これは?
Flutterで使うDartをゼロから理解できるための資料です
クラス
Dartはオブジェクト指向の言語です。
クラスを作成しクラスから生成したオブジェクトを使用して処理を行います。
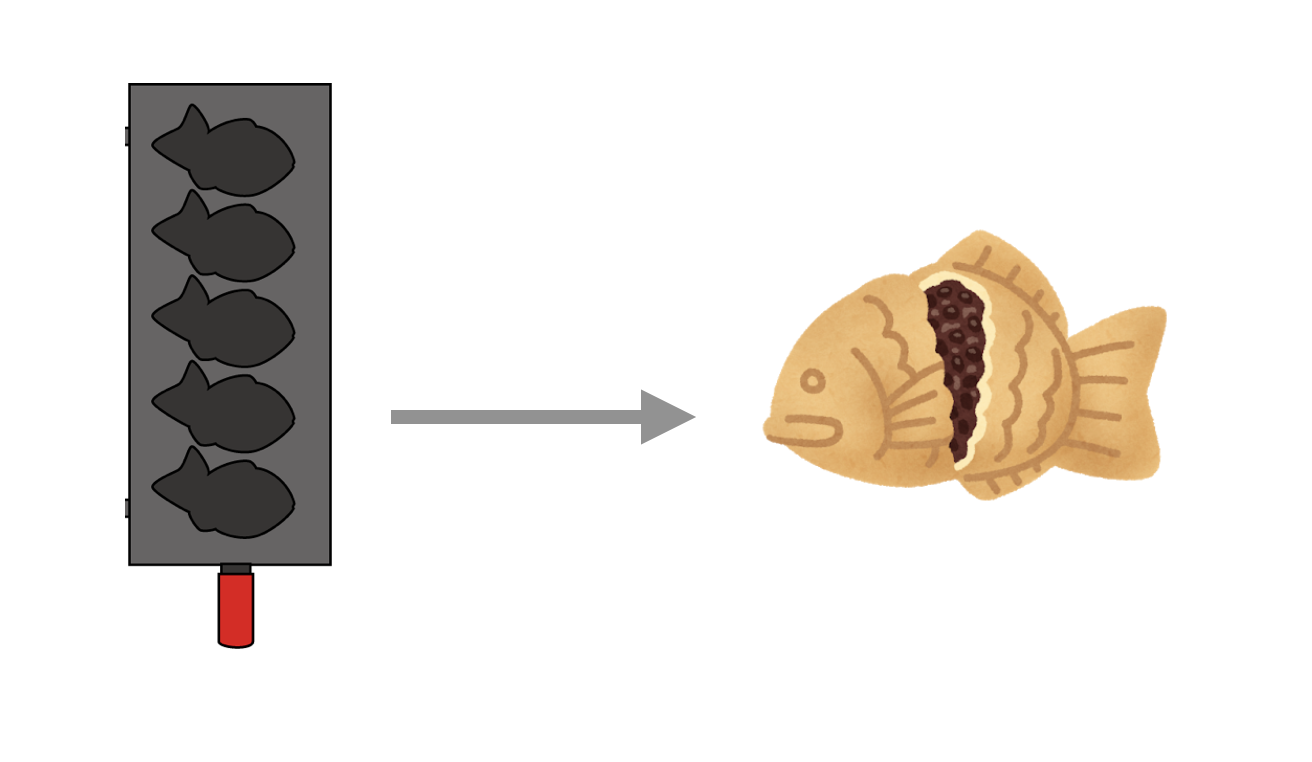
クラスとオブジェクトの関係は、鯛焼き型と鯛焼きで例えるとわかりやすいか思います。
クラス = たいやき型
プログラミングは仕組み化をつくる作業なので、鯛焼きを作成する仕組みである鯛焼き型に相当します。鯛焼き型に羽付き鯛焼きを作る仕組みや、名古屋のシャチホコのような変わった形などさまざまな機能を実装していきます。
インスタンス = たいやき
クラスから生成したインスタンスは、鯛焼きに相当します。鯛焼き型で実装された機能に加えて、鯛焼きのあんこの種類のような、インスタンスごとの振る舞いの違いを持つことができます。
オブジェクト指向のメリット
プログラムはデータを加工するための仕組みです、クラスを使うと1つの仕組みに対して、こしあん、つぶあんのように、複数のデータを効率的に当てはめることができます。

Flutterに当てはめると
FlutterにはWidgetと呼ばれる様々な見た目を作成するクラスが用意されています。例えばTextを使うと、画面に文字列を表示することができます。Textクラスに渡す文字列を変更することで、同じTextクラスを使って画面に表示する文字列を出し分けることができます。
Text('こしあん')
 ```
Text('つぶあん')
```
```
Text('つぶあん')
```

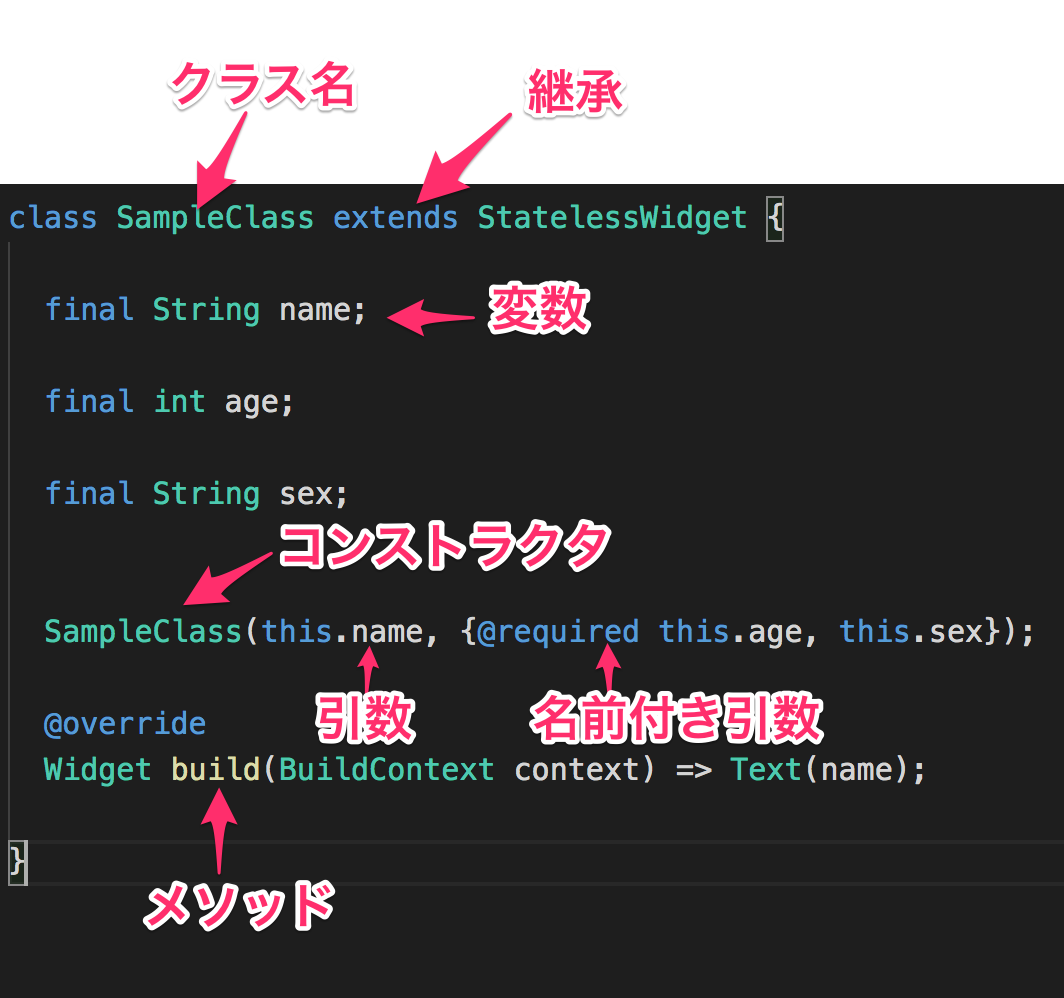
クラスの構造
情報量が多いですが、下記がクラスの構成になります

クラスの初め方
クラスは先頭にclassというキーワードで初め続けて、クラス名を書き、{}で囲みます。ミニマムなクラスは下記のとおりです
class SampleClass {
}
継承
クラスは別のクラスの機能を継承して含めることができます。他のクラスを継承するには、extendsに続けて、継承元のクラス名を書きます|
class SampleClass extends StatelessWidget {
}
変数
クラスはインスタンス変数を持ちます。たいやきのたとえ話で言うと、あんこに該当します。インスタンス変数は何度でも自由に変更できる(mutable=可変)な変数と、先頭にfinalをつけ一度代入したら変更不可能(immutable=不変)な変数の2種類存在します。
mutableな変数
変数の型に続けて、変数名を書きます。
String name
immutableな変数
finalキーワード、変数の型に続けて、変数名を書きます。
final String name
型
変数には格納可能な値の種類に応じて、基本型が用意されています。基本型以外に自分で作成したクラスを型
として使い、インスタンスを格納することもできます
| キーワード | 説明 |
|---|---|
| String | 文字列を格納できます |
| int | 数値を格納できます |
| double | 小数を格納できます |
コンストラクタ
クラスからインスタンスが生成されるときに、1度だけ呼び出される特別なメソッドです。クラス名と同じ名前にします。
インスタンスの初期化処理を行いますが、dartでは少し特殊なので詳しく書きます
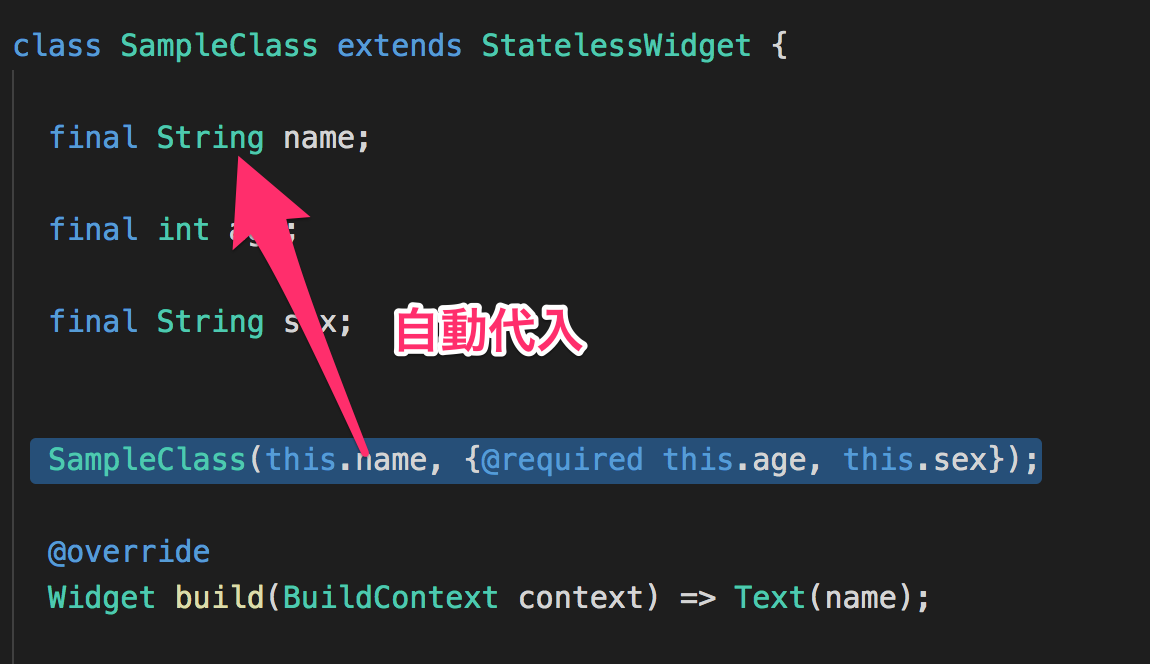
引数
this.nameのようにthisをつけた変数は、自動的にインスタンス変数に値が格納されます。
SampleClass('taiyaki')
のように呼び出すとインスタンス変数nameに自動的に値が格納されます。

名前付き引数
コンストラクターで、{this.age}のように{}で囲んで定義すると、名前付き引数になります。名前付き引数は、呼び出すときに、名前付きで呼び出します
SampleClass(age: 10);

メソッド
クラスには実際の処理を書くことができます。メソッドは
戻り値の型 メソッド名(引数){
//ここに処理を書く
}
のように記述します。
Widget build(BuildContext context) {
return Text(name);
}
また単純に値をreutrnするだけの場合、シンタックスシュガー=>を使って以下のように記述できます
Widget build(BuildContext context)=> Text(name);
クラスメソッド
先頭にstaticをつけたメソッドは、クラスメソッドとなり、インスタンスを生成しない状態で呼び出すことができます。たいやきのたとえ話でいうと、たいやき型側の機能に該当します。例えば、こしあん入のたいやきをつくるクラスメソッドを作ると以下のようになります。
定義情報
class Taiyaki extends StatelessWidget {
static Widget withKoshian() => Taiyaki('koshian');
}
呼び出し側
Taiyaki.withKoshian()
このようにこしあん入りのたいやきインスタンスを生成することができます。
制御構文
分岐
条件によって処理を分けた場合は、ifを使います
if (条件) {
条件が真の場合の処理
} else {
条件が偽の場合の処理
}
例
if (mode == 2) {
return Text('こしあん')
} else {
return Text('つぶあん')
}
ループ
値の集合である配列に対して処理を行う場合は、高階関数を使います。高階関数とは、関数を引数として受け取る
メソッドのことです
map
元の配列のそれぞれの値を、別の値に変換します。この例では、こしあん、つぶあんという、文字列の配列を、Textウィジェットに変換してます。なお、変換後の戻り値はIterable<T>であるため、toList()で配列に戻す必要があります。
['こしあん', 'つぶあん'].map((anko) => Text(anko)).toList()
(anko) => Text(anko)
この部分が関数であり、引数ankoをとり、Widgetを返却しています。シンタックスシュガーを使わずに書くと
(anko) {return Text(anko)}
となり、
(引数) { 処理 }
が記述方法です
forEach
元の配列のそれぞれの値に対して何かの処理を行います。
['こしあん', 'つぶあん'].forEach((anko) => save(anko))
この例では保存処理Saveメソッドを呼び出しています。