2行で3点リーダーで省略しようとして、下記のように組んだら、
<div>
<a href=""><img src="" alt=""></a>
<h3 class="item-title">
<a href="">名前が入ります</a>
</h3>
</div>
div {
width: 200px;
}
.item-title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
3点リーダーが末尾ではなく、中央にきてしまった。
末尾にしたい。
確認したブラウザ
| 1 | 2 |
|---|---|
| Android 4.0 Chrome | iPhone6 iOS10.2 Safari |
とりあえず処置
HTMLはそのままで、中のaタグにline-clampかけたら、末尾になった!
ただし、Safariだけ。。。Chromeがならない。
div {
width: 200px;
}
.item-title {
}
.item-title a {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
結局どうしたか
<div>
<a href="">
<img src="" alt="">
<h3 class="item-title">
名前が入ります
</h3>
</a>
</div>
div {
width: 200px;
}
.item-title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
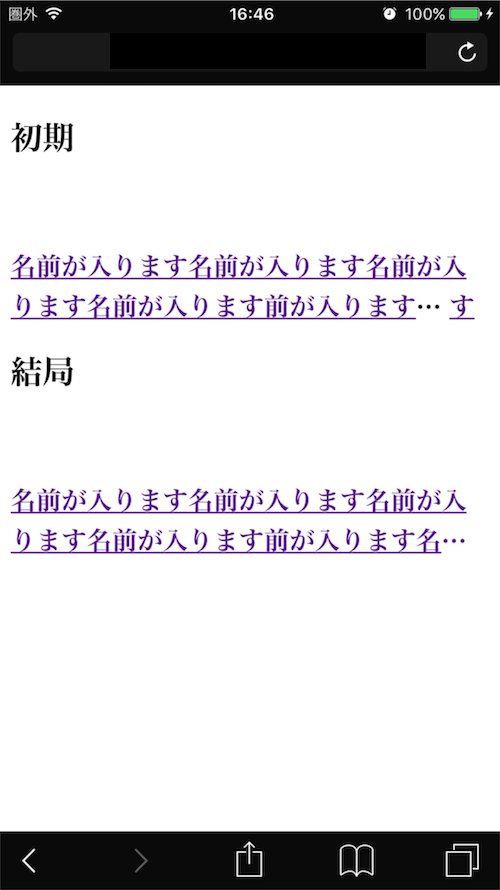
やってみたキャプチャ(Safari)
Chromeもやったけど、人の借りたんでキャプチャ取れなかった。。。
<a>タグなのか、それとも他の要因なのか?
どういう仕様でこうなっているのか.........知りたい。。。