はじめに
①本記事は、2023年7月開催の「UiPathブログ 発信チャレンジサマー」の26日目のブログです。
ブログの詳細、参加方法については以下のブログを参照ください。
②このブログ情報は、2023/7時点の情報です。
③UiPathはStudio Webを使用しています。
④ZoomのサポートのVersion?は1.888.799.9666です。
Zoomのアクティビティ?
Studio Webは、Webサービスに関連するアクティビティが数多くありますが、実はZoom関連のアクティビティもたくさんあります。

予約してみよう
試しに、1回だけのミーティングを設定してみましょう。
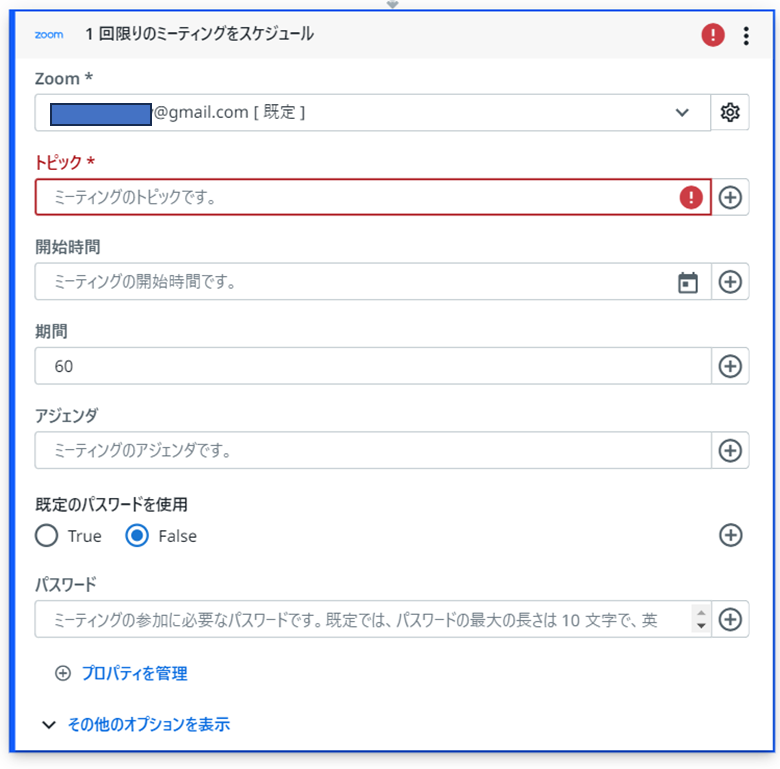
まずは、「1 回限りのミーティングをスケジュール」アクティビティを配置し、「Zoomに接続」を押します。

UiPathとZoomを接続するため、「接続」を押します。

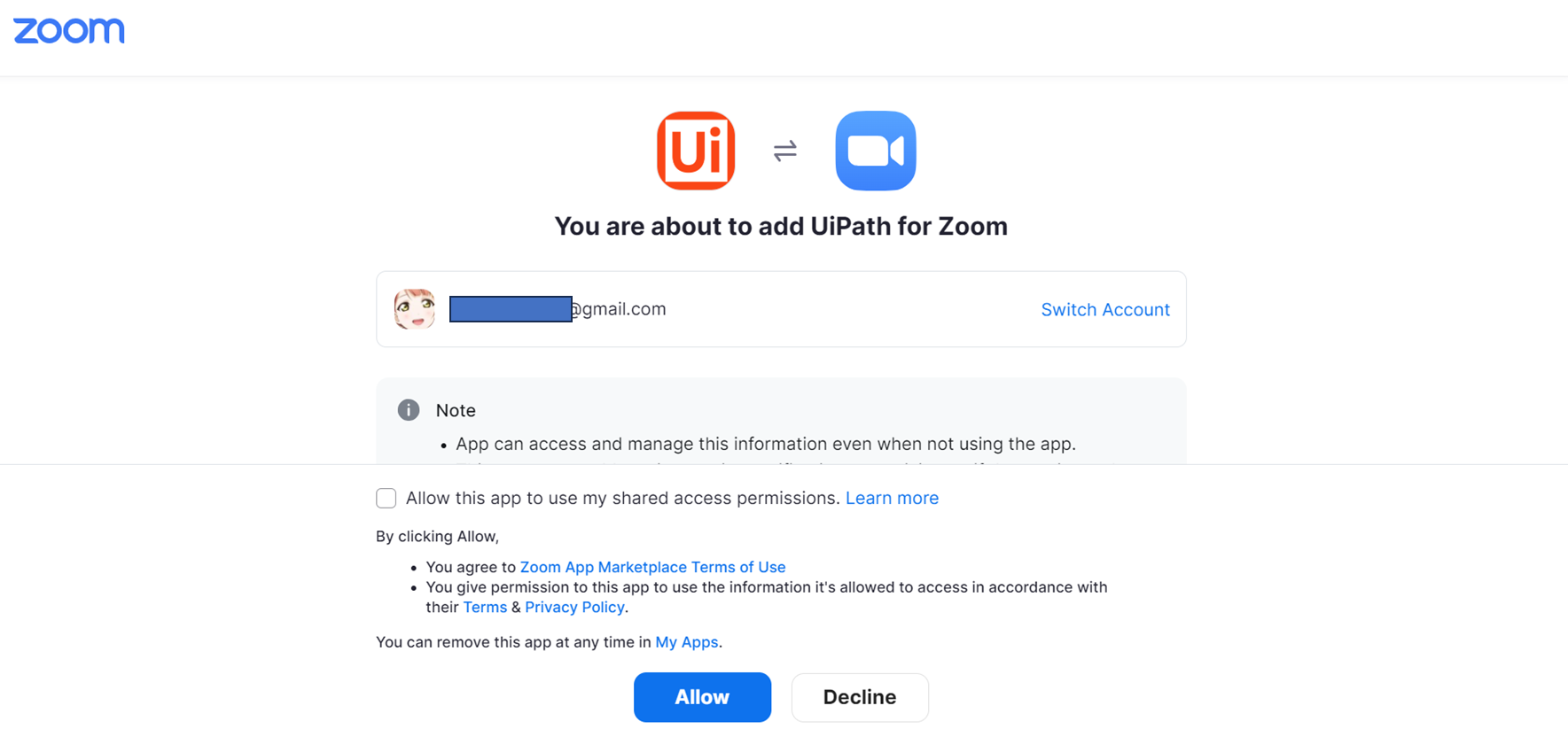
Zoomのログインを求められるため、サインインします。

許可する場合は「Allow」を選択します。

準備は整ったので、必要事項を入力しましょう。
今回はトピック、開始時間、アジェンダのみ設定しましょう。
(パスワードは今回なしで)

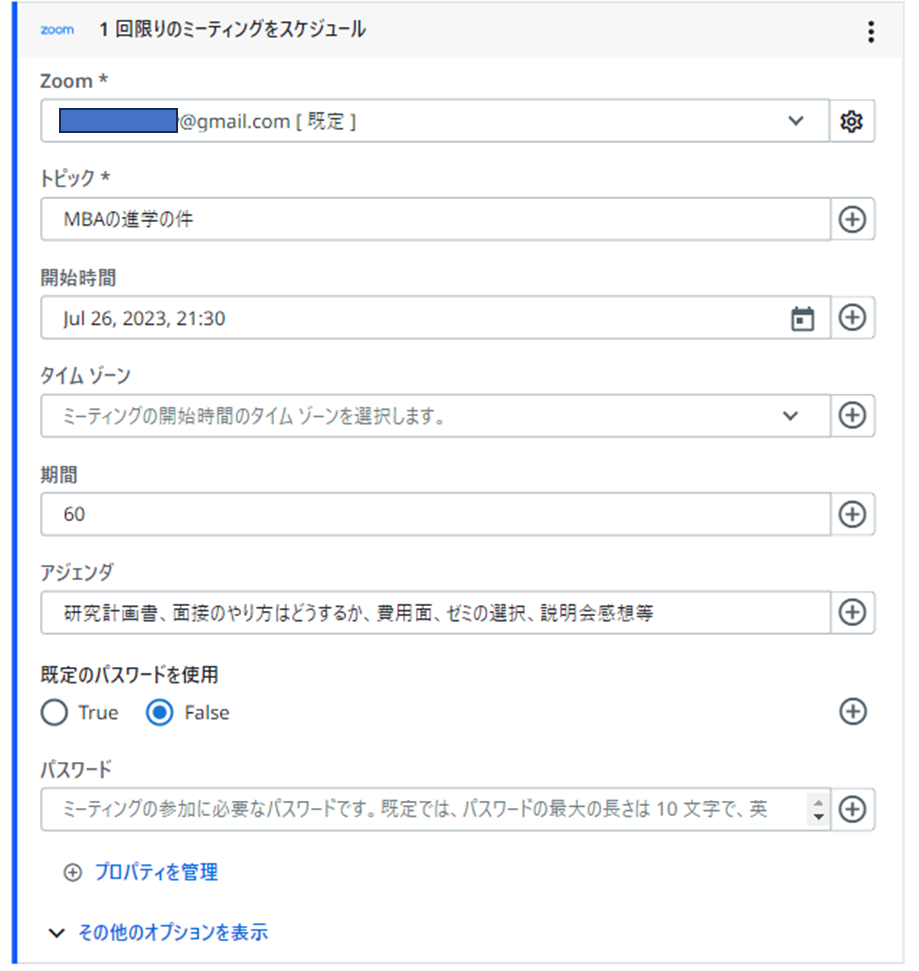
・トピックは会議の題名を入力します。
今回は「MBA進学の件」と記載してみましょう。

・開始時間の入力欄*を押すと以下のカレンダーが出てきますので会議の日時を設定しましょう。(今回は2023/7/26の21:30で設定します)
設定できたら「適用」を押して日時を確定させましょう。

*以下のカレンダーのマークを押しても上記の設定画面は出ます。

設定できたら以下のようになります。

・アジェンダには会議の詳細についてある場合は記載しましょう。
(必須事項ではないので記載はなくてもOK)

実行後、結果は...
Zoomへログインして、スケジュールを確認してみると...

おお、会議の設定ができていますね!
ではアジェンダは入っているのでしょうか。
ここではちょっとわからないので、「編集」ボタンを押して確認してみましょう。

ちゃんと入っていましたね!
まとめ
Studio WebではAWSやSalesforceも操作できるのですが、Zoomの操作も可能と知れてStudio Webの可能性に触れることができました。
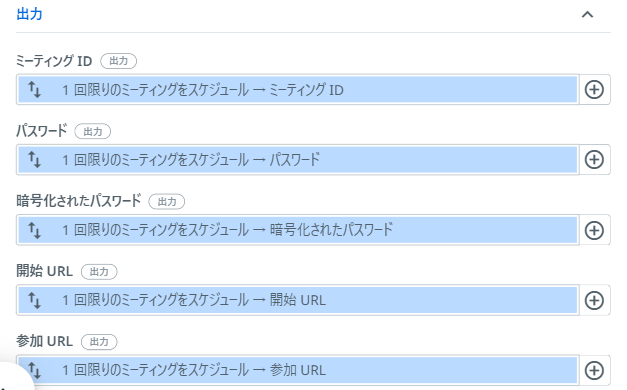
次回は、(本記事ではすっ飛ばしてしまった)出力欄について触れていきます。

最後までお読みいただきありがとうございました。