はじめに
javascript ライブラリのparticle.jsを使ってみました。
途中、思うようにいかずつまづいていたので、うまくいったやり方を書いておきます。
幾何学模様や、宇宙みたいな粒子をマウスの動きに合わせてアニメーションを設定できる、楽しいやつです。
環境
mac OS バージョン10.15.7
Rails 5.1.6
particles.js 2.0.0
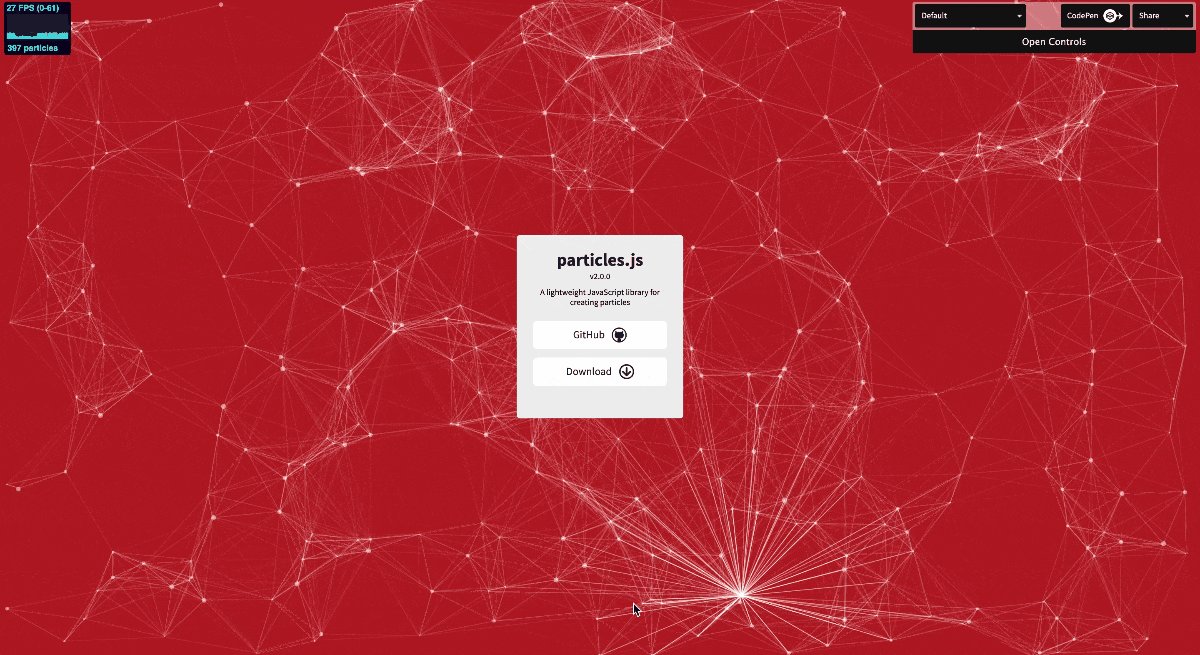
step.1 デモジェネレーターで作りたい見た目を作る
①デモサイトでアニメーションを作る
デモジェネレーターのリンク
で好きなアニメーションを設定する。
カラーはもちろん、アニメーションのスピードや粒子の方向なども設定できる。
②設定したファイルをダウンロード
Download current config (json)
のボタンでダウンロードできます。
③public/assets 内にダウンロードしたJSONファイルを配置
私はこのファイルを app/assetsに配置してずっとうまくいかないな〜ってなってました。
JSONはimgファイルとかと同じ扱いらしいです。
step.2 パッケージのインストール
Packages install
gem 'particles-js-rails', '2.0.0'
bundle install
step.3 コードを書く
bodyタグの閉じタグ直前に以下を記述
<script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script>
<script>
particlesJS.load('particles-js', 'assets/particles.json', function() {
console.log('callback - particles.js config loaded');
});
</script>
assets/particles.jsonの箇所は配置したファイルの名前に合わせる。
ダウンロード直後はparticlesjs-config.jsonのようになっているはず
アニメーションを配置したい箇所に以下を記述
<div id="particles-js"></div>
CSSファイルに以下を記述
# particles-js {
width:100%;
height: 100%;
margin:0 auto;
background-color: rgb(230, 182, 216)
}
これで行けるはず。
もしprecompileのエラーが出てきたら、下記を試してみてください
Rails.application.config.assets.precompile += %w( particles.js )
参考(本家)
https://github.com/VincentGarreau/particles.js/
スターを付けて使いましょう。