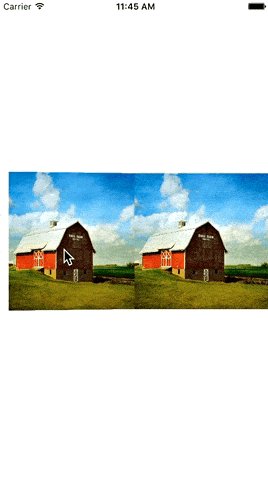
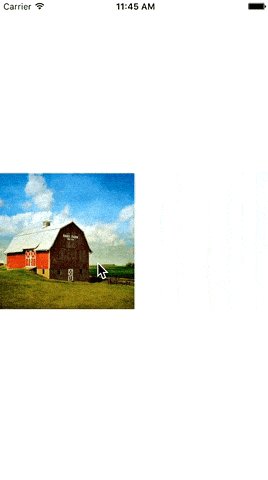
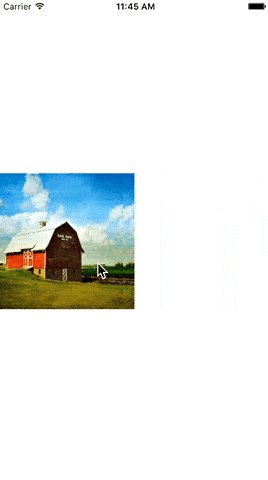
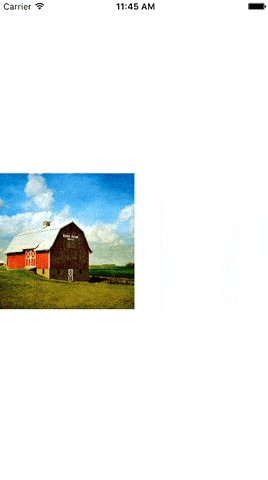
まずはデモ
つくり方
基本的には、CATransform3DRotateを使ってLayerを回転させていきます
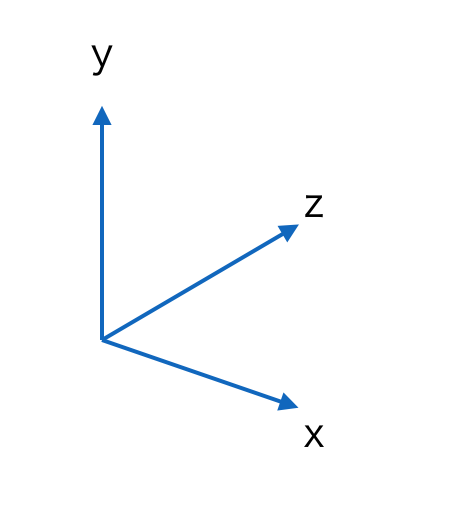
座標空間は図のようになっているため、今回はy軸を中心に回転させます

view.layer.transform = CATransform3DRotate(transform2, CGFloat(M_PI), 0, 1, 0)
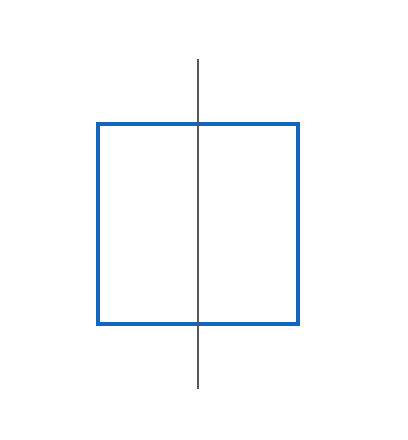
このままだと、下図のようにViewの中心で回転してしまい、片開きの本に見えなくなってしまいます

左端を中心に回転させるには
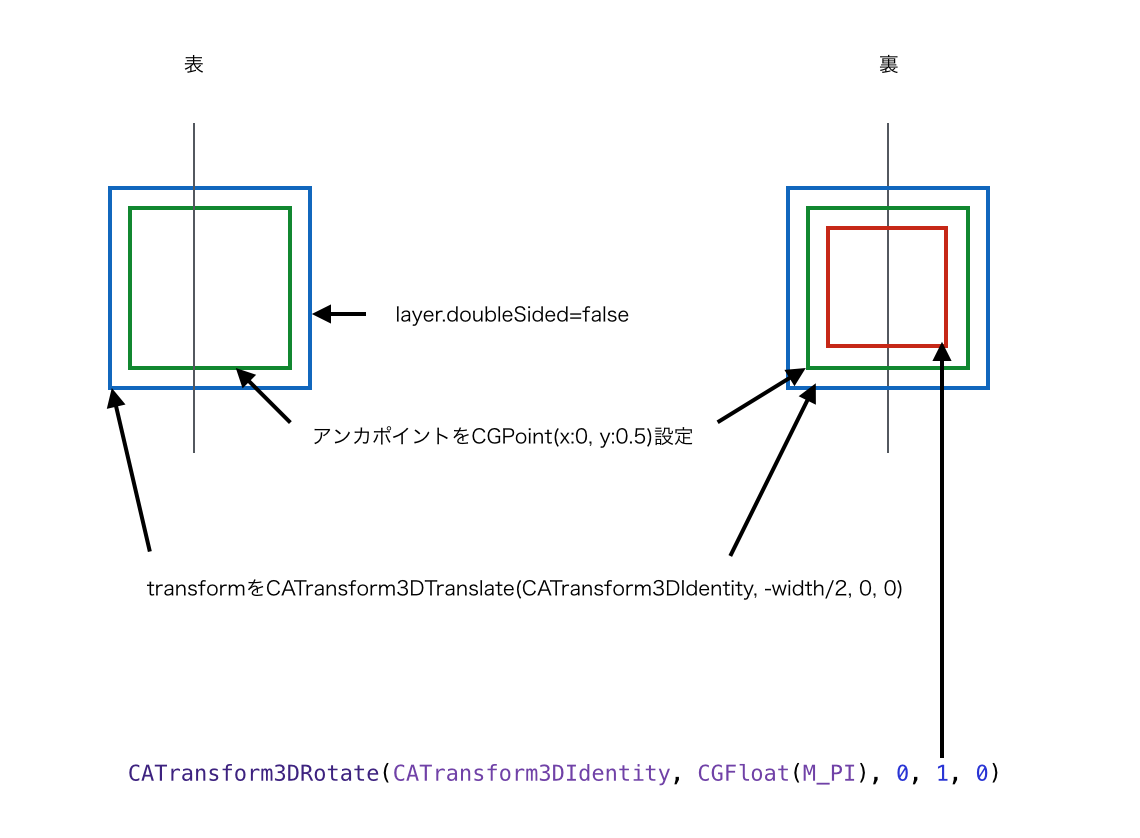
view.layer.anchorPoint = CGPoint(x:0, y:0.5)
を設定します。この設定を入れると、水平方向にViewの幅の1/2分右にずれて表示されるため、X軸にCATransform3DTranslate(CATransform3DIdentity, -width/2, 0, 0)をあらかじめ設定し修正します。
transformを設定した状態で、UIView.Animationを使いCATransform3DRotate(transform2, CGFloat(M_PI), 0, 1, 0)を使って回転させると、移動と回転が同時に起きてしまい、綺麗なアニメーションになりません。

対策として、ビューを入れ子にし、外側のビューをx軸で-width/2分offsetさせます。ここまでのコードで裏面のない、固いアニメーションは動くはずです。
裏面を作る方法
あらかじめ、CATransform3DRotate(CATransform3DIdentity, CGFloat(M_PI), 0, 1, 0)として裏返すことで裏面を作ることができますが、この場合は、アンカーポイントがCGPoint(x:0, y:0.5)である必要があるため、さらに入れ子にします。
 赤枠のビューをあらかじめ、裏返し、緑枠のビューをアニメーションさせることで裏面を作ることができますが、表面が裏返った時にも表示されてしまいます。裏返った時に自動的に非表示にするには、表面に対して`View?.layer.doubleSided = false`を指定します。
赤枠のビューをあらかじめ、裏返し、緑枠のビューをアニメーションさせることで裏面を作ることができますが、表面が裏返った時にも表示されてしまいます。裏返った時に自動的に非表示にするには、表面に対して`View?.layer.doubleSided = false`を指定します。
カメラとの距離
Y軸回転させた場合、3D的な意味でのカメラは正面から撮影しますが、この時のViewとカメラの距離は
transform.mc34で設定します。3000を小さくすると近づき、大きくすると遠ざかります。
この値は微調整しながら、お好みの数字にしてください。
回転させる時のコードは下記のようになります。
var transform = CATransform3DIdentity
transform.m34 = 1/3000
transform = CATransform3DRotate(transform, -CGFloat(M_PI), 0, 1, 0)
まとめ
緑のビューのアニメーションコード
UIView.animateWithDuration(0.8, animations: {
var transform = CATransform3DIdentity
transform.m34 = 1/3000
transform = CATransform3DRotate(transform, -CGFloat(M_PI), 0, 1, 0)
self.faceView?.layer.transform = transform
var transform2 = CATransform3DIdentity
transform2.m34 = 1/3000
transform2 = CATransform3DRotate(transform2, CGFloat(M_PI), 0, 1, 0)
self.backView?.layer.transform = transform2
})