概要
いいねに戻します。
LGTMの趣旨は、こちらをご覧ください。
趣旨に対して異論はないです。
もっと良いChrome拡張機能がありましたので、こっちを使うことをおすすめします。
https://qiita.com/HirosuguTakeshita/items/f015fee48f42a41045ef
やり方
ディレクトリーを掘る。mkdir qiita
2つファイルを作る。
window.onload = function() {
var button = document.querySelector('div.it-Actions_item-like button');
button.innerHTML = '<i class="fa fa-fw fa-thumbs-up"></i>';
};
{
"name": "LGTM",
"version": "1.0.0",
"manifest_version": 2,
"description": "LGTM Chrome Extension",
"content_scripts": [{
"matches": ["https://qiita.com/**/items/*"],
"js": [
"content.js"
]
}]
}
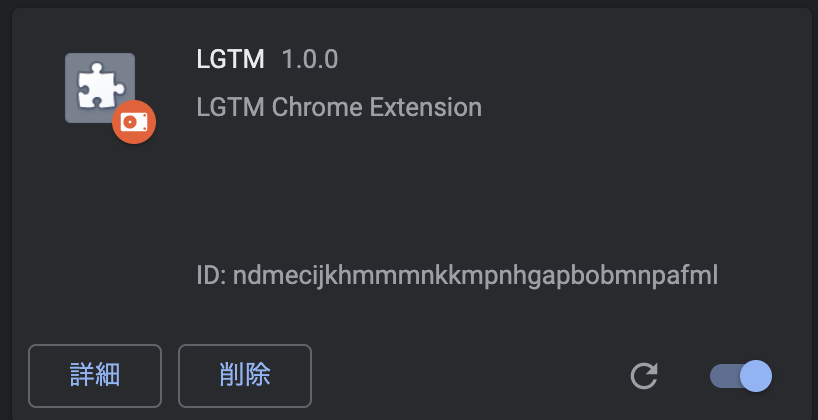
Chromeの拡張機能を選んでデベロッパーモードを有効にします。
パッケージ化されていない拡張機能を読み込むをクリックして作ったファイルのディレクトリーを選択します。
記事を見ると戻ります。
差分
2020年3月12日 22時17分
自己の記事に対応してなかったのを修正しました。
下対応版
暫定版です。
こちらのバージョンはいいねするとLikeアイコンとLikeの文字が見えなくなります。
window.onload = function() {
var button = document.querySelector('div.it-Actions_item-like button');
button.innerHTML = '<i class="fa fa-fw fa-thumbs-up"></i>';
var button2 = document.querySelector('div.it-Footer_like button');
if (button2) {
button2.removeAttribute('style');
button2.innerHTML = '<span class="fa fa-fw fa-thumbs-up"></span><span>Like</span>';
}
var svg = document.querySelector('div.it-Footer_like svg');
if (svg) {
svg.parentNode.removeChild(svg);
var like = document.querySelector('div.it-Footer_like');
like.insertAdjacentHTML('afterbegin', '<button><span class="fa fa-fw fa-thumbs-up"></span><span>Like</span></button>');
like.className = "it-Footer_like";
}
};
勇者たち
QiitaのLGTMボタンをLGTAにする
QiitaのLGTMをSushiにするユーザースクリプト
[ネタ]強制的にLGTMをいいねに戻す方法[Chromeエクステンション不要]
LGTMはいやだ
Qiita Nonsense LGTM Button Killer
わたしの気持ち
この記事を書いた気持ちをブログに書きました。
なぜ #Qiita の「LGTMを戻す」を作ったのか