はじめに
はじめまして、さんつと申します!
この記事は Shopify開発を盛り上げる(Liquid, React, Node.js, Graph QL) Advent Calendar 2020 の15日目の記事です。
昨日はmasahide318さんの『shopifyで在庫が切れそうな商品を通知するbotの作成』でした。
私にとってQiita初投稿であり、Advent Calendar初体験の今回は、Shopifyの自動送信メールにLiquidを使用して手入力部分を挿入する方法について投稿します。
具体的には、注文管理画面で『発送済としてマークする』をクリックしたら、自動送信される配送確認メールに配送指定日を手入力する方法になります。

実際に11月30日付けでマーチャントから提案依頼があったものです。
「自動送信メールに、毎回違うお届け予定日を表示させることによって、店舗への不要な問合せを未然に防ぎたい。またお客様も安心して商品を待っていられるようにしたい」
問題は、テンプレートを使用した自動送信メールでありながら、手入力の部分を作るということです。私の経験不足・知識不足もあって提案まで2日を要してしまったので、今後同じような依頼を受けるかもしれない駆け出しエンジニアのために投稿しておきます!
①メッセージテンプレートのLiquid編集
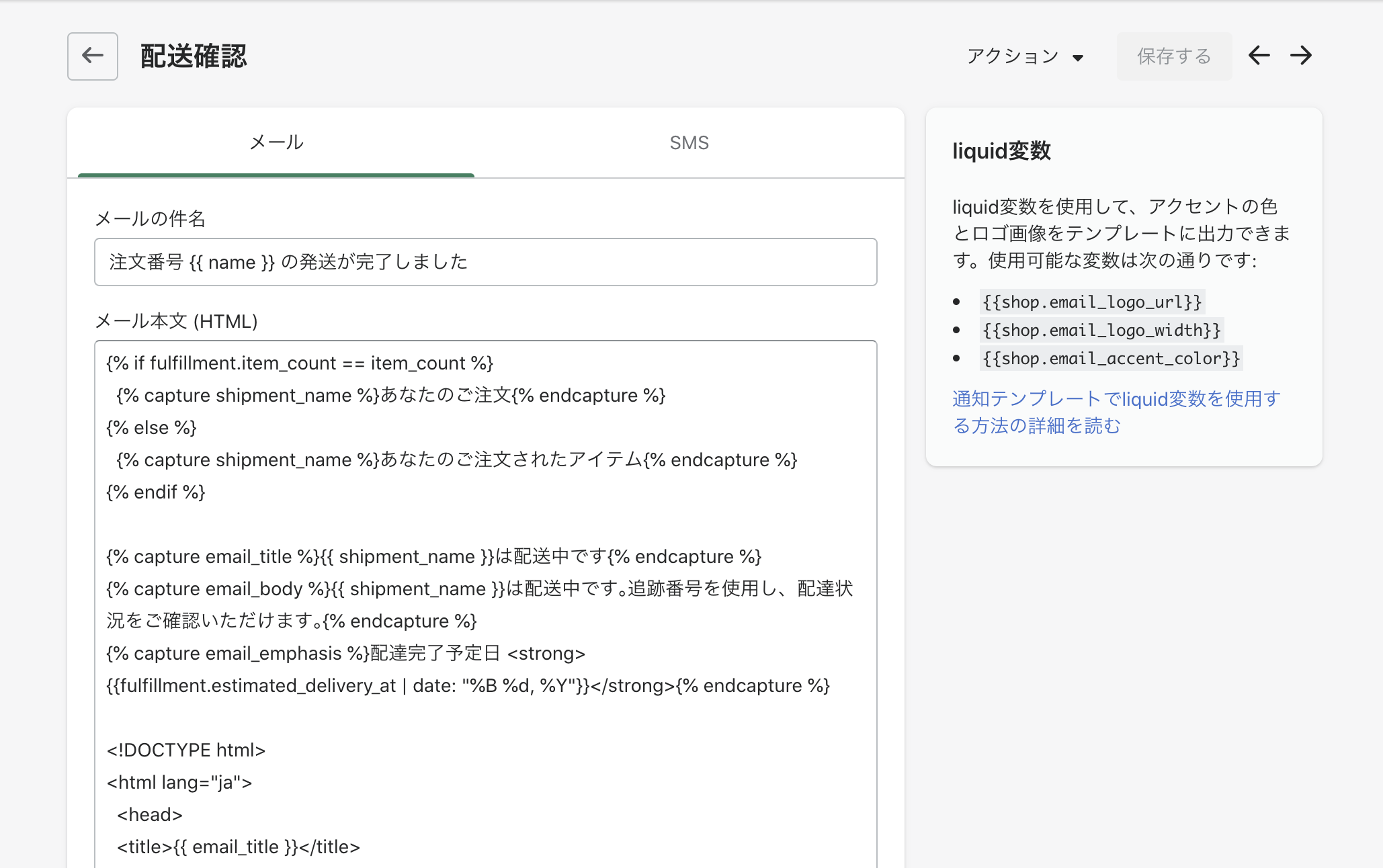
配送確認のテンプレートは、「設定 > 通知 > 配送確認」から編集できます。

Pタグで囲まれた {{ email_body }} を探して、Pタグごと下記のコードに書き換えます。
<p>{{customer.name}} 様</p>
<p>お待たせいたしました。{{ shop.name }}です。<br>
ご注文いただきました商品を、本日発送いたしました。</p>
<p>
──────────────<br>
<運送会社> 佐川急便<br>
<お届け予定日時> {{ order.note }}<br>
──────────────<br>
</p>
<p>商品がお手元に届くまで、今しばらくお待ちくださいませ。</p>
<p>この度は、当店をご利用いただき、ありがとうございました。<br>
今後とも、どうぞよろしくお願いいたします。</p>
使用したLiquid objectsの説明
{{customer.name}}:顧客名
{{ shop.name }}:ストア名
{{ order.note }}:注文管理のメモ欄
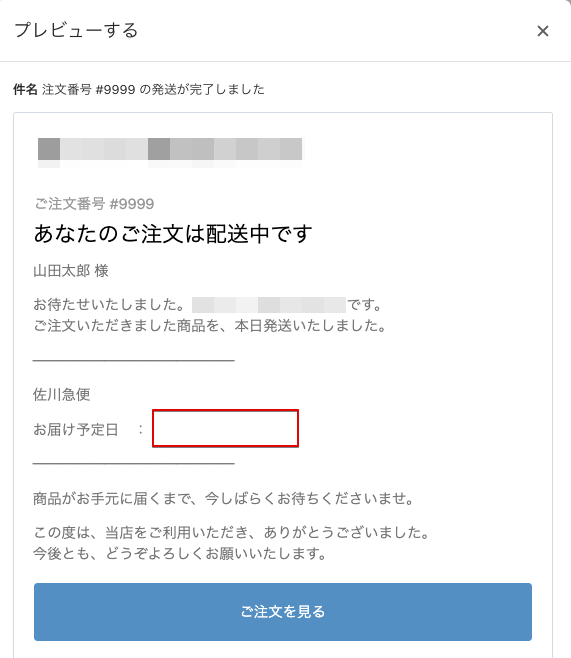
編集したコードは、右上のアクション(プルダウンメニュー)から、『テストメールを送信する』や『プレビュー』で確認することができます。
注意:『テストメールを送信する』や『プレビュー』で確認する時は{{ order.note }}が空なので、下記の赤枠のように何も表示されません。

②お届け予定日を登録する
注文管理から該当する注文をクリックし、詳細を表示させます。
右上のメモ欄に日付を入力すると、先ほど編集した{{ order.note }}に表示されるイメージです。

注意:カートページのカートメモを有効ししている場合は、お客様がメモを既に入力しているケースも考えられます。

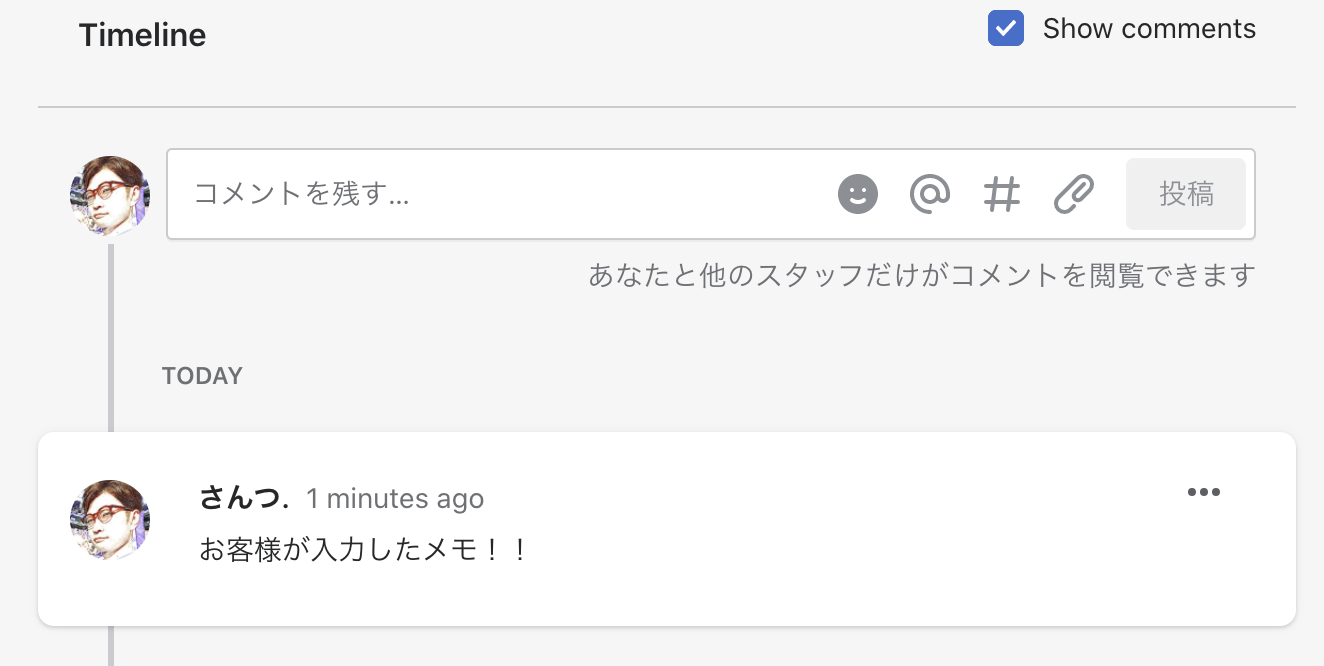
お客様が入力したテキスト情報は残しておきたいでしょうから、メモ欄からは一旦削除しておいて、画面下のTimelineにコメントとして残しておくと良いでしょう。

③実際にメールを送信して確認する
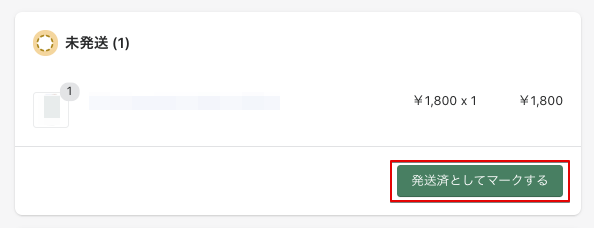
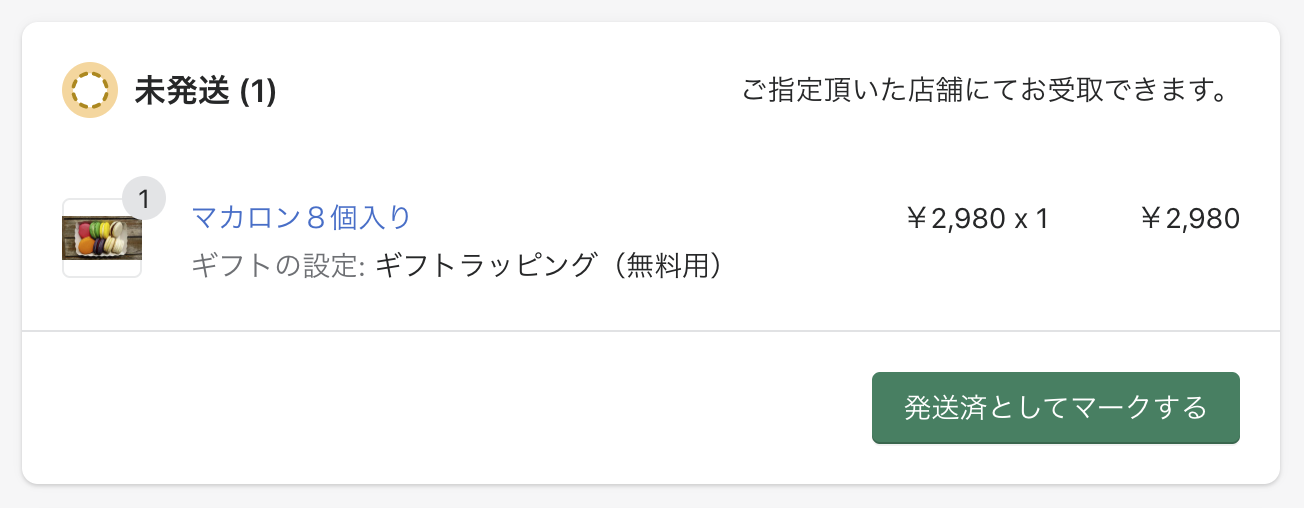
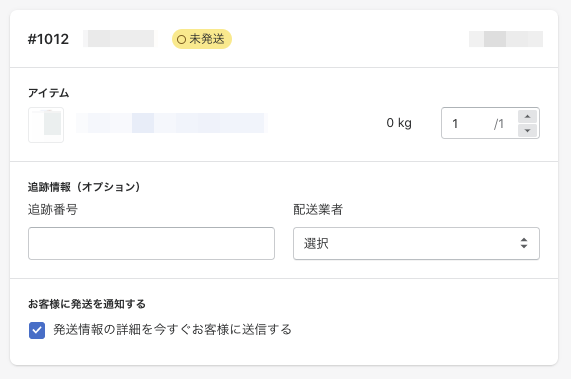
実際に『発送済としてマークする』をクリックして配送確認を送信してみましょう。
『発送情報の詳細を今すぐお客様に送信する』にチェックマークが入っていることを確認する。

メモ欄に入力したお届け予定日が、受信メールに表示されていますね。
おまけ
運用するのは人間なので、配送予定日の入力を忘れて、発送済にしてしまうかもしれませんね。
そんな時のことを考えて、下記のようにコードを変更すると良いかもしれません。
<p>──────────────</p>
<p> 佐川急便</p>
{% if order.note != blank %}
<p>お届け予定日: {{ order.note }}</p>
{% else %}
<p>
お届け予定日: 翌日<br>
※集荷時間などによって変わります。
</p>
{% endif %}
<p>──────────────</p>
コードの意味
メモ欄が空白でなかった場合は、
お届け予定日:〇月〇〇
メモ欄が空白だった場合は、
お届け予定日:翌日
※集荷時間などによって変わります。
このように設定しておくことで、配送予定日の入力を忘れたとしても、お客様に不快な思いをさせないかと思います。
まとめ
いかがだったでしょうか?
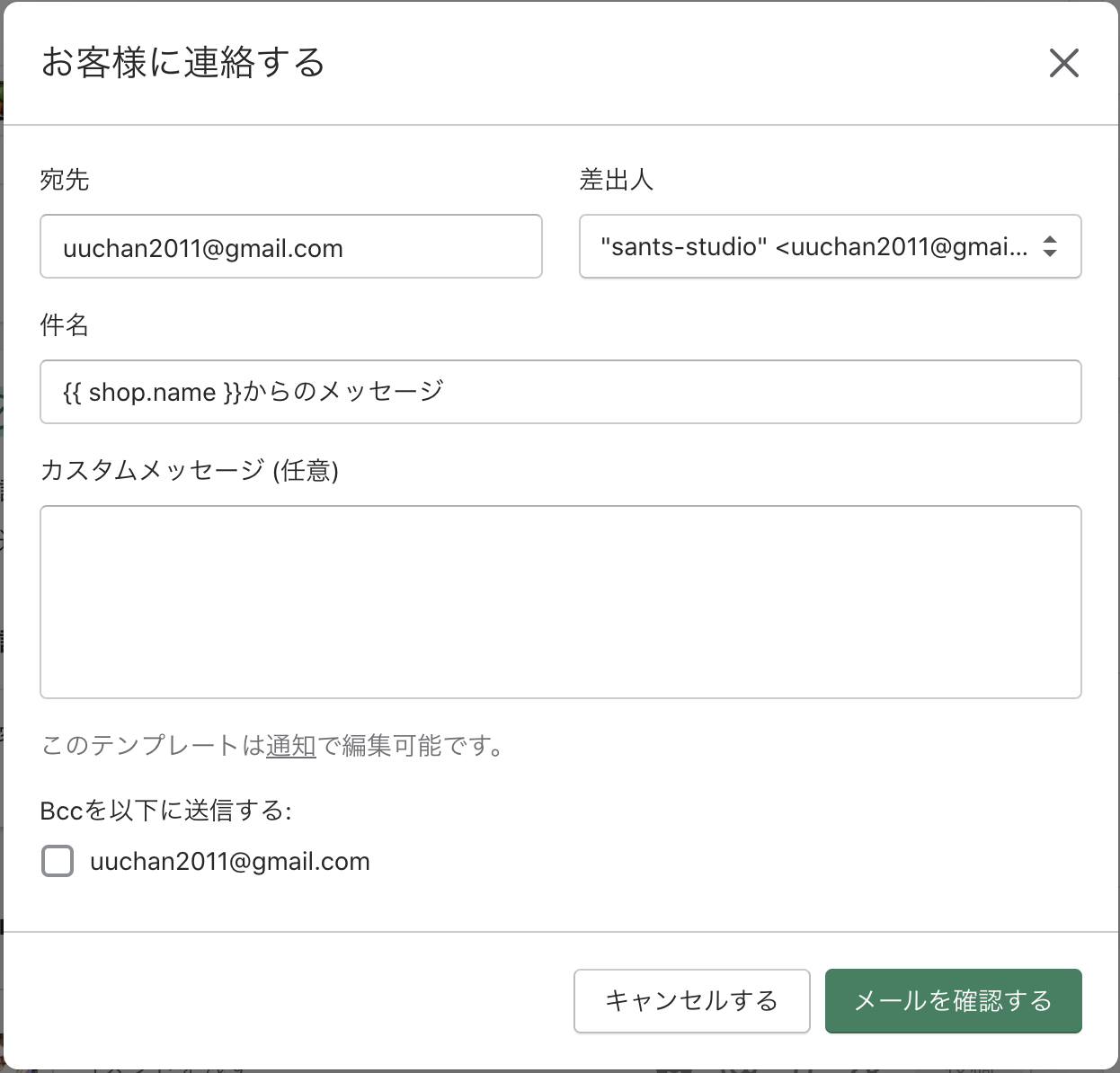
知ってしまえば大したことない内容ですが、知らないと『お客様に連絡する』で毎回メールを作成してください。って微妙な提案をしてしまいそうです…実際にそのように提案したのは私ですw

今回の内容を使用すれば、設定 > 通知にあるメッセージ関係のテンプレートは、ほぼ編集できるのでどんな要望にも対応できそうですね。
早速、追跡情報を入力した時に送信される『配達中のテンプレート』も合わせて編集しておきましょう!
最後までお読み頂き、ありがとうございました。
明日は ta1fukumotoさんの『Shopifyでデフォルト機能のコンタクトフォームをカスタマイズする方法書きます。』です。
お楽しみに!