はじめに
①本記事は、2023年7月開催の「UiPathブログ 発信チャレンジサマー」の28日目のブログです。
ブログの詳細、参加方法については以下のブログを参照ください。
②このブログ情報は、2023/7時点の情報です。
③UiPathはStudio Webを使用しています。
④Asanaはベーシックプランを利用しています。
登録はAsanaの公式サイトより行えます。
Asanaとは?
Asanaはプロジェクトタスクツールのことで、大手企業でも導入している実績があります。
チーム内の課題やTo-Doを管理できるツールで、利用したことのある人もいらっしゃるかと思います。
Studio Webでも...
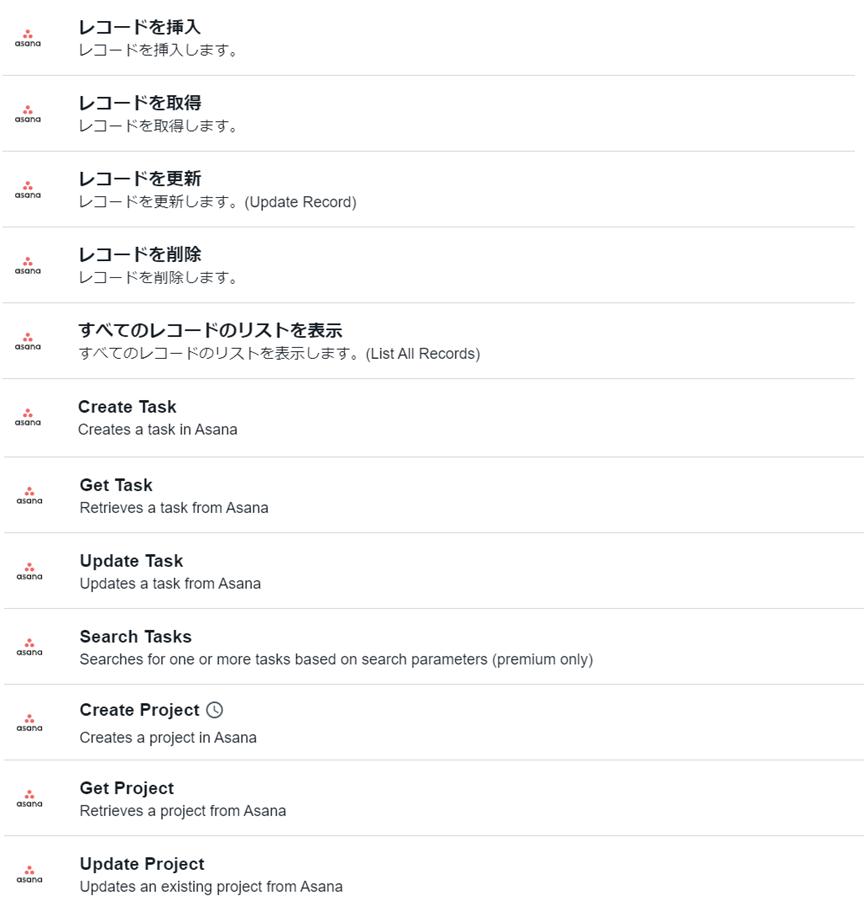
実はStudio WebでもAsana関連のアクティビティが用意されています!
(アクティビティ名に英語が混ざっていますね...まいいか)

プロジェクトを作ってみよう
早速、プロジェクトを1つ作ってみましょう。
今回は「Create Project」アクティビティを利用します。

ここで「Asanaに接続」を押すと...でた、認証画面。

「接続」を押すと...

許可を求められるので、「Allow」を押します。

ワークスペースのID?らしきものが出てきたので「接続」を押します。
これで、アクティビティを使う準備ができました。
設定してみよう
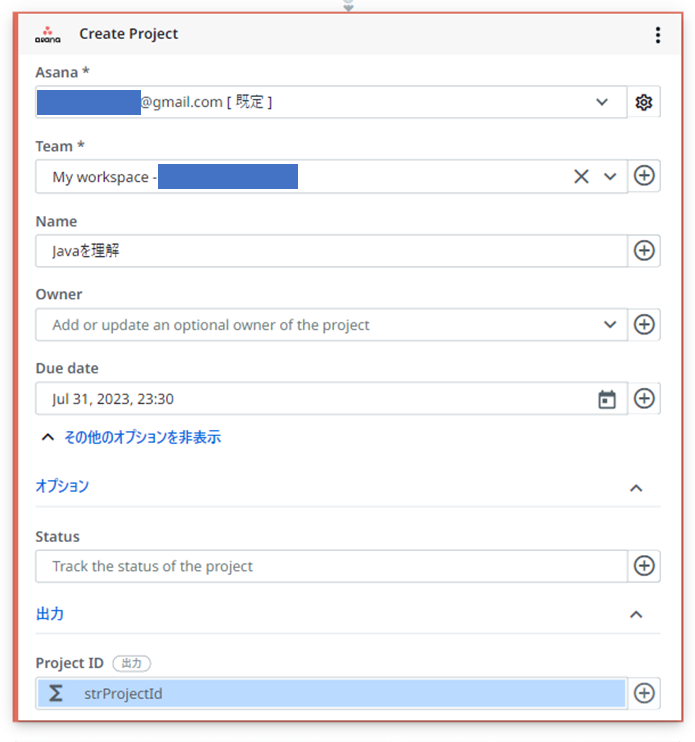
・Asana:Asanaで登録しているメールアドレスが入ります。
・Team:Asanaのワークスペースにある「チーム」を指します。
今回は「My workspace」で設定します。
※上記設定時にマスキングした場所にID?か数字が書いてあるので、念のため隠しています。

・Name:設定したいプロジェクト名を記載します。
今回は「Javaを理解」にしてみました。
・Owner:今回は未設定です。
・Due Date:プロジェクトの期限を設定します。
今回は2023/7/31で設定しています(間に合う?)。

(カレンダーはZoomアクティビティの時と同じ画面ですね)
【オプション】
・Status:今回は未設定です。
【出力】
・Project ID:設定したプロジェクトに対しIDが発行されるようです。
このIDはString型変数に格納できます。

※試しにString型変数strProjectIdの中身をログで出してみましょう。

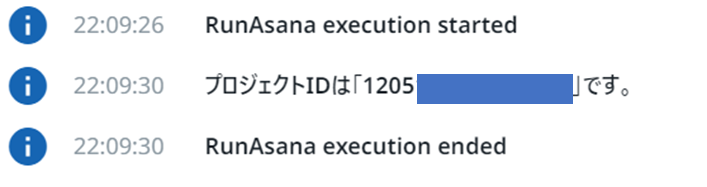
実行結果は...
プロジェクトIDはログに出ましたかね...?

あ、出てますね!
※個人情報につながりそうなので、IDは一部隠しています。ご了承ください。
まとめ
今回このアクティビティを使ってみたくてAsanaのベーシックプランを登録してみました!
個人で作業管理する際ならBasicプランで制限はあるものの、無料で利用できます。
この機会にちょうどAsanaに興味があったので、個人的に使ってみようと思います。
合わせて、Studio Webのアクティビティを使ってみましょう!
最後までお読みいただきありがとうございました。