これまでのあらすじ(第2話まで)
Terminalアクティビティについて(自分なりに)解説した筆者ですが、今回は主に使うアクティビティをもう少し詳しく見ていきましょう。
まだ見ていない方は第1話、第2話からご覧ください。
※注意
今回ご紹介するUiPathのバージョンは2020.10.2、アクティビティのバージョンは2.0.1です。
(知らぬ間に進化しとる...)
この回は2020年6月に開催された「UiPath Friends」イベントで資料公開されたものを抜粋しています。
(オフコンはIBMのAS400を参考に説明します)
Terminalアクティビティで設定する際のポイント
1.RowとColumn(行と列)に慣れよう
Terminalアクティビティを使いこなすコツの一つに「行」と「列」という概念があります。
といっても数学の行列の計算でをするのではなく、画面の位置を特定(つまり座標指定)することです。
これがわかれば使いこなせるようになると思います!
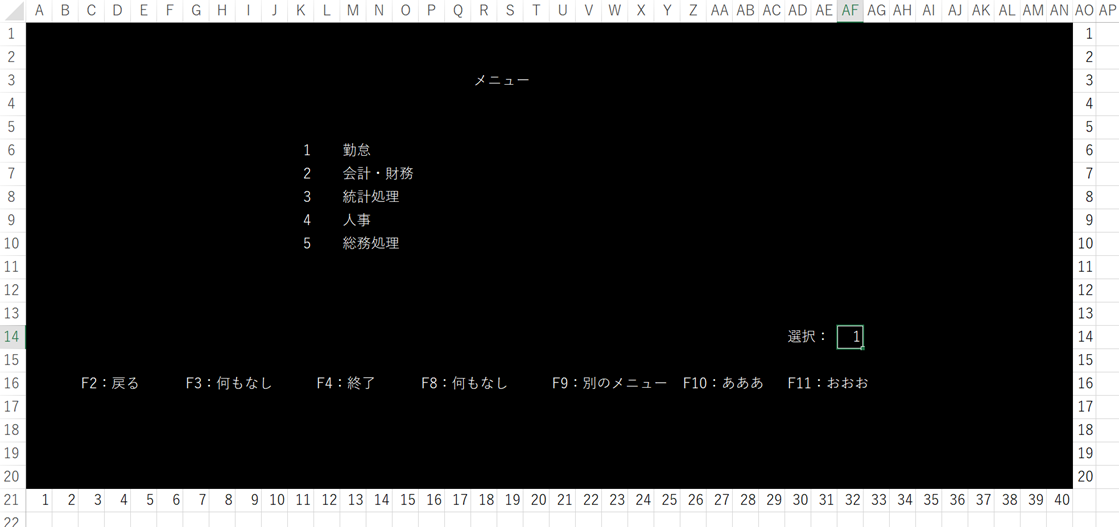
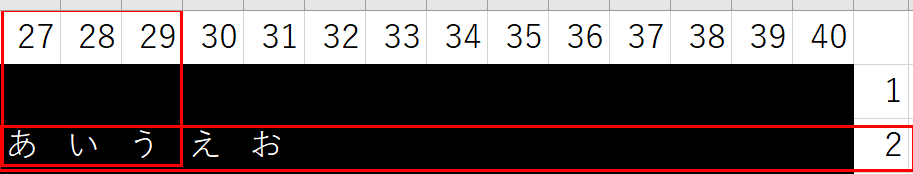
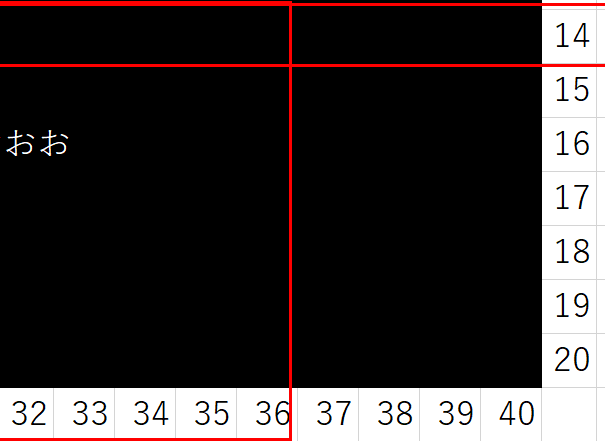
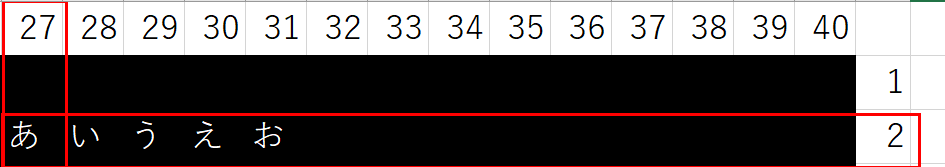
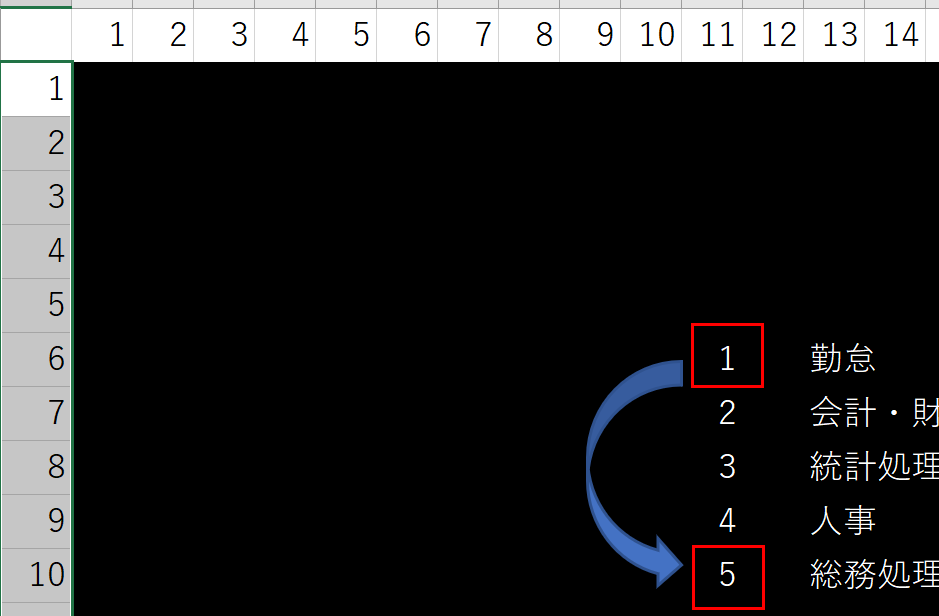
まずは下の画面を見ましょう。(これは一例です)
IBMのAS400の場合、画面の行列は行:24、列:80ですが、ここでは分かりやすく説明したいので行:20、列:40とします。
オフコンの画面を見たり触った経験をお持ちの方であればわかるのですが、オフコンはWebでよくやるマウス操作(Webのようにクリックとか)はできません。
基本はキーボードのキー操作になります。
上記の例を見てみると、画面が真っ黒の中に文字が記載されていますね~。
この場合どのように操作するのかというと、選択欄にやりたいことに対する番号を入力、(なんでもいいのでここでは"1"を入力しましょう)"1"と入力して実行すると次の「勤怠」にするメニューが登場するという流れになります。
※実際は導入企業、導入するエミュレータにより画面のイメージは異なります※
2.画像で認識させようとしない
第1話でも解説したかと思いますが、画像判定や認識は不具合の原因になりやすいので使用しないことを推奨します。
環境のある方は実際に挑戦してみるとわかりますが、全然要素がつかめません。
(セレクタ(要素)の取得がかなり難しいです。)
これだけ使えれば多分大丈夫!なアクティビティ
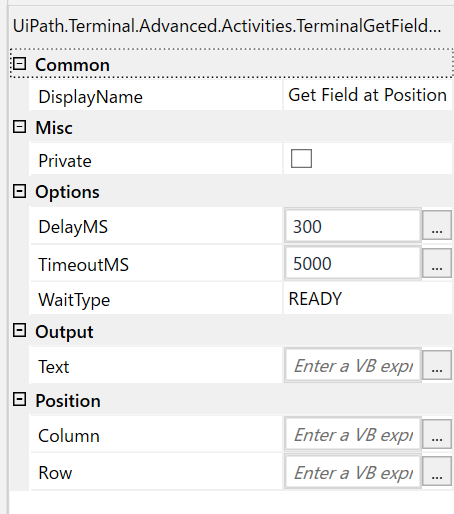
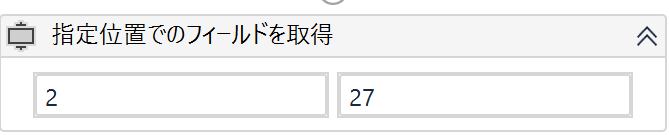
Get Field at Position(指定位置でのフィールドを取得)
【Options】
DelayMS:遅延時間(ミリセカンド)の設定ができます。
TimeoutMS:タイムアウト時間
WaitType:Ready,Complete,None
【Output】
Text:Stirng型の変数を入れるか、文字型で直接入力
(MSはMiliSecondのことです。他のアクティビティでは「MiliSecond」と記載されているのでややこしいですが...。)
【Positions】
Column:列位置
Row:行位置
いずれもInt型変数か数値を設定
ここでは指定した行、列の場所から文字を取得することができます。
例えば
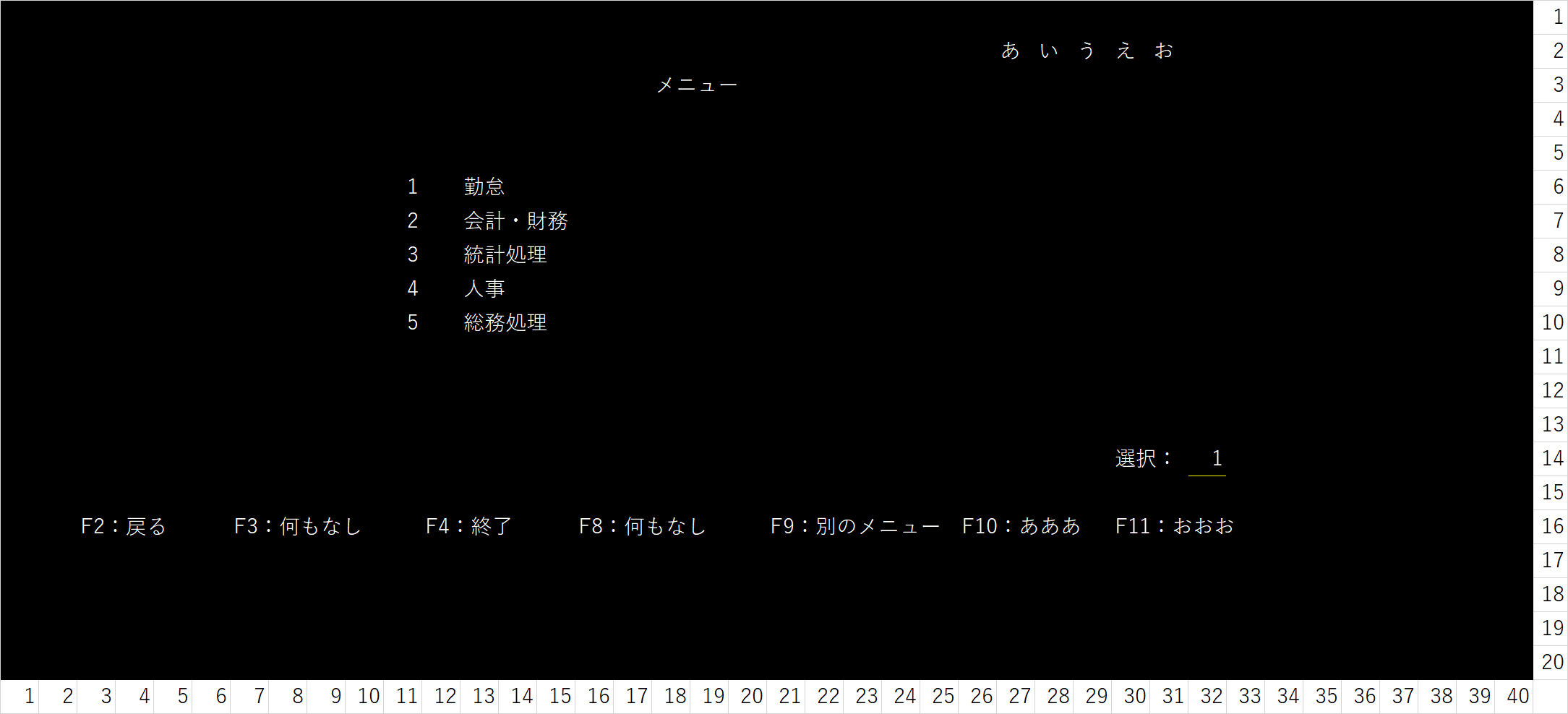
上記の右上にある「あ」という文字を取得したい場合は以下のように設定します。

「あ」という文字を取得したい場合は、行:2、列:27にある文字を取得することになります。

こういうことですね。。。(おお。。。)
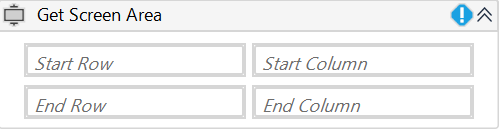
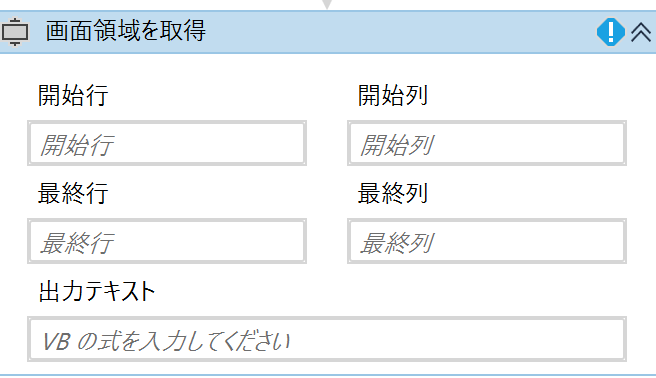
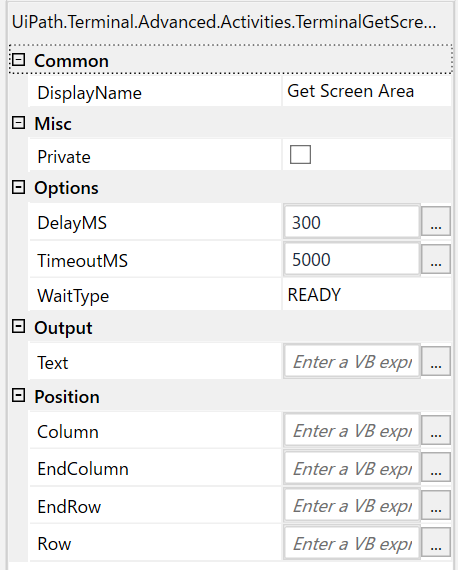
Get Screen Area(画面領域を取得)
指定した行、列の範囲にある文章を取得します。
(決まった範囲の文字を取得したい時に使用します。)

【Options】
DelayMS:遅延時間(ミリセカンド)の設定ができます。
TimeoutMS:タイムアウト時間
WaitType:Ready,Complete,None
【Output】
Text:Stirng型の変数を入れるか、文字型で直接入力
【Positions】
Column:列の開始位置
End Column:列の終了位置
End Row:行の終了位置
Row:行の開始位置
いずれもInt型変数か数値を設定
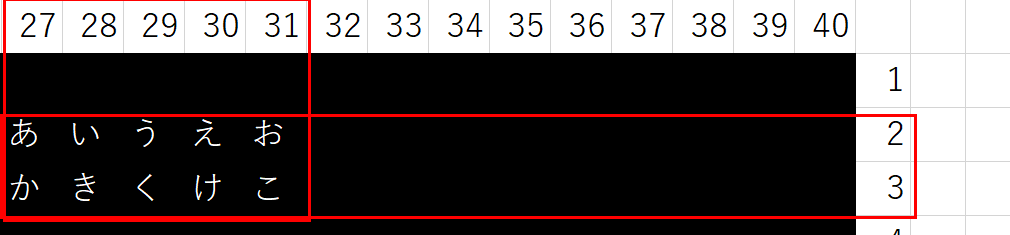
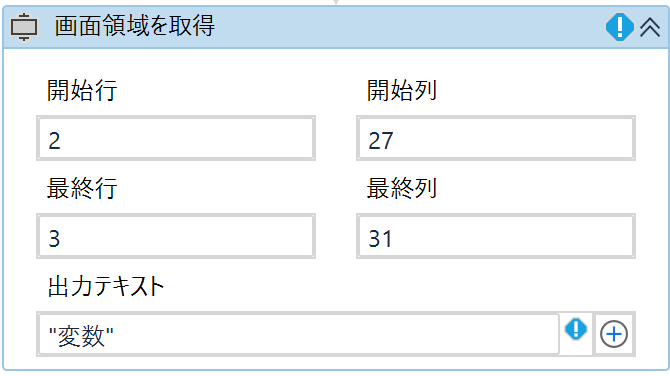
例えば上記の「あ」から「こ」まで取得したい場合は以下のように設定します。
出力は変数を設定しましょう。
そうすれば「あいうえおかきくけこ」が取得できるはずです。
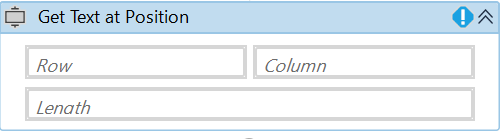
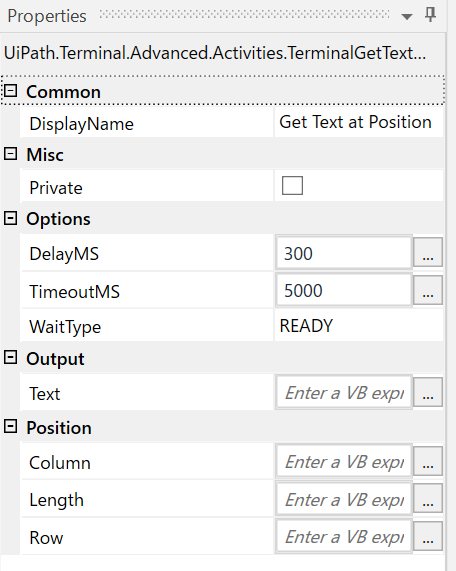
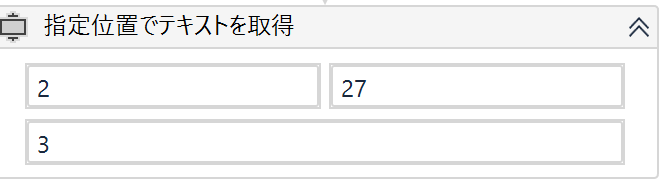
Get Text at Position(指定位置でテキストを取得)
指定した行列から何文字分取得したい文字が決まっているときに使用します。
"Length"があるので、取得したい文字数が決まっているときに使用します。
Get Field at Positionとは近いですが、文字取得がしやすいのは(個人的に)このアクティビティだと思います。
【Options】
DelayMS:遅延時間(ミリセカンド)の設定ができます。
TimeoutMS:タイムアウト時間
WaitType:Ready,Complete,None
【Output】
Text:Stirng型の変数を入れるか、文字型で直接入力
【Positions】
Column:列の開始位置
length:文字の長さ
Row:行の開始位置
いずれもInt型変数か数値を設定
上記の図で「あ」から「う」まで取得したい場合は以下のようになります。

そうすれば「あ」から「う」まで取得できるはずです。
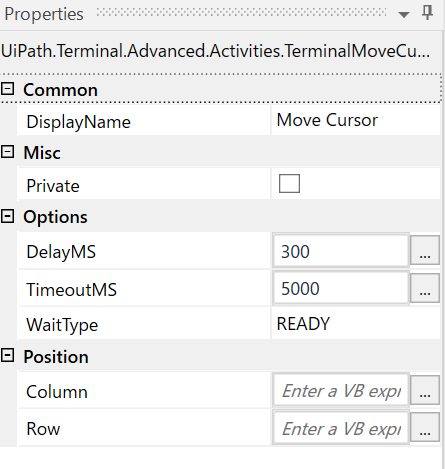
Move Cursor(カーソルを移動)
指定した場所へカーソルを移動します。
(マウスは使えないので、特定の場所へ移動させたいときに使用します。)

【Options】
DelayMS:遅延時間(ミリセカンド)の設定ができます。
TimeoutMS:タイムアウト時間
WaitType:Ready,Complete,None
【Positions】
Column:列の位置
Row:行の位置
いずれもInt型変数か数値を設定
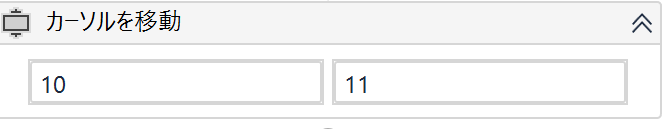
例えば"1"から"5"まで移動したいときは。。。


簡単に移動可能!
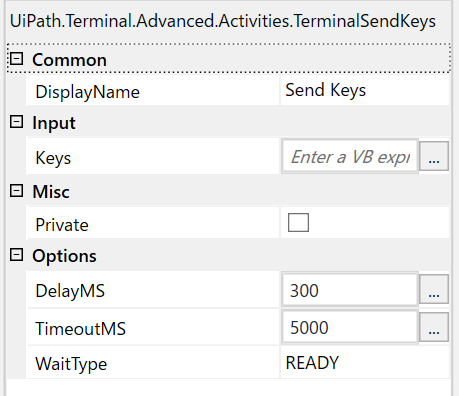
Send Keys(キーを送信)
キーを送信します。
("F2"のようにキーを書くこともできますが、キーの場合、後述の「Send Control Key」の方が使いやすいと思います。)
私はあんまり使わなかったけど...

【Input】
Keys:キーを入力します。(文字型)
【Options】
DelayMS:遅延時間(ミリセカンド)の設定ができます。
TimeoutMS:タイムアウト時間
WaitType:Ready,Complete,None
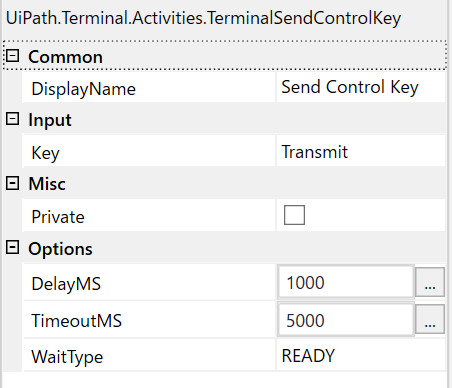
Send Control Key(コントロールキーを送信)
コントロールキーやFunctionキーなどを指定できます。
(下記"Transmit"はEnterと同じく「実行」の意味です。)
文字の削除は"EraseEOF"等でも可能です。

【Input】
Key:プルダウンで選んだキーが出てきます。
【Options】
DelayMS:遅延時間(ミリセカンド)の設定ができます。
TimeoutMS:タイムアウト時間
WaitType:Ready,Complete,None
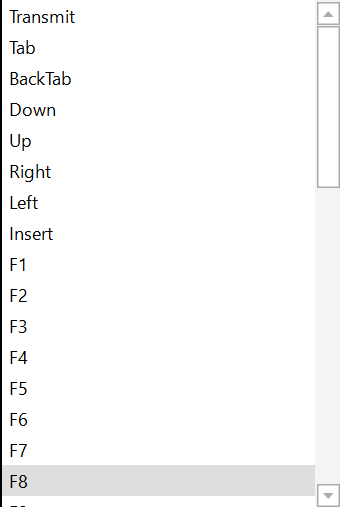
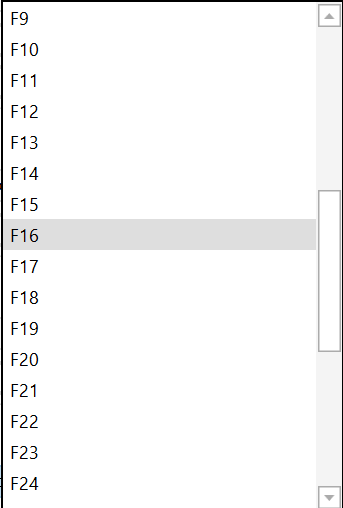
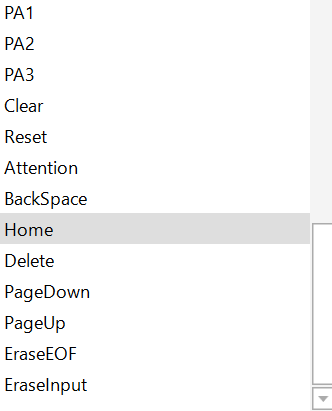
以下はコントロールできるキーの一覧です。
"Transmit"は"Enter"キーと同じで「実行」のキーになります。
またこの時にキーは1つ設定できますが、複数設定はできません。
Send KeysとSend Control Keyはどう違う?
SendKeysは直接入力するタイプですが、ファンクションキーやコントロールキーはSendControlKeyのほうが使用しやすいです。
削除(Delete)やページアップ、ダウン等のキーを使用する場合はSend Control Keyがいいですね。
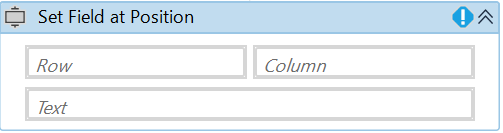
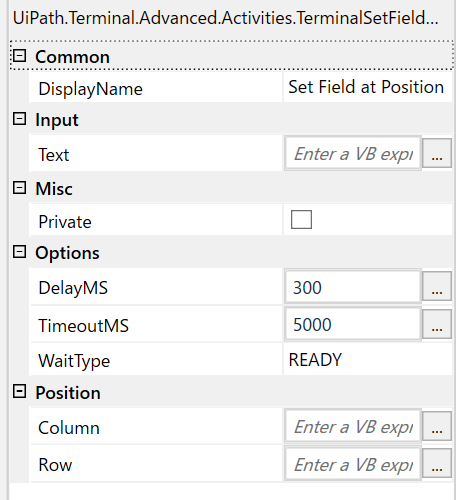
Set Field at Position(指定位置でフィールドを設定)
指定の場所にテキストを入力します。
【Input】
Text:Stirng型の変数を入れるか、文字型で直接入力
【Options】
DelayMS:遅延時間(ミリセカンド)の設定ができます。
TimeoutMS:タイムアウト時間
WaitType:Ready,Complete,None
【Positions】
Column:列の位置
Row:行の位置
いずれもInt型変数か数値を設定
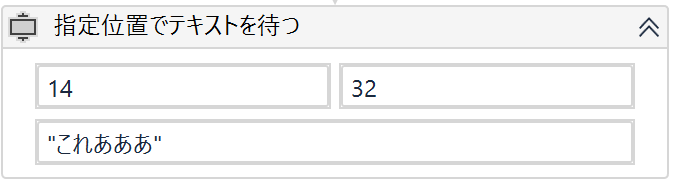
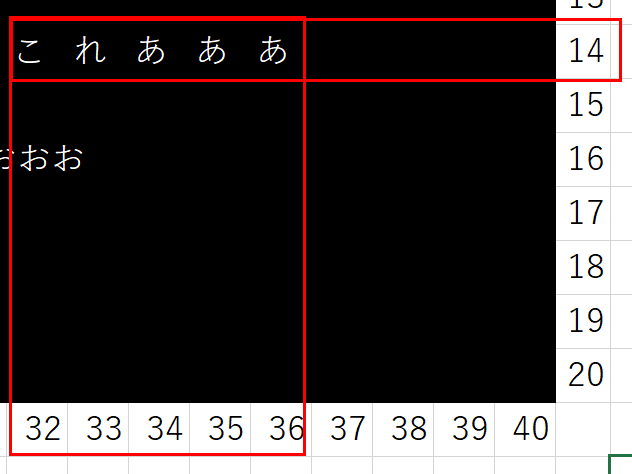
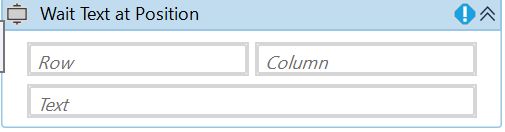
Wait Text at Position(指定位置でテキストを待つ)
指定した場所のテキストが出現するまで待ちます。
(そこまで使用頻度高くなかった...)
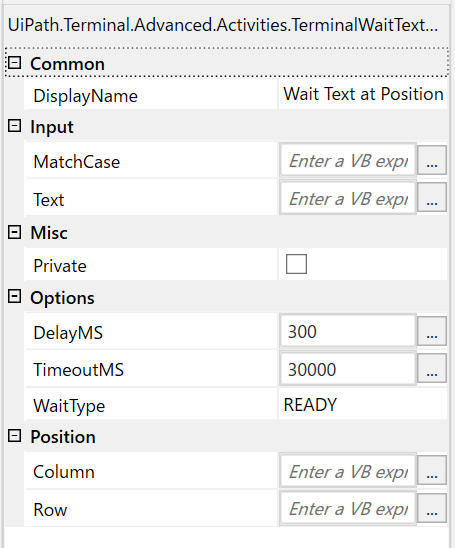
【Input】
Match Case:Boolean型の変数or TrueかFalseを設定
Text:Stirng型の変数を入れるか、文字型で直接入力
【Options】
DelayMS:遅延時間(ミリセカンド)の設定ができます。
TimeoutMS:タイムアウト時間
WaitType:Ready,Complete,None
【Positions】
Column:列の位置
Row:行の位置
いずれもInt型変数か数値を設定
まとめ
最近はなかなかお客様にオフコン(エミュレータ)を使うことがない限り遭遇する機会は多くありませんが、
当時は調べても使い方に関する情報が非常に少なく、「これはまずい」と感じたので
この記事を書きました。
思い出しながらなので結構忘れていましたが少しでも活用いただけると幸いです。
ちなみにほかのRPAツール(AutomationAnywhereやBluePrism)でもオフコンとの接続や自動化に対応しているようなので、ぜひ活用してみましょう。
第2話から時間が結構空いてしまい大変申し訳ございませんでした。
最後までご覧くださりありがとうございます。