経緯
「WordPressサイトの、記事のPV(ページビュー)ランキングがみたい」という要望をもらった。
Googleアナリティクスじゃダメなのか聞いたら、「公開日」も一緒に見たいからダメだとのこと。
WordPressのシステムはページビュー数が計測されないんで、
一番手っ取り早いのは、PVランキングが出せるプラグイン(WP-PostViewsとか)を入れて、
管理画面の投稿一覧画面でソートかけて見てもらうのがすぐできる!...と思ったが、
自分たちが見ても計測されてしまい、IPアドレスとかでフィルターもかけられないので意味がない。
結局、Google アナリティクスに公開日のデータを飛ばして、アナリティクス内で見ることはできないのか?
...と、私物WordPressで実験としてやってみた...というそんなメモ記事。
やりたいこと(目次)
手順1.Googleアナリティクスでカスタムディメンションの設定
手順2.WordPressの記事ページにデータレイヤーを配置する
手順3.Googleタグマネージャでカスタムディメンションの設定
手順4.Googleタグマネージャでプレビューして公開
手順5.Googleアナリティクスでちゃんと取得できているかチェック
※すでにGoogleタグマネージャーでGoogleアナリティクスを計測している前提の話です。
手順1.Googleアナリティクスでカスタムディメンションの設定
Googleアナリティクスにログインして、「アナリティクス設定」へ進む
「カスタムディメンション」メニューへ
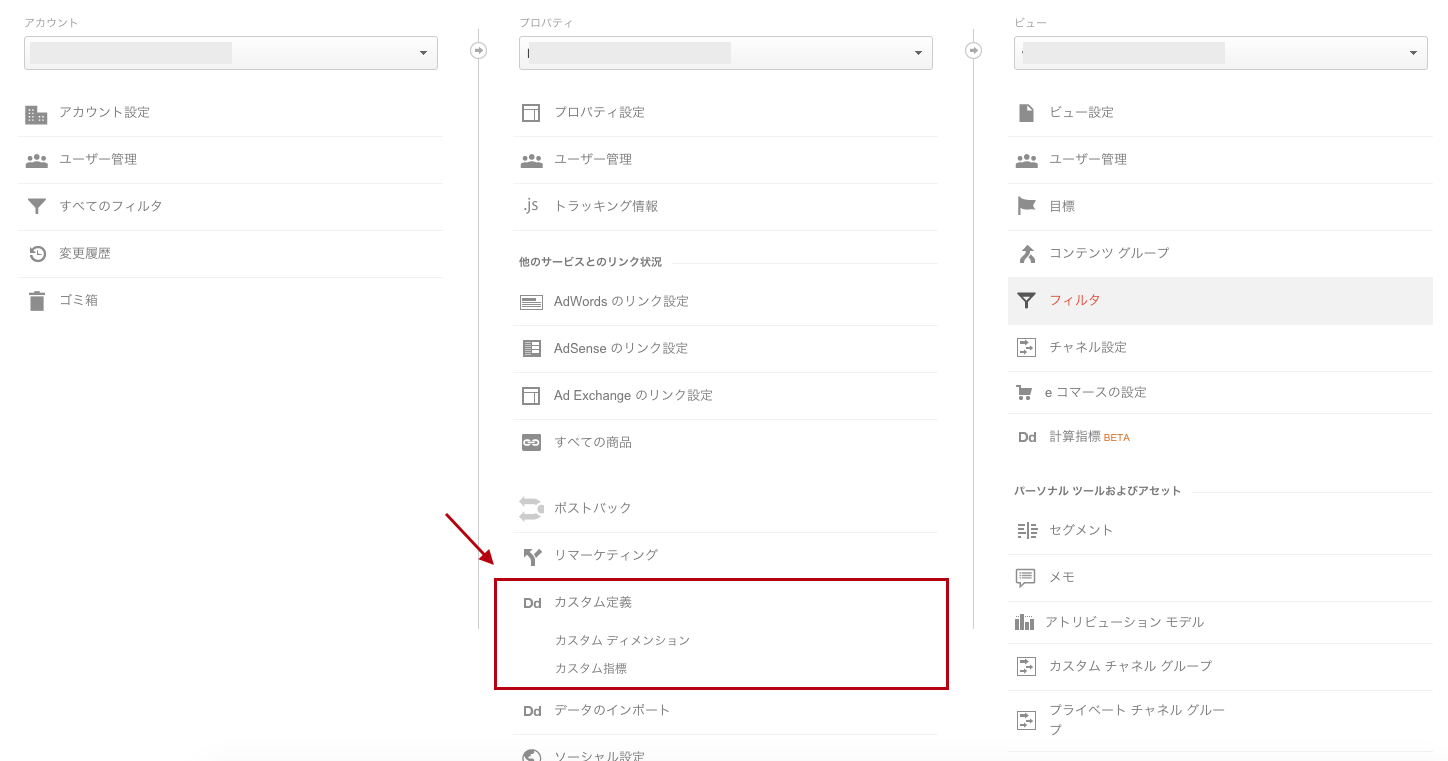
プロパティ>カスタム定義をクリックすると、
「カスタムディメンション」と「カスタム指標」がでてくる
今回は文字を引っ張ってきたいので、カスタムディメンションを持ってきます。
(カスタム指標は、数値を持たせるものだそうです。)
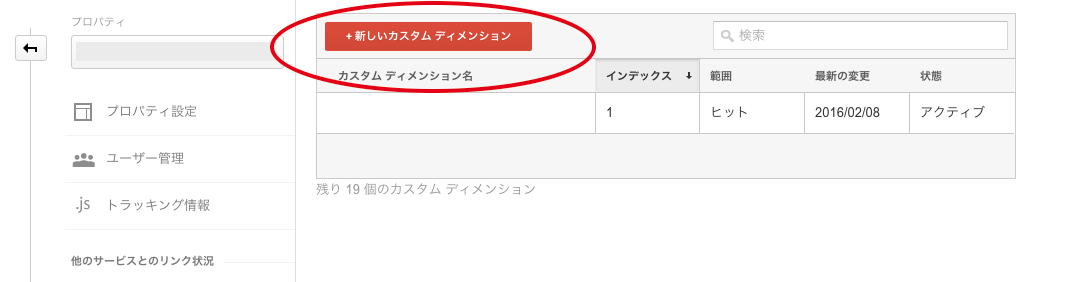
「+新しいカスタムディメンション」をクリック
カスタムディメンションを編集して保存
名前:記事公開日
範囲:範囲はページビューごとにデータを飛ばしたいので「ヒット」にしました。
アクティブ:チェック
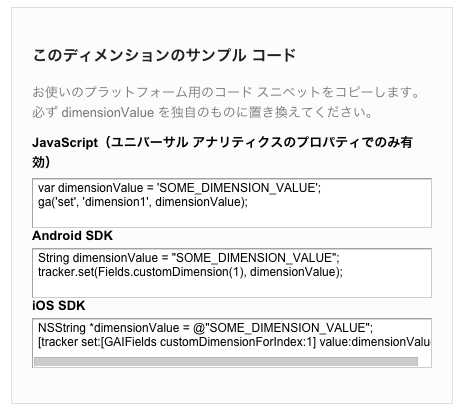
そして保存をクリックすると、サンプルコードが出てきます。
一番上の「JavaScript」が該当します。

ここの「dimension1」っていう"1"の番号を覚えておくこと。
手順2.WordPressサイトにデータレイヤーを配置する
※公開日データの取得は、普通にDOM要素指定でも良かったのですが、好奇心でデータレイヤーにしてみました。
コンテナ(タグマネージャーのコード)の上に配置しないといけないので、
header.phpに設置しました。
<?php if ( is_single() ) : ?>
<script>
dataLayer = [{
'release_date': '<?php echo esc_js(get_post_time('Y年n月j日')); ?>'
}];
</script>
<?php endif; ?>
###上記コードについて
- 記事詳細ページにしか表示されない
- 「release_date」という変数の名前をつけた
- get_post_time()で公開日を表示して、esc_js()でエスケープ
参考にしたサイト(その1)
アナリティクス ヘルプ「カスタム ディメンションやカスタム指標を設定、編集する」
使い分けしよう!WordPressで投稿日時の表示に使える関数まとめ
WordPress codex データ検証
手順3.Googleタグマネージャでカスタムディメンションの設定
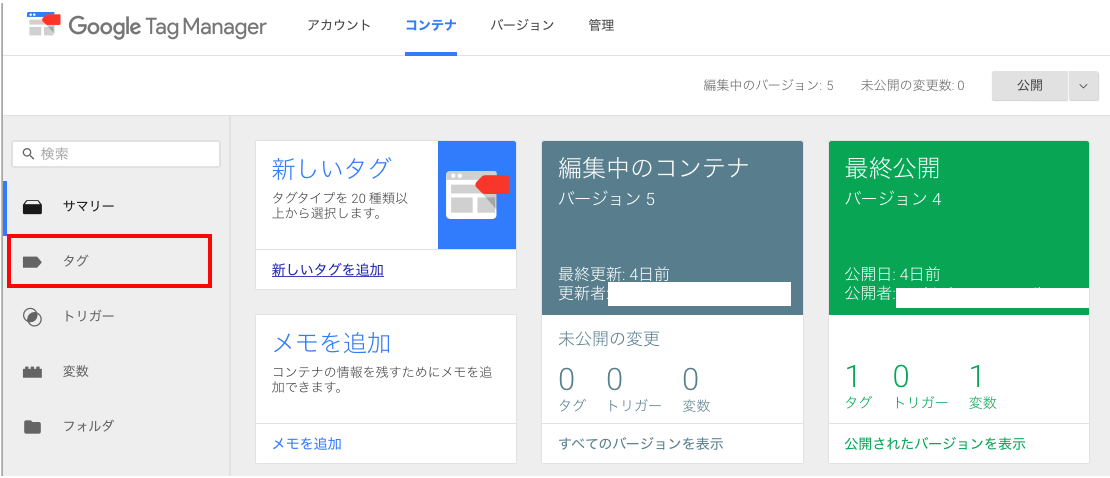
Googleタグマネージャにログイン。
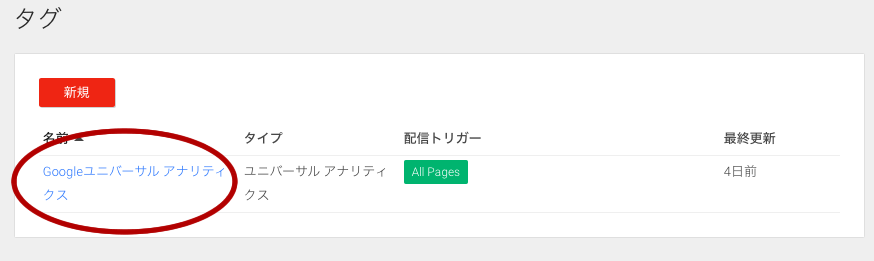
コンテナに入り、サイドカラムの「タグ」をクリック
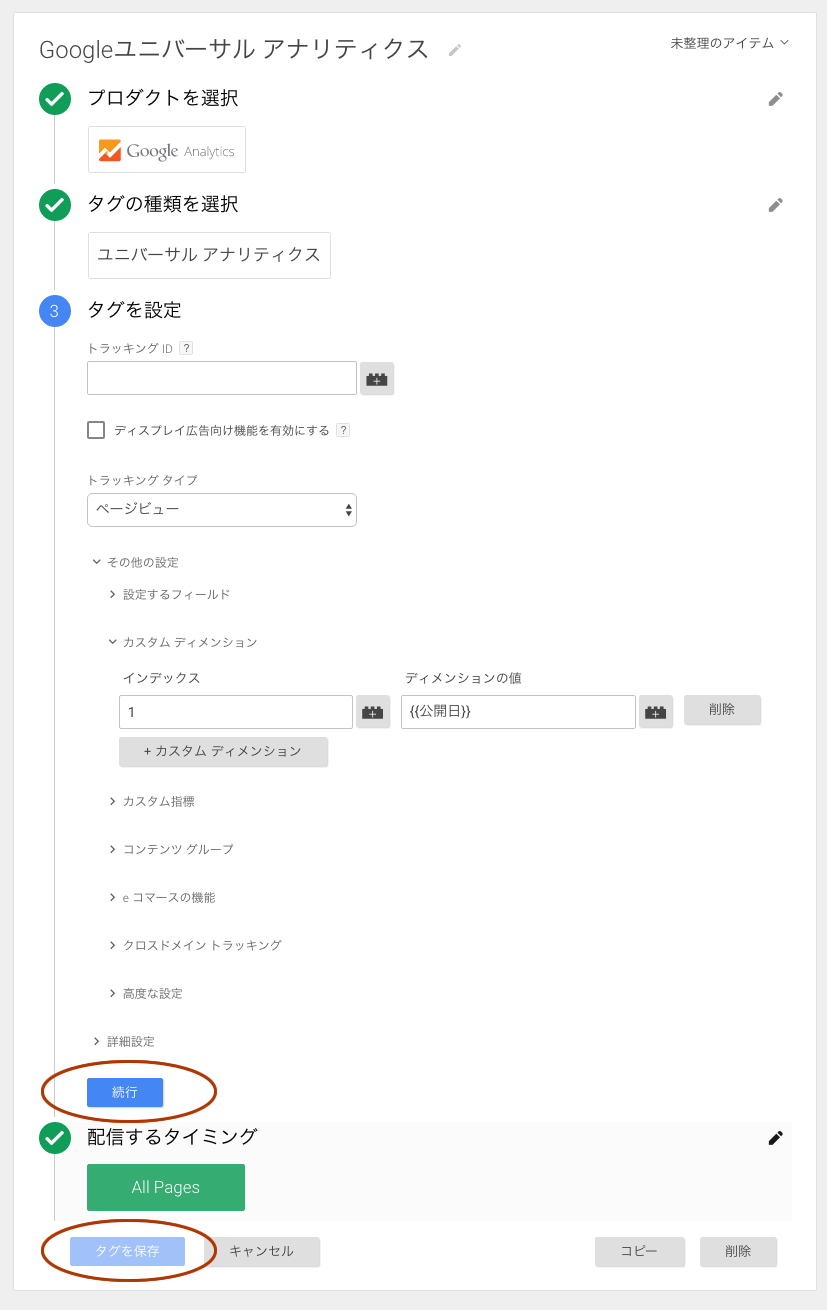
ユニバーサルアナリティクスを選ぶ
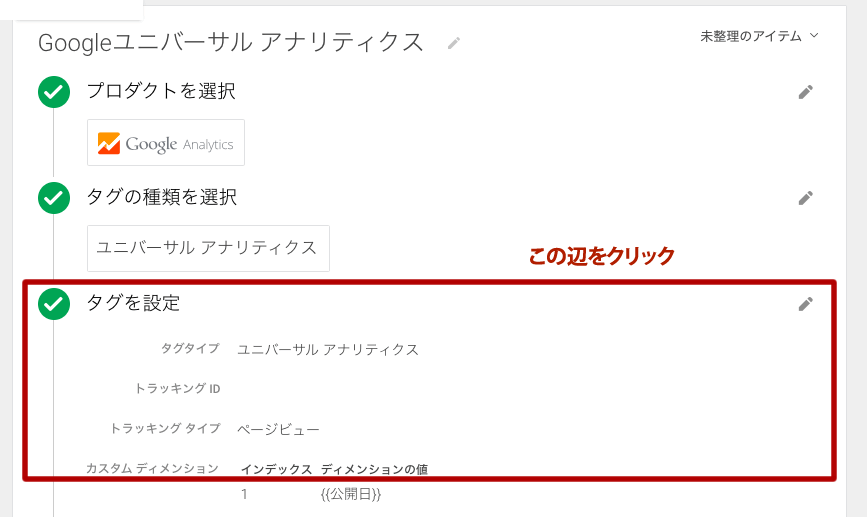
「タグを設定」をクリック
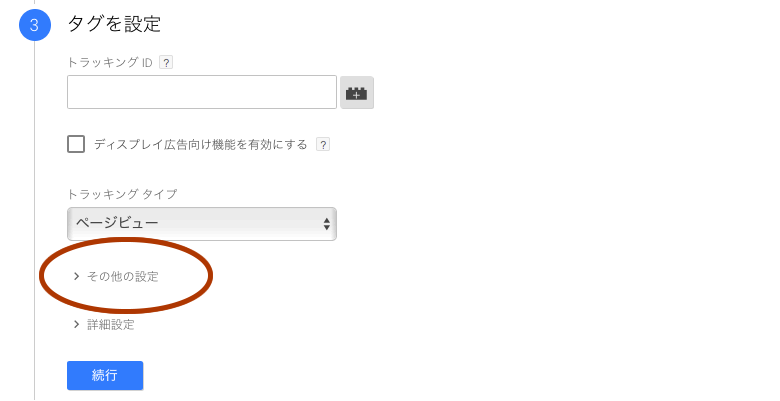
「タグを設定」が切り替わるので、「その他の設定」をクリック
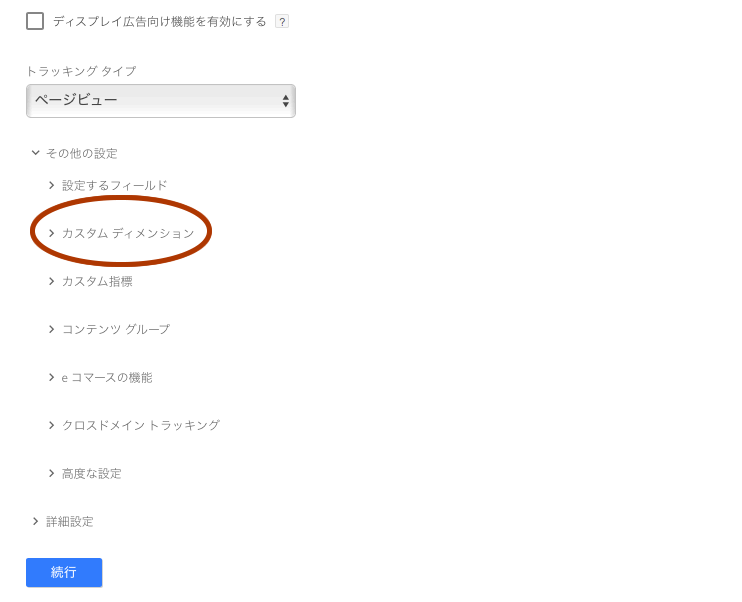
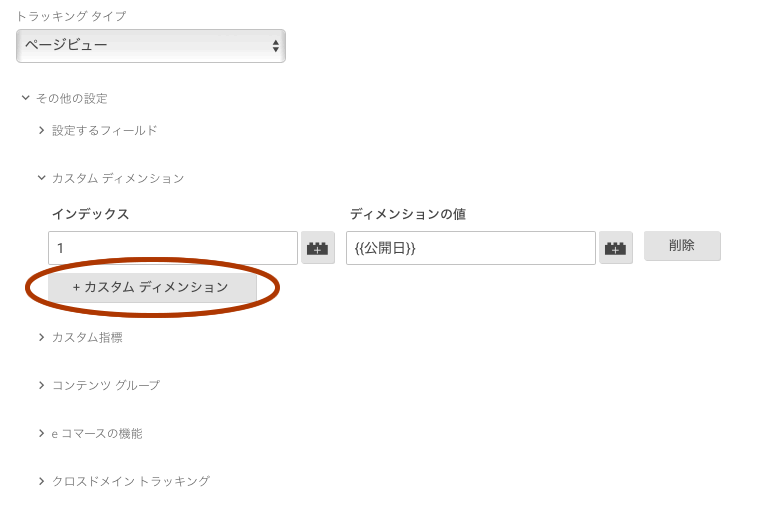
「カスタムディメンション」をクリック
「+カスタムディメンション」をクリック
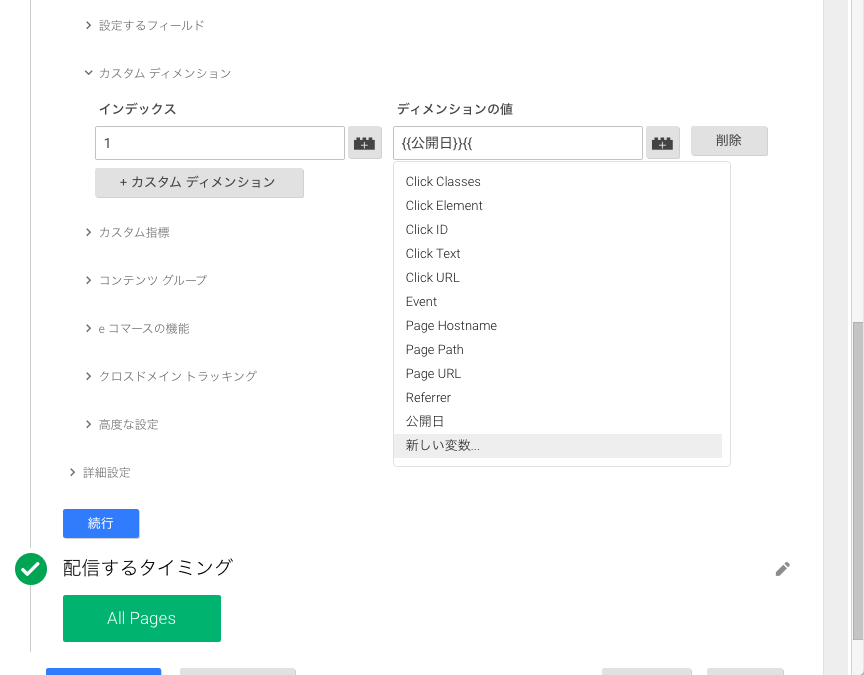
番号と変数を入力
- 「インデックス」→手順1「アナリティクス設定」で作成したカスタムディメンションのナンバー(今回は"dimension1"の1)
- 「ディメンションの値」”新しい変数”をクリックします。
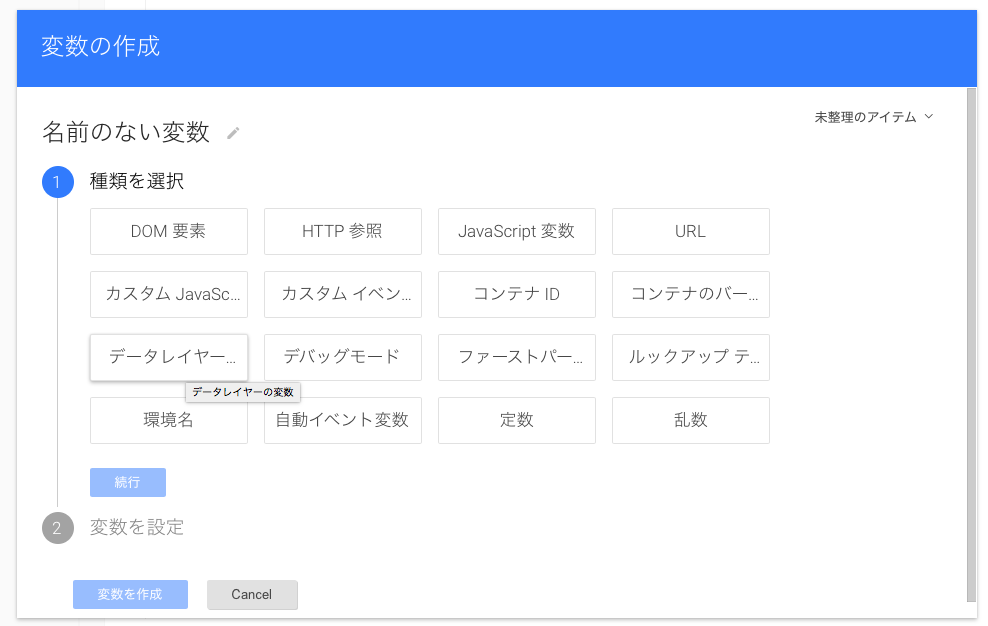
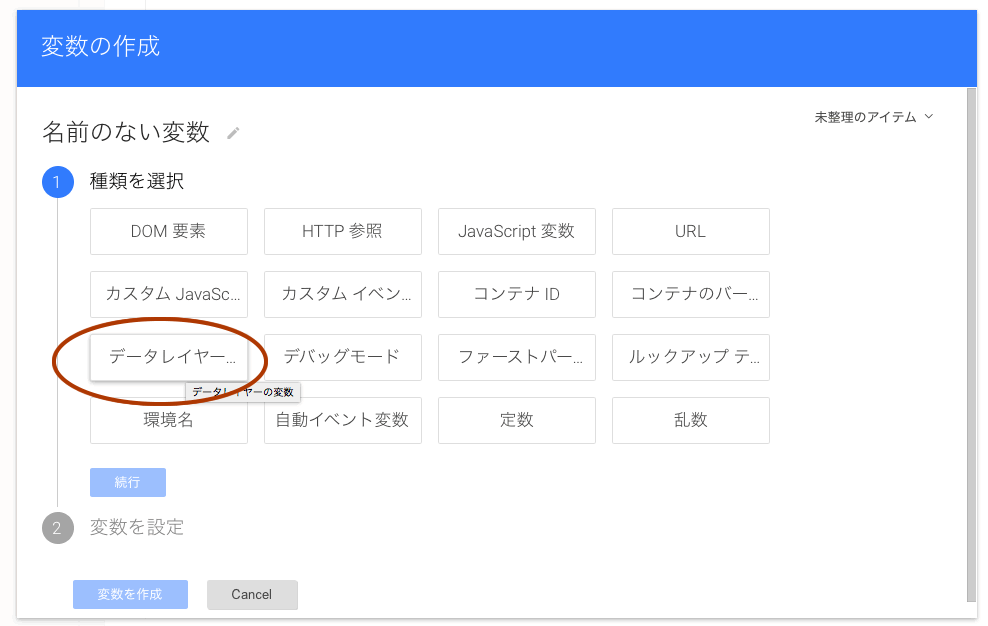
”新しい変数”をクリックすると、変数作成画面に行きます。
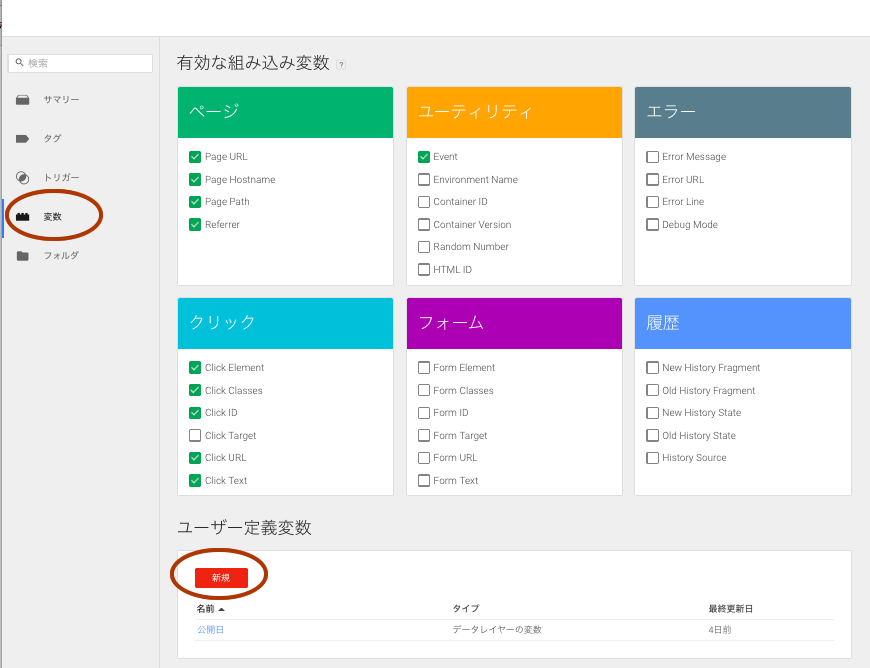
※ちなみに、左メニューの「変数」からでもいけます。
「データレイヤーの変数」をクリック
変数の設定を入力
- 「データレイヤーの変数名」に、手順2で決めた変数名「release_date」
- 下図一番上の変数タイトルを入力(今回は”公開日”)
入力したら、保存をクリック
これで変数が入れ終わるので、インデックスとディメンションの値を入れ終わったら、「続行」と「タグを保存」する。
手順4.Googleタグマネージャでプレビューして公開
公開を押さないと、反映されないのがGoogleタグマネージャー。
(これ、基本中の基本なのに分かってなかった...)
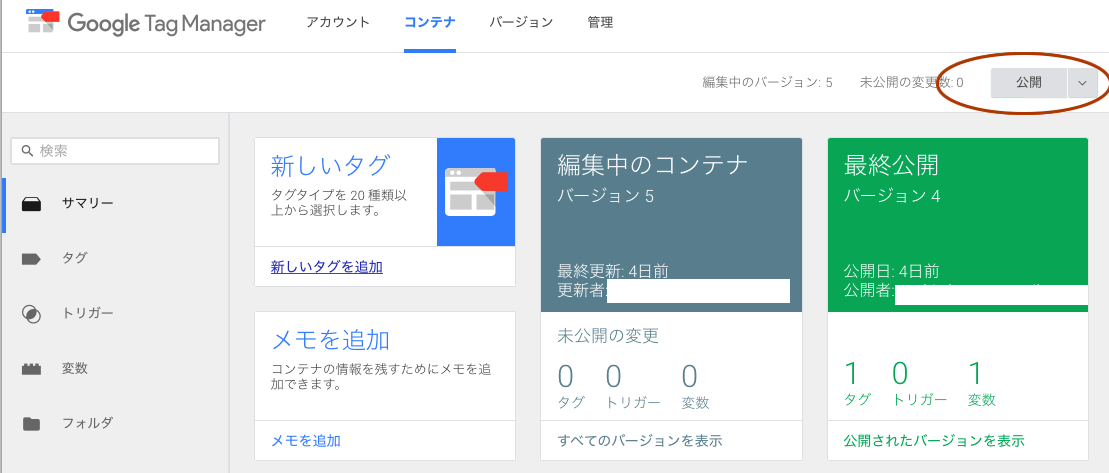
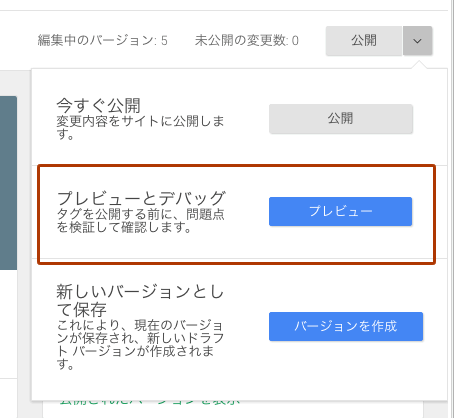
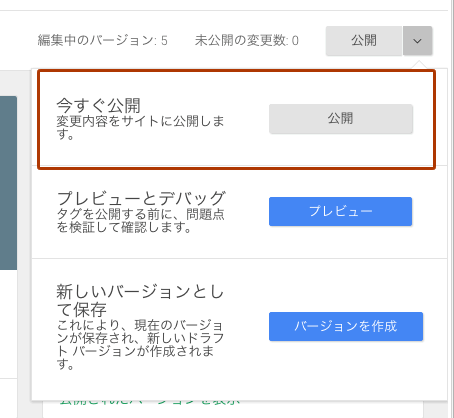
公開タブをクリック
プレビューをクリック
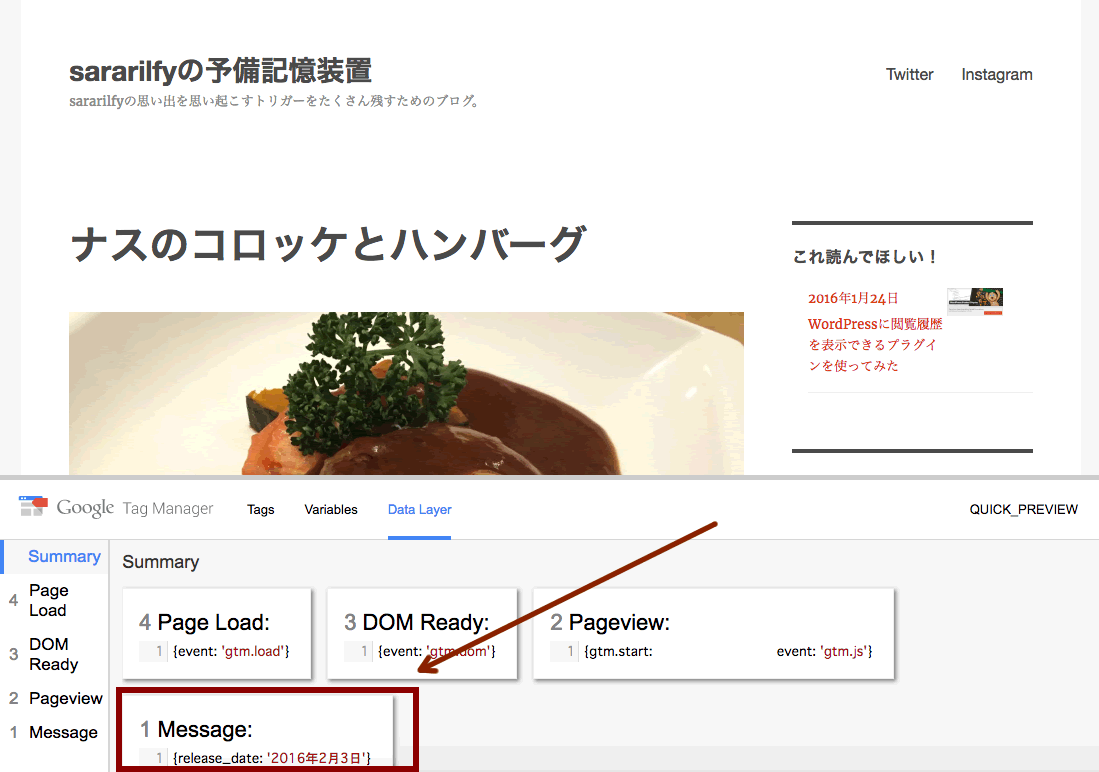
同じブラウザで、計測したいサイトを開くと、下に出てきてくれます。
Googleタグマネージャーに戻って「今すぐ公開」!
手順5.Googleアナリティクスでちゃんと取得できているかチェック
夕方か明日になれば上手く出てる...はず
Googleアナリティクスにログイン
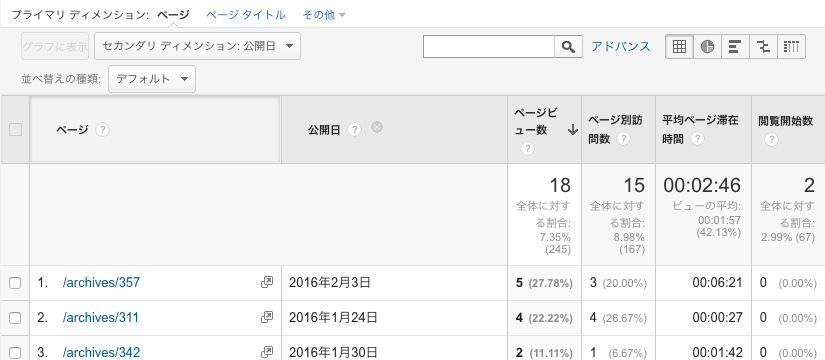
レポート>行動>サイトコンテンツ>すべてのページ
でセカンダリディメンションで「公開日」(手順1の、アナリティクスのカスタムディメンション設定で自分が付けた名前)を設定
参考にしたサイト(その2)
カグア!Googleアナリティクス解説Blog 「カスタムディメンションの設定~UA・GTM対応<2015年完全版>」
Google Developers「カスタム ディメンションとカスタム指標」
アナリティクス ヘルプ 「Google タグマネージャとカスタム ディメンション」
Google Developers「Google Tag Manager for Web Tracking」