はじめに
①本記事は、2023年7月開催の「UiPathブログ 発信チャレンジサマー」の21日目のブログです。
ブログの詳細、参加方法については以下のブログを参照ください。
②このブログ情報は、2023/7時点の情報です。
③UiPathはCommunity Edition、Versionは2023.6.1を使用しています。
たまには...ね
これまでモダンアクティビティ(Excel)の記事を書いてきましたが、そろそろ皆さんも飽きてきた?頃だと思うので今回はExcel以外のアクティビティをピックアップできたらと思います。
ツールチップ(Call Out)アクティビティとは
「ツールチップ」アクティビティは、公式情報によると「タイトルとテキストのあるポップアップを、一定時間のあいだ、指定した UI 要素に表示」とあります。

公式ドキュメントはこちら↓
これはどういうことかというと、指定したセレクタに対してポップアップを表示してくれるということですかね。
モノは試すのが一番なので使ってみましょう。
使ってみた
実は最近、Obsidianというツールに興味を持ちインストールまでしてみました。
(よくわかっていない+まだあんまり使えていない)

デスクトップ上にアイコンがあるので、これを指定して、ツールチップアクティビティで表示してみましょう。

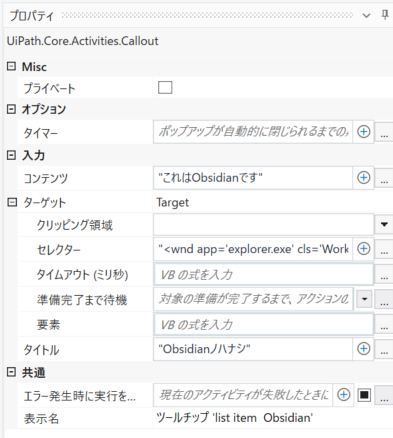
プロパティは以下の通りです。(必要そうなものを紹介します)

【入力】
コンテンツ:ポップアップ内に表示する内容を表示します
【ターゲット】
セレクター:対象の要素を指定します
準備完了まで待機:None,Interactive,Completeのいずれかを選択
タイトル:ポップアップ内のタイトルを表示します
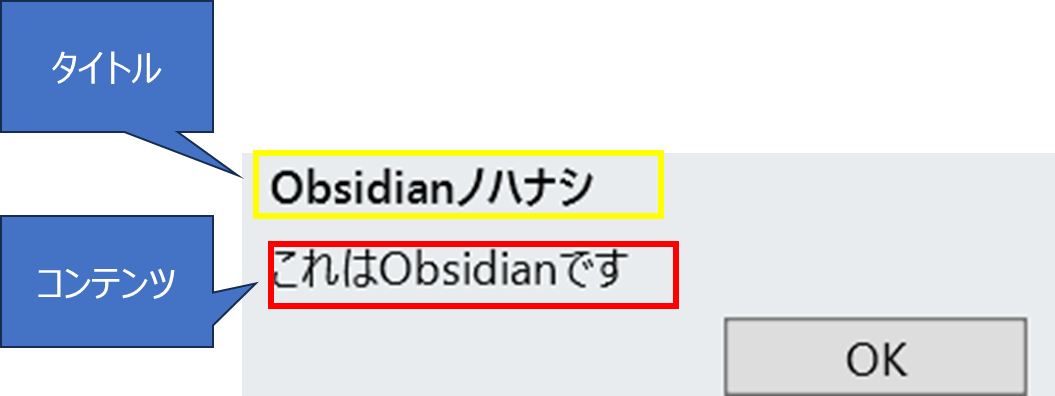
※コンテンツとタイトルの関係は以下の通りです。

【オプション】
タイマー:ポップアップを表示してから閉じるまでの時間を記載します。
既定は設定なし(自分で閉じる必要あり)です。
なお注意点ですが、こちらはミリ秒で書く必要があります。(Int型しか表記がないのでややこしいです)
なので、例えば3秒=3000ms秒なので、"3000"と書きます。
さて、この実行回ではタイマー設定がないので「OK」を押して閉じる必要があります。「OK」を押してロボットは実行終了です。
タイマーがある場合
ではタイマーを5秒=5000msで設定してみるとどうなるでしょう?![]()

おお、5秒後に消えました!
使ってみた感想+まとめ
このアクティビティ、最近存在を知ったのですが実は何年も前からいるアクティビティなんですね。
実践向けというより、動作検証やデバッグ時に使うことが多そうです。
「ここだよ」という感じでセレクタの検証・確認に使えそうだということがわかりましたので、検証時に使ってみようと思います。
皆さんもどこかの機会に使用してみてはいかがでしょうか。
最後までお読みいただきありがとうございました。
参考URL
