この記事でできること
- unityroomで作品を公開した際、もしカクついて全く動かないなぁ、というときに、chromeの設定で解決できるかもしれない。
- キーワード…「ハードウェア アクセラレーション」
経緯と問題
FieldWalkingをunity1weekGAMEJAMで公開後、評価期間が終了したのでアップデートを繰り返していました。
その途中、演出としてボリュームを上げたところ、ブラウザ上ではかくついて確認できなくなりました。
あれこれと
Unityの描画クオリティであったり、
カメラのカリング設定もしましたが、
ブラウザ上では動作確認が難しい状態が続きました。
chromeの設定を見てみると、
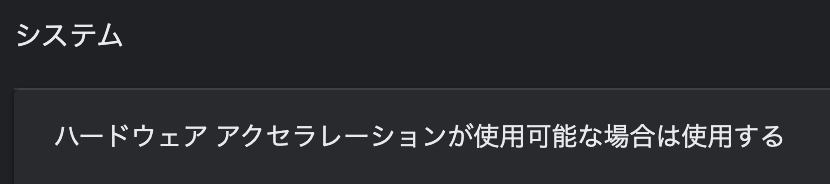
「ハードウェア アクセラレーションが使用可能な場合は使用する」の項があったので
google先生に確認したところ、推奨としてはオンのようでした。(調査時点ではオフでした)

結果
chromeの「ハードウェア アクセラレーションが使用可能な場合は使用する」をオンをしたら、
ブラウザ上でも確認することができました。
宣伝
unityroomの1weekGAMEJAMで公開した2作品は、評価期間終了後もアップデートしています。
ぜひプレイしていってください。
- FieldWalking (https://unityroom.com/games/fieldwalking)
- AddBalance (https://unityroom.com/games/addbalance)
また、AddBalanceについては、cluster版も試作としてリリースしました。
こちらもみなさまアバターで遊びに来てくださいませ!!
- AddBalance for cluster (https://cluster.mu/w/ef49e840-f2a4-4eca-817d-9ef4b54060a1)